Por fortuna, si quieres manipular el texto de alguna de estas formas, no necesitarás ingresar a la Edición de HTML de la plantilla, ya que sólo usaremos CSS, el cual agregarás desde el diseñador de plantillas. Ok, suena bien, ¿verdad?, pues entonces veamos de qué se trata...
1. Separar las letras de los textos
Podemos manipular la separación de las letras, o dicho de otro modo, controlar el espacio entre cada caracter de un texto, si usamos una propiedad de CSS llamada letter-spacing. Esta propiedad es soportada por la mayoría de navegadores, por lo que no tendremos problemas a la hora de usarla. Excepto por el detalle de que el queridísimo IE7 (Internet Explorer 7) no soporta el valor "inherit", aunque esto no supone un problema, ya que rara vez necesitaremos usar ese valor.
Al usarla, primero escribimos la propiedad, luego el valor, como se muestra a continuación
letter-spacing: 1px;
Valores
Por defecto, el valor de esta propiedad es normal, así que si no la especificas en los textos de la plantilla, o lo defines como normal, el navegador se encargará de separar las letras, como mejor lo crea conveniente.
Por ejemplo, es siguiente texto tiene un valor normal:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
Mientras que este otro usa un valor de 1 pixel (1px)
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
El texto luce diferente ¿verdad?, en el último caso, lucen más separadas las letras del texto. Además de poder usar el valor normal y valores con unidades de pixeles(px), también podemos usar el resto de unidades de medida, como puntos (pt), centímetros(cm), incluso está permitido usar valores negativos. ¿Quieres jugar con otros valores viendo los resultados?, entonces ve y juega con ellos.
Usos
Esta propiedad es muy útil, cuando queremos separar las letras de los textos al crear efectos como sombras (textos que se ven dobles por ejemplo) en los titulares ya sea el titulo del blog, títulos de los posts, o de las columnas laterales, para conseguir que el efecto luzca bien.
Cómo aplicarla
Tenemos que averiguar cómo está identificada la parte de la plantilla en donde queremos usar dicha propiedad. Para saberlo, estando en el blog, ponemos el puntero del ratón encima de la sección donde lo queremos aplicar, hacemos click en el botón derecho del mouse, y seleccionamos la opción de "Inspeccionar elemento". Esta opción se encuentra disponible en el navegador Chrome y también en Firefox 10 y versiones siguientes.
Por ejemplo, supongamos que la queremos aplicar al titulo del blog, entonces, nos ubicamos sobre la sección e inspeccionamos el elemento, para saber como está identificado el título, y como vemos en la siguiente imagen, está identificado como: "h1.title"
Por lo tanto, usaremos esta pequeña linea de código para separar las letras del título:
h1.title{letter-spacing: 1px;}
Y que como te mencionaba, el CSS que creamos, lo puedes poner desde el diseñador de plantillas, yendo a Plantilla > Personalizar > Avanzado > Añadir CSS y ponerlo en el campo.
2. Separar las palabras en los textos
¿Alguna vez te has preguntado si es posible controlar el espacio entre las palabras de los textos en el blog?, pues la respuesta es sí, y lo podemos conseguir gracias a una propiedad de CSS llamada: word-spacing. Dicha propiedad también es soportada por la mayoría de navegadores, aunque el valor inherit, no es soportado por IE7, lo que no representa un gran problema ya que rara vez necesitaremos usar ese valor.
Al usarla, primero escribimos la propiedad, luego el valor, como se muestra a continuación
word-spacing: 2px;
Valores
Por defecto, el valor es normal, si no la especificas en los textos de la plantilla, o lo defines como normal, el navegador se encargará de dar el espacio entre las palabras del texto, que considere mejor.
Por ejemplo, es siguiente texto tiene un valor normal:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
Mientras que este otro usa un valor de 3 pixeles (3px)
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
Las palabras ahora se ven más separadas ¿verdad? Además del valor normal y en pixeles, también podemos usar el resto de las unidades de medida como puntos (pt), o centímetros(cm), y está permitido usar valores negativos. ¿Quieres jugar con otros valores viendo los resultados?, entonces ve y juega con ellos.
