Hola, ¿cómo estás?, como te lo había prometido, ya tengo lista la plantilla y de forma exclusiva podrás descargar desde Google Plus.
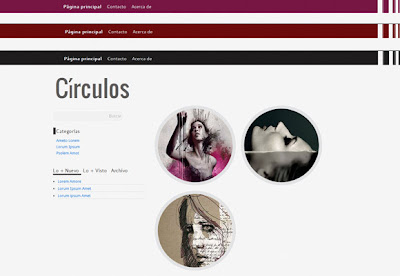
Es una plantilla perfecta para blogs que siempre muestren imágenes relevantes, es un diseño minimalista, con contrastes que la hacen ver muy elegante, y además es versátil, ya que podrás cambiar el color de elementos clave, como el color de fondo del menú y detalles del footer desde el Diseñador de Plantillas, para darle un toque único ;)
Características
- Plantilla de dos columnas
- Imagen principal del post que será mostrada en un círculo como se puede apreciar
- Barra flotante en el top, que podrás cambiar si no quieres la posición fixed
- Menú en el top que son los títulos de las páginas estáticas
- Sección especial para agregar gadgets
- Sección especial en sidebar para agregar banners de 125x125 pixeles
- Gadget de entradas populares personalizado, que es la galería de imágenes horizontal
- Iconos Sociales para que te sigan en el footer
- 3 columnas adicionales en el footer
- Comentarios Personalizados
- Imágenes optimizadas
La plantilla sólo usa 3 imágenes de las 12 que hubiera necesitado si las pusiera de forma separada, lo cual definitivamente le da más rendimiento al blog, en lo que al tiempo de carga se refiere. De cualquier modo te recomiendo almacenarlas por ti mismo en Blogger, para luego sustituir los enlaces respectivamente.
Cambiar la posición fija de la barra del menú
Si te decides por no tener posición fixed (que flote) en la barra del menú, simplemente elimina estas propiedades en #crosscol-wrapper
position: fixed;
top: 0;
left: 0;
z-index:20;
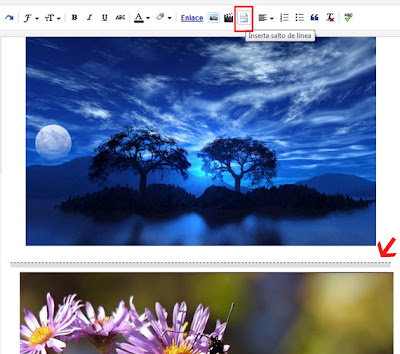
ACTUALIZACIÓN: Ahora no es necesario que insertes el salto de linea, debido a una actualizacion que hice en la plantilla ;)

Si no te gusta que muestre "Home" en el enlace de navegación para dirigirse a la página principal, sólo cambia la posición de la imagen para que se muestre "Inicio", y lo haces en esta linea de CSS:
a.home-link{
background-position: -187px -284px; /* -157px -329px; para Inicio*/
Es decir, en lugar de poner:
background-position: -187px -284px; pondrás:
background-position: -157px -329px;
Configurar el gadget de Entradas Populares
Sólo configura el gadget de "Entradas populares", para que muestre solamente la miniatura, de ese modo se verá el tooltip con el título de la entrada. También puedes hacer más grande la letra del título del gadget (Lo + Visto) cambiando el valor de font-size, en #Popularposts2 h2.
Configurar el gadget del Feed para que muestre últimas entradas (Lo + Nuevo)
Sólo agrega el siguiente enlace al gadget del Feed, sustituyendo el nombre de tu blog, resaltado de rojo:
http://Tu-blog.blogspot.com/feeds/posts/default
Agregar enlaces de Redes Sociales
Para agregar los enlaces de tus páginas, ve a la edición de HTML, y sustituye la almohadilla (#) por la dirección web, y si deseas, cambia el texto que está resaltado de rojo. Solo sigué linea por linea y guiate con las clases que llevan el nombre de la red respectivamente.
<ul id='m-social'>
<li><a class='twitter' href='#' rel='nofollow' target='_blank'><span> Sígueme en Twitter</span></a></li><li>
<a class='facebook' href='#' rel='nofollow' target='_blank'><span>Sígueme en Facebook</span></a></li>
<li><a class='rss' href='#' target='_blank'><span>Recibe Actualizaciones</span></a></li>
<li><a class='plus' href='#' target='_blank'><span>Llévame a un Círculo</span></a></li>
</ul>
Espero que te guste, y cualquier inquietud, etc, no dudes en comentarla, se aceptan críticas de todo tipo ;)
El link de descarga, en unos minutitos más en la página de Google Plus. (sólo para quienes estén en mis círculos), ¡espera muchas más!.
Crédito por las imágenes en los posts de la demostración: nonsen sesociety
Podrás acceder al link de descarga, sólo si estás en mis círculos. Versión actualizada.

No hay comentarios:
Publicar un comentario