CARACTERÍSTICAS
Pack de 28 íconos estilo vintage de las principales redes sociales.
Autor : Iconstoc
Formato: PNG.
Tamaños: 128x128.




https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTN0xTSBWsIwCAi2or1VBQORf9eba8FxP6EmYvsRYpbXCEV3Edxq6Ta-PIAKlxwqMUD3ViMAylRhb2uVbLGihnj6QKvG5Y0vKWwPFO7MESwiK86unxJLtM35FfU8rqd44R0ln16Cmz7RyH/w400-h200/muestra.pngEn donde lo destacado en "negro" son los valores que podemos modificar siendo w400 el ancho (width), y h200 el alto (height).

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTN0xTSBWsIwCAi2or1VBQORf9eba8FxP6EmYvsRYpbXCEV3Edxq6Ta-PIAKlxwqMUD3ViMAylRhb2uVbLGihnj6QKvG5Y0vKWwPFO7MESwiK86unxJLtM35FfU8rqd44R0ln16Cmz7RyH/w300-h100/muestra.png
/* Caja Redes */
ul#caja-redes{
width:275px;
padding:0;
margin:0;
list-style:none;
background:#f7f7f7;
border:1px solid #dcdcdc;
overflow:hidden;
}
ul#caja-redes strong, li.c-rss{
color:#848484;
font-size:12px;
}
ul#caja-redes li{
overflow:hidden;
}
li.cg-plus{
height:108px;
padding-bottom:6px;
border-right:1px solid #dcdcdc;
border-bottom:1px solid #dcdcdc;
margin:0 -1px 0 -5px;
}
li.c-fb{
border-bottom:1px solid #dcdcdc;
padding:8px 3px 2px;
margin:5px;
}
li.c-tw, li.c-mail{
margin:5px;
padding:6px 3px 0;
}
li.c-rss{
float:left;
margin:5px;
padding:0 4px 4px;
}
a.c-rss {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw2c14hk33exbYBIkrR8WTVo1xAD22YjRp7y7q3L-_9Mvd3Ue_yYuKifRDpqTdErns3eOJ-eaquKFJEKSSGyFz7InTzUsQWJ_hbjPXE39Wf7pjoL_TX0bFqkWrLK6-yIoK5xm7qYfLyO0/s1600/rss1.png) no-repeat 25% 40%;
display:inline;
padding:0 0 1px 26px;
color:#848484;
}
input[type="text"].campo, input[type="submit"].enviar {
border:1px solid #dcdcdc;float:left;color:#848484;display:block; height:20px;font-size:11px;}
input[type="text"].campo{text-indent:3px;width:145px; margin-right:-3px;}
input[type="submit"].enviar {height:24px;cursor:pointer;text-shadow:0 1px 0 #fff;
background:-webkit-linear-gradient(top,white,#d8d8d8);
background:-moz-linear-gradient(top,white,#d8d8d8);
background:-ms-linear-gradient(top,white,#d8d8d8);
background:-o-linear-gradient(top,white,#d8d8d8);
}
#seccionf{
width:560px; /*el ancho de los dos elementos + margen derecho de la cajita con botones*/
height:330px;
margin:0 0 14px 0; padding:0;
}
#misredes{
margin: 0 18px 0 0;
width:49%;
float:left;
}
#publi
width:49%;
float:right;
}
<ul id="caja-redes"><li class="c-fb"><iframe src="//www.facebook.com/plugins/like.php?locale=es_ES&href=http%3A%2F%2Fwww.compartidisimo.com&send=false&layout=standard&width=260&show_faces=false&font&colorscheme=light&action=like&height=42" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:260px; height:42px;" allowtransparency="true"></iframe> </li> <li class="c-tw"><a href="https://twitter.com/compartidisimo" class="twitter-follow-button" data-dnt="true" data-lang="es">Seguir a @compartidisimo</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </li> <li class="cg-plus"><div class="g-plus" data-width="286" data-href="//plus.google.com/109627432877953314897" data-rel="publisher"></div> <!-- Inserta esta etiqueta después de la última etiqueta de insignia. --> <script type="text/javascript"> window.___gcfg = {lang: 'es'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </li> <li class="c-mail"> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=compartidisimo', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><strong>Compartidísimo directamente a tu e-mail</strong><p><input class='campo' name='email' placeholder='ingresa tu e-mail' type='text'/></p><input name='uri' type='hidden' value='compartidisimo'/><input name='loc' type='hidden' value='es_ES'/><input class='enviar' type='submit' value='Suscríbete'/></form> </li> <li class="c-rss">O suscríbete por otras vías:<a class="c-rss" href="//feeds.feedburner.com/compartidisimo" title="Vía RSS" target="_blank">RSS</a></li> </ul>
<b:if cond='data:blog.pageType == "item"'>
<div id='seccionf'>
<div id='misredes'>
El código de la cajita del Paso 2
</div>
<div id='publi'>
El código del bloque con publicidad
</div>
</div>
</b:if>

Método de uso:
.glossy-ayudabloggers {
color:#fff;
margin:10px;
padding:13px 8px;
background: rgb(184,225,252);
