Isabella, quien nos comparte recetas muy ricas en su blog la rana de azúcar, me comentaba que le gustaría agregar un cajita para el widget del archivo, como en el caso del widget de las etiquetas, que ya habíamos visto.
Bueno, pues hoy veremos como hacerlo, y les tengo preparadas distintos estilos, claro que ustedes pueden personalizar los colores tanto del fondo como del borde para que se adapte a su gusto y necesidad.
Es muy fácil y rápido de
...¿te agrada la idea?, entonces, veamos como lograrlo:
Intrucciones paso a paso, cuando utilizas la opción de "lista" en el widget del archivo:
Paso 1 Copia el código CSS del estilo que te guste:
Estilo: Caja Lilac
/* Estilos para el widget del Archivo, estilo lista */
#BlogArchive1 {
margin: 14px 0;
padding: 0;
border: 1px solid #cccccc; /*borde de la caja*/
}
#BlogArchive1 h2 {
padding: 14px 0 9px 7px; /*padding para ampliar el espacio del titulo*/
margin: 0;
border: 1px solid #ffffff; /*el borde del título*/
font-size: 17px; /*El tamaño de la fuente del t tulo*/
color: #2A1B0A; /*color de la fuente del título*/
background-color: #D29AD2; /*color de fondo del título*/
text-shadow: 1px 1px 1px #ffffff; /*sombra en el texto*/
}
#BlogArchive1_ArchiveList ul.flat li {
display: block; /*creamos el bloque*/
width:276px; /*el ancho del bloque, tendrás que ajustarlo*/
font-size: 16px; /*el tamaño de la fuente*/
color: #2A1B0A; /*el color de la fuente*/
padding: 10px !important;/* para ampliar el bloque*/
margin:0;
text-decoration: none;
text-align: left; /*alineamos el texto a la izq. si quieres centralo pon: center*/
background-color: #ECC1EB; /*el color de fondo*/
transition: all 1.0s linear; /*las transiciones para cada navegador*/
-o-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
border-bottom: 1px solid #ffffff; /*borde abajo para cerrar la caja*/
border-left: 1px solid #ffffff; /*borde blanco a la izq.*/
border-right: 1px solid #ffffff; /*borde blanco a la derecha*/
}
#BlogArchive1_ArchiveList ul.flat li a {
text-decoration: none;
color: #2A1B0A;
}
#BlogArchive1_ArchiveList ul.flat li:hover {
background-color: #EE7DCC; /*el color del fondo para el efecto hover*/}
Estilo: Minimalista
/* Estilos para el widget del Archivo, estilo lista */
#BlogArchive1 {
margin: 14px 0;
padding:0;
/*border-left: 8px solid #293034; */
background: none;/*el color de la caja o contenedor*/
}
#BlogArchive1 h2 {
padding: 5px 6px; /*padding para ampliar el espacio del titulo*/
margin: 0;
text-align: right;
border-bottom: 3px solid #293034;
border-right: 7px solid #293034;
font-size: 16px; /*El tamaño de la fuente del titulo*/
color: #2A1B0A; /*color de la fuente*/
text-shadow: 1px 1px 1px #ffffff; /*sombra en el texto*/
}
#BlogArchive1_ArchiveList ul.flat li {
display: block; /*creamos el bloque*/
width:272px; /*el ancho del bloque, tendrás que ajustarlo*/
font-size: 15px; /*el tamaño de la fuente o letra*/
color: #2A1B0A; /*el color de la fuente*/
padding: 10px !important;/* para ampliar el bloque*/
margin: 0;
text-decoration: none;
text-align: left; /*alineamos el texto a la izq. si quieres centralo pon: center*/
background: none; /*el color de fondo*/
transition: all 1.0s linear; /*las transiciones para cada navegador*/
-o-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
border-bottom: 1px dashed #293034; /*borde abajo*/
border-left: 8px solid #293034; /*borde-izq.*/
}
#BlogArchive1_ArchiveList ul.flat li a{
text-decoration: none;
color: #2A1B0A;
}
#BlogArchive1_ArchiveList ul.flat li:hover {
background-color:#ef11fd; /*el color de fondo efecto hover*/
}
Estilo: Minimalista II
/* Estilos para el Archivo, estilo lista */
#BlogArchive1 {
margin: 14px 0;
padding:0;
}
#BlogArchive1 h2 {
padding: 5px 8px; /*padding para ampliar el espacio del titulo*/
margin: 0;
text-align: left;
border-bottom: 3px solid #293034;
border-left: 8px solid #293034;
font-size: 15px; /*El tamaño de la fuente del titulo*/
color: #2A1B0A; /*color de la fuente*/
text-shadow: 1px 1px 1px #ffffff; /*sombra en el texto*/
}
#BlogArchive1_ArchiveList ul.flat li {
display: block; /*creamos el bloque*/
width:272px; /*el ancho del bloque, tendrás que ajustarlo*/
