Para quienes buscan alternativas más económicas, está allforms, otro servicio que me parece interesante, con el que puedes crear formularios, entre ellos, uno de contacto. Por supuesto también puedes obtener una cuenta gratuita.
Entre las características de la cuenta gratuita podemos destacar las siguientes:
- Sin publicidad. No colocan ningún tipo de publicidad en los formularios.
- Ilimitado. No hay un límite en el número de preguntas en los formularios, o en el número de entregas. Ofrecen soporte para todos los tipos de campos en los formularios definidos en HTML.
- Protección contra SPAM. Utilizan técnicas para evitar la recepción de contenido indeseado (opcional desde la configuración).
- Creador de formularios sencillo, en inglés aunque es intuitivo.
- Respuesta automática personalizada. Esto permitirá que los usuarios que te contactaron reciban un correo con una repuesta automática. (opcional desde la configuración).
- Bloqueo de dirección IP. Esto resulta bastante útil, cuando algún juguetón(a) esté enviando correos masivos (Spam). (la dirección IP la recibes en el correo con el mensaje que te enviaron).
Cuenta Plus
Si buscas características avanzadas, como la recepción de los datos en varios correos electrónicos, almacenamiento de datos en la cuenta con un duración de 365 días del año, etc., es posible conseguirlo si actualizas tu cuenta a una "Plus" o de pago, y el costo es de sólo 10 dólares anuales, cantidad que pudiera considerarse como una donación para darle soporte al servicio que nos están ofreciendo. Así que si te gusta el servicio, lo encuentras útil y puedes hacer un pago, no dudes en hacerlo ;)
Cómo crear el formulario de contacto en allforms
- Ve a la página de allforms, y abre una cuenta accediendo desde la pestaña "Register", y seleccionas "Free Account" para cuenta gratuita, o "Plus Account" para la de pago (10.72 dolares al año).

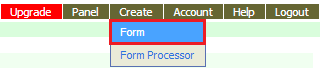
- Ingresa a tu cuenta (en Login) y desde el panel haz click en la pestaña "Create" seleccionando la opción de "Form". Después haces click en continuar para acceder al creador del formato.

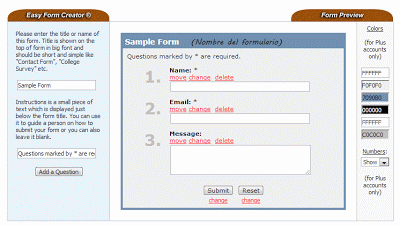
- Hecho lo anterior, habrás accedido al creador de formularios y verás todas las opciones para crear tu formulario.

Si observas parece sencillo, lo único que puede parecer complicado, es que las opciones aparecen en inglés, aunque no es para asustarse.
Veamos los puntos básicos:- Cambiar el nombre del formulario: A tu izquierda con fondo azul, aparecen tres opciones. La primera es un campo donde colocas el nombre del formulario (Sample Form).
- Cambiar el texto para las preguntas requeridas de forma obligatoria. Debajo de la opción anterior, desde el campo, cambias el texto que indica que las preguntas que lleven asterisco son obligatorias. Dice: Questions marked by * are required. Puedes cambiar el texto desde ahí y poner por ejemplo: *Respuestas requeridas.
- Agregar preguntas. Por defecto el formulario empieza con tres preguntas, puedes agregar todas las que quieras desde el botón que dice: "Add a Question". O Puedes borrarlas en delete (debajo de la pregunta) para empezar desde cero.
- Cambiar el texto de las preguntas. Si vas a empezar a crear tu formulario usando las tres preguntas que ya vienen por defecto (Name, Email y Message) puedes cambiar el texto si haces click en "change" debajo de cada pregunta, luego se abrirá una ventanita o recuadro donde podrás teclear el texto que quieres que aparezca. También puedes moverlas de posición en move, o borrarlas en delete.
Otras opciones. Debajo de las opciones anteriores, verás varias secciones con más opciones que te permitirán configurar tu formulario, veamos de forma breve una por una:- Required questions. Ahí seleccionas las preguntas que serán requeridas u obligatorias, activando la casilla correspondiente.
- E-mail Address. En esta opción seleccionas la dirección de correo electrónico de quienes recibirán los formularios enviados.
- E-mail Subjet. Ahí tecleas el texto que aparecerá como "Asunto" en el email que recibas cuando alguien envíe un formulario. Esto puede ser útil si quieres identificar fácilmente desde tu correo, los mensajes enviados desde cierto blog o página.
- E-mail Format. Desde esa opción, seleccionas si los mensajes recibidos desde el formulario tendrán un formato.
- Custom Succes Page. Ahí tecleas la dirección web (URL) a donde deseas redirigir al usuario una vez enviado el mensaje. Si lo dejas en blanco se mostrará el mensaje de envío exitoso.
- Custom Error Page. En esta opción puedes poner la dirección web (URL) de la página a donde se redigirá al usuario, si se produce algún error en el envío por ejemplo si este no completa un campo requerido.
- Enable Anti-Spam. Si seleccionas "Si" después de completado el formulario el usuario tendrán que llenar un campo con el código de verificación anti-spam. Ahí mismo aparece la opción "Lenguaje" para que el texto de ésta opción aparezca en el lenguaje deseado.
- E-mail Question. Si tienes una pregunta en el formulario que solicite la dirección de correo electrónico o email, tienes que seleccionar en el menú desplegable de ésta opción, dicha pregunta. Esto permitirá que puedas enviar una repuesta automática cada vez que alguien envíe un formulario (siguiente opción).
- Thank you E-mail. En esta opción personalizas el mensaje del correo con la respuesta automática que recibirá un usuario al enviarte un formulario. Debes tener seleccionada la pregunta donde solicitas el correo electrónico en el formulario, usando la opción anterior, de otro modo no funcionará.
- Una vez configuradas todas las opciones, guardas los cambios en Save y desde la página podrás copiar el código HTML para que puedas incrustar el formulario, poniendo el código en cualquier sección de tu blog, usando la opción de HTML/Javascript al agregar un gadget, o en una página estática. También te facilitarán el HTML de un enlace al formulario que creaste, y además la opción a una página con el formulario usando protocolo HTTPS, para que la transferencia de datos sea segura.

¡Y listo!, ya habrás terminado tu formulario, para que puedan contactarte desde tu blog ;)
Nota: Esta es una guía que pretende hacerte sencilla la creación de tu formulario de contacto. Si tienes algún problema al usar el servicio o alguna pregunta con respecto al servicio, favor de contactar directamente al proveedor de dicho servicio.
















 quiere desearte una muy Feliz Navidad a tí, a tu familia y a tus seres queridos. Les mandamos un cálido abrazo, esperando que este día sea de bendición para cada uno de ustedes.
quiere desearte una muy Feliz Navidad a tí, a tu familia y a tus seres queridos. Les mandamos un cálido abrazo, esperando que este día sea de bendición para cada uno de ustedes.



