background: -moz-linear-gradient(top, rgba(184,225,252,1) 0%, rgba(169,210,243,1) 10%, rgba(144,186,228,1) 25%, rgba(144,188,234,1) 37%, rgba(144,191,240,1) 50%, rgba(107,168,229,1) 51%, rgba(162,218,245,1) 83%, rgba(189,243,253,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(184,225,252,1)), color-stop(10%,rgba(169,210,243,1)), color-stop(25%,rgba(144,186,228,1)), color-stop(37%,rgba(144,188,234,1)), color-stop(50%,rgba(144,191,240,1)), color-stop(51%,rgba(107,168,229,1)), color-stop(83%,rgba(162,218,245,1)), color-stop(100%,rgba(189,243,253,1)));
background: -webkit-linear-gradient(top, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%);
background: -o-linear-gradient(top, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%);
background: -ms-linear-gradient(top, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%);
background: linear-gradient(to bottom, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b8e1fc', endColorstr='#bdf3fd',GradientType=0 );
box-shadow:0 3px 0 rgba(37,141,200,1);
border-radius:5px;
text-shadow:0 1px 0 rgba(37,141,200,0.5);
display:inline-block;
border:none;
cursor:pointer;
}
.glossy-ayudabloggers:hover {
box-shadow:0 5px 0 rgba(37,141,200,1), inset 0 0 30px rgba(255,255,255,0.2);
-webkit-transform: translate(0, -2px);
-moz-transform: translate(0, -2px);
-o-transform: translate(0, -2px);
-moz-transition: 0.5s;
-webkit-transition: 0.5s;
-o-transition:0.5s;
transition: 0.5s;
text-decoration: none;
}
.glossy-ayudabloggers:focus, .glossy-ayudabloggers:active {
box-shadow:inset 0 2px 0 rgba(37,141,200,1);
-webkit-transform: translate(0, 2px);
-moz-transform: translate(0, 2px);
-o-transform: translate(0, 2px);
-moz-transition: 0.1s;
-webkit-transition: 0.1s;
-o-transition:0.1s;
transition: 0.1s;
}
<a href="URL_DESTINO" class="glossy-ayudabloggers">Nombre del enlace</a>Flat:
.flat-ayudabloggers {
background:#e74c3c;
margin:10px;
color:#FFF;
padding:15px 8px;
border-radius:5px;
text-shadow:none;
display:inline-block;
border:none;
cursor:pointer;
}
.flat-ayudabloggers:hover {
background:#c0392b;
text-decoration: none;
}
.concreto {background:#95a5a6;}
.concreto:hover {background:#7f8c8d;}
.turquesa {background:#1abc9c;}
.turquesa:hover {background:#16a085;} Método de Uso: Nombre del enlacePuedes modificar el valor concreto por turquesa para cambiar el color, o si quieres dejarlo por defecto simplemente borra el valor.
Método de Uso:
.ayudabloggers-boton {
border: none;
margin:10px;
color: #fff;
display: inline-block;
font: 300 16px/31px "Open Sans","Helvetica Neue",Arial,sans-serif !important;
height: 32px;
background-color: #267cc2;
padding: 0 24px;
cursor:pointer;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 0 rgba(0,0,0,.25);
white-space: nowrap;
border-radius: 2px;
box-shadow: 0 2px 1px rgba(0,0,0,.19),inset 0 -1px 0 rgba(0,0,0,.19),inset 0 1px 0 0 rgba(255,255,255,.19);
background-color: #267cc2;
background-image: -webkit-gradient(linear,left bottom,left top,from( #42a5e1),to( #267cc2));
background-image: -webkit-linear-gradient( #42a5e1, #267cc2);
background-image: -moz-linear-gradient( #42a5e1, #267cc2);
background-image: -ms-linear-gradient( #42a5e1, #267cc2);
background-image: -o-linear-gradient( #42a5e1, #267cc2);
background-image: linear-gradient( #42a5e1, #267cc2);
-moz-transition: 0.5s;
-webkit-transition: 0.5s;
-o-transition:0.5s;
transition: 0.5s;
}
.ayudabloggers-boton:hover {
box-shadow: 0 4px 1px rgba(0,0,0,.19),inset 0 -3px 0 rgba(0,0,0,.19);
text-decoration: none;
}
.ayudabloggers-boton:active, .ayudabloggers-boton:focus {
box-shadow: inset 0 2px 0 0 rgba(0,0,0,.19),inset 0 12px 24px 6px rgba(0,0,0,.19),inset 0 0 2px 2px rgba(0,0,0,.19);
}
Nombre del enlaceNota: Para la tipografía necesitas copiar el siguiente código arriba de </head>:
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300italic,300,400italic,600,600italic,700,700italic' rel='stylesheet' type='text/css' />Botón descarga CSS3:
Método de uso:
.ab-download {
display:inline-block;
font-family:Arial;
background:#FCFCFC;
text-align:center;
border:1px solid #dadada;
box-shadow:0 2px 1px #dadada;
margin:30px 40px;
padding:15px;
border-radius:10px;
min-width:100px;
}
.ab-icon {
display:block;
width:90px;
height:90px;
margin:0 auto;
}
.ab-name {
color:#222;
font-style:italic;
}
.ab-size {
display:block;
padding:10px;
font-size:11px;
color:#888;
}
.download-message {
display:block;
margin:0 -30px;
cursor:pointer;
background:rgba(6,127,124,1);
background:linear-gradient(rgb(39,185,182), rgba(6,127,124,1));
box-shadow:0 2px 0 rgb(6,127,124);
text-align:center;
padding:15px;
color:white;
font-weight:bold;
}
.download-message:hover {
box-shadow: 0 0 4px rgba(6,127,124,0.4);
