Cuando un script está "ofuscado" no significa que esté enojado y haga cosas raras sólo para molestarnos, significa que está encriptado. De vez en cuando vemos esas cosas en códigos que nos dicen que utilicemos y no hay ningún problema, funcionan bien hasta que uno quiere hacer algún pequeño cambio en cuyo caso, simplemente resulta imposible.
¿Para qué se hace eso? Por dos razones: reducir su tamaño e impedir que se copie; ambas razones son ... digamos que discutibles por no decir absurdas.
Básicamente, minimizar un script es quitar espacios innecesarios, tabulaciones, comentarios y saltos de línea además de optimizar variables, funciones, etc, para que la cantidad de caracteres sea menor y de tal modo, se cargue más rápido. Eso es razonable cuando se trata de librerías o frameworks sofisticadas de gran volumen, cosas que uno ni siquiera se atrevería a mirar pero, si son scripts "normales", es bastante ridículo ya que sólo hará que su edición sea más difícil y la "ganancia" es prácticamente nula.
La cantidad de líneas de código que tenga un script no tiene relación con su velocidad. Puede poseer cuatro líneas y ser lenta o cien y ser rápida; lo que importa, no es su extensión sino qué procesos ejecuta y cómo los ejecuta.
Ofuscar scripts para impedir que se copien o se modifiquen es una tontera. Como cualquier cosa que carga el navegador, una vez que está allí, es editable, copiable y usable; sólo hay que saber cómo. No es un tema de copyrights o piraterías, es un tema absolutamente técnico, exento de interpretaciones morales.
Los scripts son cargados por el navegador, ya sea que estén en la misma página o en archivos externos; para que funcionen, deben ser accesibles, si son accesibles, pueden ser leídos y por lo tanto, copiados o modificados; ofuscarlos, sólo agrega un paso extra a esa tarea.
¿Para qué se hace eso? Por dos razones: reducir su tamaño e impedir que se copie; ambas razones son ... digamos que discutibles por no decir absurdas.
Básicamente, minimizar un script es quitar espacios innecesarios, tabulaciones, comentarios y saltos de línea además de optimizar variables, funciones, etc, para que la cantidad de caracteres sea menor y de tal modo, se cargue más rápido. Eso es razonable cuando se trata de librerías o frameworks sofisticadas de gran volumen, cosas que uno ni siquiera se atrevería a mirar pero, si son scripts "normales", es bastante ridículo ya que sólo hará que su edición sea más difícil y la "ganancia" es prácticamente nula.
La cantidad de líneas de código que tenga un script no tiene relación con su velocidad. Puede poseer cuatro líneas y ser lenta o cien y ser rápida; lo que importa, no es su extensión sino qué procesos ejecuta y cómo los ejecuta.
Ofuscar scripts para impedir que se copien o se modifiquen es una tontera. Como cualquier cosa que carga el navegador, una vez que está allí, es editable, copiable y usable; sólo hay que saber cómo. No es un tema de copyrights o piraterías, es un tema absolutamente técnico, exento de interpretaciones morales.
Los scripts son cargados por el navegador, ya sea que estén en la misma página o en archivos externos; para que funcionen, deben ser accesibles, si son accesibles, pueden ser leídos y por lo tanto, copiados o modificados; ofuscarlos, sólo agrega un paso extra a esa tarea.

Hay muchos compresores/encriptadores, Google tiene el suyo Closure Compiler, Yahoo tiene el YUI compressor, incluso hay algunos online como JavaScript Obfuscator o /Packer/ que es de los más utilizados.
Por ejemplo, si quiero que esto se "ofusque":
Por ejemplo, si quiero que esto se "ofusque":
function SINO(cual) {
var elElemento=document.getElementById(cual);
if(elElemento.style.display == 'block') {
elElemento.style.display = 'none';
} else {
elElemento.style.display = 'block';
}
}marco la opción Base62 encode y Shrink variables y me dará como resultado este jeroglífico:
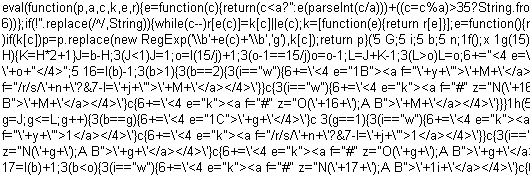
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 4(a){5 b=6.7(a);8(b.0.1==\'2\'){b.0.1=\'9\'}c{b.0.1=\'2\'}}',13,13,'style|display|block|function|SINO|var|document|getElementById|if|none|||else'.split('|'),0,{}))Es obvio que esto tiene su proceso inverso así que puedo usar esas mismas herramientas para "desofuscar", no es nada del otro mundo.
Minimizar u ofuscar scripts tiene un problema extra, a veces, el resultado obtenido no funcionará porque son herramientas automáticas y es posible que determinadas cosas sean malinterpretadas.
Una alternativa extra la ofrece jsbeautifier que es una herramienta online donde podemos copiar y pegar cualquier código JavaScript y formatearlo con distintas opciones, agregando tabulaciones, llaves que falten, etc. Del mismo modo, basta poner cualquier script minimizado o encriptado y hacer click en el botón Beatify javascript superior para que lo haga legible y por lo tanto, editable.
Sólo hay una forma segura de evitar que alguien copie algo: NO PUBLICARLO en la web.
Minimizar u ofuscar scripts tiene un problema extra, a veces, el resultado obtenido no funcionará porque son herramientas automáticas y es posible que determinadas cosas sean malinterpretadas.
Una alternativa extra la ofrece jsbeautifier que es una herramienta online donde podemos copiar y pegar cualquier código JavaScript y formatearlo con distintas opciones, agregando tabulaciones, llaves que falten, etc. Del mismo modo, basta poner cualquier script minimizado o encriptado y hacer click en el botón Beatify javascript superior para que lo haga legible y por lo tanto, editable.
Sólo hay una forma segura de evitar que alguien copie algo: NO PUBLICARLO en la web.