Veamos entonces cómo separar las lineas de los textos, o dicho de otro modo, cómo definir la altura mínima de cada linea de texto.
Cómo separar las lineas de texto y ejemplo
Un texto con las lineas muy juntas entre sí, puede resultar difícil de leer ¿no?
Lorem ipsum sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore emagna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure in reprehenderit in voluptate velit esse cillum eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
...mmm, creo que algo no anda bien en ese párrafo, para solucionar eso, usaremos la propiedad de CSS llamada: line-height que traducido en español sería "altura de la linea".
Esta propiedad, aplicada a los textos, nos permite especificar la altura mínima que ocupan cada linea de texto en un elemento llámece párrafo, sección del post, etc. Usándola, podemos controlar el espacio o separación entre cada linea de texto denominado leading en inglés.
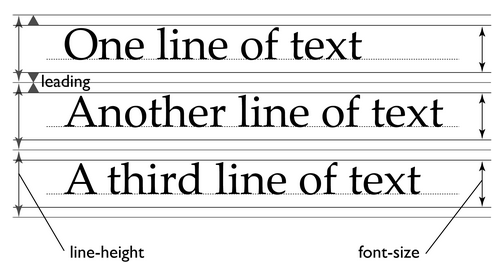
El espacio o leading se determina tomando en cuenta el tamaño del texto y valor de line-height. Si por ejemplo el tamaño de la fuente es de 14 pixeles y el valor de line-height 22 pixeles, la diferencia es de 8 pixeles, que se divide entre dos, y nos da cuatro, entonces se aplican 4 pixeles arriba del texto y 4 pixeles debajo del texto, como puede apreciarse en la imagen.
Modelo de line-height de la W3C
Entonces, si cambiamos el valor de line-height de 100% del párrafo anterior a 150%, tendremos en espacio del 50% de separación entre cada linea, y éste espacio será relativo al tamaño de la fuente. Entonces, el resultado sería este:
Lorem ipsum sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore emagna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure in reprehenderit in voluptate velit esse cillum eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

¿Mucho mejor verdad?, ahora seguramente podemos leer cómodamente, aunque, ¿qué dice ahí?
Bueno, en realidad no dice nada, es sólo texto de relleno conocido como Lorem ipsum.
Cómo aplicar la propiedad line-height a un elemento
Simplemente definimos a quien se le va a agregar la propiedad (el selector, resaltado de azul abajo) y dentro escribimos la propiedad. Vamos a suponer que queremos aplicar dicha propiedad a la sección del post, para separar las lineas de éste. Por lo tanto, tenemos que escribir "cómo está definido la sección del post" en la plantilla, y creamos la regla de estilo:
.post-body{
line-height:15px;
}
¿Pero cómo rayos voy a saber cómo está definido la sección de los posts, si no nada de códigos? te preguntarás. Bueno, no tienes que ser un experto en HTML, o en CSS, pero si saber unos detalles mínimos que voy a tratar de explicar, por lo menos, para abrirte el panorama un poco :)
Para determinar cómo escribir a quien le hacemos algo (el selector), vamos a auxiliarnos de la poderosa opción que tiene el menú contextual (las opciones que aparecen al usar el botón derecho del mouse) denominada: "inspeccionar el elemento" en el navegador Chrome, así sabremos cómo están definidos los elementos de la plantilla. Firefox, a partir de su versión 10 también cuenta con esa característica. Opera también la tiene integrada.
Siguiendo el ejemplo, entonces, pensaremos que sabemos donde queremos aplicar esa propiedad (el área o sección), pero no sabemos cómo escribir el CSS, puesto que no sabemos cómo está definida dicha sección, o dicho de otro modo y más técnicamente, no sabemos cuál es el dichoso "selector" para crear nuestro CSS.
Entonces, para descubrirlo, ingresamos al post, y situamos el puntero del ratón encima de éste, hacemos click en el botón derecho del mousse y seleccionamos la opción "Inspeccionar Elemento".
Se abrirá un panel con varias opciones, y abajo se resaltará de azul el elemento (en el que nos situamos), y a su vez, se resaltará el div en cuestión arriba, de ese modo identificaremos que el código abajo, corresponde a ese div.
Hacer click para ampliar
Si vemos la imagen entonces, podemos ver que el div del post, se muestra así:
<div class="post-body entry-content">...</div>
Podemos ver, que dicho div tiene dos clases: "post-body" que resalté de rojo, y "entry-content" que resalté de azul.
Nota: un elemento puede tener varias clases, y éstas se separan dejando un espacio entre cada una, de ese modo se le pueden aplicar estilos o CSS definidos en varias clases a un mismo elemento.