}
/*Tipos de archivo*/
.zip-file {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAmiOFYwSMY0ZLd57mpF4MtES6BrtMSYPLeqn58_czMMwyoEKFA4gOVicID0zqaQqs8eG6z7M5qVN51pFLOh8Zy58gCIl2egPMJ9lpDVQttD3TFSj087XqTEYKLv5Oj-q62pVeTV7-Hfs/s1600/1367207826_zip.png) no-repeat center;
}
Para cambiar el ícono debes reemplazar zip-file por otro valor, pero antes debes crear las reglas CSS para cada tipo de archivo:
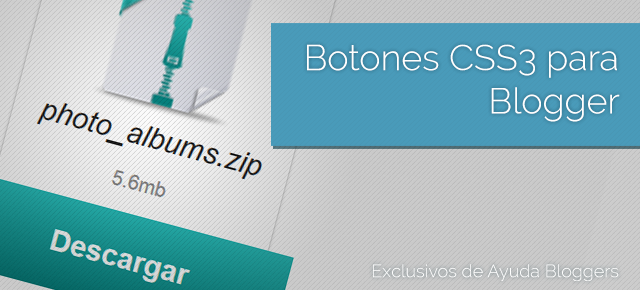
<div class="ab-download">
<span class="ab-icon zip-file"></span>
<span class="ab-name">photo_albums.zip</span>
<span class="ab-size">5.6mb</span>
<a href="URL_DESTINO" class="download-message">Descargar</a>
</div>
.extensión-file {
background:url(URL_DE_LA_IMAGEN) no-repeat center;
}Deberás reemplazar extensión por la extensión del archivo que quieras añadir, quedando así: .doc-file {
background:url(URL_DE_LA_IMAGEN_DE_UN_ARCHIVO_CON_EXTENSIÓN_DOC) no-repeat center;
}Y añadir una imagen en donde indica el código.





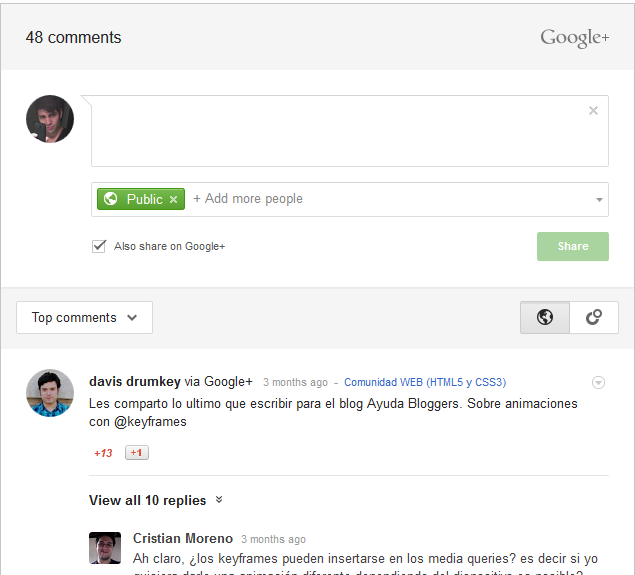
<script src="https://apis.google.com/js/plusone.js">{lang: 'es'}</script><div class="g-comments" expr:data-href="data:post.url" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD" /><div class="g-commentcount" expr:data-href="data:post.url" />
<script src="https://apis.google.com/js/plusone.js">{lang: 'es'}</script><script type='text/javascript'>
//<![CDATA[
window.___gcfg = {lang: 'es'};
(function() {
var crearjsplus = document.createElement('script'); crearjsplus.type = 'text/javascript'; crearjsplus.async = true;
crearjsplus.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(crearjsplus, s);
})();
//]]>
</script>
<script src="https://apis.google.com/js/plusone.js">{lang: 'es'}</script><g:comments expr:href="data:post.url" first_party_property="BLOGGER" view_type="FILTERED_POSTMOD" /><g:commentcount expr:href="data:post.url" />
<b:includable id='comment-form' var='post'>

 Así como hace más de dos años, se mostraba el uso de una propiedad de CSS3 llamada @media que permite especificar las propiedades que tendrá nuestro sitio según sea el medio en el cual se mostrará y hoy se va generalizado a partir de la intención de muchos desarrolladores de tener diseños adaptables; esta otra, llamada @supports, es probable que pronto se convierta en una de esas cosas imprescindibles.
Así como hace más de dos años, se mostraba el uso de una propiedad de CSS3 llamada @media que permite especificar las propiedades que tendrá nuestro sitio según sea el medio en el cual se mostrará y hoy se va generalizado a partir de la intención de muchos desarrolladores de tener diseños adaptables; esta otra, llamada @supports, es probable que pronto se convierta en una de esas cosas imprescindibles.@supports una_condición {
/* y aquí las reglas de estilo si la condición se cumple */
}#mi_animacion {display:none;} /* por defecto no lo muestro */
@supports (animation-name: un_ejemplo) {
/* y sólo se verá si el navegador soporta animaciones */
@keyframes un_ejemplo {
from {background-color:#000;border: 0px solid #444;}
to {background-color:#F00;border: 15px solid #FF0;}
}
#mi_animacion {
display:block;}
animation: un_ejemplo 1s infinite alternate;
}
}@supports (animation-name: un_ejemplo) or (-webkit-animation-name: un_ejemplo) {
/* las reglas se aplicarían en cualquiera de los dos casos */
}
@supports (animation-name: un_ejemplo) and (box-shadow: 1px 1px 5px #FFF) {
/* las reglas se aplicarían si ambas propiedades son reconocidas por el navegador */
}@supports not (display: flexbox) {
/* estas reglas se aplicarían si la propeidad no es reconocida por el navegador */
}@supports (background: red) {
body {background: white;}
}
http://X.bp.blogspot.com/-XXXXXXXXXXXXXXXXXX/s72-C/nombre-imagen.png
<img alt='alguna keyword' expr:src='data:post.firstImageUrl'/>
<b:if cond='data:blog.pageType == "index"'>
<div class="entrada-indice">
<a class="titulo-indice-post" expr:href="data:post.url">
<data:post.title/>
</a>
<p class="resumen-post">
<data:post.snippet/>
<div style="clear:both" />
</p>
<img alt='thumb' class="miniatura" expr:src='data:post.firstImageUrl'/>
</div>
<b:else/>
<!-- Código original de la entrada, el cual se mostrará normalmente dentro de ellas y páginas estáticas -->
</b:if>
<div class="entrada-indice">
<a class="titulo-indice-post" href="http://www.tublog.blogspot.com/2013/04/entrada.html">
Soy el título de alguna entrada.
