Una de las "ventajas" que tiene Wordpress es que se puede agregar debajo de cada post una pequeña biografía sobre el autor para que los lectores puedan tener más información acerca de quién escribe el post, y muchos usuarios de Blogger desearían poder tenerlo también en el blog, así que vamos a ver cómo poner un 'acerca del autor' debajo de cada entrada.
En él puedes poner tu avatar, una breve información sobre ti e incluso puedes agregar enlaces sobre otros sitios webs que tengas o de tus redes sociales.

- Primero vamos a Diseño | Edición de HTML y marcamos la casilla Expandir plantillas de artilugios ahí buscamos este código y lo eliminamos:
<span class='post-author vcard'>
Esa parte que hemos eliminado es la que muestra Publicado por (nombre del autor), lo hemos quitado porque ya no será necesario con lo que vamos a agregar, pero bien puedes dejarlo si quieres y no pasa nada.
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'>
<data:post.author/>
</span>
</b:if>
</span> - Ahora busca esta línea:
<div class='post-footer'>
Y debajo de ella agrega esto:<div class='acercadelautor'>
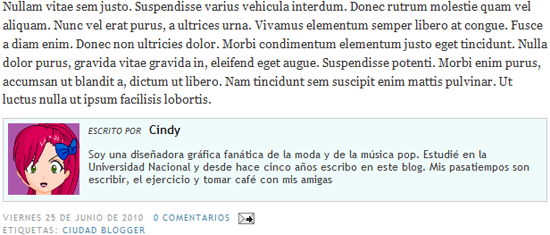
<img border='0' src='URL del avatar' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div> - Ahí cambia lo que está en color rojo por la URL de tu avatar. Y agrega en donde está el color naranja el texto que quieres mostrar como parte de la información de tu biografía, puedes poner enlaces incluso.
- Por último antes de ]]></b:skin> pega lo siguiente:
.acercadelautor {
background:#EFFBFB; /* Color de fondo */
border:1px solid #ccc; /* Borde */
letter-spacing:normal;
color:#424242; /* Color del texto */
text-transform:none;
font-size:12px; /* Tamaño del texto */
padding:5px;
margin:10px 0 10px 0;
}
.acercadelautor strong {
color:#1C1C1C; /* Color del nombre del autor */
font-weight:bold;
font-size:13px; /* Tamaño de letra del nombre del autor */
padding-left:5px;
}
Esos son los estilos que tendrá el recuadro, puedes hacer los cambios que quieras en las anotaciones que he puesto en color verde.
A partir de este momento ya podrás verlo en la Vista Previa y probar si tiene los colores que deseas.
En el primer código que hemos agregado está marcado en negrita el tamaño de la imagen del avatar, esa puedes modificarla a tu gusto; si agregas poco texto en tu biografía se recomienda que hagas el avatar más pequeño para que no quede en desproporción.
¿Y si el blog tiene más de un autor?


En ese caso en lugar de pegar el código del paso 2 pegaremos este otro:
<b:if cond='data:post.author == "Autor 1"'>
<div class='acercadelautor'>
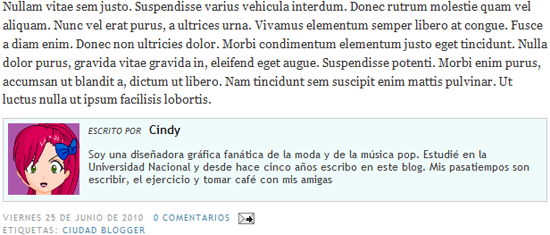
<img border='0' src='URL del avatar 1' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
</b:if>
El primer fragmento corresponde al primer autor y el segundo al otro autor. De igual modo cambia la URL del avatar y el contenido de la biografía.
<b:if cond='data:post.author == "Autor 2"'>
<div class='acercadelautor'>
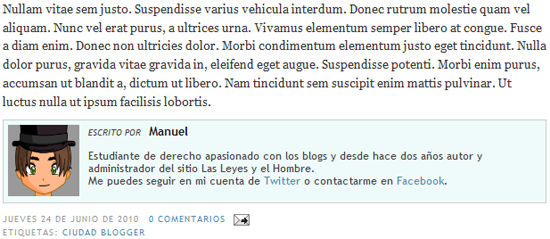
<img border='0' src='URL del avatar 2' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
</b:if>
En donde dice Autor 1 y Autor 2 debes poner el nick de los autores tal como aparece en el blog respetando las mayúsculas, minúsculas y espacios, eso es muy importante.
Si quisieras agregar más autores sólo agrega otro fragmento como este:
<b:if cond='data:post.author == "Autor 3"'>Como ves el procedimiento es de lo más sencillo, no requiere scripts ni nada del otro mundo y el resultado quedará tan lindo como quieras.
<div class='acercadelautor'>
<img alt='' border='0' src='URL del avatar 3' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
</b:if>
P.D. Cindy y Manuel son producto de mi imaginación, cualquier parecido con la realidad es mera coincidencia.
No hay comentarios:
Publicar un comentario