sábado, 30 de abril de 2011
viernes, 29 de abril de 2011
Modificar el diseño del blog: Propiedades y valores
Las propiedades y valores corresponden al CSS de la plantilla.
Para entender un poco más, es necesario leer la entrada anterior.
CSS, siglas de "Cascade Style Sheet", son un conjunto de instrucciones que definen la apariencia de diversos elementos de un documento HTML.
Todas las propiedades necesitan un valor.
En CSS, las declaraciones son así: "propiedad : valor" y están separadas por un punto y coma.
No es necesario que estén en otra línea, pueden estar en una misma línea.
Las propiedades y valores son lo que le dan un estilo visual a una estructura.
Puede ser aplicado a un elemento, el cual establecerá el estilo visual de dicho elemento.
En este caso va todo encerrado entre los signos { y }.
Ejemplo:
O puede ser aplicado directo en la estructura con el atributo style:
En este caso va después de style= encerrado entre " y " o ' y '.
Ejemplo:
Las propiedades más utilizadas en una estructura son:
Border, margin, padding, width, height, font, background y color.
Sobre border, margin y padding, pueden leer algo en una entrada anterior, acá:
Algo mas sobre border pueden ir viendo acá:
Mas adelante voy a hacer una entrada mas detallada sobre border.
Propiedades con su valor aceptado en CSS:
Esta propiedad establece el color con el que se muestra el texto contenido en un elemento. El color de la letra no puede ser transparente, ya que se debe indicar explícitamente un color.
Un valor de color es una palabra clave o una especificación numérica RGB
Las 16 palabras clave se toman de la paleta Windows VGA: celeste, negro, azul, fucsia, gris, verde, verde claro, marrón, azul marino, olivo, morado, rojo, plata, turquesa, blanco, y amarillo.
Los colores RGB se dan en una de cuatro maneras:
#rrggbb (por ej., #00cc00)
#rgb (por ej., #0c0)
rgb(x,x,x) donde x es un entero entre 0 y 255 inclusive (por ej., rgb(0,204.0))
rgb(y%,y%,y%) donde y es un número entre 0.0 y 100.0 inclusive (por ej., rgb(0%,80%,0%))
La mas utilizada es la primera: RGB hexadecimal(#rrggbb)
Pueden ver los distintos colores RGB hexadecimal en esta: tabla de colores.
Longitud relativas:
PT (puntos): Valor en puntos.
PX (píxel): Significa pixeles y es un punto de la pantalla.
EM (M): Es una medida tipográfica que equivale al ancho de la letra eme.
% (porcentaje): Si un padre tiene como tamaño de fuente 20px y el hijo posee un tamaño de 50%, este tendrá un tamaño final de 10px.
Se recomienda usar pixeles (px).
Recuerda que no hay que dejar espacios entre el valor de longitud y la unidad de medida.
Ejemplos:
Esto esta mal:
Esto esta bien:
Leer la siguiente entrada: Tabla de equivalencias css

Para entender un poco más, es necesario leer la entrada anterior.
CSS, siglas de "Cascade Style Sheet", son un conjunto de instrucciones que definen la apariencia de diversos elementos de un documento HTML.
Todas las propiedades necesitan un valor.
En CSS, las declaraciones son así: "propiedad : valor" y están separadas por un punto y coma.
propiedad : valor;
propiedad : valor;
No es necesario que estén en otra línea, pueden estar en una misma línea.
propiedad : valor; propiedad : valor;
Las propiedades y valores son lo que le dan un estilo visual a una estructura.
Puede ser aplicado a un elemento, el cual establecerá el estilo visual de dicho elemento.
En este caso va todo encerrado entre los signos { y }.
Ejemplo:
p {
Propiedad:Valor;
Propiedad:Valor;
}
O puede ser aplicado directo en la estructura con el atributo style:
En este caso va después de style= encerrado entre " y " o ' y '.
Ejemplo:
style="Propiedad:Valor;Propiedad:Valor;"
Las propiedades más utilizadas en una estructura son:
Border, margin, padding, width, height, font, background y color.
Sobre border, margin y padding, pueden leer algo en una entrada anterior, acá:
Algo mas sobre border pueden ir viendo acá:
Mas adelante voy a hacer una entrada mas detallada sobre border.
Propiedades con su valor aceptado en CSS:
Márgenes
| Propiedad | Descripción | Valores |
|---|---|---|
| margin | Ancho para varios márgenes individuales. | longitud % auto |
| margin-top margin-right margin-bottom margin-left | Tamaño del margen superior, derecho, inferior e izquierdo. | longitud % auto |
Relleno
| Propiedad | Descripción | Valores |
|---|---|---|
| padding | Tamaños para varios rellenos individuales. | longitud % |
| padding-top padding-right padding-bottom padding-left | Ancho del relleno superior, derecho, inferior e izquierdo. | longitud % |
Dimensiones
| Propiedad | Descripción | Valores |
|---|---|---|
| width | Ancho. | longitud % auto |
| min-width | Ancho mínimo. | longitud % |
| max-width | Ancho máximo. | longitud % none |
| height | Alto. | longitud % auto |
| min-height | Alto mínimo. | longitud % |
| max-height | Alto máximo. | longitud % none |
| line-height | Altura entre las bases del texto. | normal número longitud % |
Fuentes
| Propiedad | Descripción | Valores |
|---|---|---|
| font | Atajo para establecer el resto de propiedades sobre las fuentes a la vez. | font-style font-variant font-weight font-size font-family line height caption icon menu message-box small-caption status-bar |
| font-family | Familias de fuentes. | nombre-familia familia-genérica |
| font-style | Estilo de la fuente. | normal italic oblique |
| font-variant | Convierte las minúsculas a mayúsculas pero mantienen un tamaño inferior a las mayúsculas. | normal small-caps |
| font-weight | Intensidad de la fuente. | normal bold bolder lighter 100 200 300 400 500 600 700 800 900 |
| font-size | Tamaño de la fuente. | xx-small x-small small medium large x-large xx-large larger smaller longitud % |
Fondo
| Propiedad | Descripción | Valores |
|---|---|---|
| background | Propiedades individuales relacionadas con el fondo. | background-color background-image background-repeat background-attachment background-position |
| background-color | Color de fondo. | color transparent |
| background-image | Imagen de fondo. | URL none |
| background-repeat | Repetición de la imagen de fondo. | repeat repeat-x repeat-y no -repeat |
| background-attachment | Desplazamiento de la imagen de fondo. | scroll fixed |
| background-position | Posición de la imagen de fondo. | % longitud left center right top bottom |
La propiedad color
Esta propiedad establece el color con el que se muestra el texto contenido en un elemento. El color de la letra no puede ser transparente, ya que se debe indicar explícitamente un color.
color:valor
Un valor de color es una palabra clave o una especificación numérica RGB
Las 16 palabras clave se toman de la paleta Windows VGA: celeste, negro, azul, fucsia, gris, verde, verde claro, marrón, azul marino, olivo, morado, rojo, plata, turquesa, blanco, y amarillo.
Los colores RGB se dan en una de cuatro maneras:
#rrggbb (por ej., #00cc00)
#rgb (por ej., #0c0)
rgb(x,x,x) donde x es un entero entre 0 y 255 inclusive (por ej., rgb(0,204.0))
rgb(y%,y%,y%) donde y es un número entre 0.0 y 100.0 inclusive (por ej., rgb(0%,80%,0%))
La mas utilizada es la primera: RGB hexadecimal(#rrggbb)
Pueden ver los distintos colores RGB hexadecimal en esta: tabla de colores.
Las unidades de longitud en CSS
Longitud relativas:
PT (puntos): Valor en puntos.
PX (píxel): Significa pixeles y es un punto de la pantalla.
EM (M): Es una medida tipográfica que equivale al ancho de la letra eme.
% (porcentaje): Si un padre tiene como tamaño de fuente 20px y el hijo posee un tamaño de 50%, este tendrá un tamaño final de 10px.
Se recomienda usar pixeles (px).
Recuerda que no hay que dejar espacios entre el valor de longitud y la unidad de medida.
Ejemplos:
Esto esta mal:
propiedad: 12 px
Esto esta bien:
propiedad: 12px
Leer la siguiente entrada: Tabla de equivalencias css