font-size: 19px; /*el tamaño de la fuente o letra*/
color: #2A1B0A; /*el color de la fuente*/
padding: 10px !important;/* para ampliar el bloque*/
margin:0;
text-decoration: none;
text-align: left; /*alineamos el texto a la izq. si quieres centrarlo pon: center*/
background: none; /*el color de fondo*/
transition: all 1.0s linear; /*las transiciones para cada navegador*/
-o-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
border-bottom: 1px solid #293034; /*borde abajo*/
border-right: 8px solid #293034; /*borde-izq.*/
}
#BlogArchive1_ArchiveList ul.flat li a{
text-decoration: none;
color: #2A1B0A;
}
#BlogArchive1_ArchiveList ul.flat li:hover {
background-color:#e41b00; /*color de fondo efecto hover*/
}
Estilo: Pixelado
/* Estilos del Archivo estilo lista */
#BlogArchive1 {
margin: 14px 0;
padding:0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRI6i9dEkSptPW7oyK2K6mIr70eGNIcdDJk2FLee0-ybVU7Ny7dmbVHyUo8HJukwxDmD9tuqRmEWPgy0ewK5Ey-Yohi_S3QfyWtPp4ko09vWCHWf7YlVaH76nb6BJmfr8XsRbvpygfXe60/s400/h2-pixelado.png) repeat-x left top;
}
#BlogArchive1 h2 {
padding: 0 4px; /*padding para ampliar el espacio del titulo*/
margin: 0;
display: block;
width: 90px;
position: relative;
top:0;
left: 97px; /*para centrarlo, tendrás que ajustarlo*/
background:#ffffff; /*el color del fondo, tienes que poner el color de fondo de donde lo tengas colocado, para igualarlo*/
text-align: center;
line-height: .95em;
font-size: 17px; /*El tamaño de la fuente del titulo*/
color: #2A1B0A; /*color de la fuente*/
text-shadow: 1px 1px 1px #ffffff; /*sombra en el texto*/
}
#BlogArchive1_ArchiveList ul.flat li {
display: block; /*creamos el bloque*/
width:285px; /*el ancho del bloque, tendrás que ajustarlo*/
font-size: 19px; /*el tamaño de la fuente*/
color: #2A1B0A; /*el color de la fuente*/
padding: 7px !important;/* para ampliar el bloque*/
margin:0;
text-decoration: none;
text-align: left; /*alineamos el texto a la izq. si quieres centralo pon: center*/
background: none; /*el color de fondo*/
border-bottom: 1px dotted #293034; /*borde abajo*/
}
#BlogArchive1_ArchiveList ul.flat li a{
text-decoration: none;
color: #2A1B0A;
}
#BlogArchive1_ArchiveList ul.flat li:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFxeLKM0q-Gw7dJFqHJPzxDitga5oMu4eEu8vfRk0GWU8VT0lnvsPGm1bIXi69MBenRixU-d27jFqUzNfs4qgKw_98R9mr51VV82ORNbeFuYf9j19G5HnTkQU0eOWnL3MEuXaPIr8RYp36/s400/h2-pixel.png) repeat;
}
Paso 2: Desde tu escritorio, ve a Diseño ► Diseñador de plantillas ►Avanzado ► Añadir CSS...
Paso 3: Agrega ahí, en el campo, el código del estilo que te gusto, has los ajustes necesarios en el ancho de los bloques, es decir, donde dice, por ejemplo (varia según el estilo)...
width:285px; /*el ancho del bloque, tendrás que ajustarlo*/
...para que cuadre perfectamente, si quieres, cambia los colores de los fondos bordes, etc.
Paso 4: Guarda los cambios en APLICAR AL BLOG.
Estilo: Jerarquía
Si usas el archivo estilo jerarquía, aquí les tengo otro estilo de caja, deberás seguir los mismos pasos, que mencione arriba, y puedes cambiar los colores a tu gusto...
/* Estilos del Archivo jerarquía */
#BlogArchive1 {
display: block;
width: 300px;
margin: 10px 0;
padding: 0;
border: 1px solid #cccccc; /*el borde*/
background-color: #DCFCFC;/*el color de la caja o contenedor*/
}
#BlogArchive1 h2 {
padding:12px;
margin: 0;
border: 1px solid #ffffff; /*borde del título*/
font-size: 15px;
color: #2A1B0A;
background: none;
text-shadow: 1px 1px 1px #ffffff;
background-color: #ADEEEE;
}
#BlogArchive1 ul.hierarchy {
line-height: 1.0em; /*para controlar la separación entre lineas*/
}
...y el ¿demo?
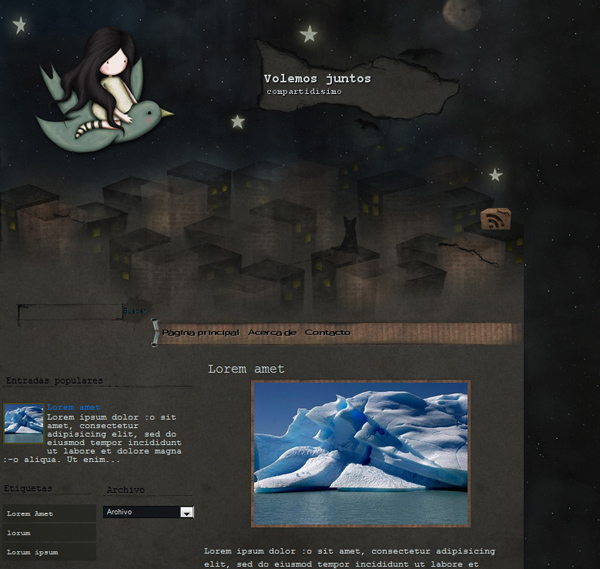
Puedes ver todas los estilos funcionando, en este blog.
N o t a s:
En el caso del estilo Pixelado, tiene dos imágenes super pequeñas, guárdalas en tu propio servidor para evitar problemas :)
Las transiciones, (ese cambio suave del color del fondo) no se ven en IE, pero si funciona el efecto hover, o cambio de color del fondo.
Recuerda ajustar el ancho del bloque que formamos en cada elemento de la lista, cuando usamos el estilo de archivo de: lista.
Hasta la próxima!