
El tutorial:
Lo primero que necesitas para esta guía es Adobe Photoshop (En mi caso utilizaré la versión CS5, pero puedes utilizar cualquier versión).
Textura 1: Fondos Granulados:
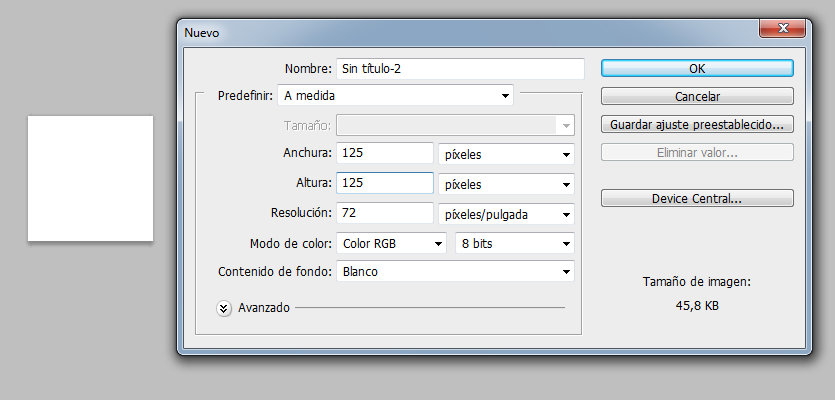
Este tipo de textura es muy sencilla de hacer, para ello deberás crear un documento de 125x125 píxeles (Puedes utilizar otro, siempre y cuando no sea demasiado pequeño):

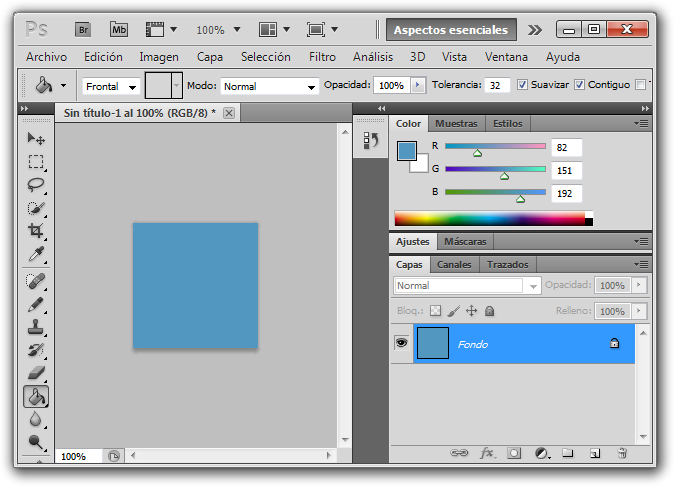
Con la herramienta "Bote de pintura" deberás pintar todo el cuadrado, en mi caso utilizaré el color #5297c0:

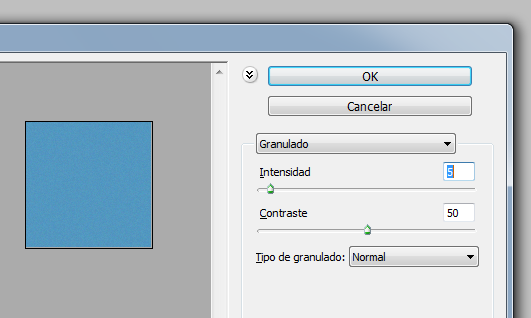
Ahora que ya tenemos listo esto, nos situamos en la barra superior y aplicamos "Filtro \ Textura \ Granulado", jugaremos con el valor de intensidad hasta que hayamos quedado conformes con el resultado:

Resultado:

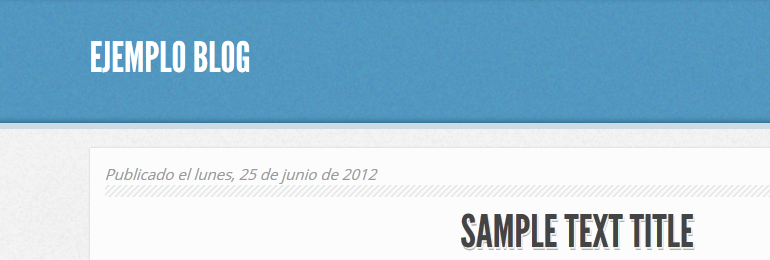
Aplicado:

Textura 2: Líneas diagonales:
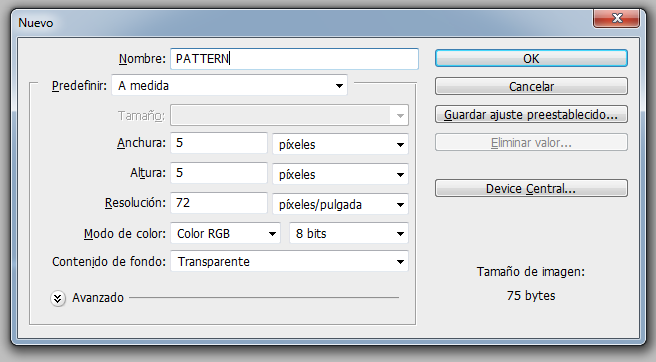
Este tipo de textura deberá ser guardado como un motivo, para ello crearemos un documento de 5x5 píxeles y haremos zoom hasta el 3200% (La imagen deberá ser transparente):

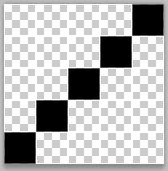
Deberás utilizar la "Herramienta Lápiz" y dibujar de esta forma:

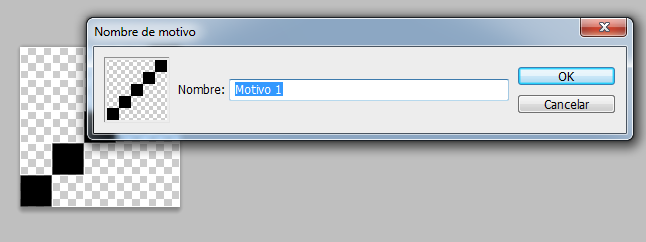
Ahora para definirla en algún color hay que guardarla como motivo (Edición \ Definir Motivo):

Ahora crea un documento (125x125px al igual que el anterior) y establece un color de la misma forma que en la textura granulada.
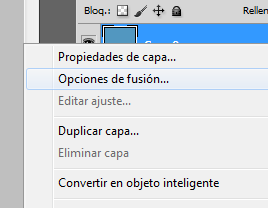
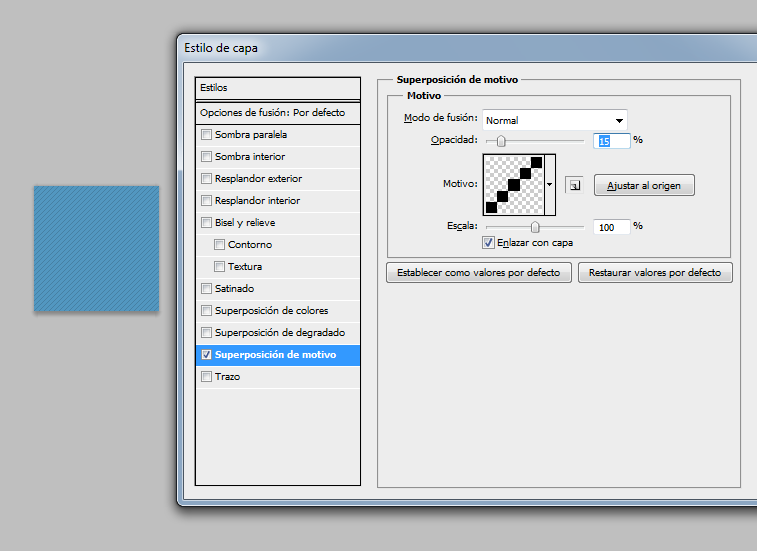
En la lista de capas, selecciona la tuya y con botón derecho presionas "Opciones de fusión":

