
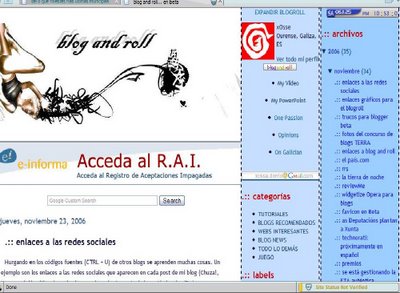
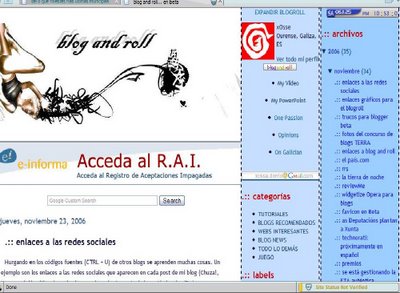
Poner dos
"sidebar" en mi plantilla
"tekka" ha resultado más fácil de lo que esperaba. También es cierto que es más fácil poner las dos
"sidebar" juntas que una a cada lado, pero la corriente actual es poner las dos juntas (para mi porque ayuda a disimular los anuncios de google...). La realidad es que las dos sidebar evitan barras que se extienden hasta el infinito. Básicamente lo que hice fue duplicar todo lo que tenía que ver con la
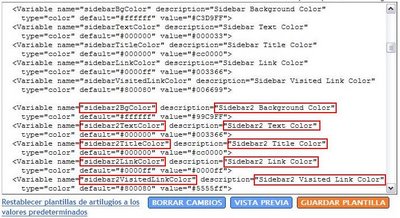
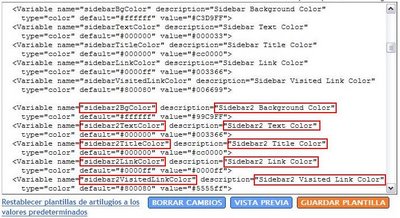
"sidebar", empezando por las variables. A la nueva
"sidebar" le vamos a llamar
"sidebar2", de modo que en todo aquello que dupliquemos añadiremos un dos tras
"sidebar":

Ahora estamos en <head> y, para empezar haremos una pequeña modificación en
"content-wrapper", dejándolo así (las partes que haya que modificar, añadir algo o crear estarán en cursiva, negrilla o en diferente color, será fácil decucir que cosa es en cada momento):
#content-wrapper { width: 100%; margin:0 auto; padding:0px; text-align:left;}Ahora vamos por los
"sidebar", el primero está después de
"main", lo copiamos y lo pegamos a continuación y le añadimos el dos (2). Aprovechando que estamos aquí, es necesario recordar que tendremos que modifiar el ancho (
width) de
"main" para ajustarlo a la página (si no está bien ajustado las
"sidebar" se superponen).
#main {
float:left;
padding-bottom:10px;
padding-left: auto;
width:61%; font: $bodyFont;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.sidebar h2 { font-weight:bold; font-size: 150%; color: $sidebarTitleColor;}
.sidebar2 h2 {
font-weight:bold; font-size: 150%; color: $sidebar2TitleColor;}Seguimos bajando por nuestra plantilla y nos encontramos nuevo contenido con la palabra
"sidebar" (puede que no sea necesario copiarlo todo, pero haciéndolo el
editor "WYSYWYG" funcionará perfectamente y de forma independiente en cada
"sidebar"). Aquí también será necesario configurar el ancho de las barras (en
"width"), la separación entre los distintos elementos (el
"padding" entre las dos
"sidebar" debe ser "0", entre "main" y la vieja
"sidebar" el ajuste se hará según el gusto de cada uno), los bordes se pueden sacar o añadir otro.
