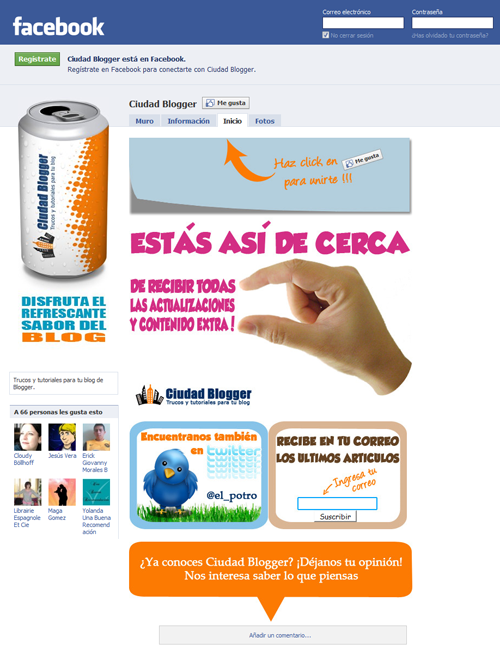
Ahora que les presenté la página oficial de Ciudad Blogger en Facebook muchos me han preguntado cómo hacer para crear esas pestañas de bienvenida que hacen que las páginas de Facebook se vean más personalizadas.
El procedimiento no es nada complicado pero sí se requiere de un poco de tiempo, dependiendo qué tanto quieran ponerle a ella.
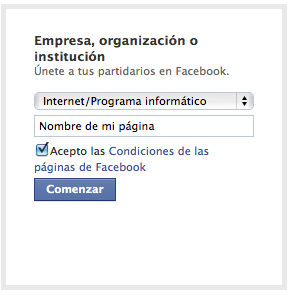
Primero, debemos tener una Página Oficial en Facebook o hacernos de una. Si aún no tienes una entonces entra en la sección de Crear páginas y elige la categoría a la que corresponde, pero no escojas las de Causa o Comunidad. Selecciona las opciones que corresponden, dale un nombre a tu página y click en Comenzar.

Ahora vamos al sitio de la aplicación Static XFBML, le damos click en Permitir y luego en Agregar Static XFBML: Multiple Tab Builder.
Habiendo agregado esta aplicación vamos a nuestra página y damos click en Editar la página.
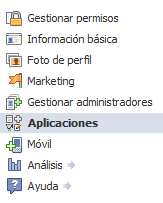
En el menú del lado izquierdo damos click en Aplicaciones.

Ahora buscamos la aplicación Static XFBML: Multiple Tab Builder que acabamos de añadir, y damos click en Editar configuración.

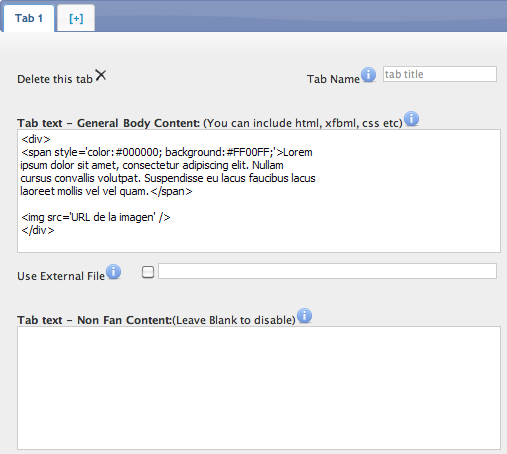
Ahí puedes cambiarle le nombre a tu pestaña, por defecto se llama Welcome pero puedes nombrarla de otra forma.
Ahora ve a la página principal de tu página y nuevamente en el menú izquierdo busca el nombre de la pestaña nueva y da click en ella.

Es en esta parte donde diseñaremos la bienvenida; ahí le ponemos un título a lo que será la pestaña de inicio y agregamos el código HTML y/o FBML que queramos.
Ahora ve a la página principal de tu página y nuevamente en el menú izquierdo busca el nombre de la pestaña nueva y da click en ella.

Es en esta parte donde diseñaremos la bienvenida; ahí le ponemos un título a lo que será la pestaña de inicio y agregamos el código HTML y/o FBML que queramos.
En esta sección cada quién podrá ponerle lo que desee, ya sea una imagen que tenga un mensaje de bienvenida, un texto, enlaces, widgets de Facebook, etc. Ya queda al gusto de cada quien.

Aquí hay que tomar en cuenta que, aunque se aceptan los estilos básicos de CSS es muy probable que Internet Explorer no los interprete, pero un truquillo es agregar los estilos directo en el elemento que queremos editar. Es decir, en lugar de usar los estilos de esta forma:
<style>Lo hacemos de esta otra:
.ejemplo {
color: #000000;
margin: 5px;
text-align: center;
}
</style>
<div style='color: #000000; margin: 5px; text-align: center;'>Aquí va a lo que le quieres dar formato</div>
Para los usuarios más avanzados pueden hacer uso de lenguaje FBML que es un lenguaje informático diseñado por y para Facebook.
También puedes agregar contenido para que lo vean solo los que no son fan, eso se agrega en el recuadro de abajo.
Bueno, ya habiendo creado la presentación guarda los cambios y ya tendrás la pestaña de bienvenida. Ahora vamos a hacer que esta sea la pestaña predeterminada para los que aún no son fans de la página.
Para ello vamos a Editar la página, en Gestionar permisos busca donde dice Pestaña de inicio predeterminada, y selecciona el nombre de la pestaña de bienvenida que recién creaste.

Habiendo hecho esto habremos terminado de crear una pestaña de bienvenida para la página de Facebook.

No hay comentarios:
Publicar un comentario