Después de mucho tiempo me he decidido a introducir nuevas modificaciones en mi blog y como es habitual, cada cambio que hago os lo cuento. Ahora me he decidio por colocar una barra de navegación con un menú para que sirva de guía a los usuarios del blog o para dirigirlos a los sitios que el autor del blog, en este caso yo, le interese más.
1.- Empezamos creando dos nuevas "variables" que utilizaremos más adelante para dar color al texto de los menús y al fondo, así desde la pestaña "Fuentes y colores" podremos modificar su color. Se colocan debajo de las demás "variables":
<Variable name="colormenu" description="Menu Color"
type="color" default="#FFFFFF" value="#ffffff">
<Variable name="colorbgmenu" description="Menu bg Color"
type="color" default="#FFFFFF" value="#B10245">
2.- Diseñamos la barra adaptándola a la configuración de nuesto blog y al lugar en que queremos situarla (todo el ancho del blog (body) o sólo en la parte principal del blog (main); yo optaré por esta segunda opción. Estos parámetros podemos colocarlos en cualquier lugar del código HTLM entre <head> y <:/head>, así que lo pondremos después de "description":
/*-- (Menú) --*/
#nav {
clear:both;
margin:1px auto 1px auto;
width:
966px;
height:
30px;
background: url(
http://xosse.dorrio.googlepages.com/fnd_marc_prev2.GIF) repeat-x;
overflow:hidden;
}
#nav_l {
float:
left;
width:
966px;
margin:0px; padding:0px;
overflow:hidden;
height:
30px;
}
.menu {
float:
left;
margin:5px 1px;
padding:3px;
width:
400px;
}
.menu li {
display: inline;
list-style: none;
margin:0;
padding:0;
}
.menu ul, .menu ol {
display: inline;
list-style: none;
margin:0;
padding:0 10px 0 0;
}
.menu a, .menu a:visited {
color: $colormenu;
font-weight: bold;
margin:0;
padding: 3px 10px 3px 10px;
text-decoration: none;
}
.menu a:hover {
background: $colorbgmenu;
text-decoration: none;
font-weight: bold;
border:
1px solid #fff;
}
#subscribe {
float:
right;
width:
192px;
height:
32px;
margin:4px 4px 3px 4px;
}
.rss {
float:
left;
margin:7px 5px 5px 0px;
width:
500px;
}
.rss ul {
margin: 0; padding: 0 2px;
}
.rss li {
background: url(http://bp2.blogger.com/_Zuzii37VUO4/R2iVYyjZEeI/AAAAAAAACew/
TXSgAsWEBLA/s1600/rss.gif) no-repeat 0 3px;
margin: 0 2px 0 0;
padding: 3px 0 3px 20px;
list-style: none;
font-size:
12px;
color:$colormenu;
display: inline;
font-weight: bold;
}
.rss li a {
font-size:
12px;
color:~$colormenu;
}
En negrilla van algunos de los parámetros quepodeis modificar a vuestro gusto (todos son modificables pero estos prsentan menos problemas)
3.- Para finalizar introduciremos el siguiente código en el blog y lo haremos en algún lugar entre <body> y </body>. Si queremos que ocupe todo el cuerpo lo pondremos al inicio; para que ocupe sólo la parte principal lo haremos en 'main'. Como mi barra irá debajo del título, expando la "plantilla de artilugios" y pego el código debajo del widget 'title':
<!-- menu -->
<div id='nav'>
<div id='nav_l'>
<div class='menu'><ul>
<b><li class='Inicio'><a alt='
Inicio' expr:href='data:blog.homepageUrl'>Inicio</a></li>
<li class='page_item page-item-2'><a href=
'dirección http://...' title=
'título de la dirección'>
nombre del enlace</a></li>
<li class='page_item page-item-2'><a href='
dirección http://...' title='
título de la dirección'>n
ombre del enlace</a></li>
<li class='page_item page-item-2'><a href='
dirección http://...' title='
título de la dirección'>
nombre del enlace</a></li></b>
</ul></div>
<!-- menu -->
<div class='rss'><ul>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Post</a> (RSS)</li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comentarios</a> (RSS)</li>
</ul>
</div>
</div><!-- nav_l -->
</div>






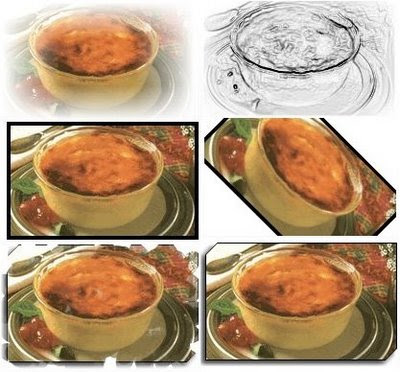
 Picture2Life es una herramienta novedosa que nos permite modificar en cuestión de segundos la imagen que deseemos; nos ofrece muchos efectos y posibilidades para transformar una misma imagen en imágenes diferentes con solo subir la imagen de nuestra PC o la dirección URL de la imagen...Y si queremos podemos crear una cuenta...
Picture2Life es una herramienta novedosa que nos permite modificar en cuestión de segundos la imagen que deseemos; nos ofrece muchos efectos y posibilidades para transformar una misma imagen en imágenes diferentes con solo subir la imagen de nuestra PC o la dirección URL de la imagen...Y si queremos podemos crear una cuenta...