Cuando tenemos muuchas etiquetas, y las mostramos todas en el gadget de las etiquetas, puede ser que mostrarlas en forma de lista, no sea la mejor opción, ya que la lista sería muuuy larga, eso es lo que me comentaba Alex, en una entrada pasada, donde les decía, como crear una cajita en el gadget de las etiquetas.
Pensando en eso, hoy les tengo otra opción para personalizar los enlaces del gadget de las etiquetas, en donde crearemos botones en los enlaces, se mostrarán de forma lineal, (uno enseguida del otro) al estilo: "nube de etiquetas", sin serlo, crearemos efecto hover de desvanecimiento o fade, en el color de fondo y texto, usando transiciones (no funciona en *IE), y crearemos esquinas redondeadas, que ya funcionan en Internet Explorer 9, y lo haremos, sin tocar la Edición de HTML de la plantilla y sin usar ninguna imagen.
Así lucen los botones en navegadores modernos, incluyendo Internet Explorer 9; el tipo de la fuente o letra, es heredado por la plantilla que se usa.

En la imagen anterior, pueden ver como lucen los botones o enlaces en navegadores modernos, incluyendo Internet Explorer 9, y así lucirán los botones de cada enlace, en versiones anteriores de Internet Explorer 9.

No se ustedes, pero yo ya los he visto en algunas páginas web, y se ven muy monos, a mi gusto, más ordenados que la nube de etiquetas, (que muestra diferentes tamaños en el texto de los enlaces), pero, cada quien decide si le gusta o no, y si lo usa en su blog :)
Funciona en todos los navegadores, incluyendo Internet Explorer 6, excepto por la apariencia redondeada de los botones, en las veriones anteriores a la 9, y las transiciones en el efecto hover, que ya les comentaba.
¿Te gusto?, entonces, veamos como hacerlo:
Paso 1: Ve a Diseño ► Elementos de la página.

Paso 2: Configura las opciones, para que se muestre en forma de Lista, y no marques la casilla de mostrar número de entradas por etiqueta, (se supone no sería necesario, pero parece que a IE6 no le gustó...) las otras opciones, las puedes configurar a tu gusto y necesidad.

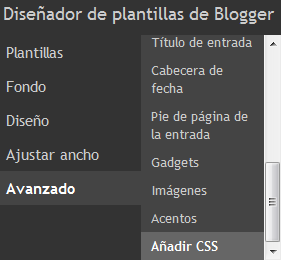
Paso 3: Ve a Diseño ► Diseñador de plantillas► Avanzado ► Añadir CSS

Paso 4: En el campo para agregar CSS personalizado, agrega el siguiente código, pensando en que es tu primer gadgtet de etiquetas, si es el segundo estonces deberás cambiar #Label1 por #Label2 en cada una de las reglas a continuación:
#Label1 h2 { /*estilos del título*/
border-bottom: 1px dashed #fffdfa; /*El color y estilo del borde debajo del titulo*/
color: #563b10; /*color de la fuente del título*/
background: none;
}
#Label1 ul {
margin: 0;
padding :0;
list-style: none;
}
#Label1 li {
margin: 0 0 3px 0;
padding: 0;
line-height: 1.3em;
border: none;/*importante en las nuevas plantillas*/
float: left;
}
#Label1 li a{
float: left;
padding: 1px 4px 2px;
margin: 2px 4px 0 0;
text-decoration: none;
color: #3f2b0b;
font-size: 14px; /*El tamaño de la fuente de las etiquetas*/
white-space: nowrap; /*para evitar que el enlace de un salto en linea*/
border: 1px solid #bdcfd2; /*el borde */
background-color: #cfe0e3; /*el color de fondo*/
/*esquinas redondeadas para cada navegador*/
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
/*las transiciones para cada navegador*/
transition: all .5s linear;
-o-transition: all .5s linear;
-moz-transition: all .5s linear;
-webkit-transition: all .5s linear;
}
#Label1 li a:hover{ /*el efecto hover*/
background-color: #7dbbd2; /*color de fondo*/
color:#fff; /*color de la fuente*/
border: 1px solid #6a9cae; /*el color y estilo de borde*/
}
#Label1 span[dir=ltr]{
display: none; /*evitamos mostrar la etiqueta seleccionada*/
}
Actualización: Lee la entrada, donde incluyo una actualización para el enlace seleccionado.
Paso 5: Edita los colores, tamaño de fuente, color etc. según tus gustos y necesidades, ahí mismo puedes ver los resultados, una vez que consigas los resultados que te gusten, guarda los cambios, en APLICAR AL BLOG, y ¡listo!, ya tienes un nuevo estilo, en los enlaces de las etiquetas.
Puedes usar esta tabla de colores.
Notas:
- Al agregar CSS personalizado en Avanzado► Añadir CSS, en el Diseñador de plantillas, tenemos la ventaja de poder editar siempre que queramos, el código añadido, siempre y cuando no editemos después de agregarlo, el CSS, desde la edición de HTML de la plantilla.
- Todo es código CSS válido, (W3C) excepto por algunas lineas de código para crear las esquinas redondeadas, y las trancisiones, en donde estas, todavía son propiedades experimentales en algunos navegadores.
Abreviaciones:
*IE= Internet explorer
Puedes ver estas Referencias:
Esquinas redondeadas
Transiciones
No hay comentarios:
Publicar un comentario