</a>
<p class="resumen-post">
Soy un breve resúmen de la entrada que se muestra debajo de la imagen en miniatura.
<div style="clear:both" />
</p>
<img alt='thumb' class="miniatura" src='URL-PRIMERA-IMAGEN'/>
</div>
.entrada-indice {
/*Atributos para cada entrada dentro del índice*/
}
.titulo-indice-post {
/*Atributos para el título de cada título*/
display:block; /*Para pasar el enlace de inline a block*/
}
.resumen-post {
/*Atributos para el contenedor del resumen*/
}
.miniatura {
/*Atributos para la imagen*/
}<img expr:src='data:post.thumbnailUrl'/>
<img alt='alguna keyword' expr:src='data:post.firstImageUrl'/>
<script src="https://apis.google.com/js/plusone.js"></script>
<div class="g-comments"
data-href="url"
data-width="642"
data-first_party_property="BLOGGER"
data-view_type="FILTERED_POSTMOD">
</div>
data-href="'<data:post.url/>'"
data-href=location.href;
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js' type='text/javascript'/>
<!--[if lt IE 9]>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js' type='text/javascript'/>
<![endif]-->
<!--[if (gte IE 9) | (!IE)]><!-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js' type='text/javascript'/>
<!--<![endif]-->
<script type='text/javascript'>
//<![CDATA[
var sliderOptions=
{
sliderId: "slider",
effect: "series1",
effectRandom: false,
pauseTime: 2600,
transitionTime: 600,
slices: 12,
boxes: 8,
hoverPause: true,
autoAdvance: true,
captionOpacity: 0.3,
captionEffect: "fade",
thumbnailsWrapperId: "thumbs",
license: "l91b"
};
var imageSlider=new mcImgSlider(sliderOptions);
/* Menucool Javascript Image Slider v2012.7.3. Copyright www.menucool.com */
function mcImgSlider(e){var B=function(d){var a=d.childNodes,c=[];if(a)for(var b=0,e=a.length;b<e;b++)a[b].nodeType==1&&c.push(a[b]);return c},A=function(a,b){return a.getElementsByTagName(b)},O=function(a){for(var c,d,b=a.length;b;c=parseInt(Math.random()*b),d=a[--b],a[b]=a[c],a[c]=d);return a},x=function(a,b){if(a){a.o=b;a.style.opacity=b;a.style.filter="alpha(opacity="+b*100+")"}},N=function(a,c,b){if(a.addEventListener)a.addEventListener(c,b,false);else a.attachEvent&&a.attachEvent("on"+c,b)},P=document,G=function(c,a,b){return b?c.substring(a,b):c.substring(a)},s=function(){this.d=[];this.b=null;this.c()};function M(){var c=50,b=navigator.userAgent,a;if((a=b.indexOf("MSIE "))!=-1)c=parseInt(b.substring(a+5,b.indexOf(".",a)));return c}var Q=M()<9;s.a={f:function(a){return-Math.cos(a*Math.PI)/2+.5},g:function(a){return a},h:function(b,a){return Math.pow(b,a*2)},j:function(b,a){return 1-Math.pow(1-b,a*2)}};s.prototype={k:{c:e.transitionTime,a:function(){},b:s.a.f,d:1},c:function(){for(var b=["webkit","moz","ms","o"],a=0;a<b.length&&!window.requestAnimationFrame;++a){window.requestAnimationFrame=window[b[a]+"RequestAnimationFrame"];window.cancelAnimationFrame=window[b[a]+"CancelAnimationFrame"]||window[b[a]+"CancelRequestAnimationFrame"]}this.supportAnimationFrame=!!window.requestAnimationFrame},m:function(h,d,g,c){for(var b=[],i=g-d,j=g>d?1:-1,f=Math.ceil(60*c.c/1e3),a,e=1;e<=f;e++){a=d+c.b(e/f,c.d)*i;if(h!="opacity")a=Math.round(a);b.push(a)}b.index=0;return b},n:function(){this.b==null&&this.p()},p:function(){this.q();var a=this;this.b=this.supportAnimationFrame?window.requestAnimationFrame(function(){a.p()}):window.setInterval(function(){a.q()},15)},q:function(){var a=this.d.length;if(a){for(var c=0;c<a;c++)this.o(this.d[c]);while(a--){var b=this.d[a];if(b.d.index==b.d.length){b.c();this.d.splice(a,1)}}}else{if(this.supportAnimationFrame)window.cancelAnimationFrame(this.b);else window.clearInterval(this.b);this.b=null}},o:function(a){if(a.d.index<a.d.length){var c=a.b,b=a.d[a.d.index];if(a.b=="opacity"){if(Q){c="filter";b="alpha(opacity="+Math.round(b*100)+")"}}else b+="px";a.a.style[c]=b;a.d.index++}},r:function(e,b,d,f,a){a=this.s(this.k,a);var c=this.m(b,d,f,a);this.d.push({a:e,b:b,d:c,c:a.a});this.n()},s:function(c,b){b=b||{};var a,d={};for(a in c)d[a]=b[a]!