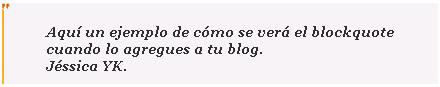
En futuros post veremos más estilos para nuestro blockquote; hoy veremos cómo añadirlo a nuestro blog (si es que no lo tiene) o cambiarlo un poco.
1.§ Ingresamos a Diseño/ Edición de HTML y con ayuda de CTRL+F buscamos:
blockquote {
margin:.5em 0;
}
El contenido (margin:.5em 0;) no tiene que ser necesariamente igual, lo importante es que exista el blockquote.
» Si no lo encontramos, entonces puede que en nuestro blog esté con este nombre:
.post blockquote {
margin:.5em 0;
}
Cualquiera de los dos es igualmente válido.
2.§ Si es que tenemos el código, podemos personalizarlo un poco, sustituyéndolo por:

blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwg0IA-b8-SUeWJgxwgKOl8LdkqUzKoX38smY8hlWDhBAd3YgMLE8RGK9ywh5GLZFG9l4uxGBs8M7sGkYAKXx1FoLLO0HtWx3KnJzeLciuzFveXwbVZ6pF5Q0VK6s0WZx-oVhDc2VMPb4/s400/blocknaran.png)repeat-y ;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
font-size: 0.9em;
}
Si es que en nuestro blog no existe el blockquote { o .post blockquote { entonces podemos añadir el código debajo de:
/* Posts
----------------------------------------------- */
3.§ Damos click a Guardar.
4.§ Cada vez que queramos usarlo, podemos agregar <blockquote>Texto-Texto-Texto</blockquote> o sino usar el botón que está en el editor de entradas:
 En futuros post veremos más formas de personalizar nuestro Blockquote.
En futuros post veremos más formas de personalizar nuestro Blockquote.
No hay comentarios:
Publicar un comentario