Cómo aplicarla
Tenemos que averiguar cómo está identificada la parte de la plantilla en donde queremos usar dicha propiedad. Para saberlo, estando en el blog, ponemos el puntero del ratón encima de la sección donde lo queremos aplicar, hacemos click en el botón derecho del mouse, y seleccionamos la opción de "Inspeccionar elemento". Esta opción se encuentra disponible en el navegador "Chrome" o bien, en Firefox 10 y versiones siguientes.
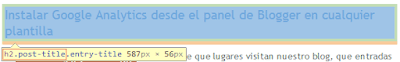
Por ejemplo, suponiendo que la queremos aplicar en los títulos de los posts, entonces, nos ubicamos sobre la sección e inspeccionamos el elemento, y como vemos en la siguiente imagen:
Como podemos ver, la etiqueta h2 del título, tiene dos clases, (post-title y entry title), bastará con usar una. Por lo tanto, usaremos esta pequeña linea de código CSS para separar las palabras del título:
h2.post-title{word-spacing: 2px;}
Y la agregaremos desde el diseñador de plantillas, yendo a Plantilla > Personalizar > Avanzado > Añadir CSS y lo ponemos en el campo.
3. Decorar textos
Cuando se habla de decorar textos, tal vez nos imaginemos ponerles maripositas o corazoncitos, como fondo, o cualquier otro tipo de imagen. Bueno, pues tal vez ese sea el "sentido que se le da a la palabra", aunque en realidad, cuando se habla de decorar textos en CSS, se refiere a aplicar la decoración que tendrán los textos, si usamos la propiedad llamada text-decoration, y usando estos cinco tipos de decoración o valores:
- underline Este valor, o tipo de decoración, permite subrayar el texto.
Ejemplo:
p {text-decoration: underline;}
Y el resultado sería este:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
- overline Este valor nos permite subrayar el texto, pero, en la parte superior de éste.
Ejemplo:
p{text-decoration: overline;}
Y el resultado sería este:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
- line-trough este valor nos permite tachar los textos.
Ejemplo:
p{text-decoration: line-trough;}
Y el resultado sería este:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
- blink Esta propiedad hace que el texto parpadee de forma alterna, aunque está muy limitado su uso ya que sólo es soportada por Firefox.
Ejemplo:
p{text-decoration: blink;}
Y el resultado sería este:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
- none Este valor hace que el elemento al que se aplique no lleve ninguna decoración, lo que resulta muy útil para evitar que se herede esta propiedad, por ejemplo cuando se especifica el subrayado de texto a todos los enlaces de la plantilla, y se desea que el subrayado no se aplique en determinados enlaces.
Cómo aplicar la propiedad text-decoration
Tendrás que averiguar como está identificada la parte de la plantilla donde quieres usar la propiedad. Para saberlo, vas al blog, y pones el puntero del ratón encima de la sección donde la quieres aplicar, haces click en el botón derecho del mouse, y seleccionas la opción que dice "Inspeccionar elemento". Esta opción se encuentra disponible en el navegador "Chrome" y en Firefox 10 y versiones siguientes.
Ejemplo
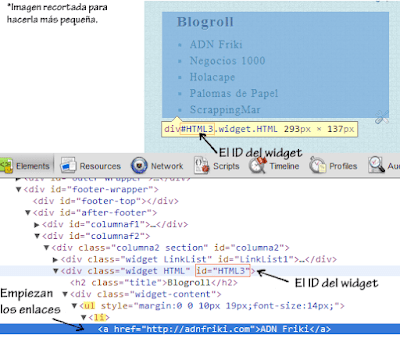
Vamos a suponer que quiero subrayar los enlaces de una lista de enlaces y como ejemplo usaré el Blogroll de mi blog. Ya sabemos que vamos a usar la propiedad: text-decoration, con el valor: underline, para que se subrayen los enlaces. Lo que falta es identificar ID y las etiquetas comprometidas en el widget, para crear la regla de estilo o nuestro CSS.