Si queremos aprender a modificar el diseño del blog, no nos queda otra que leer mucho y hacer distintas pruebas.
En la Web hay muchos manuales sobre HTML y CSS.
O en este blog.
En la Web hay muchos manuales sobre HTML y CSS.
O en este blog.
Cuatro packs de íconos pequeños
Lorempixum y a generar imágenes
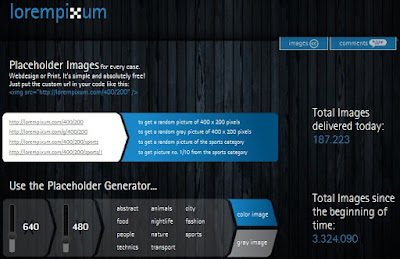
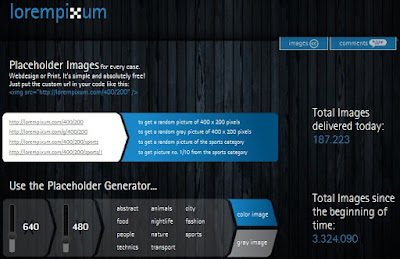
¿Se acuerdan del generador de texto Lorem Ipsum ? es el texto que antiguamente se utilizaba en imprentas y tanto vemos en ejemplos, su finalidad es "rellenar" un espacio sin importancia alguna y de esa forma no distraer la atención de lo que se está mostrando.


http://lorempixum.com/400/200

http://lorempixum.com/200/100

http://lorempixum.com/100/100

http://lorempixum.com/g/400/200

http://lorempixum.com/400/200/sports

http://lorempixum.com/400/200/sports/1
Los diseñadores al igual que hacen uso de Lorem Ipsum también suelen buscar imágenes acordes con la temática y diseño del sitio para comprobar el efecto o las posibles modificaciones que pudieran surgir, para facilitar la tarea nada mejor que Lorempixum.

En Lorempixum es posible encontrar imágenes de las siguientes temáticas: abstract, animals, city, food, night, life, fashion, people, nature, sports, technics, transport.
El proceso es muy rápido, simplemente ajustamos los controles para el tamaño, escogemos la temática y si deseamos en color o blanco y negro. De inmediato nos muestra la imagen en una ventana modal y desde ahí podemos guardarla.
El servicio aún va más allá y nos ofrece una url que genera una imagen aleatoria, a esa misma url le podemos ajustar el tamaño, hice la prueba y permite hasta 1900px de ancho algo que posiblemente no utilicemos.
Podemos probar copiando la siguiente url y pegándola en la barra del navegador cambiando el tamaño de 400/200 por cualquier otro.
http://lorempixum.com/400/200
http://lorempixum.com/200/100
http://lorempixum.com/100/100
Si a esa misma url le añadimos una g la imagen que nos genera será en blanco y negro.
http://lorempixum.com/g/400/200
Si le añadimos al final una de las temáticas disponibles la imagen pertenecerá a esa temática.
http://lorempixum.com/400/200/sports
Con la temática también podemos cambiar de imagen añadiendo un número al final.
http://lorempixum.com/400/200/sports/1
Proporcionado por: Jose a secas
jueves, 28 de abril de 2011
¿Qué es un feed?
La mayoría ya debe saber qué es un feed y cómo funciona, pero para los que apenas están comenzando con un blog o recién se adentran al mundo de la información electrónica, y no saben qué es el feed y para qué sirve, vamos a explicarlo con esta entrada.
¿Qué es un feed?
Un feed es un medio por el cual los usuarios pueden leer las entradas de un sitio Web o parte de ellas; el feed en sí es un archivo que contiene la información del contenido del blog y que se actualiza de forma automática.
Esto significa que cuando estés interesado en un blog puedes suscribirte a su feed y de esta forma sabrás cuando haya un contenido nuevo el cual podrás leerlo desde tu lector de feeds.
Seguro te preguntarás si existe una ventaja al suscribirse a un feed, y la respuesta es sí; supongamos que te gustan 50 blogs que lees regularmente, ¿te imaginas tener que estar entrando a esos 50 blogs a cada rato para saber si han escrito algo nuevo? Podrías perder mucho pero mucho valioso tiempo. En cambio si te suscribes al feed de esos blogs sabrás cuando haya una nueva entrada en alguno de ellos sin haber tenido que ir hasta cada uno de esos sitios para averiguarlo.
En palabras más cortas, suscribirte a un feed hace que en lugar de que tú vayas a la información sea la información la que vaya hacia a ti.
En palabras más cortas, suscribirte a un feed hace que en lugar de que tú vayas a la información sea la información la que vaya hacia a ti.
¿Cómo me suscribo al feed de un blog?
Cuando te interese estar al tanto de las actualizaciones de un blog puedes suscribirte al feed de éste. En la mayoría de los casos verás este icono  y haciendo click en él o en el enlace que esté junto a él podrás conseguir la suscripción a ese blog.
y haciendo click en él o en el enlace que esté junto a él podrás conseguir la suscripción a ese blog.
O bien, si ya usas un lector de feeds sólo necesitas agregar en él la URL del blog y el lector de feeds se encargará de buscar el feed por ti.
O bien, si ya usas un lector de feeds sólo necesitas agregar en él la URL del blog y el lector de feeds se encargará de buscar el feed por ti.
¿Cómo puedo leer los feeds a los que me suscribo?
Cuando te suscribes a un feed necesitas elegir un lector de feeds que es el lugar donde se almacenarán todos los feeds a los que te suscribas y será éste lector quien visite de forma periódica esos blogs que te gustan para informarte cuando haya contenido nuevo; éste lector puede ser una aplicación para tu computadora, un sitio online como Google Reader, o desde tu correo electrónico.
En cualquiera de los dos primeros casos necesitas entrar cuando lo desees para revisar si hay algún artículo nuevo en cualquiera de todos los sitios donde estás suscrito; en el caso de la suscripción por correo no necesitarás hacerlo pues cuando haya un nuevo artículo en alguno de los blogs a los que estás suscrito te llegará un correo con la información respectiva.
¿Cómo activo el feed de mi blog para que la gente se suscriba?
Si tienes un blog de Blogger entonces ya tienes un feed de forma automática y por defecto está activado para que tus lectores puedan suscribirse a él.
Para verificar que tu feed está activado entra en Configuración | Feed del sitio | Permitir feeds del blog, ahí puedes seleccionar Completo si es que quieres que aparezca todo el contenido de la entrada en los feeds, o Corto si quieres que sólo se vea el título del post.
La URL del feed de tu blog es en todos los casos así:
http://nombre-de-mi-blog.blogspot.com/feeds/posts/default
¿Qué es un gestor de feeds?
Un gestor de feeds se encarga de administrar los feeds de los blogs que posees. Estos gestores se ocupan de distribuir a los suscriptores las actualizaciones del contenido de tu blog, y en la mayoría de los casos te muestran estadísticas de tus feeds tales como el número de suscriptores. El más popular, reconocido por las distintas herramientas que tiene, es Feedburner, que además es un producto de Google. En la próxima entrada veremos cómo crear un feed ahí.
Y ya que estamos con este tema recuerda que puedes suscribirte a nuestro feed para leernos deste tu lector o también puedes suscribirte por correo electrónico.
Glass: Un servicio distinto
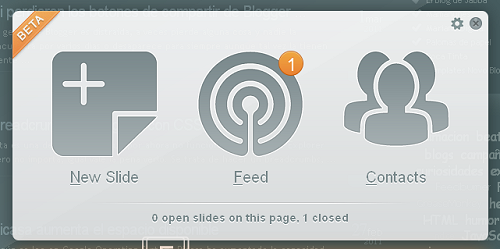
Glass es un servicio que a mi juicio sigue estando aún un poco verde pero que agrega una nueva forma de compartir cosas en la web de manera ... digamos que simple.
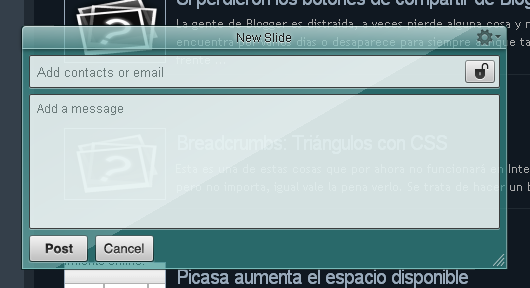
 Una vez que nos registramos gratuitamente, tenemos que agregar la extensión ya sea para Firefox como para Chrome y a partir de allí, se nos agregará un botón al navegador. Desde cualquier sitio, haciendo click en él, se abrirá un panel donde, por ejemplo, si elegimos New Slide, podremos dejar mensajes, agregar enlaces, imágenes o incluso videos agregando las direcciones URL de estos que luego, podrán ser vistos por cualquiera que use el servicio o sól opor aquellos que nosotros hayamos elegido.
Una vez que nos registramos gratuitamente, tenemos que agregar la extensión ya sea para Firefox como para Chrome y a partir de allí, se nos agregará un botón al navegador. Desde cualquier sitio, haciendo click en él, se abrirá un panel donde, por ejemplo, si elegimos New Slide, podremos dejar mensajes, agregar enlaces, imágenes o incluso videos agregando las direcciones URL de estos que luego, podrán ser vistos por cualquiera que use el servicio o sól opor aquellos que nosotros hayamos elegido.
 Una vez que nos registramos gratuitamente, tenemos que agregar la extensión ya sea para Firefox como para Chrome y a partir de allí, se nos agregará un botón al navegador. Desde cualquier sitio, haciendo click en él, se abrirá un panel donde, por ejemplo, si elegimos New Slide, podremos dejar mensajes, agregar enlaces, imágenes o incluso videos agregando las direcciones URL de estos que luego, podrán ser vistos por cualquiera que use el servicio o sól opor aquellos que nosotros hayamos elegido.
Una vez que nos registramos gratuitamente, tenemos que agregar la extensión ya sea para Firefox como para Chrome y a partir de allí, se nos agregará un botón al navegador. Desde cualquier sitio, haciendo click en él, se abrirá un panel donde, por ejemplo, si elegimos New Slide, podremos dejar mensajes, agregar enlaces, imágenes o incluso videos agregando las direcciones URL de estos que luego, podrán ser vistos por cualquiera que use el servicio o sól opor aquellos que nosotros hayamos elegido.

