Hace ya algún tiempo vimos cómo poner un traductor de Google en el blog, y últimamente me han preguntado sobre el traductor de Microsoft Translator. Aunque no es muy popular lo cierto es que al menos del español al inglés las traducciones suelen ser muy buenas, y en otros idiomas... no lo sé, pero quien lo haya usado para otras lenguas podrá darnos una mejor opinión.
El gadget es pequeño, atractivo visualmente y funcional. Al igual que el traductor de Google, guarda las cookies con la preferencia del idioma que se haya traducido, para cuando el lector regrese a la página vuelva a ver el idioma de su selección sin tener que elegirlo nuevamente.
También agrega una barra de herramientas en la parte superior del blog, de esta forma el usuario sabe que está en una página traducida y con sólo cerrarla se eliminan las cookies y se regresa al idioma original del blog.
También agrega una barra de herramientas en la parte superior del blog, de esta forma el usuario sabe que está en una página traducida y con sólo cerrarla se eliminan las cookies y se regresa al idioma original del blog.
Para agregar este gadget de traductor primero vamos a la página de Microsoft Translator

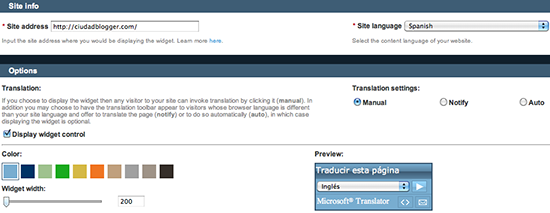
En Site adress escribe la dirección del blog donde lo vas a poner.
En Site language, el idioma original de tu blog.
Marca la casilla Display widget control, si quieres que el gadget siempre esté visible y el usuario sea quien decida traducir la página. Si no quieres que sea así desmarca esa casilla y en Translation settings podrás elegir entre entre Notify y Auto. El primero de estos dos mostrará una barra de herramientas para preguntar si se desea traducir la página, y la segunda opción de estas no preguntará sino que traducirá automáticamente al idioma del lector. Si usan alguna de estas dos opciones seguro ustedes no notarán ninguna traducción ni verán el gadget pues sólo funcionará cuando el gadget detecte que el idioma del lector es distinto al idioma del blog, en este caso distinto al español.
Seguimos, en Color, selecciona el color que tendrá el gadget.
En Widget width, puedes arrastrar la barra para seleccionar el ancho del traductor.
Por último ve abajo de la página y marca la casilla de aceptación de los términos y condiciones; da click en Generate code y copia el código.
Ahora entra en Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript y ahí pega el código que has copiado anteriormente.
Y eso es todo. Si lo quieres más fácil sólo copia este código y pégalo en un elemento HTML/Javascript:
<div id="MicrosoftTranslatorWidget" style="width: 200px; min-height: 0px; border-color: #3A5770; background-color: #78ADD0;"><noscript><a href="http://www.microsofttranslator.com/bv.aspx?a=http%3a%2f%2ftublog.blogspot.com%2f">Traducir esta página</a><br />Con tecnología de <a href="http://www.microsofttranslator.com">Microsoft® Translator</a></noscript></div> <script type="text/javascript"> /* <![CDATA[ */ setTimeout(function() { var s = document.createElement("script"); s.type = "text/javascript"; s.charset = "UTF-8"; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? "https://ssl.microsofttranslator.com" : "http://www.microsofttranslator.com" ) + "/ajax/v2/widget.aspx?mode=manual&from=es&layout=ts"; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); }, 0); /* ]]> */ </script>
Cambia el nombre de tu blog donde se indica. En width podrías modificar el ancho del gadget, en border-color puedes cambiar el color del borde del gadget que es la parte gruesa superior, y en background-color puedes cambiar el color que prefieras.
No hay comentarios:
Publicar un comentario