En la parte 1 del tutorial expliqué que cada bloque (Contenedor) poseía un ID o una Class, ahora procederemos a darle los atributos correspondientes.
Parte 1: Cómo usar CSS en Blogger:
Si sabes cómo usar CSS omite este paso.
La zona CSS en Blogger se encuentra entre <b:skin> y </b:skin>, aplicaremos los estilos dentro de estos códigos de la siguiente forma:
Para los IDs:
#nombre-contenedor {
/* atributos acá */
}
Para las Class:
.nombre-contenedor {
/* atributos acá */
}
Para etiquetas normales (Ejemplo body):
body {
/* atributos acá */
}
Si quieres usar una etiqueta específica de un bloque deberás hacerlo de la siguiente forma (Ejemplo etiqueta h3):
Para los IDs:
#nombre-contenedor h3 {
/* atributos acá */
}
Para las Class:
.nombre-contenedor h3 {
/* atributos acá */
}
Etiquetas dentro de etiquetas (Ejemplo span dentro de un div):
div span {
/* atributos acá */
}
Ahora que ya tienes claro esto, podemos empezar a crear una plantilla 100% personalizada.
Paso 2: Tamaños, flotaciones y márgenes obligatorios:
En el primer tutorial vimos que la plantilla quedó de la siguiente forma:

Ahora nos toca definir valores iniciales para darle una forma lógica a la plantilla. Para ello he creado un esquema el que usaremos como base:

Para darle un orden y sentido es necesario utilizar márgenes, anchos y flotaciones, las cuales se hacen con los siguientes valores:
- margin: Para los márgenes (En px o em)
- width: Ancho (En px, em o porcentajes)
- float: Flotación (Izquierda o derecha)
/*Elementos Básicos*/
body {
background:#f5f5f5;
font-family: Century Gothic, sans-serif;
margin:0;
padding:0;
height:100%;
}
a {
color:#fff;
text-decoration:none;
font-weight:bold;
}
h1,h2,h3,h4,h5,h6 {
line-height:1.5em;
}
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
.clearfooter {
height: 330px;
clear: both;
}
/*Cabecera*/
#header-wrapper {
overflow:hidden;
width:940px;
color:#fff;
margin:auto;
margin-top:-10px;
margin-bottom:10px;
height:100px;
background:#222;
}
#header-wrapper h1 a {
margin-left:50px;
color:#fff;
font-size:50px;
text-decoration:none;
}
/*Contenedor general*/
#content-wrapper {
width:940px;
margin:0 auto;
min-height:100%;
height:100%;
}
/*Sidebar, derecha*/
#sidebar-wrapper {
width:28%;
padding:10px;
background:#985050;
color:#fff;
float:right;
}
/*Principal, izquierda*/
#main-wrapper {
color:#fff;
width:63%;
padding:15px;
margin:auto;
margin-right:10px;
background:#2a80b1;
float:left;
}
/*Footer*/
#footer-wrapper {
position: relative;
margin:0px auto;
width:940px;
background:#787878;
height:60px;
color:#fff;
}
#footer {
margin:0px auto;
width:800px;
text-align:center;
}
/*Entradas*/
.post {
background:#fff;
color:#222;
padding:10px;
font-size:13px;
}
/*Título entradas*/
.post h3 {
font-size:24px;
margin:0;
border-top:1px solid #c0c0c0;
border-bottom:1px solid #c0c0c0;
text-align:center;
}
/*Enlaces de las entradas*/
.post a {
color:#222;
}
/*Cuerpo de la entrada*/
.post-body {
margin-top:10px;
}
/*Pié de las entradas*/
.post-footer {
padding:5px;
border-top:1px solid #c0c0c0;
}
/*Ocultando la fecha gigante arriba de las entradas*/
.date-outer h2 {
display:none;
}
/*Títulos de los gadgets de la sidebar, este código aún es necesario ya que aún no existe una sidebar*/
.sidebar h2 {
font-size:16px;
text-align:center;
}
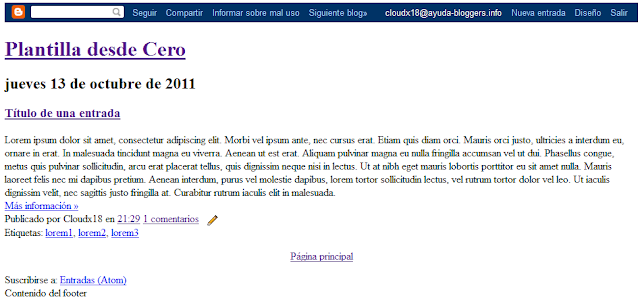
Como se puede apreciar, el código no sólo incluye los atributos mencionados anteriormente, sino que es para formar un layout simple, si lo insertas en tu zona CSS verás que el blog tomará forma y además tendrá atributos en distintas zonas, la plantilla se verá muy similar a esto:

Ya con esto es posible y es más sencillo empezar a diseñar nuestras propias plantillas, ya que entendemos cuáles son las secciones y cómo las afectan cada atributo.
Paso 3: Incluyendo la sidebar:
En el código de la parte 1 del tutorial no incluí una sidebar ya que es un tema que consideré que debía tratarse por separado.
Para incluir una sidebar basta con agregar el siguiente código después de <div id='sidebar-wrapper'>:
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section>
Importante: Al código de la plantilla del primer tutorial se le ha aplicado un fix para el footer, así que es importante que actualices el código por el nuevo que publiqué.
No hay comentarios:
Publicar un comentario