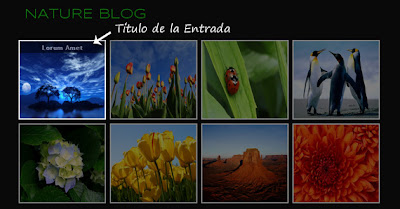
Actualmente estoy trabajando en una plantilla para fotografía, y como no tengo ninguna previamente editada para este propósito, estoy experimentando creando varias formas de mostrar las entradas, y esta es una de ellas, en donde es posible crear resumen en las entradas, sin usar JavaScript y mostrando solamente la imagen de la entrada como pueden ver en el Demo.
En este caso, vamos a ocultar el título de la entrada, y este será visible al poner el puntero del ratón sobre la imagen, (efecto hover) y con un efecto de deslizamiento, ya que usaremos transiciones que no funcionan en Internet Explorer, pero fuera de eso, esto funcionará perfectamente en cualquier navegador, incluso versiones viejas de Internet Explorer.
Esto puede ser una buena opción para blogs de fotografías un blog donde sólo muestres fotos familiares o blogs que sólo muestran imágenes. Como no usamos ningún script para crear el resumen en las entradas, esto tiene una limitación, que vendrá cuando se publique una entrada con sólo texto (sin ninguna imagen), ya que el texto no seria visible. (también lo pueden ver en el demo), por ello su uso es recomendable cuando siempre se publiquen imágenes en las entradas.
¿Qué vamos a hacer?
- Vamos a condicionar como mostrar las entradas en la página principal y sin que esto afecte a las páginas estáticas.
- Vamos a definir el mismo tamaño (ancho y alto) para la imagen y el post, de ese modo sólo se va a ver la imagen.
- Vamos a crear una capa que se colocará sobre la imagen de la entrada, (superposición) que hará que al hacer click sobre la imagen vayas al post o entrada.
- Vamos a darle opacidad a dicha capa y vamos a ocultar el titulo para que este sea mostrado al poner el puntero del ratón sobre la imagen.
Eso es lo más importante; para este tipo de cambios te recomiendo usar la plantilla mínima o si ya estás familiarizado con esto, cambiar los selectores respectivamente. También vamos a partir del hecho de que el outer-wrapper mide 980 pixeles (980px) y que tenemos columna lateral.
Ahora, empecemos:
Paso 1. Ve a la edición de HTML de la plantilla, marcamos la casilla de expandir plantillas de artilugios, y con la ayuda de ctrl F busca: ]]></b:skin> , inmediatamente después pegas esto:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type="text/css">
h2.date-header {
display: none;
}
.titulo-oculto a{
display: block;
background: #000000;
opacity: .5;
filter: alpha(opacity=50); /*Opacidad en IE*/
width: 226px;
height: 206px;
color: #ffffff; /* color de la fuente del titulo */
position: relative;
line-height: 1.2em;
top: -3px;
left: -3px;
margin: 0;
padding: 0;
text-shadow: 1px 1px 3px #000000;
text-align: center;
font-weight: bold;
text-decoration: none;
-webkit-transition: all .75s ease;
-moz-transition: all .75s ease;
transition: all .75s ease;
z-index: 10;
}
.titulo-oculto span { width:0;
height:0;
top: 0;
left: 0;
padding:0;
margin: 0;
position: absolute;
overflow: hidden;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
.titulo-oculto a:hover {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfPDrtcz25253W7q6rNw9IY5RKiuC-Qfz7GthGyfUMcy3zwgu_WWsabfsyb8He5dCNrBTcXsboYKWqiBL3F6KaBiLLp6YKzItMK_5aEu2XUyJ6PqXVD1Rg6FI2JPw_r74t6IQT3Tp2pao/s320/punto.gif) repeat;
text-decoration: none;
}
.titulo-oculto a:hover span {
width: 220px;
height: auto;
left: 3px;
top: 3px;
margin: 0;
padding: 5px 0;
background-color: #000000; /*el color de fondo de titulo editable*/
overflow: hidden;
cursor: pointer;
}
#main-wrapper {
width: 960px; /*el ancho de la columna principal*/
}
#sidebar-wrapper {
width: 0;
display: none;
}
.post {
float: left;
background-color: #ffffff;
height: 200px;
width: 220px;
margin: 0 10px 10px 0;
padding: 3px;
overflow: hidden;
position: relative; /*importante*/
top: 0;
left: 0;
z-index: 1;
}
.post h3 {
display: none;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display: none;
}
.post-body img {
height: 200px;
width: 220px;
border: none;
padding: 3px;
margin:0 0 15px 0;
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
#blog-pager {
clear: both;
}
</style>
</b:if>
</b:if>
Con el código anterior, estamos condicionando la apariencia que tendrá la página principal o home, declarando las medidas del post, flotandolo a la izquierda para que se muestre uno enseguida del otro, etc.
Si quisieras que también se vea la columna lateral habrá que editar el ancho del #main-wrapper, y eliminar:
#sidebar-wrapper {width: 0; display: none;}
Paso 2: Luego, con la ayuda de Ctrl F buscas:
<div class='post-body entry-content'> <data:post.body/><div style='clear: both;'/> <!-- clear for photos floats --></div>
lo cual cambiarás por esto:
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'><div class='titulo-oculto'> <a expr:href='data:post.url'><span><data:post.title/></span></a></div><data:post.body/></b:if></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if><b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if> <div style='clear: both;'/> <!-- clear for photos floats --> </div>
Deberás revisar que justo debajo de lo que cambiaste o sustituiste, se encuentre este código:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'><a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> </div></b:if>
Paso 3: Finalmente checas en vista previa, y si todo luce bien, guardas los cambios y listo.
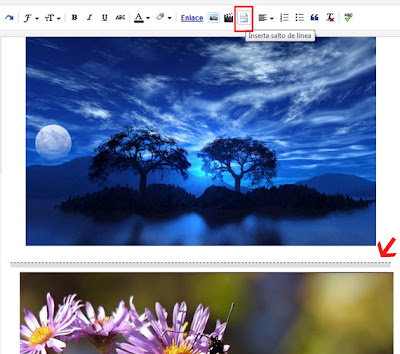
Importante:
Para determinar que imagen se va a mostrar cuando se usan varias imágenes en una entrada, deberás insertar el salto de linea que usa Blogger y ponerlo después de la primera imagen, y entonces se mostrará la primera imagen en la página principal (si no lo haces, se mostrará la última). Esto también servirá para que el blog cargue más rápido.
Otras Notas
- Puedes cambiar el color del fondo del titulo y la fuente, tomando en cuenta que estos tienen opacidad.
- Puedes ver, aunque no probar esto en las distintas versiones de Internet explorer en IE NeTRenderer, y de paso tu propio blog para ver si todo luce "en orden" en ese Navegador y sus distintas versiones ;)
- Si utilizas IETester en la versión nueva (que incluye IE10) te cuento que no funciona el filtro de la opacidad en la página principal (eso me lo acaban de confirmar) por lo que se verá negra la capa superpuesta.


No hay comentarios:
Publicar un comentario