Las fotografías polaroid, desde su aparición en 1947, cuando se presentó la primera fotografía instantanea, causó revuelo, y aunque actualmente este sistema ha sido sustituido por las cámaras digitales, su estilo ha perdurado, y seguirá siendo un estilo preferido por muchos, para mostrar las fotografías en forma digital, como en el scrapbooking , en los collages, o en una galería de imágenes; simplemente es un estilo que no pasa de moda, si es tu estilo favorito, este es tu día de suerte, ya que hoy te mostraré como crear el efecto polaroid con CSS, (también usaremos algunas propiedades CSS3). para que se muestre en todas las imágenes de tus entradas.
Anteriormente les había mostrado otra idea para decorar la imagen de la entrada agregando un fondo que luce como marco, de hecho les debo algunas imágenes, ahora, tendrás otra opción para embellecer tus fotos o imágenes en tus entradas.
Ventajas:
- No utiliza ninguna imagen de fondo, por lo que no necesitarás alojamiento externo.
- Te ahorrará tiempo ya que no tendrás que decorar cada imagen que publiques en tu blog, usando un editor de imágenes.
- Se mostrará en todas tus imágenes sin importar su tamaño.
- Puedes usarla si usas resumen automático o no.
- No necesitas redimensionar las imágenes o preocuparte mucho por sus medidas, aunque de preferencia te recomiendo que sean un poco rectangulares (horisontal).
- Tus imágenes se verán muy monas con este estilo.
Paso 1. Dirigete al código de tu plantillas y busca como tienes definidos los estilos de la imagen de cada post, en la plantilla mínima encontrarás algo como esto:
.post img, table.tr-caption-container {
padding:4px;
border:1px solid $bordercolor;
}
En las nuevas plantillas vas a encontrar algo así:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img{
padding: 5px;
...
}
Paso 2. Cambialo por este código:
.post-body img {
background:#fff;
padding:18px 13px 40px 13px;
-moz-box-shadow: 3px 3px 12px #000;
-webkit-box-shadow: 3px 3px 12px #000;
box-shadow: 3px 3px 12px #000;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#000000', Direction=125, Strength=5);
}
Paso 3. Checas en vista previa y si todo luce bien, guasrda los cambios.
Nota: en las plantillas nuevas, se repite mucho la clase post-body img, asegúrate de quitarlos para que no interfieran con el resultado deseado.
Muy bien, ahora las imágenes de tus entradas, lucen así:

Nota: como mi fondo es blanco, cambié el color del background del código anterior que es blanco (#fff), por un gris claro (#f8f8fa), la sombra varía en IE ya que se utiliza un filtro que no funciona igual que los valores de las propiedades CSS3, tu puedes cambiar los valores de la sombra a tu gusto, puedes guiarte con esta entrada.
Experimento: ¿Que tal si la rotamos un poco a la izquierda ?, para que luzca inclinada, el otro día leía en vagabundia que es posible rotar las imágenes y hacerlo visible en cualquiere navegador, por lo que podemos usar esta propiedad sin mayor problema, para ello, solo agregaras al código anterior, las siguientes lineas.
-moz-transform: rotate(-2.0deg); /*Firefox*/
filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=0.9993908270190958, M12=0.03489949670250097, M21=-0.03489949670250097, M22=0.9993908270190958); /*IE 8*/
Ahora las fotos (imágenes) de tus entradas lucen así:
¿Te gusta el resultado? perfecto, pero, que tal si hacemos que algunas roten a la derecha, otras a la izquierda, y otras simplemente no roten, mmm..., suena interesante, pero ¿como hacerlo?, es relativamente fácil, lo que harás es crear clases distintas, con estilos diferentes, dándole a cada una, las variaciones que desees.
Yo, voy acrear dos clases diferentes, para que veas el resultado:
.izq {
-moz-transform: rotate(-2.0deg); /*Firefox*/
filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand',
M11=0.9993908270190958, M12=0.03489949670250097, M21=-0.03489949670250097, M22=0.9993908270190958);/*IE8*/
}
.dcha {
-moz-transform: rotate(2deg); /*Firefox*/
filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand',
M11=0.9993908270190958, M12=-0.03489949670250097, M21=0.03489949670250097, M22=0.9993908270190958); /*IE8*/
}
Como puedes ver hay 2 clases diferentes, la clase que dice izq , rotará la imagen a la iquierda 2 grados, y la que dice dcha la rotará a la derecha también 2 grados.
Si te quieres basar en estas dos clases ,agregaras ese código, a tu plantilla después de el código de el Paso 2, para que lo puedas localizar facilmente si deseas editarlo en el futuro.
Luego, para que funcioné, deberás asignar a cada imagen que desees dar ese estilo la clase izq, si quieres que rote a la izquierda, o dcha si quieres que rote a la derecha, eso lo harás en tu panel de edición de entradas( o en el editor que utilices) .
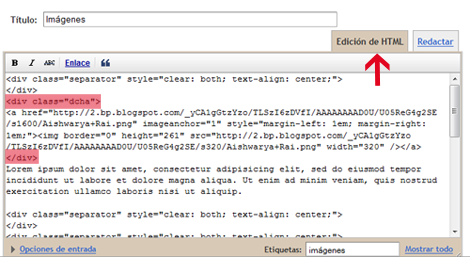
Ejemplo. Desde el panel de edición de entradas de Blogger:
-Al subir una imagen, en tu panel de edición de entradas, haz click en la pestaña que dice Edición de HTML:
Luego vas a colocar, la clase con el estilo que prefieras, antes de la etiqueta a , que conforma el código de la imagen y luego colocarás el </div> de cierre de la clase, después de el cierre de la etiqueta </a> que conforma el código de la imagen.
Para que no te pierdas, mejor te muestro como se vé:
<div class="dcha">
<a href="aqui todo el código de el enlace + el código del enlace de la imagen....
</a></div>
*Así es como se vé el panel de edición de entradas de la DEMOSTRACION.
Notas:
- Tu puedes colocar la clase que quiereas a tu imagen, según el giro que quieras darle.
- Puedes cambiar los valores en grados para las clases que crees, para que funcioné en IE se usa un filtro, para saber el valor según la rotación que desees, usarás CSS3 please, que es un generador de CSS3, colocarás el valor que desees en la primera linea de los estilos de .box_rotate y se generará el código para que pueda ser vista la rotación en los diferentes navegadores.
- Si no le pones ninguna clase, simplemente no rotará, pero la imagen si tendrá el estilo polaroid.
- Las rotaciones se verán en IE8 y Firefox, eliminé la propiedad para Google Chorome, por que al hacer el giro, se crea un conflicto anteponiendo como prioridad el fondo (fondo blanco) y la imagen se vé distorcionada (el borde), ni hablar, las propiedades CSS3 son muy jovenes aún, claramente no son CSS válido por la W3C y lamentablemente se hace un poco dfícil lograr resultados deseados al 100% en todos los navegadores.
Tip: Puedes agregar otras propiedades a la imagen, como darle opacidad, efecto con hover etc. ;-)
D E M O S T R A C I O N
¿Dudas, sugerencias? no dudes en comentar.



No hay comentarios:
Publicar un comentario