El tiempo de carga de una página web es un factor importante a considerar por muchos aspectos, entre los más importantes:
- El descenso/ascenso en la ubicación de los resultados de búsqueda de Google.
- Sitios con un retardo excesivo generalmente son menos concurridos.
- Los buscadores penalizan a los sitios que no estén optimizados.

Para poder hacer análisis, tanto superficiales como exaustivos requerimos de diversas herramientas, y en esta entrada se mencionan variadas utilidades para poder comprobar la velocidad de nuestro sitio web para saber en donde está el problema o símplemente para medir cuánto demora nuestro blog.

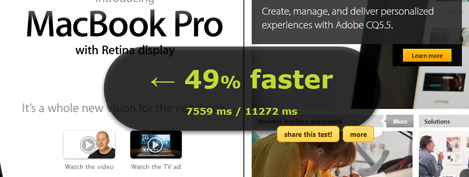
Wich loads faster: Es un servicio que permite comparar de forma simétrica 2 sitios web, sin datos complejos, sólo una previsualización y el tiempo estimado entre ambos sitios.
Es importante considerar que Which loads faster no ejecuta la comparación desde el servidor, si tu velocidad de internet es lenta los sitios web tardarán en aparecer.

Loads.in: Permite mostrar un antes y un después entre la carga de los sitios web, si tu blog no tiene un dominio propio la utilidad mostrará el resultado de otros blogs debido a que la terminación es .blogspot.com.
Esta herramienta es útil ya que permite simular la ubicación geográfica y el tipo de navegador que mostrará tu sitio web.

Pingdom Tools: A diferencia de las herramienta anterior, es mucho mas completa ya que permite visualizar la cantidad de peticiones y el tiempo de demora de cada una de ellas.
También incluye un historial estadístico para ver el avance en la optimización en el paso del tiempo, pero también requiere un dominio propio para que no aparezcan resultados de otros blogs con la terminación .blogspot.com.

Slowcop: Es una de las mejores alternativas para medir la velocidad de nuestro sitio web, ya que junto con efectuar esta acción de medición, nos muestra una enorme cantidad de consejos y notas importantes.
Además puedes hacer un seguimiento del rendimiento de tu blog suscribiéndote a Slowcop Patrol Beta.

GTmetrix: A mi criterio la mejor herramienta de todas, nos muestra de manera porcentual el impacto de cada error en nuestra página web y su solución correspondiente de forma detallada y fácil de corregir.
Comprueba la eficiencia de la hoja de estilos, javascripts, caché de elementos, imágenes, etc.
Además, es posible hacer comparaciones con otros sitios, sin duda una herramienta muy completa y fácil de entender.
Nota: Hay algunos elementos inútiles ya que Blogger tiene un sistema de alojamiento propio, la compresión Gzip y otros tipos de optimización no se toman en cuenta ya que no son posibles de configurar a menos que tengas un servidor web y otro sistema de blogging.
No hay comentarios:
Publicar un comentario