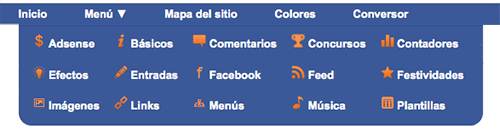
Desde que cambié la plantilla del blog han sido muchos quienes me han preguntado cómo poner el menú horizontal deslizante que hice.
La verdad es que no requiere mucha ciencia, es un simple menú en el cual he usado una tabla y el mismo efecto de Scriptaculous que usamos para expandir y contraer.

Lo primero que haremos será agregar Scriptaculous y Prototype, si ya lo tuvieras no hace falta añadirlo nuevamente. En esta ocasión lo pondremos arriba de la plantilla, esto es para que funcione en Internet Explorer 7, de lo contrario no se deslizará y marcará error.
Así que entra en Diseño | Edición de HTML y después de <head> pega esto:
<!-- Prototype y Scriptaculous-->
<script src='http://www.google.com/jsapi'></script>
<script>
google.load("prototype","1.7.0.0");
google.load("scriptaculous", "1.9.0");
</script>
<!-- Prototype y Scriptaculous-->
Luego antes de ]]></b:skin> pega los estilos:
/* Menú CdBlgerY ahora busca esta línea:
----------------------------------------------- */
#menu-cdblger{
background: #0B3861; /* Color de fondo */
width: 100%;
height: 24px;
font-weight:bold;
margin: 0px;
padding: 0px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
#menu-cb {margin-top:0px;}
#menu-cb li {
display: inline;
list-style-type: none;
padding-right: 20px;
}
#menu-cb li a {
color:#FFF; /* Color del texto */
text-decoration: none;
}
#menu-cb li a:hover {
color:#CCC; /* Color del texto al pasar el cursor */
}
.menu-into {
background-color: #0B3861; /* Color de fondo del submenu*/
-webkit-border-bottom-right-radius: 15px;
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 15px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
}
<div id='content-wrapper'>O si usas una plantilla del Diseñador de plantillas de Blogger entonces busca esta línea:
<div class='tabs-outer'>
Arriba de cualquiera de esas dos pega esto:
<div id='menu-cdblger'>
<ul id='menu-cb' style='position: relative; padding-top: 5px;'>
<li><a href='URL del blog'>Inicio</a></li>
<li><a href='javascript:void(0)' onclick='Effect.toggle("categorias1","slide"); return false'>Menú &#9660;</a><div id='categorias1' style='display: none; position: absolute; _margin-left:-100px; *margin-left:-100px; _margin-top:15px; *margin-top:15px; z-index:8880;'>
<table border='0' cellspacing='15' class='menu-into'>
<tr>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
</tr>
<tr>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
</tr>
<tr>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 3</a></td>
</tr>
</table></div></li>
<li><a href='URL del enlace'>Pestaña</a></li>
<li><a href='URL del enlace'>Pestaña</a></li>
<li><a href='URL del enlace'>Pestaña</a></li>
<li><a href='URL del enlace'>Pestaña</a></li>
<li><a href='URL del enlace'>Pestaña</a></li>
</ul></div><div style='clear: both;'/>
Por último agrega la URL de los iconos y enlaces donde se indica.
En color verde están señalados los estilos que se pueden cambiar.
Si usas una plantilla del Diseñador de plantillas quizá sea conveniente que elimines todo lo que haya dentro de:
/* Tabs
----------------------------------------------- */
Para agregar más pestañas en el área principal sólo añade otro código como este antes de la última línea:
<li><a href='URL del enlace'>Pestaña</a></li>
El submenú que contiene las demás pestañas es una tabla y obviamente también se le pueden agregar más enlaces.
<li><a href='javascript:void(0)' onclick='Effect.toggle("categorias2","slide"); return false'>Menú &#9660;</a><div id='categorias2' style='display: none; position: absolute; _margin-left:-100px; *margin-left:-100px; _margin-top:15px; *margin-top:15px; z-index:8881;'>
<table border='0' cellspacing='15' class='menu-into'>
<tr>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 1</a></td>
</tr>
<tr>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
<td><img src='URL del icono'/> <a href='URL del enlace'>Pestaña Fila 2</a></td>
</tr>
</table></div></li>
Si te fijas este último código es igual al primer submenú (aunque con menos pestañas) lo único que ha cambiado es el doble ID en color naranja. Si se agregara otro submenú más sólo hay que cambiar el ID en color naranja las 2 veces que se indica, por otro nombre, por ejemplo categorias3
Aunque quizá no es el menú más sofisticado y espectacular, sí es un menú con mucho potencial debido al área del submenú que puede albergar bastantes pestañas de forma organizada, así que si tienes muchos enlaces por agregar esta es una buena opción.
Aunque quizá no es el menú más sofisticado y espectacular, sí es un menú con mucho potencial debido al área del submenú que puede albergar bastantes pestañas de forma organizada, así que si tienes muchos enlaces por agregar esta es una buena opción.
No hay comentarios:
Publicar un comentario