Quienes tienen entradas con más de 200 comentarios sabrán que no se muestran todos los comentarios en la misma página, sino que Blogger divide los comentarios en páginas por bloques de 200 en 200.
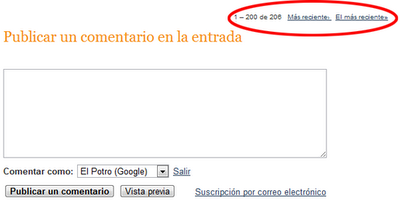
¿Y cómo sabe el lector si está viendo el total de comentarios? Pues Blogger añade de forma automática unos pequeños enlaces al inicio y al final de los comentarios, pero estos enlaces son tan pequeños que la mayoría de las veces pasan desapercibidos por los lectores y cuando el lector regresa a la entrada para ver si hay una respuesta a su comentario no ve todos los comentarios, sino el último que es el #200.

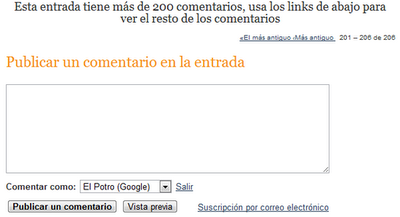
Lo que haremos será poner un mensaje al final de los comentarios para que el lector pueda saber que hay más comentarios y pueda encontrar el resto de ellos.

Este mensaje sólo aparecerá en las entradas con más de 200 comentarios, en el resto de las entradas que tengan menos comentarios no será visible.
El procedimiento es sencillo, sólo entra en Diseño | Edición de HTML marca la casilla Expandir plantillas de artilugios y antes de ]]></b:skin> pega lo siguiente:
.paging-control-container p {
color: #2E2E2E;
font-size: 18px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-align: center;
margin: 0 0 20px;
padding: 10px 0 0;
}
Ahora busca este código:
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
IMPORTANTE, hay dos códigos iguales a ese, el que debes localizar es el que se encuentra arriba de esta etiqueta:
<p class='comment-footer'>
Ya que lo has encontrado agrega lo que está en color rojo:
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<p>Esta entrada tiene más de 200 comentarios, usa los links de abajo para ver el resto de los comentarios</p>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
Ese es el texto que aparecerá en las entradas con más de 200 comentarios, puedes cambiarlo por cualquier otro texto o una imagen si así lo deseas.
El primer código que pegamos son los estilos de ese texto, ahí puedes modificar el tamaño de la letra, el color, etc.
Después veremos cómo personalizar esos enlaces, por hoy, es todo.
No hay comentarios:
Publicar un comentario