==undefined?b[a]:c[a];return d}};var d=new s,b={a:0,e:"",d:0,c:0,b:0},a,c,l,o,v,t,w,f,g,z,r,h,p,q,n,y,j,k=null,E=function(b){if(b=="series1")a.a=[6,8,15,2,5,14,13,3,7,4,14,1,13,15];else if(b=="series2")a.a=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17];else a.a=b.split(/\W+/);a.a.p=e.effectRandom?-1:a.a.length==1?0:1},D=function(){a={b:e.pauseTime,c:e.transitionTime,f:e.slices,g:e.boxes,O0:e.license,h:e.hoverPause,i:e.autoAdvance,j:e.captionOpacity,k:e.captionEffect=="none"?0:e.captionEffect=="fade"?1:2,l:e.thumbnailsWrapperId,Ob:function(){typeof beforeSlideChange!=="undefined"&&beforeSlideChange(arguments)},Oa:function(){typeof afterSlideChange!=="undefined"&&afterSlideChange(arguments)}};if(c)a.m=Math.ceil(c.offsetHeight*a.g/c.offsetWidth);E(e.effect);a.n=function(){var b;if(a.a.p==-1)b=a.a[Math.floor(Math.random()*a.a.length)];else{b=a.a[a.a.p];a.a.p++;if(a.a.p>=a.a.length)a.a.p=0}if(b<1||b>17)b=15;return b}},m=[];function J(){var e;if(a.l)e=document.getElementById(a.l);if(e)for(var f=e.childNodes,d=0;d<f.length;d++)f[d].className=="thumb"&&m.push(f[d]);var c=m.length;if(c){while(c--){m[c].on=0;m[c].i=c;m[c].onclick=function(){k.y(this.i)};m[c].onmouseover=function(){this.on=1;this.className="thumb thumb-on"};m[c].onmouseout=function(){this.on=0;this.className=this.i==b.a?"thumb thumb-on":"thumb"}}F(0)}}function F(b){var a=m.length;if(a)while(a--)m[a].className=a!=b&&m[a].on==0?"thumb":"thumb thumb-on"}function K(b){var a=[],c=b.length;while(c--)a.push(String.fromCharCode(b[c]));return a.join("")}var L=function(b){var a=document.getElementById(b);if(a)a.b=function(b){return a.innerHTML.indexOf(b)>-1};return a},C=function(a,f,h,c,b,e,g){setTimeout(function(){if(f&&h==f-1){var g={};g.a=function(){k.o()};for(var i in a)g[i]=a[i]}else g=a;b.width!==undefined&&d.r(c,"width",b.width,e.width,a);b.height!==undefined&&d.r(c,"height",b.height,e.height,a);d.r(c,"opacity",b.opacity,e.opacity,g)},g)},H=function(a){c=a;this.b=0;this.c()},u=function(b){var a=document.createElement("div");a.className=b;return a};H.prototype={c:function(){l=c.offsetWidth;o=c.offsetHeight;j=B(c);var i=j.length;while(i--){var e=j[i],d=null;if(e.nodeName!="IMG"){if(e.nodeName=="A"){d=e;d.style.display="none";var m=d.className?" "+d.className:"";d.className="imgLink"+m;var p=this.z(d),h=d.getAttribute("href");if(p&&typeof McVideo!="undefined"&&h&&h.indexOf("http")!=-1){d.onclick=function(){return this.getAttribute("autoPlayVideo")=="true"?false:k.d(this)};McVideo.register(d,this)}}e=A(e,"img")[0]}e.style.display="none";b.d++}a.m=Math.ceil(o*a.g/l);if(j[b.a].nodeName=="IMG")b.e=j[b.a];else b.e=A(j[b.a],"img")[0];if(j[b.a].nodeName=="A")j[b.a].style.display="block";c.style.background='url("'+b.e.getAttribute("src")+'") no-repeat';this.i();v=this.k();this.m();var f=this.v(),g=b.e.parentNode;if(this.z(g)&&g.getAttribute("autoPlayVideo")=="true")this.d(g);else if(a.i&&b.d>1)n=setTimeout(function(){f.y(f.n(1))},a.b);if(a.h){c.onmouseover=function(){if(b.b!=2){b.b=1;clearTimeout(n);n=null}};c.onmouseout=function(){if(b.b!=2){b.b=0;if(n==null&&!b.c&&a.i)n=setTimeout(function(){f.y(f.n(b.a+1))},a.b/2)}}}},d:function(c){var a=McVideo.play(c,l,o);if(a)b.b=2;return!this.b},f:function(){y=u("navBulletsWrapper");for(var e=[],a=0;a<b.d;a++)e.push("<div rel='"+a+"'></div>");y.innerHTML=e.join("");for(var d=B(y),a=0;a<d.length;a++){if(a==b.a)d[a].className="active";d[a].onclick=function(){k.y(parseInt(this.getAttribute("rel")))}}c.appendChild(y)},g:function(){var c=B(y),a=b.d;while(a--){if(a==b.a)c[a].className="active";else c[a].className="";if(j[a].nodeName=="A")j[a].style.display=a==b.a?"block":"none"}},h:function(c){var b=function(b){var a=b.charCodeAt(0).toString();return G(a,a.length-1)},a=c.split("");return