La evaluación de estrellas que ofrece Blogger puede ser útil para saber si a nuestros lectores les gusto o no determinado artículo, claro, pensando en que las evaluaciones han sido honestas. Además pienso que es una forma de incitar a nuestros lectores a que participen, como lo son también las encuestas, ya que puede haber a quienes les cueste más trabajo decir: -"esto me parece pésimo"- o -"esto me encanta"-, a través de un comentario, y la evaluación de estrellas lo permite de una manera anónima, y con un solo click.
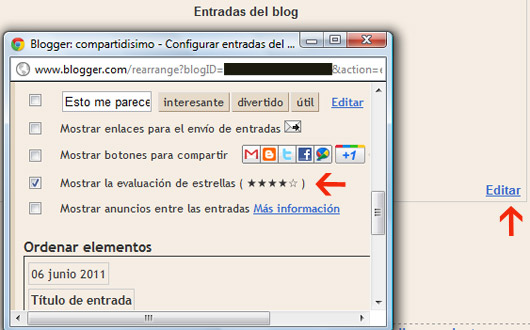
Actualmente es posible agregar la evaluación de estrellas en Blogger, y hacerlo es muy sencillo, sólo tenemos que ir a Diseño ►Elementos de la página, luego hacemos click en editar en la sección de Entradas del Blog y después seleccionamos la opción de Mostrar la evaluación de estrellas, y guardamos los cambios.
Sin embargo, según me consta, en algunos blogs, aún no es posible habilitarla de este modo y tenemos que ir a Blogger in Draft, y agregarlas desde ahí.
Como pueden ver, agregarla es muy fácil, el problema viene cuando la plantilla ha sido personalizada, ya que aunque la habilitemos, esta no aparece.
Para solucionar esto, será necesario hacerlo manualmente como, en el caso de los botones para compartir.
Alex, me comentaba que tenía ese problema en su blog, y probablemente muchos de ustedes tendrán ese problema, a mi también me paso, así que veremos como agregarla ;).
Problema #1: la valoración de estrellas no aparece.
Si has habilitado la evaluación de estrellas y esta no aparece, entonces harás lo siguiente:
Paso 1: Ve a Diseño ► Edición de HTML.
Paso 2: Marca la casilla de expandir plantilla de artilugios, y con la ayuda de Ctrl f busca:
Con el código anterior estamos haciendo que aparezca la valoración de estrellas, (suponiendo que el script ya se encuentre en la plantilla).
Paso 3: Checa en vista previa, y si esta ya aparece, guarda los cambios.
Según comprobé, revisando en varias plantillas, el script y la condición que hace que funcioné la evaluación de estrellas, si aparece en las plantillas:
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
Si tu no lo tienes, entonces agrégalo, después de :
<b:include name='feedLinks'/>
...y si no tuvieras esa linea, entonces agrégalo después de:
<!-- navigation -->
<b:include name='nextprev'/>
Checas en vista previa y si todo luce bien, guarda los cambios.
Mostrar la evaluación de estrellas al estar dentro de la página de cada artículo o post
Si quieres que la evaluación de estrellas, solo se muestre al estar dentro de cada artículo, entonces usarás este código, en el paso 2 , arriba mencionado:
<b:if cond='data:blog.pageType == "item"'><span class='star-ratings'><b:if cond='data:top.showStars'> <div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='280'/></b:if> </span></b:if>
Si te fijas, al código del paso 2, solo le agregamos un código condicional, (marcado con rojo) para que la evaluación de estrellas se muestre al estar dentro de la página del artículo.
Probema #2. la evaluación de estrellas aparece dentro de un scroll o barra de desplazamiento.
Al estar verificando que apareciera o no la evaluación de estrellas en varias plantillas, vi que en algunas de ellas se mostraba la evaluación de estrellas dentro de un scroll...

...lo cual hace difícil efectuar la evaluación. Estuve comparando los código y noté que había cierta linea de código en el script, que antes no aparecía, que es la marcada en rojo:
<b:if cond='data:top.showStars'>
<script src='//www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1", {"locale": "<data:top.languageCode/>"});
function initialize() { google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
Si tienes ese problema en tu blog, elimina esa parte, y eliminarás el scroll.
Problema #3. La evaluación de Estrellas se ve con fondo negro y el color de fondo de tu contenido es blanco.

Eso me paso a mi al agregarla, el fondo se mostraba negro, y el color de fondo de mi contenido es blanco, y como puedes ver en la imagen, se veía como un parche, pero lo arreglé, eliminando la parte marcada de rojo, del código del paso 2 , arriba mencionado :
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='280'/>
</b:if>
</span>
Esa parte identifica el color de fondo que usas como fondo en el blog, por medio de las variables: bgcolor, o mainBgcolor, entonces, cuando se han eliminado las variables, (en las plantillas personalizadas) se crea el conflicto.
Conclusiones
La evaluación de estrellas que Blogger ofrece, es una oportunidad de dar a nuestros lectores la opción de calificar nuestros artículos, de una manera rápida y anónima, además, a nosotros como administradores, nos servirá de guía para saber qué tanto les ha gustado algún contenido, claro, pensando en que se han hecho de manera honesta... y tú, ¿te atreves a ponerla?...

No hay comentarios:
Publicar un comentario