No sé si este modelo de comunicación tendrá o no tendrá alguna repercusión en el futuro pero, no puede negarse que es original y cualquier cosa, hay más detalles que pueden verse en el tutorial paso a paso que, si bien está en inglés, puede entenderse sin demasiadas dificultades.
REFERENCIAS:wwwhatsnew.com
Superponiendo y rotando casi cualquier cosa
Esta entrada no es una entrada, tampoco una prueba, es el resultado de jugar con propiedades y de quedarse embobado utilizando CSS.
El culpable autor de este juego es JMiur porque lo que vemos aquí es lo más parecido a un cóctel de sus últimas entradas sobre Transformaciones y Superponer cosas. Un cóctel que contiene otros ingredientes como Rotaciones y Gradient.
No sé si voy a saber explicarlo pero lo voy a intentar porque es una de esas cosas que van surgiendo sobre la marcha por eso recomiendo leer los enlaces a las explicaciones de JMiur porque es muy interesante aprovechar esas propiedades a nuestro alcance y comprobar que podemos mostrar las imágenes de forma divertida.

Menaje Hogar

Lo primero que añadí fue el bloque contenedor de las imágenes, este ejemplo lo hice en una entrada, si deseamos añadirlo en un gadget de HTML podemos copiar el código desde la pestaña Edición de HTML y luego pegarlo en el gadget.
<div style="background: #CCC1A6 url (URL DE NUESTRA IMAGEN DE FONDO) no-repeat left top; height: 270px; padding: 60px 33px; text-align: center; width: 530px;border: 1px solid #867B5C;">
CONTENIDO DEL BLOQUE
</div>

CONTENIDO DEL BLOQUE
Al contenedor le añadimos también el valor relative para ubicar el contenido en cualquier sitio.
<div style="background: #CCC1A6 url(URL DE NUESTRA IMAGEN DE FONDO) no-repeat left top; height: 270px; padding: 60px 33px; text-align: center; width: 530px;border: 2px solid #867B5C;">
<div style="position: relative;">
CONTENIDO DEL BLOQUE
</div></div>
El contenido lo añadimos de la siguiente forma:
Imagen grande
<div style="left: 30px; position: absolute; top: -50px; z-index: 1;">
<div class="image-rotate ">
<img src="URL IMAGEN GRANDE" />
</div></div>

Bloque de texto
<div style="top: -65px; position: absolute; right:5px;z-index:3;">
<div id="superponer">
<h5><span>M</span>enaje <span>H</span>ogar </h5>
</div></div>

Menaje Hogar
Imagen pequeña
<div style="bottom: -230px; position: absolute; right: 30px; z-index: 2;">
<div class="image-rotate2 ">
<img src="URL DE NUESTRA IMAGEN PEQUEÑA" />
</div></div>

