Una de las pocas y contadas ventajas que tienen las plantillas nuevas hechas a través del Diseñador de plantillas de Blogger es poder elegir desde el momento de su creación, el ancho del blog así como de la sidebar.
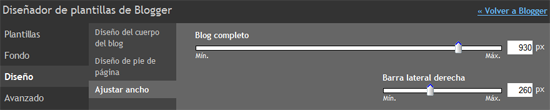
Esto se hace cuando se elige la plantilla por primera vez, sólo nos situamos en la pestaña Plantilla luego en Personalizar, y elegimos Ajustar ancho.

Ahí podemos redimensionar el ancho del blog y de la(s) sidebar(s) al tamaño que queramos.
Pero si a la plantilla ya le hemos hecho varias modificaciones entonces la situación cambia, pues realizar ese procedimiento implicaría reinstalar la plantilla y por ende se anularían la mayoría de los cambios que hayamos hecho.
Así que en esos casos vamos a cambiar el ancho del blog directamente desde los códigos de la plantilla.
Primero entra a Plantilla | Edición de HTML y busca un código similar a este:
<b:variable default='930px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='360px' name='main.column.right.width' type='length'/>
Este código tiene tres variables:
La primera línea es el ancho total del blog, y determina tanto el ancho total del blog como el ancho de las entradas.
La segunda línea es el ancho de la sidebar izquierda, pero aunque no tengamos una, esta variable aparecerá de todas formas.
Y la tercera es el ancho de la sidebar derecha.
Así que en el ejemplo tenemos que el blog mide 930px de ancho total y la sidebar tiene 360px de ancho.
Reconociendo esas tres variables podemos cambiar el ancho del blog, de las entradas y de la sidebar.
Sólo hay que agregar antes de la diagonal que se encuentra al final de cada línea, esto, value='000px' que indica el valor que tendrá el ancho del contenedor.
Por ejemplo, veamos cómo quedaría el código de una plantilla que mide 930px de ancho y su sidebar de 360px de ancho.
Cabe mencionar que el ancho de las entradas es autoajustable, es decir, al cambiar el ancho total del blog también cambiará el ancho de las entradas automáticamente.
En otro ejemplo veamos cómo quedaría el código si tuvieras dos sidebars.
Sólo hay que agregar antes de la diagonal que se encuentra al final de cada línea, esto, value='000px' que indica el valor que tendrá el ancho del contenedor.
Por ejemplo, veamos cómo quedaría el código de una plantilla que mide 930px de ancho y su sidebar de 360px de ancho.
<b:variable default='930px' name='content.width' type='length' value='990px' />En el ejemplo vemos que el ancho del blog cambió de 930px a 990px y la sidebar cambió de 360px a 370px
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='360px' name='main.column.right.width' type='length' value='370px' />
Cabe mencionar que el ancho de las entradas es autoajustable, es decir, al cambiar el ancho total del blog también cambiará el ancho de las entradas automáticamente.
En otro ejemplo veamos cómo quedaría el código si tuvieras dos sidebars.
<b:variable default='930px' name='content.width' type='length' value='960px' />
<b:variable default='0' name='main.column.left.width' type='length' value='200px' />
<b:variable default='360px' name='main.column.right.width' type='length' value='230px' />
Ahí vemos que el ancho total del blog pasó de 930px a 960px, la sidebar derecha que no tenía ningún valor definido cambió a 200px y la sidebar izquierda cambió de 360px a 230px.
De este modo podemos manipular el ancho del blog sin tener que reinstalar la plantilla de nuevo y así evitar perder los cambios que hayamos hecho antes.
Es posible que tu plantilla ya tenga esos valores agregados al final de cada variable, eso sucede cuando desde la primera vez que instalamos la plantilla ajustamos el ancho del blog.
En esos casos no se agrega nada, sólo se cambia donde dice value el número que tenga en pixeles y lo modificamos por otro número que será el nuevo ancho.
No hay comentarios:
Publicar un comentario