
Hace un tiempo Ciudad Blogger publicaba una entrada de cómo se hace El Fanbox de Facebook, flotante y con efecto deslizante.
Me gusto mucho la forma que se mostraba flotando, pero lo que no me gusto es que para darle el efecto hay que utilizar una librería, la cual enlentece la carga en un blog (mientras no la utilizamos para otra cosa), y en lo personal el efecto no es algo que me llame mucho la atención.
Ahí se me ocurrió que se podía hacer de otra forma; sin utilizar la librería, solo con hover, al igual que lo hacemos para cambiar una imagen al pasar el cursor por encima. Peroooo, como el contenedor mostrado es un iframe con script no funciona bien en Internet Explorer (este navegador siempre complicando las cosas), entonces decidí sustituir el hover con eventos javascript.
Y ya que estábamos; pensé (a veces lo hago), y por que no utilizar esto no solo para mostrar el Fanbox de Facebook.
Lo primero que hice fue crear las imágenes que las pueden descargar desde acá:
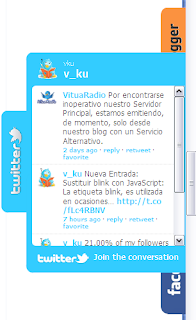
Y el resultado final fue el siguiente:
Vamos a mostrar los Seguidores de Blogger, Comentarios de Twitter y el Fanbox de facebook.
Se muestra solo una pestaña fija a la derecha, y al pasar el cursor se abre mostrando el gadget.
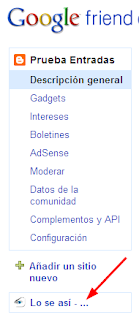
Para los seguidores de Blogger vamos a: Google friend connect
Estando conectados con la cuenta de Gmail asociada a nuestro blog.
Ahí vemos que nuestro blog este seleccionado:

Si tenemos varios blog lo seleccionamos mas abajo:

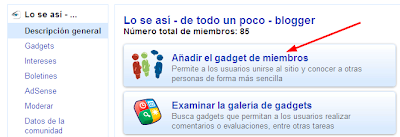
Ya seleccionamos hacemos clic en: "Añadir el gadget de miembros"

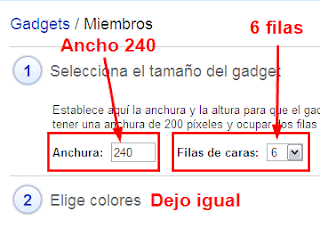
Lo podemos personalizar o dejamos así ya que lo único que necesitamos es la ID.

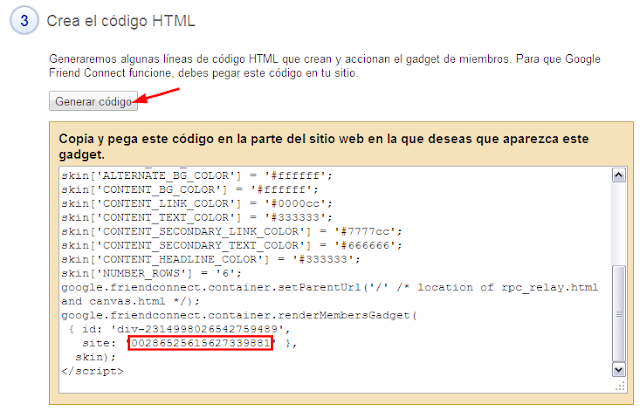
La ID la tenemos que copiar ya que la vamos a utilizar mas abajo.
Es necesario ya que cada blog tiene una ID distinta.
La vemos en la barra de dirección:
O al darle al botón "Generar código":