Menaje Hogar

Las imágenes podemos subirlas a Blogger y utilizar el tamaño s320 para la grande y s200 para la pequeña.
Utilizamos la propiedad z-index para posicionar la imagen, la numeración nos indica que lugar adopta la imagen, a menor numeración la imagen se posiciona la primera y conforme aumentamos la imagen se va posicionando sobre las anteriores.
Como resultado obtendríamos un código así:
<div style="background: #CCC1A6 url (URL DE NUESTRA IMAGEN DE FONDO) no-repeat left top; height: 270px; padding: 60px 33px; text-align: center; width: 530px;border: 2px solid #867B5C;">
<div style="position: relative;">
<div style="left: 30px; position: absolute; top: -50px; z-index: 1;">
<div class="image-rotate ">
<img src="URL IMAGEN GRANDE" />
</div></div>
<div style="top: -65px; position: absolute; right:5px;z-index:3;">
<div id="superponer">
<h5><span>M</span>enaje <span>H</span>ogar </h5>
</div></div>
<div style="bottom: -230px; position: absolute; right: 30px; z-index: 2;">
<div class="image-rotate2 ">
<img src="URL IMAGEN PEQUEÑA" />
</div></div>
</div></div>
Falta algo muy importante, son los estilos que añadiremos justo después del bloque, en el interior de la entrada si es un ejemplo que mostraremos una vez, lo hacemos así para no recargar la plantilla de código que no usamos normalmente.
<style>
.image-rotate { /* imagen grande */
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.image-rotate2 { /* imagen pequeña*/
-webkit-transform: rotate(15deg);
-moz-transform: rotate(15deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
#superponer { /* bloque de texto*/
position: relative;
text-align: center;
border: 2px solid #CCC1A7;
padding: 42px 9px 5px 8px;
width: 230px;
height:100px;
opacity: .8;
background: -moz-linear-gradient(left, #C1B39A, #473F1C); /* gradient del bloque*/
background: -webkit-gradient(linear, left top, right top, from(#C1B39A), to(#473F1C));
background: -o-linear-gradient(left, #C1B39A, #473F1C);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr='#C1B39A', endColorstr='#473F1C');
-moz-box-shadow:inset 0px 0px 9px #000000; /* sombra del bloque*/
-webkit-box-shadow:inset 0px 0px 9px #000000;
box-shadow:inset 0px 0px 9px #000000;
-moz-transform: skew(-10deg); /* girar el bloque */
-o-transform: skew(-10deg);
-webkit-transform: skew(-10deg);
border-radius:13px; /* redondear esquinas del bloque */
-moz-border-radius:13px;
-webkit-border-radius:13px;
}
#superponer h5 { /* texto*/
color:#CCC1A7;
font-family: Georgia;
text-shadow:1px 1px 1px #2D2500;
font-size: 40px;
letter-spacing: 2px;
margin: 0;
padding: 0;
}
#superponer h5 span { /* letra resaltada */
color:#2D2500;
padding: 5px;
font-family: Times New Roman;
font-size: 100px;
font-style: italic;
text-shadow: 3px 3px 1px #8F8366;
}
</style>miércoles, 27 de abril de 2011
Navegando entradas de una etiqueta usando JSON
Sigamos mezclando cosas.
A partir de la navegación por entradas usando JSON, otra posibilidad es hacer algo similar con las etiquetas pero, usando algún otro dato que también nos dan los feeds y el resultado, será algo parecido a esta entrada pero, agregándole la posibilidad de avanzar y retroceder en la lista sin necesidad de salir de la página, cargándolas de manera dinámica.
Esta vez, en lugar de contar las entradas y paginarlas, vamos a usar el dato de página anterior y página siguiente que puede ser leido en el feed ya que las páginas son enlaces que tienen un atributo rel específico pero, hay varios enlaces generales así que las buscamos de esta manera:
A partir de la navegación por entradas usando JSON, otra posibilidad es hacer algo similar con las etiquetas pero, usando algún otro dato que también nos dan los feeds y el resultado, será algo parecido a esta entrada pero, agregándole la posibilidad de avanzar y retroceder en la lista sin necesidad de salir de la página, cargándolas de manera dinámica.
Esta vez, en lugar de contar las entradas y paginarlas, vamos a usar el dato de página anterior y página siguiente que puede ser leido en el feed ya que las páginas son enlaces que tienen un atributo rel específico pero, hay varios enlaces generales así que las buscamos de esta manera:
var urlanterior = "";
var urlsiguiente = "";
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
// si existe, guardamos la dirección a la página anterior
urlanterior = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
// si existe, guardamos la dirección a la página siguiente
urlsiguiente = json.feed.link[k].href;
}
}
El problema con esas direcciones es que son raras; no sé por que. Por ejemplo, dicen esto:
http://www.blogger.com/feeds/33571139/posts/default/-/iconos/-/iconos?alt=json-in-script&start-index=6&max-results=5&orderby=published
así que usaremos JavaScript para modificarla un poco eliminando una parte y que se adapte al formato que uno conoce.
Entonces, como en todos los casos anteriores, primero el JavaScript que ponemos antes de </head>:
http://www.blogger.com/feeds/33571139/posts/default/-/iconos/-/iconos?alt=json-in-script&start-index=6&max-results=5&orderby=published
así que usaremos JavaScript para modificarla un poco eliminando una parte y que se adapte al formato que uno conoce.
Entonces, como en todos los casos anteriores, primero el JavaScript que ponemos antes de </head>:
<script type='text/javascript'>
//<![CDATA[
... aquí ponemos el contenido del script
//]]>
</script>
o bien cargamos desde un archivo externo:
<script type='text/javascript' src='URL_archivo.js' />El script puede ser descargado desde este archivo de texto y allí, cada uno deberá hacer algunos pequeños cambios para agregar los datos personales:
// estos son los datos que deben definirse
var entradasporpagina = 5; // establecer la cantidad de entradas a mostrar
var urlsitio = "http://miblog.blogspot.com"; // cambiar por el nombre del sitio
var imgxdefecto = "http://xxxxxxxxxxx"; // establecer la dirección de la imagen por defecto a ser utilizada
var cualetiqueta = "nombreetiqueta"; // definir la etiqueta a mostrar
var flagfirst = 0;
var cantidadposts = 0;
var urlanterior, urlsiguiente;
// esta es la función genérica que elimina las etiqueas y crea el resumen
function eliminartags(cual,longitud){
var resumen = cual.split("<");
for(var i=0;i<resumen.length;i++){
if(resumen[i].indexOf(">")!=-1){
resumen[i] = resumen[i].substring(resumen[i].indexOf(">")+1,resumen[i].length);
}
}
resumen = resumen.join("");
resumen = resumen.substring(0,longitud-1);
return resumen;
}
// esta es la misma función de siempres con algunas variantes
function showpageetiquetas(json) {
var entry, posttitle, posturl, postimg, postcontent;
var salida = "";
// vamos a buscar las direcciones para navegar la lista
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
// esta es la página anterior
urlanterior = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
// esta es la página siguiente
urlsiguiente = json.feed.link[k].href;
}
}
// leemos tantas entradas como definimos
for (var i = 0; i < entradasporpagina; i++) {
// si no hay más, terminamos el bucle
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
// este es título de cada entrada
posttitle = entry.title.$t;
// buscamos la URL de la entrada
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
// la guardamos
posturl = entry.link[k].href;
break;
}
}
// buscamos el contendio de la entrada y lo guardamos
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = "";
}
// buscamos la imagen o usamos una imagen por defecto
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = imgxdefecto;
}
// terminada la lectura, vamos creando el código HTML
salida += "<div class='paginaetiquetas'>";
salida += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
salida += "<h6><a href='" + posturl + "' target='_blank'>" + posttitle + "</a></h6>";
salida += "<p>" + eliminartags(postcontent,100) + " ...</p>";
salida += "</div>";
}
// terminamos el bucle y escribimos el resultado que son las entradas encontradas
document.getElementById("misetiquetas").innerHTML = salida;
// vamos a crear la parte inferior con la navegación
salida = "";
// si hay una página anterior, ponemos el elnace y sino, sólo un texto
if(urlanterior) {
salida += "<a href='javascript:navpaginaetiquetas(-1);' class='anterior'>anterior</a>";
} else {
salida += "<span class='deshabilitado anterior'>anterior</span>";
}
// si hay una página siguiente, ponemos el elnace y sino, sólo un texto
if(urlsiguiente) {
salida += "<a href='javascript:navpaginaetiquetas(1);' class='siguiente'>siguiente</a>";
} else {
salida += "<span class='deshabilitado siguiente'>siguiente</span>";
}
// le agregamos un enlace a la primera página
salida += "<a href='javascript:navpaginaetiquetas(0);' class='inicio'>inicio</a>";
// escribimos el código
document.getElementById("navegadionetiquetas").innerHTML = salida;
}
// esta es la funcion que creará la dirección del feed que vamos a leer
function navpaginaetiquetas(direccion){
var p, parametros;
if(direccion==-1) {
// página anterior
p = urlanterior.indexOf("?");
parametros = urlanterior.substring(p);
} else if (direccion==1) {
// página siguiente
p = urlsiguiente.indexOf("?");
parametros = urlsiguiente.substring(p);
} else {
// página inicial
parametros = "?start-index=1&max-results=" + entradasporpagina + "&orderby=published&alt=json-in-script"
}
parametros += "&callback=showpageetiquetas";
incluirscript(parametros);
}
// esta es la funcion que carga el script de manera dinámica
function incluirscript(parametros) {
// si no es la primera vez, borramos el script anterior
if(flagfirst==1) {removerscript();}