Bueno, pues para definir la regla de estilo o escribir el CSS, usamos la clase "post-body" que se escribe de este modo:
.post-body
Sabemos que se escribe de ese modo, por que todas las "clases" en CSS llevan un punto antes de su nombre, y aunque no lo supiéramos lo podemos ver arriba donde aparece como está definido el div (ver imagen arriba).
Como lo que queremos es aplicar la propiedad "line-height" para separar las linea de texto en los posts, definiendo su altura, entonces aplicamos dicha propiedad a ese div, y tenemos este resultado:
.post-body{line-height: 150%}
Y ¿dónde ponemos el CSS?, eso lo escribimos en el campo de añadir CSS del diseñador de plantillas, de ese modo no necesitamos ingresar a la edición de HTML de la plantilla.
Nota: En el caso de algunos elementos que tienen la estructura más compleja, por ejemplo los encabezados como h2 o h3 que también son enlaces, y que usan la plantillas en los títulos de los posts, te puede resultar más difícil determinar el selector aunque no mucho. Al usar la opción de inspeccionar el elemento tendrás que desplazarte hacia arriba por ejemplo, y asegurarte de que esté seleccionado la sección que te interesa apropiadamente y lo sabrás porque ésta se destacará (de forma distinta dependiendo del navegador) y deberá mostrar una clase o más, o ID para que puedas trabajar con ella.
Ahora, veamos cules puedes ser los valores de la propiedad "line-height", para saber cuáles podemos usar.
Valores posibles de la propiedad line-height
1. <normal> "normal"
El valor "normal" es el valor por defecto.Se aplica si un elemento no lo tiene definido en el CSS o bien si se especifica de ese modo. Este valor hace que el navegador asigne la separación que considere mejor. ejemplo:
p{line-height: normal}
y el resultado:
Lorem ipsum sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore emagna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure in reprehenderit in voluptate velit esse cillum eu fugiat nulla pariatur.
2. <número> 0, 1,1.3, 1.5, 2 etc
Pueden ser números, enteros o no, de ese modo la altura de la linea se calcula multiplicando ese valor, por el tamaño de la fuente de donde se aplique. No se permiten valores negativos, ejemplo:
p {line-height: 1.4}
el resultado:
Lorem ipsum sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore emagna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure in reprehenderit in voluptate velit esse cillum eu fugiat nulla pariatur.
3. <longitud> o medida "px, pt, em" etc.
Asignando valores con unidades relativas o absolutas, como pixeles (px), puntos (pt) etc. Por ejemplo:
p {line-height: 26px}
y el resultado:
Lorem ipsum sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore emagna aliqua.Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure in reprehenderit in voluptate velit esse cillum eu fugiat nulla pariatur.
4. <porcentaje> "%"
Se calcula multiplicando el porcentaje, por el tamaño de la fuente de donde se aplique, por lo tanto, un valor de line-height definido en 100%...
p {line-height: 100%}
ocupará en un 100% el tamaño de la fuente:
Lorem ipsum sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore emagna aliqua.Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure in reprehenderit in voluptate velit esse cillum eu fugiat nulla pariatur.
Por ello, si se define el valor usando porcentaje para separar las lineas de texto, el valor debería ser siempre superior a 100%, por ejemplo 150%, así el espacio que habrá entre cada linea será 50% mayor que el del tamaño de la fuente.
5. <inherit> o que se hereda "inherit"
El valor inherit hace que un elemento herede el valor del elemento contenedor o dicho muy simple de donde está puesto. Internet Explorer 7 no soporta este valor, e Internet Explorer 8 requiere la declaración !DOCTYPE, pero en este último caso, no habrá problema porque nuestra plantilla lo tiene. Ejemplo:
p {line-heigh: inherit}
Nota importante: todos los valores mostrados como ejemplo, no tiene punto y coma ";" al final del valor. Esto, porque el punto y coma se puede omitir en el último valor de la última propiedad de un elemento, o cuando sólo lleva una, como en este caso.
¿Quieres jugar un poco viendo las diferencias?, entonces, ve y comprueba los resultados usando distintos valores ;)
¿Y cuál es valor es el que debería usarse, o el más recomendado?
Bueno, el valor que más recomendado es el que no usa ninguna unidad. Según libros.es, ya que es más fácil y le da más flexibilidad pues se adapta fácilmente al tamaño de la letra. Puedes ver otros detalles discutidos en armonía.
Imagen principal
W3c.org


No hay comentarios:
Publicar un comentario