a[1]+b(a[0])+(a.length==2?"":b(a[2]))},i:function(){t=u("mc-caption");w=u("mc-caption");f=u("mc-caption-bg");x(f,0);f.appendChild(w);g=u("mc-caption-bg2");g.appendChild(t);x(g,0);g.style.visibility=f.style.visibility=w.style.visibility="hidden";c.appendChild(f);c.appendChild(g);z=[f.offsetLeft,f.offsetTop,t.offsetWidth];t.style.width=w.style.width=t.offsetWidth+"px";this.j()},j:function(){if(a.k==2){r=p={opacity:0,width:0,marginLeft:Math.round(z[2]/2)};h={opacity:1,width:z[2],marginLeft:0};q={opacity:a.j,width:z[2],marginLeft:0}}else if(a.k==1){r=p={opacity:0};h={opacity:1};q={opacity:a.j}}else{r=h={};q=p={}}},k:function(){var a=b.e.getAttribute("alt");if(a&&a.substr(0,1)=="#"){var c=document.getElementById(a.substring(1));a=c?c.innerHTML:""}this.l();return a},l:function(){if(t.innerHTML.length>1){var b={c:a.b/4.5,b:a.k==1?s.a.f:s.a.h,d:a.k==1?0:3},c=b;c.a=function(){f.style.visibility=g.style.visibility="hidden"};if(!a.k)c.c=b.c=10;if(h.marginLeft!==undefined){d.r(g,"width",h.width,r.width,b);d.r(f,"width",q.width,p.width,b);d.r(g,"marginLeft",h.marginLeft,r.marginLeft,b);d.r(f,"marginLeft",q.marginLeft,p.marginLeft,b)}if(h.opacity!==undefined){d.r(g,"opacity",h.opacity,r.opacity,b);d.r(f,"opacity",q.opacity,p.opacity,c)}}},m:function(){w.innerHTML=t.innerHTML=v;if(v){f.style.visibility=g.style.visibility="visible";var b={c:a.k?a.b/3:10,b:a.k==1?s.a.f:s.a.j,d:a.k==1?0:3};if(h.marginLeft!==undefined){d.r(g,"width",r.width,h.width,b);d.r(f,"width",p.width,q.width,b);d.r(g,"marginLeft",r.marginLeft,h.marginLeft,b);d.r(f,"marginLeft",p.marginLeft,q.marginLeft,b)}if(h.opacity!==undefined){d.r(g,"opacity",r.opacity,h.opacity,b);d.r(f,"opacity",p.opacity,q.opacity,b)}}},a:function(a){return a.replace(/(?:.*\.)?(\w)([\w\-])?[^.]*(\w)\.[^.]*$/,"$1$3$2")},o:function(){b.c=0;clearTimeout(n);n=null;this.m();c.style.background='url("'+b.e.getAttribute("src")+'") no-repeat';var e=this,d=b.e.parentNode;if(this.z(d)&&d.getAttribute("autoPlayVideo")=="true")this.d(d);else if(!b.b&&a.i)n=setTimeout(function(){e.y(e.n(b.a+1))},a.b);a.Oa.call(this,b.a,b.e)},p:function(){b.c=1;if(j[b.a].nodeName=="IMG")b.e=j[b.a];else b.e=A(j[b.a],"img")[0];this.g();v=this.k();var f=A(c,"div");i=f.length;while(i--)if(f[i].className=="mcSlc"||f[i].className=="mcBox"){var g=c.removeChild(f[i]);delete g}var d=a.n();a.Ob.apply(this,[b.a,b.e,v,d]);F(b.a);var e=d<14?this.w(d):this.x();if(d<9||d==15){if(d%2)e=e.reverse()}else if(d<14)e=e[0];if(d<9)this.q(e,d);else if(d<13)this.r(e,d);else if(d==13)this.s(e);else if(d<16)this.t(e,d);else this.u(e,d)},q:function(b,c){for(var d=0,e=c<7?{height:0,opacity:-.4}:{width:0,opacity:0},g={height:o,opacity:1},a=0,f=b.length;a<f;a++){if(c<3)b[a].style.bottom="0";else if(c<5)b[a].style.top="0";else if(c<7){b[a].style[a%2?"bottom":"top"]="0";e.opacity=-.2}else{g={width:b[a].offsetWidth,opacity:1};b[a].style.width=b[a].style.top="0";b[a].style.height=o+"px"}C({},f,a,b[a],e,g,d);d+=50}},r:function(c,b){c.style.width=b<11?"0px":l+"px";c.style.height=b<11?o+"px":"0px";x(c,1);if(b<11)c.style.top="0";if(b==9){c.style.left="auto";c.style.right="0px"}else if(b>10)c.style[b==11?"bottom":"top"]="0";if(b<11)var e=0,f=l;else{e=0;f=o}var g={b:s.a.j,c:a.c*2,a:function(){k.o()}};d.r(c,b<11?"width":"height",e,f,g)},s:function(b){b.style.top="0";b.style.width=l+"px";b.style.height=o+"px";var c={c:a.c*2,a:function(){k.o()}};d.r(b,"opacity",0,1,c)},t:function(b){var n=a.g*a.m,k=timeBuff=0,f=colIndex=0,d=[];d[0]=[];for(var c=0,j=b.length;c<j;c++){b[c].style.width=b[c].style.height="0px";d[f][colIndex]=b[c];colIndex++;if(colIndex==a.g){f++;colIndex=0;d[f]=[]}}for(var l={c:a.c/1.3},g=0,j=a.g*2;g<j;g++){for(var e=g,h=0;h<a.m;h++){if(e>=0&&e<a.g){var i=d[h][e];C(l,b.length,k,i,{width:0,height:0,opacity:0},{width:i.w,height:i.h,opacity:1},timeBuff);k++}e--}timeBuff+=100}},u:function(a,g){a=O(a);for(var d=0,b=0,h=a.length;b<h;b++){var c=a[b];if(g==16){a[b].style.width=a[b].style.height="0px";var