// borramos todo y ponemos un texto o una imagen de carga
document.getElementById("misetiquetas").innerHTML = "<div id='loadingscript'></div>";
document.getElementById("navegadionetiquetas").innerHTML = "";
// este es el archivo con los feeds
var archivofeeds = urlsitio + "/feeds/posts/default/-/" + cualetiqueta + parametros;
// lo cargamos y ejecutamos
var nuevo = document.createElement('script');
nuevo.setAttribute('type', 'text/javascript');
nuevo.setAttribute('src', archivofeeds);
nuevo.setAttribute('id', 'OTROTEMPORAL');
document.getElementsByTagName('head')[0].appendChild(nuevo);
flagfirst = 1;
}
// esta es la función que remueve el script cargado previamente
function removerscript() {
var el = document.getElementById("OTROTEMPORAL");
var padre = el.parentNode;
padre.removeChild(el);
}
// cuando se cargue nuestro sitio, iniciamos las funciones
onload=function() { navpaginaetiquetas(0); }
Un poco de CSS para darle forma. Lo ponemos debajo de lo anterior:
<style>
#misetiquetas { /* el contenedor */
margin: 0 auto;
width: 314px;
}
#loadingscript { /* el texto o imagen de carga */ }
.paginaetiquetas { /* cada una de las entradas */
border: 2px solid #101921;
height: 72px;
margin: 5px 0;
padding: 5px;
width: 300px;
}
.paginaetiquetas img { /* la miniatura */
float: left;
height: 72px;
padding-right: 5px;
width: 72px;
}
.paginaetiquetas h6, .paginaetiquetas h6 a { /* los títulos de las entradas */
font-size: 11px;
font-weight: normal;
margin: 0;
}
.paginaetiquetas p { /* los resúmenes */
font-size: 11px;
margin: 5px 0;
}
#navegadionetiquetas { /* el contenedor con los enlaces para navegar */
border: 1px solid #404951;
color: #BBB;
font-size: 18px;
text-align: center;
margin:0 auto;
width:314px;
}
#navegadionetiquetas a { /* los enlaces para navegar */
color: #BBB;
display:block;
font-size: 18px;
padding: 5px 10px;
}
#navegadionetiquetas span { /* los textos deshabilitados */
color: #666;
padding: 5px 10px;
}
/* las posiciones de los enlaces para navegar */
#navegadionetiquetas .siguiente {float: right;}
#navegadionetiquetas .anterior {float: left;}
#navegadionetiquetas .inicio {text-align: center;}
</style>
Bien; sólo nos falta ponerlo en algún elemento HTML, en un post o en la plantilla misma:
<div id="misetiquetas"></div>
<div id="navegadionetiquetas"></div>
Y eso es todo.
Modificar el diseño del blog: Algo para entenderlo un poco más
Ya en otras entradas anterior vimos que son los: Elementos span y div y Diferencias entre Class e ID
Si no lo vistes, es importante que lo hagas para entender un poco mas los estilos CSS de una página o blog.
Podemos modificar el diseño de nuestro blog, no solo desde el Diseñador de plantillas, también lo podemos hacer manualmente desde Edición de HTML.
Hay muchos casos en los que utilizamos plantillas antiguas o descargadas de otras páginas dedicadas a compartir templates para Blogger.
En esos casos con el Diseñador de plantillas no vamos a poder modificar nuestro diseño.
Lo primero que tenemos que tener en cuenta que el blog tiene una estructura la cual se encuentra dentro de <html> y </html>
Dentro de HTML hay dos partes importantes:
Head o Cabecera: que es el código comprendido entre las etiquetas <head> y </head>.
Body o Cuerpo: que es el código comprendido entre las etiquetas <body> y </body>.
Lo que esta dentro de BODY es lo que el visitante ve en la ventana de su navegador.
Y lo que esta dentro de HEAD no será visible en ningún momento por el visitante, en la ventana de su navegador.
Como verán todo tiene un principio y un final.
Las etiquetas empiezan en < > y terminan en </ >.
Principio < > y final </ >.
O apertura < > y cierre </ >.
Se darán cuenta que la diferencia se encuentra en el final que siempre tiene que tener / para cerrar la etiqueta.
No puede haber un principio sin un fin.
Hay algunos códigos que debemos meter en el encabezado y otros que solo funcionarán en el cuerpo.
La estructura en si es así:
Dentro del cuerpo tenemos distintas etiquetas las cuales tienen que tener una estructura a la que le tenemos que dar un diseño.
El diseño se lo damos mediante estilos CSS, que pueden ir dentro de la etiqueta o llamarlas desde la cabecera.
Ejemplo dentro de una etiqueta con el atributo style:
Ejemplo llamando desde la cabecera mediante atributo clase o id:
Dentro de la cabecera los estilo CSS van dentro de:
O con un link externo:
Y en Blogger vamos a encontrar los estilos dentro de:
Por eso siempre se recomienda que pongan el estilo CSS arriba de ]]></b:skin>
Cabecera es = a head.
Una estructura es en si, un cuadrado o rectángulo y tiene que tener un estilo para que se vea.
CSS, siglas de "Cascade Style Sheet", son un conjunto de instrucciones que definen la apariencia de diversos elementos de un documento HTML.
Los atributos id y class:
Los id's se referencian con el prefijo "#" y las clases con "."
Un id debe ser único y una clase puede ser referenciada por muchos elementos, incluso un elemento puede tener 2 clases.
Primero indicamos la etiqueta a la que vamos a aplicar el estilo y después le indicamos el tipo de estilo que va a tomar.
Empieza con un punto (.) o un prefijo (#) dependiendo de que sea una clase o una id.
Seguido del nombre de la etiqueta.
Por último van las propiedades con su valor, todo encerrado entre los signos { y }.
Ejemplo:
En este caso lo que estamos haciendo es aplicar el estilo sólo a las etiquetas que contengan la clase llamada "menu", no le dará estilo a ninguna otra etiqueta.
Si agregamos los estilos dentro de la etiqueta no es necesario que tengan una clase o id.
Tener en cuenta que no solo le podemos dar estilos a una clase o a una id.
Hay otras etiquetas ya establecidas que no son clases ni id`s. (ver algunos ejemplos)
Las propiedades más utilizadas en una estructura son:
Font, border, margin, padding, width, height, color y background.
Les recomiendo leer también:
Guía de referencia CSS
Regla del reloj:
Tabla de equivalencias css
Tabla de Colores
Diferencias entre border, margin y padding
Si no lo vistes, es importante que lo hagas para entender un poco mas los estilos CSS de una página o blog.
Podemos modificar el diseño de nuestro blog, no solo desde el Diseñador de plantillas, también lo podemos hacer manualmente desde Edición de HTML.
Hay muchos casos en los que utilizamos plantillas antiguas o descargadas de otras páginas dedicadas a compartir templates para Blogger.
En esos casos con el Diseñador de plantillas no vamos a poder modificar nuestro diseño.
Lo primero que tenemos que tener en cuenta que el blog tiene una estructura la cual se encuentra dentro de <html> y </html>
Dentro de HTML hay dos partes importantes:
Head o Cabecera: que es el código comprendido entre las etiquetas <head> y </head>.
Body o Cuerpo: que es el código comprendido entre las etiquetas <body> y </body>.
Lo que esta dentro de BODY es lo que el visitante ve en la ventana de su navegador.
Y lo que esta dentro de HEAD no será visible en ningún momento por el visitante, en la ventana de su navegador.
Como verán todo tiene un principio y un final.
Las etiquetas empiezan en < > y terminan en </ >.
Principio < > y final </ >.
O apertura < > y cierre </ >.
Se darán cuenta que la diferencia se encuentra en el final que siempre tiene que tener / para cerrar la etiqueta.
No puede haber un principio sin un fin.
Hay algunos códigos que debemos meter en el encabezado y otros que solo funcionarán en el cuerpo.
La estructura en si es así:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Dentro del cuerpo tenemos distintas etiquetas las cuales tienen que tener una estructura a la que le tenemos que dar un diseño.
El diseño se lo damos mediante estilos CSS, que pueden ir dentro de la etiqueta o llamarlas desde la cabecera.
Ejemplo dentro de una etiqueta con el atributo style:
<div style="Propiedad:Valor;Propiedad:Valor;">Contenido</div>
Ejemplo llamando desde la cabecera mediante atributo clase o id:
<div clase o id="nombre de la clase o id">Contenido</div>
Dentro de la cabecera los estilo CSS van dentro de:
<style type="text/css">
ACÁ EL CONTENIDO CSS
</style>
O con un link externo:
<link href="http://URL DEL ARCHIVO .css" rel="stylesheet" type="text/css">
Y en Blogger vamos a encontrar los estilos dentro de:
<b:skin><![CDATA[
ACÁ EL CONTENIDO CSS
]]></b:skin>
Por eso siempre se recomienda que pongan el estilo CSS arriba de ]]></b:skin>
Cabecera es = a head.
Una estructura es en si, un cuadrado o rectángulo y tiene que tener un estilo para que se vea.
Introducción a CSS.
CSS, siglas de "Cascade Style Sheet", son un conjunto de instrucciones que definen la apariencia de diversos elementos de un documento HTML.
Los atributos id y class:
Los id's se referencian con el prefijo "#" y las clases con "."
Un id debe ser único y una clase puede ser referenciada por muchos elementos, incluso un elemento puede tener 2 clases.
Primero indicamos la etiqueta a la que vamos a aplicar el estilo y después le indicamos el tipo de estilo que va a tomar.
Empieza con un punto (.) o un prefijo (#) dependiendo de que sea una clase o una id.
Seguido del nombre de la etiqueta.
Por último van las propiedades con su valor, todo encerrado entre los signos { y }.
.clase o #id {
Propiedad:Valor;
Propiedad:Valor;}
Ejemplo:
.menu {
Propiedad:Valor;
Propiedad:Valor;
}
En este caso lo que estamos haciendo es aplicar el estilo sólo a las etiquetas que contengan la clase llamada "menu", no le dará estilo a ninguna otra etiqueta.
Si agregamos los estilos dentro de la etiqueta no es necesario que tengan una clase o id.
