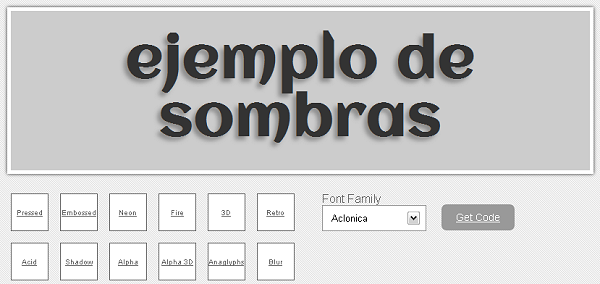
CSS3 text shadow generator es una herrameinta que peude ayudarnos a la hora de crear textos con cierto tipo de sombras ya que uno escribe y, seleccionando opciones, vamos viendo el resultado de manera instantánea.

Si bien no es 100% configurable, da una buena base que luego podría ser modificada manualmente o aplicada a cualquier otro texto:
<link href="http://fonts.googleapis.com/css?family=Aclonica:regular" rel="stylesheet" type="text/css" />
<style>
h1{
font-family: 'Aclonica', serif;
color: rgba(0, 174, 239, 0.2);
text-shadow: rgba(0, 0, 30, 0.08) 0px 5px 2px;
}
</style>
Hay que tener en cuenta que los ejemplos utilizan las familias de fuentes de Google Font API así que el código que nos dan incluye la etiqueta LINK que la carga y si queremos usarla en Blogger, deberá agregarse la barra final o la plantilla indicará que hay un error.
No hay comentarios:
Publicar un comentario