e={width:0,height:0,opacity:0},f={width:c.w,height:c.h,opacity:1}}else{e={opacity:0};f={opacity:1}}C({},a.length,b,c,e,f,d);d+=20}},v:function(){return(new Function("a","b","c","d","e","f","g","h","this.f();var l=e(g(b([110,105,97,109,111,100])));if(l==''||l.length>3||(f(l).length==2?a[b([48,79])].indexOf(f(l))>-1:a[b([48,79])]==f(l)+'b')){d();this.b=1;}else{a[b([97,79])]=a[b([98,79])]=function(){};var k=c(b([115,105,99,109]));if (k && k.getAttribute(b([102,101,114,104]))) var x = k.getAttribute(b([102,101,114,104]));if (x && x.length > 20) var y = h(x, 17, 19) == 'ol';if(!(y&&(k.b('en') || k.b('li')))){a.a=[6];a.a.p=0;}};return this;")).apply(this,[a,K,L,J,this.a,this.h,function(a){return P[a]},G])},w:function(f){for(var i=[],g=f>8?l:Math.round(l/a.f),j=f>8?1:a.f,e=0;e<j;e++){var h=u("mcSlc"),d=h.style;d.left=g*e+"px";d.width=(e==a.f-1?l-g*e:g)+"px";d.height="0px";d.background='url("'+b.e.getAttribute("src")+'") no-repeat -'+e*g+"px 0%";if(f==10)d.background='url("'+b.e.getAttribute("src")+'") no-repeat right top';else if(f==12)d.background='url("'+b.e.getAttribute("src")+'") no-repeat left bottom';d.zIndex=1;d.position="absolute";x(h,0);c.appendChild(h);i.push(h)}return i},x:function(){for(var j=[],i=Math.round(l/a.g),h=Math.round(o/a.m),g=0;g<a.m;g++)for(var f=0;f<a.g;f++){var d=u("mcBox"),e=d.style;e.left=i*f+"px";e.top=h*g+"px";d.w=f==a.g-1?l-i*f:i;d.h=g==a.m-1?o-h*g:h;e.width=d.w+"px";e.height=d.h+"px";e.background='url("'+b.e.getAttribute("src")+'") no-repeat -'+f*i+"px -"+g*h+"px";e.zIndex=1;e.position="absolute";x(d,0);c.appendChild(d);j.push(d)}return j},y:function(c,e){if(b.c&&!e||c==b.a)return 0;if(b.b==2){b.b=0;var a=document.getElementById("mcVideo");a.src="";var d=a.parentNode.parentNode.removeChild(a.parentNode);delete d}clearTimeout(n);n=null;b.a=this.n(c);this.p()},n:function(a){if(a>=b.d)a=0;else if(a<0)a=b.d-1;return a},To:function(a){this.y(this.n(b.a+a))},z:function(a){return a.className.indexOf(" video")>-1}};var I=function(){var a=document.getElementById(e.sliderId);if(a)k=new H(a)};(function(){D();N(window,"load",I)})();return{displaySlide:function(b,a){k.y(b,a)},next:function(){k.To(1)},previous:function(){k.To(-1)},getAuto:function(){return a.i},switchAuto:function(){(a.i=!a.i)&&k.To(1)},setEffect:function(a){E(a)},changeOptions:function(a){for(var b in a)e[b]=a[b];D()},getElement:function(){return c}}}
//]]>
</script>
#mcis {
display: none;
}
#sliderFrame {
position: relative;
width: 600px;
margin: 0 auto;
border:5px solid #000;
}
#ribbon {
width: 111px;
height: 111px;
position: absolute;
top: -4px;
left: -4px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0pAcHiesGf4jAQVLsnCxTcmk5JIhyphenhyphenFnGvxT0LmVVIZV_MMfLeosqsg1dwQOc5rbb5eT2E2qeHUgmPj_LTaYf6zRx90GAr06w1Cei0nr0Cw9B5dSpaRcYU1M_8zR6s03HpkleeqklLxe2s/s1600/ribbon.png) no-repeat;
z-index: 7;
}
#slider {
width: 600px;
height: 300px;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTrtywUIVyXip92abu38qu0ZvnXGvQe_TWI_i6KVhstXTrYbyZW7l3e8VYIQNyXgxxP_5lZ7_aOjAwdn_gNjRlxZK8McQMssTpo03rLjI7kmf7IUf2uzEogi6Pfh4meHZs06heKitb4NLl/s1600/loading.gif) no-repeat 50% 50%;
position: relative;
margin: 0 auto;
box-shadow: 0px 1px 5px #999999;
}
#slider img {
position: absolute;
border: none;
display: none;
}
#slider a.imgLink {
z-index: 2;
display: none;
position: absolute;
top: 0px;
left: 0px;
border: 0;
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
div.mc-caption-bg, div.mc-caption-bg2 {
position: absolute;
width: 100%;
height: auto;
padding: 0;
left: 0px;
bottom: 0px;
z-index: 3;
overflow: hidden;
font-size: 0;
}
div.mc-caption-bg {
background-color: black;
}
div.mc-caption {
font: bold 14px/20px Arial;
color: #EEE;
z-index: 4;
padding: 10px 0;
text-align: center;
}
div.mc-caption a {
color: #FB0;
}
div.mc-caption a:hover {
color: #DA0;
}
div.navBulletsWrapper {
top: 330px;
left: 190px;
width: 150px;
background: none;