Tener en cuenta que no solo le podemos dar estilos a una clase o a una id.
Hay otras etiquetas ya establecidas que no son clases ni id`s. (ver algunos ejemplos)
Las propiedades más utilizadas en una estructura son:
Font, border, margin, padding, width, height, color y background.
Les recomiendo leer también:
Guía de referencia CSS
Regla del reloj:
Tabla de equivalencias css
Tabla de Colores
Diferencias entre border, margin y padding
No se aprende diseño en unos minutos, pero con algo hay que empezar.
Siempre es recomendable saber lo que hacemos y que es lo que hace el código que ponemos y si es posible como esta hecho.
Siempre es recomendable saber lo que hacemos y que es lo que hace el código que ponemos y si es posible como esta hecho.
Agregar íconos sociales usando una sola imagen y crear efecto hover
Hola chicos (as), hoy les voy a mostrar la manera de colocar íconos sociales en su columna lateral y esto lo vamos a conseguir usando una sola imagen, además le vamos agregar efecto hover.
Esto lo vamos a lograr usando una técnica llamada sprites, si nunca has escuchado hablar de esta técnica, puedes ver esta entrada de JMiur donde habla sobre ella, de cualquier modo yo trataré de explicarles lo más claramente que me sea posible.
Esta técnica consiste en crear una sola imagen conteniendo todas las imágenes a usar en un elemento, que en este caso serían nuestros iconos sociales, y luego mover o desplazar la imagen o sprite, con el fin de darle la ubicación que necesitemos, tomando en cuenta las dimensiones de los iconos, para que se muestren respectivamente.
VENTAJAS: Esta técnica es muy conveniente ya que hacemos menos peticiones al servidor de almacenamiento de imágenes que usemos, lo que favorece la carga de nuestro blog, ya que entre menos peticiones de imágenes y script's (enlazados) tengamos en nuestro blog, este carga más rápido.
Tengo dos opciones que he creado y que les voy a compartir, puedes usarlas en su blog si así lo quieren, aunque hay muchos íconos sociales navegando por ahí que puedes usar para este propósito.
Primero, hacer o crear nuestro sprite...
Lo primero que necesitamos hacer es crear la imagen con nuestros íconos, puedes usar Paint.net, photoshop o Gimp; y en este ejemplo, los icono pequeños serán visibles, y los más grandes se mostrarán al poner el puntero sobre cada icono respectivamante (efecto hover).
A continuación puedes ver la imagen terminada lista para que la usen, tiene fondo transparente...
(si las vas a usar, la puedes llevar a cualquier editor como Gimp o Paint.Net y ponerle el color de fondo que necesites)
...y mide 240 pixeles de ancho por 120 pixeles de alto, la parte de arriba (con los iconos mas chiquitos) será la parte visible, y la de abajo, con los íconos más grandes será la del efecto hover.
Los íconos visibles miden 40 x 40 pixeles, y los de abajo 60 X 60 pixeles, y para que estos coincidan deberán estar en un bloque de 60 X 60 pixeles cada uno, (que es la medida de los del icono más grande que son los de abajo) y tienen que estar bien alineados.
Entonces, la medida con la que vamos a trabajar para cada bloque es 60 pixeles de ancho por 60 pixeles de alto...
...y esta es la representación gráfica...
Como puedes ver, nos vamos a ahorrar 7 imágenes ya que usaremos sólo una de las ocho que tendríamos que usar y sólo para mostrar cuatro iconos, más los del efecto hover.
Agregar nuestro código CSS y HTML para poner a los iconos en acción...
Paso 1. Vamos a Diseño ► Diseñador de Plantillas ► Avanzado ► Añadir CSS y agregamos ahí este código CSS...
/* Marcadores Sociales */
ul#marcadores{
margin: 20px auto 0;
padding: 5px 0 0 0;
width: 240px;
height: 120px;
}
ul#marcadores li {
list-style-type: none;
margin : 0;
padding: 0;
float: left;
}
#marcadores li a{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfLn3RXFE000MhEw3s12WKXN3r4kx3-z2Npn3G_0hj1C9iUYRS-SW35mrQgP342_3e0EuV0XZXpPSoVIQdKf1TbpRv0S7RuJE4Uce-hdq8v6rrk2JhSw4Fhet3HVzgT7f7pN-KoZPItKHF/s1600/marcadores-tuto3.png) no-repeat 0 0;
margin: 0;
padding: 0;
display: block;
width: 60px; /*El ancho del bloque con el icono*/
height: 60px; /*El alto del bloque con el icono*/
}
#marcadores li a.rss{
background-position: 0 0; /*la posición del icono del feed*/
}
#marcadores li a.twitter{
background-position: -60px 0; /*la posición del icono de Twitter*/
}
#marcadores li a.facebook {
background-position: -120px 0; /*la posición del icono de Facebook*/
}
#marcadores li a.youtube {
background-position: -180px 0; /*la posición del icono de Youtube*/
}
#marcadores li a.rss:hover{
background-position: 0 -60px; /*la posición del ícono del Feed del efecto hover*/
}
#marcadores li a.twitter:hover{
background-position: -60px -60px; /*la posición del icono de Twitter del efecto hover*/
}
#marcadores li a.facebook:hover {
background-position: -120px -60px; /*la posición del icono de facebook del efecto hover*/
}
#marcadores li a.youtube:hover {
background-position: -180px -60px; /*la posición del icono de youtube del efecto hover*/
}
Si se fijan en el código anterior, vamos desplazando los iconos tomando en cuenta la medida del bloque contenedor de cada ícono, que es 60 x 60 pixeles y el primer valor es para la coordenada x (horizontal) y el segundo para la y (vertical).
Recuerda ubicarte después de cualquier llave de cierre } (por ejemplo) y dar enter, para que sea leido lo que has agregado. También si lo prefieres puedes agregar el código yendo a la edición de HTML de tu plantilla y pegarlo antes de ]]></b:skin> es lo mismo, con la diferencia de algunas vetajas que te dicía anteriormente.
Paso 2. Haz click en APLICAR AL BLOG para guardar los cambios.
Paso 3. Ahora agregaremos el código HTML, estando en los elementos de página, eligiendo la opción de HTML/JavaScript, en la columna lateral que quieras mostrarlos, pero antes, deberás personalizar los gatitos (#) por los enlaces que corresponde a cada icono, puedes usar una nota de tu computadora para editarlo, luego lo pegas en la columna lateral de tu blog.
<ul id="marcadores">
<li><a class="rss" href="#" title="Suscribirse"></a></li>
<li><a class="twitter" href="#" title="Seguir en Twitter"></a></li>
<li><a class="facebook" href="#" title="Seguir en Facebook"></a></li>
<li><a class="youtube" href="#" title="Seguir en YouTube"></a></li>
</ul>
Nota: Guíate siguiendo cada linea de código y los colores que puse para que puedas identificarlos facilmente.
Paso 4. Finalmente guardas los cambios.
Y el resultado final, sería este:
Opción 2
Ahora usaremos esta imagen que contiene los iconos del feed, de correo, twitter y facebook , creando un efecto que parece que el icono sale hacia arriba al poner el puntero encima de este...
*Imagen con fondo blanco
Nota: Utiliza las instrucciones de la primera opción.
El código CSS sería este:
ul#marcadores2{
margin: 10px auto 0;
padding: 5px 0 0 0;
width: 200px;
height: 84px;
}
ul#marcadores2 li {
list-style-type: none;
margin: 0;
padding: 0;
float: left;
}
#marcadores2 li a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ9Y7lOsU9U3w3UZan5oyC3fx0iOVXdDH4sBag3EXOJWV_icI5lN6kl49vQxIqldLGkaDsav2ZAUa_G-KZ4cEm3NPsTj2a2FZJWoXE8Xvse9CwHMaeduKSVWYZDvaxvn3tCZJe0piiK1gh/s1600/marcadores2.png) no-repeat 0 0;
margin: 0;
padding: 0;
display: block;
width: 50px; /*El ancho del bloque con el icono*/
height: 42px; /*El alto del bloque con el icono*/
}
#marcadores2 li a.rss{
background-position: 0 0; /*la posición del icono del feed*/
}
#marcadores2 li a.correo{
background-position: -50px 0; /*la posición del icono de correo*/
}
#marcadores2 li a.twitter {
background-position: -100px 0; /*la posición del icono de Twitter*/
}
#marcadores2 li a.facebook {
background-position: -150px 0; /*la posición del icono de Facebook*/
}
#marcadores2 li a.rss:hover{
background-position: 0 -42px; /*la posición del icono del Feed del efecto hover*/
}
#marcadores2 li a.correo:hover{
background-position: -50px -42px; /*la posición del icono de correo del efecto hover*/
}
#marcadores2 li a.twitter:hover {
background-position: -100px -42px; /*la posición del icono de twitter del efecto hover*/
}
#marcadores2 li a.facebook:hover {
background-position: -150px -42px; /*la posición del icono de facebook del efecto hover*/
}
El código HTML este:
<ul id="marcadores2">
<li><a class="rss" href="#" title="Suscribirse"></a></li>
<li><a class="correo" href="#" title="Seguir por e-mail"></a></li>
<li><a class="twitter" href="#" title="Seguir en Twitter"></a></li>
<li><a class="facebook" href="#" title="Seguir en Facebook"></a></li>
</ul>
Nota: necesitan sustituir los enlaces respectivamente, como les decía en el paso 3 de la primera opción.
...y el resultado este:
IMPORTANTE: recuerden guardar la imagen en Blogger para usar su propio enlace y no afectar la carga de la misma en su blog.
Como pueden ver, es posible crear cualquier tipo de efecto que se les ocurra, cambiando las imágenes y usando una sola imagen :).
Probado en: IE6, IE7, IE8, Firefox y Google Chrome.
Si eres el primero en comentar y pedírmelo, yo misma voy a crear tu sprite, y tu eligirás los íconos :)...
...y si te gusto y/o te fue útil, no olvides Suscribirte a mi blog.
Otras referencias:
css-tricks
Libros Web
Créditos por los íconos sociales...
Set1
Set2
Gadget de etiquetas en forma de menú desplegable
Ya que seguimos con el tema de ahorrar espacio en el blog veamos cómo podemos mostrar las etiquetas en forma de menú desplegable, esto será para ahorrar espacio y para tener las etiquetas con otro estilo diferente al tradicional.
Cuando usamos el gadget de etiquetas éstas se muestran en forma de lista ordenada:

