Estos son los distintos temas que nos facilitan:
Es muy flexible, cuenta con nuevas opciones de presentación, y puedes elegir mostrar los resultados dentro del mismo blog, como sucede con el gadget de "Cuadro de Búsqueda" que tenemos en Blogger, en otra ventana o página de Google, etc.
Pero vayamos por partes, primero veamos como obtener un motor de búsqueda personalizado, para mostrar anuncios relevantes en los resultados de búsqueda y puedas tener ingresos.
Como crear un motor de búsqueda personalizado e integrar AdSense
Paso 1. Accede a tu cuenta de Adsense.
Paso 2. Haz click en las pestaña "Mis anuncios" y luego haz click en "Búsqueda":
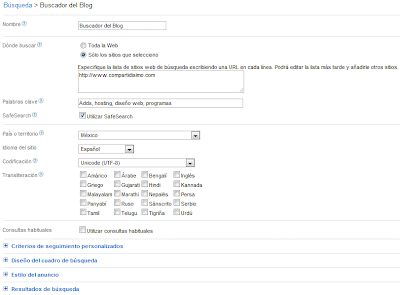
Paso 3. Luego, haz click en el botón que dice: "Nuevo botón de búsqueda personalizado", y llena los campos que aparecen para tu nuevo motor de búsqueda y elige las opciones respectivamente:
Puedes configurar los estilos del anuncio, (fuentes y colores) agregar un logotipo, si por ejemplo vas a mostrar los resultados de búsqueda en una nueva ventana o página de Google, etc.
Paso 4. Una vez que hayas terminado, haz click en guardar y obtener el código.
Personalización
Paso 5. Ingresa a las opciones de tu buscador, haciendo click sobre el nombre de este, dirígete al fondo de la página, y haz click donde dice: "Acceder a más funciones de Búsqueda Avanzada", de ese modo te presentará las opciones en español, si ya lo tienes así en AdSense.
Nota: También, puedes configurar tus motores de búsqueda que hayas creado, si vas directamente a Google Custom Search, accediendo en la opción que dice: manage your existing search engines.
Paso 6. En la columna lateral izquierda, haz click en Diseño.
Paso 7. Selecciona el Diseño que quieras tomando en cuenta el lugar donde colocarás el buscador y donde quieres que se muestren los resultados, y selecciona un tema o estilo de los seis disponibles el cual puedes cambiar a tu gusto, haciendo click "Personalizar".
Paso 8. Haz click en Guardar y obtener código, para luego pegarlo en un gadget eligiendo la opción HTML/Javascript.
Notas
Cuando utilizas el Diseño "Dos Columnas" te generará 2 códigos, uno es para que aparezca el buscador, y el otro para que se muestren los resultados de búsqueda, y este último, lo puedes poner agregando un gadget usando la opción HTMl/Javascript, y poniéndolo encima del main o columna principal (donde aparecen tus entradas), y es ahí donde se mostrarán los resultados de búsqueda.
En algunas plantillas puede ser necesario cambiar en el código del buscador el porcentaje de ancho que vienen como 100%, por 96% u otro menor, para que se vea completo.
Otro atajo es hacerlo desde Google Web Elements y tendrás que autorizar la conexión con AdSense.
Referencias: Google




No hay comentarios:
Publicar un comentario