Ahora con la ID copiada podemos cerrar la página.
Recomiendo pegar la ID en el bloc de notas.
Nos vamos al escritorio de Blogger.
Ir a Diseño (vieja interfaz) o Plantilla (nueva interfaz),
Edición de HTML
Y justo arriba de ]]></b:skin>
Poner el siguiente código:
/* Seguidores Blogger */.barrightblogger { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5_ao6wmAUsgSvST0c-cxjj4CQtDMENJbyrabfVFVv4_eO_HPZvsRVuWs77ZV3dJNmdhK_Sn3yOeYqbk-euaJ2q89vCrKftb_ZPTu5KbOZfvsAp486AbTSlqmLKvTwgkmVwt7UtUAtIEp9/s1600/bl_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:50px; z-index:1000;}
.barrightbloggerc { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwaPb1kUDy-5kHSJbZqdx4RFECXKzKzVunhsAdKbwlAtfHIay59jsFugOFcj1_7mZ6zjtduT_lN8uo0uzRuOKvUGP6yBDNT3I73hwBhijnylb7KdUDvqZdEBeWOdrjAkmsQSHLBsecWpld/s1600/bl_cg.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:50px; z-index:1100;}
.barconteblogger {margin:12px 0 0 47px}/* Twitter */.barrighttwitter { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQ_tSOhHZgfhF8GJzUH_zjTclMa881IosJddmsst4T4VSfyzmnAyQTdn8AcvJdH7TJMa9fu-YFyq5ctJl7LDN1rjLTWbtEr_9TkKFMWHI-1etL_eULgNBp1HA7AX8pJNbQRHkCO3xt4XGN/s1600/tw_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:210px; z-index:1000;}
.barrighttwitterc { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsg98OhLqv081XBM8F3h-Fq4pfqagGssdHwQSgHzwmL3Xi1x6BX3miCuV41FY5XZX1J-AqHXnqZDTAmU3WhmBE0sxJ3S3guok3sYBPPdqhU0Da7LXYVMBV4JiQEpGt3OmGAyaIsVz1pGQ4/s1600/tw_ag.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:120px; z-index:1100;}
.barcontetwitter {margin:0 0 0 47px}/* Facebook */.barrightfacebook { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6icJ7oZP_h9w71CDzim2ZFoJDgWvdCm1_0BrjhtKM6GjqPbEwDzcqVgtVVr7ZSCdNeIiYWbEKCLzCeOVp64XNbj3_cM_ZslFbrgZsFPZUOzGwwthMWR0lhGWbOxU1obaWAbNya2eeTdKs/s1600/fb_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:370px; z-index:1000;}
.barrightfacebookc { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlGwAyhub_exRCsbiPvFupTNM_asTBAN8Tpy2pN5x5sHDXGGAyc6OpNvHw06a6zun51SphBWLv6WCHGIhk_MPAEsXfQ5UjfN_4FsymkbRRd3UyxD2ZwYP0XRsa7VDc9deG8HjxNRvozjHs/s1600/fb_bg.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:185px; z-index:1100;}
.barcontefacebook {margin:12px 0 0 47px}
Podemos descargar las imágenes y subirlas a su propio servidor o a Picasaweb.
Y si quieren modifican las distancias desde arriba: (top:...px)
Ahora nos vamos bien abajo y arriba de </body>
Poner el siguiente código:
<!-- SEGUIDORES BLOGGER -->
<div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'"><div class="barconteblogger">
<!-- Include the Google Friend Connect javascript library. -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-3082905992843096175" style="width:240px;border:0px solid #ffffff;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#ffffff';
skin['ENDCAP_BG_COLOR'] = '#e0ecff';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '6';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-3082905992843096175',
site: '00286525615627339881' },
skin);
</script>
</div></div><!-- FIN SEGUIDORES BLOGGER --><!-- TWITTER -->
<div class="barrighttwitter" onmouseover="this.className='barrighttwitterc'" onmouseout="this.className='barrighttwitter'"><div class="barcontetwitter">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 3,
interval: 30000,
width: 240,
height: 250,
theme: {
shell: {
background: '#33ccff',
color: '#ffffff'
},
tweets: {
background: '#ffffff',
color: '#333333',
links: '#33ccff'
}
},
features: {
scrollbar: true,
loop: false,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'all'
}
}).render().setUser('v_ku').start();
</script>
</div></div><!-- FIN TWITTER --><!-- FACEBOOK -->
<div class="barrightfacebook" onmouseover="this.className='barrightfacebookc'" onmouseout="this.className='barrightfacebook'"><div class="barcontefacebook">
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/ParquedelPlataUruguay&width=240&colorscheme=light&connections=15&stream=false&header=false&height=320" style="border: none; height: 320px; overflow: hidden; width: 240px;background: #fff;"></iframe>
</div></div><!-- FIN FACEBOOK --><!-- FIN By: Vku. http://loseasi.blogspot.com/ -->
Cambiamos:
Para Blogger: La ID que antes copiamos y guardamos: 00286525615627339881
Para Twitter: El nombre de la cuenta: v_ku
La cantidad de comentarios: rpp: 3
Para facebook: La página: http://www.facebook.com/ParquedelPlataUruguay
Con Vista previa vemos que todo este bien y Guardamos.
Si no queremos mostrar alguno, solo eliminamos el código.
Esta bien separado por comentarios:
/* ............................. */CÓDIGO CSS
<!-- .......... -->CÓDIGO<!-- FIN ........... -->
No hay comentarios:
Publicar un comentario