¿Quieres agregar una imagen de fondo a la imagen principal de tus entradas?
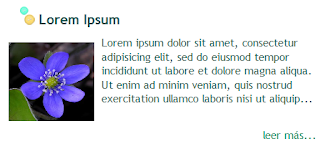
Antes
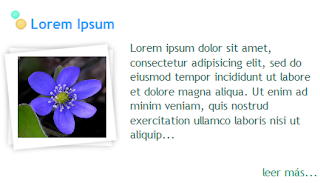
Después
Esto que voy a mostrarte, es aplicable para quienes usan el resumen automático en las entradas, en donde se utiliza una medida definida para la imagen principal que es mostrada en la entrada.
Gema en su blog http://gemablog-.blogspot.com/2009/03/resumen-en-todos-los-post.html explica muy bien como instalar el resumen automático en tus entradas.
Bueno, esto se me ocurrió, en parte, ahora que he aprendido mas sobre el uso de condicionamientos; normalmente si ponemos una imagen en el fondo del post declarada de la siguiente forma:
.post img { background: url(imagen.gif); }
La imagen de fondo que uses, se mostrará siempre en todas las imágenes que tengas en tus entradas, lo que tiene sus limitaciones, ya que no todas son del mismo tamaño, y la imagen que uses como fondo a veces no quedará bien, a menos de que te preocupes por poner imágenes del mismo tamaño en todos tus posts, o pongas una imagen que se repita.
Para lograr que se muestre la imagen de fondo en la imagen principal de tu entrada harás lo siguiente:
Paso 1. Hacer la imagen de fondo que quieres usar, esto lo conseguirás con photoshop o con Paint.Net.
Recuerda que deberás hacer la imagen, tomando en cuenta las dimenciones de la imagen que tienes definida en el script que usas para el resumen de entradas, estas, estan declararadas así:
ej.:
img_thumb_height = 130;
img_thumb_width = 180;
Paso 2. Luego, sube la imagen a un sitio de almacenamiento de imágenes como photobucket o en blogger, ya que necesitas la URL (dirección)de la imagen.
Ya que tengas la url de la imagen, sustituyela en donde dice: imagen.gif en el siguiente código:
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body img {
background: url(imagen.gif) no-repeat left top;
padding:22px 22px 25px 25px;
}
</style>
</b:if>
Paso 3. Luego, dirígete a la Edición de HTML y pega el código anterior depués de ]]></b:skin>
Checa en vista previa, para verificar que se vea la imagen, si se ve incompleta, ajusta los valores en donde dice padding, esto para agregar mas espacio, y se muestre completa tu imagen, recordando que estos valores se muestran en el siguiente orden:
padding: 22px,22px,15px,25px;
padding: arriba, derecha, abajo, izquierda;
Paso 4.Una vez que hayas logrado ubicarla perfectamente Guardas los cambios y listo.
Con esto lograrás que la imagen se muestre solamente en la página principal.
Puedes ver funcionando esto, en la plantilla Papel azul.
En ese caso yo use la imagen de fondo que mide: 164 X154 pixeles.
y la imagen en el resumen de entradas la tengo definido así:
img_thumb_height = 110;
img_thumb_width = 120;
:) Luego, voy a hacer varias imágenes para que puedas usar para este próposito, por lo pronto te dejo esta:
No olvides Suscribirte a mi blog para recibir todas mis actualizaciones e información sobre plantillas nuevas.




No hay comentarios:
Publicar un comentario