padding-left: 90px;
position: relative;
z-index: 5;
cursor: pointer;
}
div.navBulletsWrapper div {
width: 11px;
height: 11px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB2KhG4sJtkyud0DBEa-hUlSd7nalpT83FFmM1WrhRpNQllU5AmmWkftUrt40QR0fcBFlt72smfPOynmJniruS051et_452sI-lCu0_RAn7al_s18wquka8KgmaKCsEW70HtDtXDihR5fS/s1600/bullet.png) no-repeat 0 0;
float: left;
overflow: hidden;
vertical-align: middle;
cursor: pointer;
margin-right: 11px;
_position: relative;
}
div.navBulletsWrapper div.active {
background-position: 0px -11px;
}
#slider {
transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
<div id="sliderFrame">
<div id="ribbon">
</div>
<div id="slider">
<a href="#"><img src="imagen.jpg" alt="Texto"/></a>
<a href="#"><img src="imagen.jpg" alt="Texto"/></a>
<a href="#"><img src="imagen.jpg" alt="Texto"/></a>
</div></div>



<style>
.jfontsize-button {
background-color: #EEE;
border-radius: 4px;
box-shadow: 0 0 0.2em #888 inset;
color: #000;
cursor: pointer;
display: inline-block;
font-family: Arial;
font-size: 13px;
font-weight: bold;
margin: 0 1px;
opacity: 0.8;
padding: 0.3em 0;
text-align: center;
text-decoration: none;
width: 2em;
}
.jfontsize-button:hover {
opacity: 1;
}
.jfontsize-disabled, .jfontsize-disabled:hover {
opacity: .5;
pointer-events: none;
}
<style>
$(document).ready(function() {
$('#nombreID').jfontsize();
// o bien esto otro si queremos hacer referencia a la clase
$('.nombreCLASE').jfontsize();
})$('.post-body').jfontsize();<div id="demojfontsize">
<div style="text-align:right;">
<a id="jf1-b1" class="jfontsize-button" href="#">A-</a>
<a id="jf1-b2" class="jfontsize-button" href="#">A</a>
<a id="jf1-b3" class="jfontsize-button" href="#">A+</a>
</div>
... un texto cualquiera ...
<span style="color:#FF0; font-family:cursive; font-size:20px;">otra fuente y otro tamaño</span>
... un texto cualquiera ...
</div>
$('#demojfontsize').jfontsize({
btnMinusClasseId: '#jf1-b1',
btnDefaultClasseId: '#jf1-b2',
btnPlusClasseId: '#jf1-b3'
});Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce pulvinar mauris ac purus lobortis et dapibus libero facilisis. Praesent consectetur odio et massa congue mollis nec non turpis. Morbi in leo in est congue lobortis sed et enim.
otra fuente y otro tamaño
Praesent hendrerit risus vel velit eleifend ornare. Ut eu metus elit. Nullam sollicitudin, quam at dictum tristique, odio nunc vestibulum nibh, vel molestie erat eros eu metus. Fusce leo purus, venenatis ut adipiscing ut, placerat rutrum ligula. Maecenas pellentesque posuere arcu nec sagittis? Pellentesque feugiat dignissim risus, id laoreet lectus pulvinar id. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. In tincidunt mi in erat lobortis egestas. Integer lacus odio, tincidunt quis ullamcorper non, adipiscing aliquam nibh. Sed bibendum turpis aliquet purus dignissim fringilla.
$('#demojfontsize2').jfontsize({
btnMinusClasseId: '#jf2-b1',
btnDefaultClasseId: '#jf2-b2',
btnPlusClasseId: '#jf2-b3',
btnMinusMaxHits: 5,
btnPlusMaxHits: 5,
sizeChange: 1
});Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce pulvinar mauris ac purus lobortis et dapibus libero facilisis. Praesent consectetur odio et massa congue mollis nec non turpis. Morbi in leo in est congue lobortis sed et enim.
otra fuente y otro tamaño
Praesent hendrerit risus vel velit eleifend ornare. Ut eu metus elit. Nullam sollicitudin, quam at dictum tristique, odio nunc vestibulum nibh, vel molestie erat eros eu metus. Fusce leo purus, venenatis ut adipiscing ut, placerat rutrum ligula. Maecenas pellentesque posuere arcu nec sagittis? Pellentesque feugiat dignissim risus, id laoreet lectus pulvinar id. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. In tincidunt mi in erat lobortis egestas. Integer lacus odio, tincidunt quis ullamcorper non, adipiscing aliquam nibh. Sed bibendum turpis aliquet purus dignissim fringilla.