La etiqueta canvas es muy simple de agregar, sólo tiene tres atributos posibles, el ID con que la identificaremos, el ancho y el alto. Incluso estos dos últimos son opcionales y si no los ponemos, tendrá un tamaño por defecto de 300x150:
<canvas id="nombre" width="valor" height="valor"></canvas>
Puesta así no veremos absolutamente nada ya que es transparente aunque con CSS es posible agregarle algunas propiedades como márgenes, bordes, fondos, etc. Es que, en realidad, lo que hace la etiqueta no es otra cosa que crear un "lienzo", un espacio particular en donde podremos dibujar pixel por pixel utilizando JavaScript.
Como aún no todos los navegadores la soportan, es aconsejable colocar algún tipo de contenido alternativo, un texto, una imagen, algo que advierta que allí habrá algo; por ejemplo:
Como aún no todos los navegadores la soportan, es aconsejable colocar algún tipo de contenido alternativo, un texto, una imagen, algo que advierta que allí habrá algo; por ejemplo:
<canvas id="nombre" width="valor" height="valor"> ... aquí hay algo ... </canvas>
Una alternativa para que internet Exporer soporte esta etiqueta es agregar el script ExplorerCanvas y es lo que está agregado en esta entrada así que el demo (en teoría) también debería verse en ese navegador.
El script lo descargamos y lo agregamos de manera condicional (más información):
El script lo descargamos y lo agregamos de manera condicional (más información):
<!--[if IE]><script src="URL_excanvas.js"></script><![endif]-->Para empezar a manipular el contenido de nuestro canvas, debemos empezar a escribir scripts; lo elemental es poder identificarla y para eso está el ID:
var miCANVAS = document.getElementById("nombre");
if (miCANVAS.getContext) {
var canvas = miCANVAS.getContext("2d");
// aquí lo manipularemos
} else {
// advertencia : el navegador no soporta canvas
}A partir de eso, usaremos la variable para darle órdenes y lo primero será colocarle un color de fondo.
var miCANVAS = document.getElementById("nombre");
if (miCANVAS.getContext) {
var canvas = miCANVAS.getContext("2d");
canvas.fillStyle = "#FFF";
canvas.fillRect (0,0,300,200);
} else {
// advertencia : el navegador no soporta canvas
}Usamos dos funciones, fillStyle y fillRect() que son las elementales. Con la primera, definimos el color de lo que dibujaremos:
fillStyle = "color" donde el color puede escribirse en cualquier formato ( "white"; "#FFFFFF", "rgb(255,255,255)", "rgba(255,255,255,1)"
y con la segunda, dibujamos un rectángulo lleno:
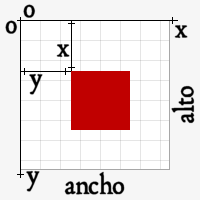
fillRect(x,y,ancho,alto) donde x e y son las coordenadas de inicio
así que simplemente, hemos hecho que nuestro canvas sea de color blanco, dibujando un rectángulo lleno que es igual al tamaño total.
Los rectángulos son las formas más simples y tenemos dos opciones disponibles, rectángulos llenos como el anterior o rectángulos que sólo tengan un borde, para esto último usamos otra función:
strokeRect(x,y,ancho,alto)
Para estas cosas básicas, hay una función más que nos permite "borrar" (hacer que algo sea transparente):
clearRect(x,y,ancho,alto)
Todas esas funciones tienen los mismos parámetros, definimos dónde se dibujará (con x e y) y definimos su tamaño.
fillStyle = "color" donde el color puede escribirse en cualquier formato ( "white"; "#FFFFFF", "rgb(255,255,255)", "rgba(255,255,255,1)"
y con la segunda, dibujamos un rectángulo lleno:
fillRect(x,y,ancho,alto) donde x e y son las coordenadas de inicio
así que simplemente, hemos hecho que nuestro canvas sea de color blanco, dibujando un rectángulo lleno que es igual al tamaño total.
Los rectángulos son las formas más simples y tenemos dos opciones disponibles, rectángulos llenos como el anterior o rectángulos que sólo tengan un borde, para esto último usamos otra función:
strokeRect(x,y,ancho,alto)
Para estas cosas básicas, hay una función más que nos permite "borrar" (hacer que algo sea transparente):
clearRect(x,y,ancho,alto)
Todas esas funciones tienen los mismos parámetros, definimos dónde se dibujará (con x e y) y definimos su tamaño.

Algunos ejemplos para jugar.
Creo tres funciones; con una, inicializo el lienzo, con otra dibujo rectángulos llenos y con otra cuadrados sin fondo; nada espectacular pero, para quien nada sabe de esto (yo) es un paso comparable al primer viaje a la luna
Creo tres funciones; con una, inicializo el lienzo, con otra dibujo rectángulos llenos y con otra cuadrados sin fondo; nada espectacular pero, para quien nada sabe de esto (yo) es un paso comparable al primer viaje a la luna
<script type="text/javascript">
function iniCANVAS(cual){
var miCANVAS = document.getElementById(cual);
if (miCANVAS.getContext) {
var canvas=miCANVAS.getContext("2d");
canvas.fillStyle="#FFF";
canvas.fillRect (0,0,300,200);
}
}
function drawSQUARES(cual,x1,y1,w,h,c) {
var miCANVAS = document.getElementById(cual);
if (miCANVAS.getContext) {
var canvas=miCANVAS.getContext("2d");
canvas.fillStyle=c;
canvas.fillRect(x1,y1,w,h);
}
}
function drawRECS(cual,x1,y1,w,h,c) {
var miCANVAS = document.getElementById(cual);
if (miCANVAS.getContext) {
var canvas=miCANVAS.getContext("2d");
canvas.fillStyle=c;
canvas.strokeRect(x1,y1,w,h);
}
}
</script>
<canvas id="demo" width="300" height="200"> <img src="URL_imagenAlterna" /> </canvas>
<script>iniCANVAS('demo')</script>
<button type="button" onclick="drawSQUARES('demo',10,20,50,50,'#F00');"> rectangulo 1 </button>
<button type="button" onclick="drawSQUARES('demo',30,100,70,50,'#00F');"> rectangulo 2 </button>
<button type="button" onclick="drawRECS('demo',50,10,50,50,'#000');"> rectangulo 3 </button>
<button type="button" onclick="drawRECS('demo',160,110,70,50,'#000');"> rectangulo 4 </button>
En selfhtml5.org no sólo podemos ver algunos ejemplos más sino también nos ofrecen una hoja donde podemos ver la sintaxis de las principales funciones: HTML5 Canvas Cheat Sheet 
Un ejemplo más, llenando todo con colores:

Un ejemplo más, llenando todo con colores:
¿Qué pasa si ponemos el puntero del ratón sobre el canvas y hacemos click con el botón derecho? Aparecerá la opción de ... descargar la imagen ya que de eso se trata esto; aquello que "dibujamos" termina siendo una imagen (en formato PNG); una imagen creada de manera dinámica y que no sólo se limita a rectangulitos; con otras funciones, podemos dibujar cualquier tipo de forma, agregar textos,combinar imágenes externas e incluso, animarlas.
REFERENCIAS:Mozilla Canvas Tutorial

No hay comentarios:
Publicar un comentario