#sidebar a {
color: $sidebarLinkColor;
}
#sidebar a:hover,
#sidebar a:visited {
color: $sidebarVisitedLinkColor;
}
#sidebar {
text-transform:none;
background-color: $sidebarBgColor;
color: $sidebarTextColor;
padding-left: 12; width: 19%; float: left;
font: $bodyFont;
border-right:2px dashed $mainTextColor; border-left:2px dashed $mainTextColor; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.sidebar .widget {
padding: 0 auto;
}
#sidebar2 a { color: $sidebar2LinkColor;}#sidebar2 a:hover,#sidebar2 a:visited { color: $sidebar2VisitedLinkColor;}#sidebar2 { text-transform:none; background-color: $sidebar2BgColor; color: $sidebar2TextColor; padding-left: 0; width: 19%; float: right; font: $bodyFont; border-right:2px dashed $mainTextColor; border-left:2px dashed $mainTextColor; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}.sidebar2 .widget { padding: 0 auto; }Se acabó el trabajo en <head> ahora haremos lo propio en <body>, aunque en ésta sección sólo será necesario realizar un cambio. Después de la sección que crea la vieja sidebar crearemos la nueva añadiendo la parte que está en rojo.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='' type='Profile'/>
</b:section>
</div>
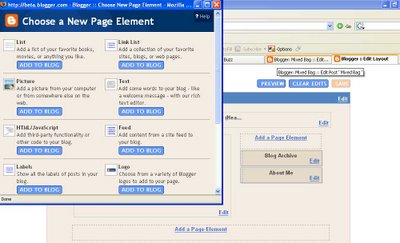
<div id='sidebar2-wrapper'> <b:section class='sidebar' id='sidebar2' preferred='yes'> </b:section> </div>Al final, incluso en la página de configuración de elementos, aparecen las dos sidebar y permite arrastrar elementos de una sidebar a otra (o a body):
















 Después de las elecciones legislativas celebradas ayer en EEUU todos los habitantes del mundo respiramos más tranquilos, el mundo es un lugar un poco más seguro gracias a la decisión del pueblo americano... eso sí, llega un poco tarde, porque han tenido la oportunidad de reconducir el rumbo antes, concretamente en las últimas elecciones presidenciales. El único peligro se sigue llamando Bush: su estupided puede provocar una huida hacia adelante y en lugar de poner fin a la sangría que está suponiendo la guerra de Irak (sobre todo para los iraquies, aunque en EEUU sólo se cuenten los muertos americanos) se le de por meter el pié en otros charcos. Es fácil adivinar que no se meterá en Corea, porque los coreanos si tienen bomba nuclear y guste o no eso acojona un poco en el Pentágono, pero Iran es igual de frágil que Irak, podría ser invadida rápidamente y decir al mundo que ya han ganado la guerra a las pocas semanas -¿les suena?- aunque después se pasen años recogiendo cadáveres. Todo por un puñado de votos. Todo por un puñado de dolares. Un buen puñado, desde luego, los que han obtenido empresas armamentísticas, constructoras -que ahora cobran a los iraquies por reconstruir lo que los invasores destruyeron- de seguridad, logística,... Los otros puntos conflictivos - sólo para los EEUU, claro- en el planeta están son Siria, Venezuela y Cuba. Miedo me da lo que pueda pasar tras la muerte de Fidel.
Después de las elecciones legislativas celebradas ayer en EEUU todos los habitantes del mundo respiramos más tranquilos, el mundo es un lugar un poco más seguro gracias a la decisión del pueblo americano... eso sí, llega un poco tarde, porque han tenido la oportunidad de reconducir el rumbo antes, concretamente en las últimas elecciones presidenciales. El único peligro se sigue llamando Bush: su estupided puede provocar una huida hacia adelante y en lugar de poner fin a la sangría que está suponiendo la guerra de Irak (sobre todo para los iraquies, aunque en EEUU sólo se cuenten los muertos americanos) se le de por meter el pié en otros charcos. Es fácil adivinar que no se meterá en Corea, porque los coreanos si tienen bomba nuclear y guste o no eso acojona un poco en el Pentágono, pero Iran es igual de frágil que Irak, podría ser invadida rápidamente y decir al mundo que ya han ganado la guerra a las pocas semanas -¿les suena?- aunque después se pasen años recogiendo cadáveres. Todo por un puñado de votos. Todo por un puñado de dolares. Un buen puñado, desde luego, los que han obtenido empresas armamentísticas, constructoras -que ahora cobran a los iraquies por reconstruir lo que los invasores destruyeron- de seguridad, logística,... Los otros puntos conflictivos - sólo para los EEUU, claro- en el planeta están son Siria, Venezuela y Cuba. Miedo me da lo que pueda pasar tras la muerte de Fidel.