Lo que haremos será que se muestren de esta forma:
Sólo necesitas entrar en Diseño | Edición de HTML, marcar la casilla Expandir plantillas de artilugios y buscar este código:
<ul>Elimínalo y en su lugar pega esto:
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<br/>
<select class='menu-etiquetas' onchange='location=this.options[this.selectedIndex].value;'>
<option>Selecciona una categoría</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
Con eso será suficiente. Puedes cambiar el texto Selecciona una categoría donde se indica. Si quieres que no se muestren el número de entradas que tiene cada etiqueta elimina lo que está en color azul.
También puedes darle un poco de color para que se vea más o menos de esta forma:
Si lo quieres así sigue el mismo procedimiento pero adicionalmente deberás pegar antes de
]]></b:skin> este código:
Si lo quieres así sigue el mismo procedimiento pero adicionalmente deberás pegar antes de
]]></b:skin> este código:
.menu-etiquetas {Ahí puedes cambiar los colores donde se indica.
background-color: #CEE3F6; /* Color de fondo */
color: #000000; /* Color del texto */
}
No está de más decir que primero necesitas tener el gadget de Etiquetas... digo, por si alguien busca el código y no lo encuentra.
Eliminar numeración del gadget de archivos
Son varias las personas que me han preguntado cómo eliminar el número o cantidad de entradas que aparece en el gadget de archivos, el número que aperece entre paréntesis y que muestra el número total de entradas, ya sea por día, mes o año.
La forma de hacerlo, es bastante sencillo, como veremos a continuación:

1.§ Vamos a Diseño - Edición de HTML y damos click a Expandir plantilla de artilugios.
2.§ Localizamos el siguiente código con ayuda de Ctrl + F; aparecerá varias veces, así que borramos todas las veces que sea necesario:
Damos click a guardar y listo.
La forma de hacerlo, es bastante sencillo, como veremos a continuación:

1.§ Vamos a Diseño - Edición de HTML y damos click a Expandir plantilla de artilugios.
2.§ Localizamos el siguiente código con ayuda de Ctrl + F; aparecerá varias veces, así que borramos todas las veces que sea necesario:
(<data:i.post-count/>)
Damos click a guardar y listo.
martes, 26 de abril de 2011
Diferencias entre Class e ID
Leer también Elementos span y div.
La principal diferencia entre utilizar un identificador o una clase para definir un estilo es que mediante un ID estamos identificando algún elemento de la página de forma única y por tanto sólo lo podemos utilizarlo con ese elemento. Esto se suele hacer porque luego posiblemente querremos realizar alguna acción sobre ese elemento.
Mientras que con una clase estamos definiendo un estilo genérico que luego podremos utilizar sobre cualquier elemento del HTML.
Los class se definen utilizando el signo "." seguido por el nombre del identificador y luego las propiedades del estilo.
Mediante la definición de 'clases' se establecen estilos que pueden aplicarse a cualquier selector HTML o elemento de la página.
El estilo definido en una clase no está vinculado a una etiqueta o elemento concreto sino a una 'clase', y esta clase se puede anudar a cualquier etiqueta HTML o grupo de ellas.
Por ejemplo:
La clase "piepagina" (definida en la cabecera de la pagina o en archivo externo) puede usarse con cualquier elemento, y visualizara con tipo de letra pequeña el texto al que afecte:
La clase así definida puede usarse en cualquier elemento o selector: en el primer caso, afectaría al texto dentro del párrafo; en el segundo, a la cabecera h1; en el tercero, a todo el bloque div (cualquiera que fueran las etiquetas que incluya); y en el cuarto, al bloque span.
Solo una clase se puede especificar a la vez para cada etiqueta HTML.
Sería inválido.
Pero si pueden establecerse clases separadas.
Una misma etiqueta HTML puede tener diferentes "clases", permitiendo que un mismo elemento ofrezca diferentes estilos:
Y usar una clase u otra en la Página así:
Cuando aplicamos una sintaxis del estilo elementohtml.clase esa regla de estilo solo se aplicará a ese elemento html que tenga asignada esta clase.
Los ID se definen utilizando el signo "#" seguido por el nombre del identificador y luego las propiedades del estilo.
Mediante el atributo id podemos establecer una identidad única para un único elemento de la página.
La sintaxis html sería por ejemplo, donde especificamos la identidad "menu" para ese único párrafo.
Al elemento html pueden asignarsele estilos a través del selector id:
o bien
Los selectores contextuales pueden buscar tipos de elementos, atributos CLASS, atributos ID o combinaciones de éstos:
El primer selector corresponde a todos los elementos 'P' que tengan a un 'DIV' entre sus ascendientes.
El segundo selector corresponde a todos los elementos 'H1' que tengan un ascendiente de clase 'rojizo'.
El tercer selector corresponde a todos los elementos 'CODE' que sean descendientes del elemento de 'ID=x78y'.
El cuarto selector corresponde a todos los elementos 'H1' que tengan un ascendiente 'DIV' de clase 'notaalmargen'.
Los selectores contextuales también se pueden agrupar con una coma:
Que es equivalente a:
Vía:
La principal diferencia entre utilizar un identificador o una clase para definir un estilo es que mediante un ID estamos identificando algún elemento de la página de forma única y por tanto sólo lo podemos utilizarlo con ese elemento. Esto se suele hacer porque luego posiblemente querremos realizar alguna acción sobre ese elemento.
Mientras que con una clase estamos definiendo un estilo genérico que luego podremos utilizar sobre cualquier elemento del HTML.
Class:
Los class se definen utilizando el signo "." seguido por el nombre del identificador y luego las propiedades del estilo.
Mediante la definición de 'clases' se establecen estilos que pueden aplicarse a cualquier selector HTML o elemento de la página.
El estilo definido en una clase no está vinculado a una etiqueta o elemento concreto sino a una 'clase', y esta clase se puede anudar a cualquier etiqueta HTML o grupo de ellas.
Por ejemplo:
.Piepagina {
font-size:small;
}
La clase "piepagina" (definida en la cabecera de la pagina o en archivo externo) puede usarse con cualquier elemento, y visualizara con tipo de letra pequeña el texto al que afecte:
<p class="Piepagina">
<h1 class="Piepagina">
<div class="Piepagina">
<span class="Piepagina">
La clase así definida puede usarse en cualquier elemento o selector: en el primer caso, afectaría al texto dentro del párrafo; en el segundo, a la cabecera h1; en el tercero, a todo el bloque div (cualquiera que fueran las etiquetas que incluya); y en el cuarto, al bloque span.
Solo una clase se puede especificar a la vez para cada etiqueta HTML.
P.miclase.miotraclase
Sería inválido.
Pero si pueden establecerse clases separadas.
Una misma etiqueta HTML puede tener diferentes "clases", permitiendo que un mismo elemento ofrezca diferentes estilos:
h1.roja {font:15px; color:red;}
h1.verde {font:15x; color:green;}
h1.azul {font:15x; color: blue;}
Y usar una clase u otra en la Página así:
<h1 class="roja">Este es un encabezamiento rojo</h1>
...
<h1 class="azul">Este es azul </h1>
...
<h1 class="verde">Y este .... verde</h1>
Cuando aplicamos una sintaxis del estilo elementohtml.clase esa regla de estilo solo se aplicará a ese elemento html que tenga asignada esta clase.
Selector ID:
Los ID se definen utilizando el signo "#" seguido por el nombre del identificador y luego las propiedades del estilo.
Mediante el atributo id podemos establecer una identidad única para un único elemento de la página.
La sintaxis html sería por ejemplo, donde especificamos la identidad "menu" para ese único párrafo.
Al elemento html pueden asignarsele estilos a través del selector id:
#menu {estilos ...}
o bien
p#menu {estilos ...}
Los selectores contextuales pueden buscar tipos de elementos, atributos CLASS, atributos ID o combinaciones de éstos:
DIV P { font: small sans-serif }
.rojizo H1 { color: red }
#x78y CODE { background: blue }
DIV.notaalmargen H1 { font-size: large }
El primer selector corresponde a todos los elementos 'P' que tengan a un 'DIV' entre sus ascendientes.
El segundo selector corresponde a todos los elementos 'H1' que tengan un ascendiente de clase 'rojizo'.
El tercer selector corresponde a todos los elementos 'CODE' que sean descendientes del elemento de 'ID=x78y'.
El cuarto selector corresponde a todos los elementos 'H1' que tengan un ascendiente 'DIV' de clase 'notaalmargen'.
Los selectores contextuales también se pueden agrupar con una coma:
H1 B, H2 B, H1 EM, H2 EM { color: red }
Que es equivalente a:
H1 B { color: red }
H2 B { color: red }
H1 EM { color: red }
H2 EM { color: red }
Vía:
Agregar un botón de Enviar para Facebook
Facebook ha añadido un nuevo botón llamado "Enviar" que sirve para compartir contenido de modo diferente al botón Me Gusta ya que, en lugar de enviar la información a todos los contactos, la envia de manera personalizada, ya sea a una persona, a un conjunto de personas o a los miembros de un grupo.
El nuevo botón sólo puede ser agregado utiliando lenguaje XFMBL por lo tanto, si no tenemos incorporada esta posibilidad a nuestro sitio, primero que nada debemos colocar lo siguiente justo después de <body>:
El nuevo botón sólo puede ser agregado utiliando lenguaje XFMBL por lo tanto, si no tenemos incorporada esta posibilidad a nuestro sitio, primero que nada debemos colocar lo siguiente justo después de <body>:
<div id='fb-root'></div>
<script src='http://connect.facebook.net/es_ES/all.js#appId=APP_ID&xfbml=1'></script>
Esto nos permitirá utilizar el código especial de Facebook con cualquier otro plugin de la red social. Este código no es otra cosa que etiquetas especiales llamadas FB y para agregar el botón Enviar, lo mínimo a colcoar sería lo siguiente:
<fb:send href='URL'></fb:send>donde href es la dirección URL a compartir. El resto de las opciones (color, fuentes, etc) podemos verlas en la misma página del plugin.
En Blogger si queremos que la URL apunte a cada entrada en particular, deberíamos condicionar el botón de tal forma que sólo se muestre en las entradas individuales y utilizar las expresiones de Blogegr para indicar esa dirección:
En Blogger si queremos que la URL apunte a cada entrada en particular, deberíamos condicionar el botón de tal forma que sólo se muestre en las entradas individuales y utilizar las expresiones de Blogegr para indicar esa dirección:
<b:if cond='data:blog.pageType == "item"'>
<fb:send expr:src='data:post.url'></fb:send>
</b:if>
Quienes ya utilicen el botón Me Gusta tienen la posibilidad de combinarlos utilizando el mismo código XFMBL al que sólo se le debe agregar el atributo send="true" con el mismo criterio que antes, indicando una dirección URL especifica como por ejemplo el home de nuestro sitio:
<fb:like src='http://miblog.blogspot.com' send='true' width='450' show_faces='true'></fb:like>o condicionándolo para que puedan compartirse las entradas individuales:
<b:if cond='data:blog.pageType == "item"'>
<fb:like expr:src='data:post.url' send='true' width='450' show_faces='true'></fb:like>
</b:if>

Usar Windows Live Writer en Blogger
Windows Live Writer es una aplicación que se incluye en Windows Live Essencials, es una herramienta para la creación de entradas de distintos servicios, como WordPress, SharePoint, Windows Live Spaces, etc.
 Funciona perfectamente con Blogger y tiene una función que permite descargar la plantilla para visualizar la entrada con formatos incluídos.
Funciona perfectamente con Blogger y tiene una función que permite descargar la plantilla para visualizar la entrada con formatos incluídos.
Una vez descargado, deberás abrirlo, aparecerá un asistente de configuración:

Se nos preguntará que plataforma utilizar, en la cual escogeremos ''Otros servicios'':

En esta zona debemos añadir la dirección, y nuestro usuario (gmail), respetando la dirección con http://

Comenzará a analizar nuestro espacio, en donde nos preguntará si deseamos descargar la plantilla del blog:

Una vez completado, deberás añadir un nombre a tu blog:

Vista previa de Windows Live Writer:
Recuerda que en algunas plantillas, la conversión no es absoluta.
Una vez completada la configuración inicial, podemos navegar entre las barras de herramientas, añadir complementos y funciones, etc.
Existen 3 vistas:
La barra de herramientas contiene las funciones básicas que se encuentran en el Editor de entradas de Blogger, pero también contienen otras más, y tienes la opción de añadir plugins para extender las funciones.
¿Cómo usar Windows Live Writer?
Una vez descargado, deberás abrirlo, aparecerá un asistente de configuración:

Se nos preguntará que plataforma utilizar, en la cual escogeremos ''Otros servicios'':

En esta zona debemos añadir la dirección, y nuestro usuario (gmail), respetando la dirección con http://

Comenzará a analizar nuestro espacio, en donde nos preguntará si deseamos descargar la plantilla del blog:

Una vez completado, deberás añadir un nombre a tu blog:

Vista previa de Windows Live Writer:
Recuerda que en algunas plantillas, la conversión no es absoluta.
Una vez completada la configuración inicial, podemos navegar entre las barras de herramientas, añadir complementos y funciones, etc.
Existen 3 vistas:
- Modo Edición: Permite escribir tus entradas con el editor estándar.
- Modo Previsualización: Permite visualizar cómo se verá la entrada en tu blog.
- Modo Origen: Corresponde al Editor HTML de la entrada.
La barra de herramientas contiene las funciones básicas que se encuentran en el Editor de entradas de Blogger, pero también contienen otras más, y tienes la opción de añadir plugins para extender las funciones.
Suscribirse a:
Comentarios (Atom)