Presionas en "Superposición de motivo" y seleccionas el motivo que anteriormente creaste:

Resultado:

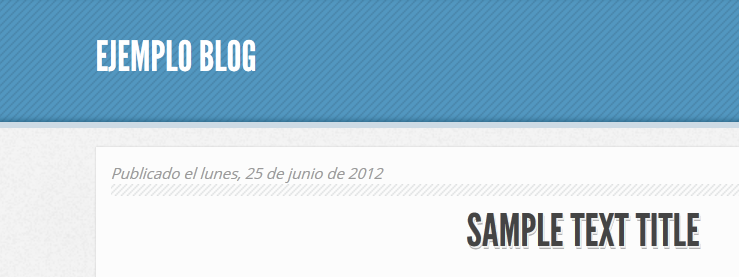
Aplicado:

Textura 3: Gradientes:
Para crear gradientes, bastaría con crear una capa de cualquier color y que mantenga el mismo alto del contenedor al cual deseamos aplicar esta imagen.
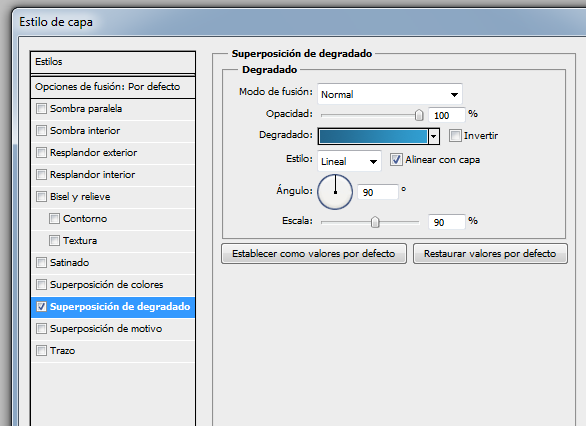
Al igual que en las líneas verticales, deberás ir a la lista de capas y presionar sobre la tuya, pero esta vez deberás presionar en "Superposición de degradado":

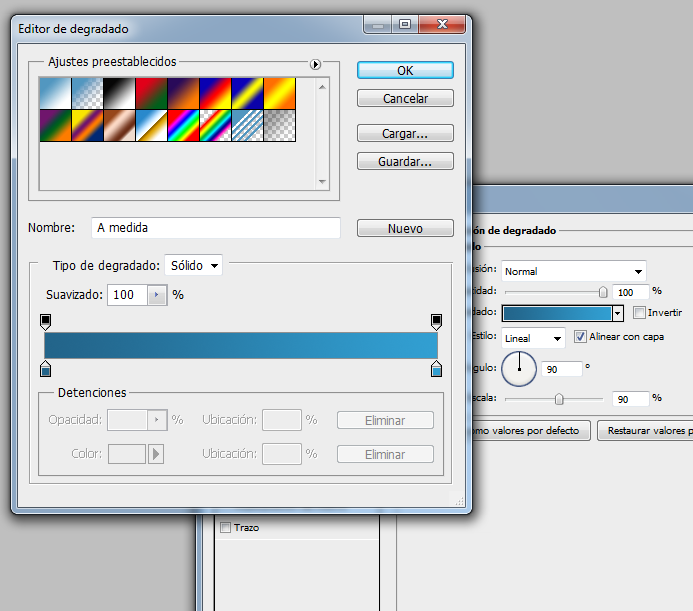
Presiona en la zona "Degradado" para poder establecer los colores:

Resultado:

Aplicado:

Si necesitas algún otro tipo de textura para tus fondos pídela en los comentarios y se incluirá en el post.
Nota: Esta entrada fué programada para el día 01 de Julio del 2012, el administrador aún no puede atender sus comentarios. Lamento la situación.
No hay comentarios:
Publicar un comentario