Una lista numerada se consigue gracias al código HTML de una "lista ordenada". Tú no tienes que preocuparte por agregar el código HTML, ya que el editor lo hace por ti al usar dicha herramienta. Si vas a la edición de HTML de la entrada, verás que la lista que creaste aparece de éste modo:
<ol>
<li>El contenido del 1er. elemento</li>
<li>El contenido del 2do. elemento</li>
<li>El contenido del 3er. elemento</li>
<li>El contenido del 4to. elemento</li>
etc...
</ol>
Esta herramienta, va numerando de forma automática cada elemento de la lista llevando un "orden", de ahí se deriva el nombre de "listas ordenadas en HTML". En cada elemento se va generando un número de forma sucesiva (de 1 en adelante), aunque tú no lo puedas ver en el código HTML.
Usos de las listas ordenadas en los posts
Crear listas numeradas, es muy conveniente para numerar cualquier tipo de instrucciones. Es ideal para blogs de cocina donde se numeran los pasos a seguir en una receta, o bien, en aquellos blogs que comparten tutoriales, aunque puede usarse en cualquier blog que necesite numerar cualquier cosa.
Por defecto, al usar ésta herramienta, los elementos numerados se verán así:

Sin embargo, podemos personalizar los elementos de la lista, con CSS. Para conseguirlo, nos apoyaremos de éste interesante tutorial de 456 Berea ST, que explica una técnica en donde usando algunas propiedades claves de CSS, lograremos personalizar tanto los números de cada elemento de la lista, como el contenido de cada elemento.
El truco básicamente consiste en anular la numeración por defecto con: "list-style:none", y luego, usar propiedades de numeración automática:"counter-reset" y "counter-increment". Luego con la propiedad "content" se agrega el índice del contador que se crea usando las dos anteriores propiedades.
Ejemplos
Estos son tres ejemplos que he preparado para que puedas usar en tu blog para personalizar las listas numeradas y si alguna te gusta, sólo bastará con copiar el código CSS y pegarlo yendo a Plantilla > Personalizar > Avanzado > Añadir CSS. Por supuesto puedes personalizar los colores de fondos, bordes, etc.
Estilo 1.
CSS
.post-outer ol{
counter-reset:li;
margin-left:0;
padding-left:0
}
.post ol li{ /*Estilos de cada elemento*/
position:relative;
margin:0 0 20px 2em !important;
padding:4px 8px !important;
list-style:none;
*list-style: decimal;
border:1px solid #e2e3e2; /*Color de borde*/
background:#f2f2f2; /*Color de fondo*/
text-indent:10px;
}
.post ol li:before{ /*Los estilos del Número*/
content:counter(li);
counter-increment:li;
position:absolute;
top:-5px;
left:-5px;
font-family:'Oswald', serif;
font-size:14px;
width:12px;
margin:0 0 10px 0;
padding:4px !important;
color:#727272; /*Color de texto*/
text-align:left;
background:#e2e2e2; /*Color de fondo*/
text-indent:2px
}
.post ol li:after{
content:"";
position:absolute;
top:-5px;
left:14px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 5px 0 0 5px;
border-color: transparent transparent transparent #aeaeae; /*color del triangulito*/
}
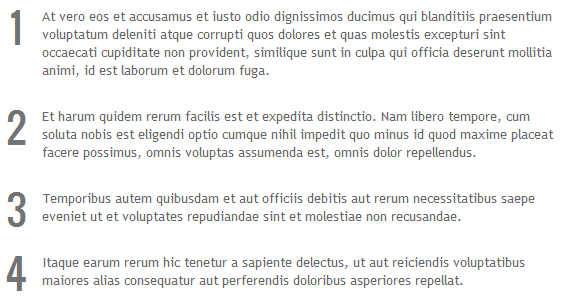
Estilo 2.
CSS
.post-outer ol{
counter-reset:li;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 20px 2em !important;
padding:4px 8px !important;
list-style:none;
*list-style: decimal;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-8px;
left:-39px;
font-family:'Oswald', serif;
font-size:40px; /*tamaño de la fuente*/
width:34px;
margin:0 0 10px 0;
padding:4px !important;
color:#727272;
text-align:center;
}
CSS
.post ol{
counter-reset:li;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 13px 2em !important;
padding:4px 8px !important;
list-style:none;
*list-style:decimal;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:0;
left:-2em;
width:27px;
margin-right:8px;
padding:3px 1px 4px 0 !important;
color:#fff; /*color de la fuente*/
font-size:16px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxaPbvbv-9eUA9Di5oL4XxYCSYaCIs_-9a2l5MQX6dFiZtlLZSafa38qh0mhDRJrZ78KzKrkXTBgQ9TApsov7fnWbMeiWYrUAhnTP2CIr7K1Y7jXtQaWspDOLCFb0hW2kDbiLmaJ8ey0w/s1600/pasos-2.png) no-repeat left top;
font-weight:bold;
text-align:center
}
En este último ejemplo, decidí usar una imagen para el círculo (resaltada de rojo) como fondo del número. Podemos crear el círculo con CSS, pero éste se verá cuadrado en Internet Explorer 8, versión que aún no es tan vieja.
De cualquier modo, aquí te dejo otras imágenes de círculos con otros colores que puedes usar si quieres.
Nota: He resaltado de rojo los valores que pudieras editar en el CSS de los tres ejemplos, y agregado comentarios resaltándolos de /*verde*/, para que puedas saber de qué se trata cada cosa, al terminar, puedes eliminarlo para no hacer más extenso el código de tu plantilla.
Compatibilidad:
Esto funcionará en todos los navegadores incluyendo IE8, en el caso de Internet Explorer 7, no se verán los estilos del número ya que no soporta los pseudoelementos :before o :after. Sin embargo, agregué una linea en el CSS específica para ese navegador, que hará que aparezca la numeración por defecto de la lista ordenada.
Espero sea útil ;)










No hay comentarios:
Publicar un comentario