Inspeccionando el elemento, podemos ver que el ID del widget es HTML3, más abajo, vemos la etiqueta ul, y luego la li, (es una lista), después esta la etiqueta a, conteniendo el texto del enlace. Por lo tanto la regla de estilo que necesitamos para que aplieque el subrayado en los enlaces de ese widget es esta:
#HTML3 ul li a {
text-decoration: underline;
}
Si te fijas, omitimos la clase widget-content que ves en la imagen. Ya que no se necesita pues tenemos el ID que identifica al widget. Parece difícil pero con la práctica vas entendiendo cada vez más, ya lo veras ;)
4. Transformar los textos en mayúsculas, o minúsculas, etc
Usando una propiedad llamada text-transform, podemos hacer que determinado texto siempre se muestre en mayúsculas, o lograr que sólo la primera letra de cada palabra aparezca en mayúscula, o también, que el texto se vea en minúsculas y todo esto dependerá del valor que usemos en dicha propiedad.
Valores
- capitalize Esta valor, aplicado a un texto, hace que éste muestre en mayúscula la primera letra de cada palabra.
Ejemplo:
Name libero tempore, cum soluta nobis est eligendi optio cumque nihi impedit quo minus id.
- uppercase Este valor hace todo el texto se muestre en mayúsculas, independientemente de cómo este escrito de forma nativa.
Ejemplo:
Name Libero Tempore, Cum Soluta Nobis Est Eligendi Optio Cumque Nihi Impedit Quo Minus Id.
- lowercase Este valor, hace que un texto se vea en minúsculas, independientemente de cómo este escrito de forma nativa.
Ejemplo:
NAMe LIBERO TEMPORE, CUM SOLUTA NOBIS EST ELIGENDI OPTIO CUMQUE NIHI IMPEDIT QUO MINUS ID.
- none Este valor hace que no se aplique ningún tipo de transformación en el texto, y puede resultar muy útil para evitar que se herede esta propiedad, por ejemplo cuando se especifica algún tipo de transformación en el texto en todos los enlaces de la plantilla, y se desea que no se aplique en determinados enlaces.
¿Quieres ver por ti mismo las diferencias en un texto usando los distintos valores de la propiedad text-transform?, no esperes más y compruébalo
Usos de la propiedad text-transform
Generalmente se usa en los titulares como el título del blog, los títulos de la columna lateral, el título del post, etc., con el fin de resaltar o diferenciar el texto visualmente con el resto del contenido.
Cómo aplicar la propiedad text-transform
Como ya lo he venido repitiendo en cada caso, tendrás que averiguar cómo está identificada la parte de la plantilla donde quieres usar la propiedad. Para saberlo, vas al blog, y pones el puntero del ratón encima de la sección donde la quieres aplicar, haces click en el botón derecho del mouse, y seleccionas la opción de "Inspeccionar elemento". Esta opción se encuentra disponible en "Chrome" o bien, en Firefox 10 y versiones siguientes.
Ejemplo
Vamos a pensar que quieres hacer que el texto de lo títulos de los posts aparezcan en mayúsculas, sabemos que vamos a usar la propiedad text-transform, con el valor uppercase, entoces, inspeccionamos el titulo, para saber como esta identificado y así crear nuestra regla de estilo...

Como podemos ver, la etiqueta h2 del título, tiene dos clases, (post-title y entry title), bastará con usar una. Por lo tanto, usaremos esta pequeña linea de código CSS para que los titulos de los textos siempre se muestren en mayúscula:
h2.post-title{text-transform: uppercase;}
Este CSS lo agregaremos desde el "Diseñador de plantillas", en la sección de "Avanzado", usando la opción de "Añadir CSS". ¡Y listo!, ya habremos logrado que el título de los posts se muestren con mayúscula.
Nota: en todos los ejemplos uso mi blog.
+ información sobre las propiedades
letter-spacing
word-spacing
text-decoration
text-transform


No hay comentarios:
Publicar un comentario