22 iconos minimalistas de libre uso sobre redes sociales:
Digg, Facebook, Flickr, FriendFeed, LinkedIn, Myspace, Newsvine, Plurk, Reddit, RSS Icon, StumbleUpon, Technorati, tumblr, Twitter, Twitter, Vimeo, WordPress, YouTube
REFERENCIA:Arsgrafik



<a href="http://www.botonestwitter.com/">Botones Twitter</a>
<span id="VkuReloj"></span>
<script type="text/javascript">
//<![CDATA[
function showclock(){
var digital = new Date();
var hours=digital.getHours();
var minutes=digital.getMinutes();
var seconds=digital.getSeconds();
var dn='Am';
if (hours>12) {
dn='Pm';
hours=hours-12;
}
if (hours==0) hours=12;
if (minutes<=9) minutes='0'+minutes;
if (seconds<=9) seconds='0'+seconds;
miReloj='<b><span style="">'
+ hours + '</span> : <span style="">'
+ minutes + '</span> : <span style="">'
+ seconds + '</span></b><span style="margin-left:3px;">'
+ dn + '</span>';
document.getElementById('VkuReloj').innerHTML=miReloj;
// lo actualizaremos cada segundo
setTimeout('showclock()',1000);
}
window.onload=showclock
//]]>
</script>
<span id="VkuReloj"></span>
<script type="text/javascript">
//<![CDATA[
function showclock(){
var digital = new Date();
var hours=digital.getHours();
var minutes=digital.getMinutes();
var seconds=digital.getSeconds();
var dn='Am';
if (hours>12) {
dn='Pm';
hours=hours-12;
}
if (hours==0) hours=12;
if (minutes<=9) minutes='0'+minutes;
if (seconds<=9) seconds='0'+seconds;
miReloj='<b><span style="color:red;font-size:22px;">'
+ hours + '</span> : <span style="color:red;font-size:22px;">'
+ minutes + '</span> : <span style="color:blue;font-size:18px;">'
+ seconds + '</span></b><span style="color:#000000;margin-left:5px;">'
+ dn + '</span>';
document.getElementById('VkuReloj').innerHTML=miReloj;
// lo actualizaremos cada segundo
setTimeout('showclock()',1000);
}
window.onload=showclock
//]]>
</script>

<span class='post-author vcard'>Esa parte que hemos eliminado es la que muestra Publicado por (nombre del autor), lo hemos quitado porque ya no será necesario con lo que vamos a agregar, pero bien puedes dejarlo si quieres y no pasa nada.
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'>
<data:post.author/>
</span>
</b:if>
</span>
<div class='post-footer'>Y debajo de ella agrega esto:
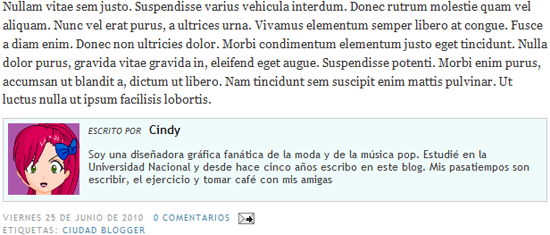
<div class='acercadelautor'>
<img border='0' src='URL del avatar' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
.acercadelautor {
background:#EFFBFB; /* Color de fondo */
border:1px solid #ccc; /* Borde */
letter-spacing:normal;
color:#424242; /* Color del texto */
text-transform:none;
font-size:12px; /* Tamaño del texto */
padding:5px;
margin:10px 0 10px 0;
}
.acercadelautor strong {
color:#1C1C1C; /* Color del nombre del autor */
font-weight:bold;
font-size:13px; /* Tamaño de letra del nombre del autor */
padding-left:5px;
}


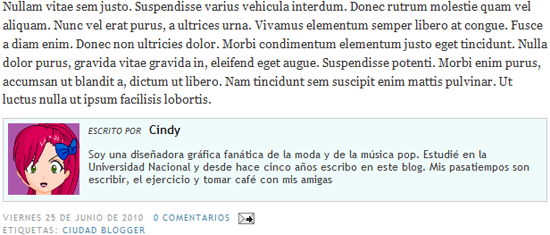
<b:if cond='data:post.author == "Autor 1"'>
<div class='acercadelautor'>
<img border='0' src='URL del avatar 1' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
</b:if>
El primer fragmento corresponde al primer autor y el segundo al otro autor. De igual modo cambia la URL del avatar y el contenido de la biografía.
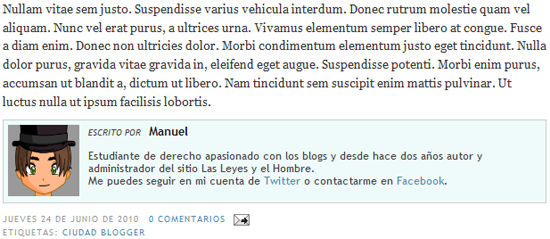
<b:if cond='data:post.author == "Autor 2"'>
<div class='acercadelautor'>
<img border='0' src='URL del avatar 2' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
</b:if>
<b:if cond='data:post.author == "Autor 3"'>Como ves el procedimiento es de lo más sencillo, no requiere scripts ni nada del otro mundo y el resultado quedará tan lindo como quieras.
<div class='acercadelautor'>
<img alt='' border='0' src='URL del avatar 3' style='float:left; margin:0 10px 10px 0; width:80px; height:80px;'/><span style='font-style:italic; font-size:10px;'>ESCRITO POR</span> <strong><data:post.author/></strong><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vulputate pellentesque nisl, id vulputate leo mollis quis. Maecenas mattis, justo et sagittis iaculis, ligula ipsum ullamcorper lectus, at vehicula odio sapien eu ante.</p>
</div>
</b:if>
<script language="JavaScript">
var montharray=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec")
function countup(yr,m,d){
var today=new Date()
var todayy=today.getYear()
if (todayy < 1000)
todayy+=1900
var todaym=today.getMonth()
var todayd=today.getDate()
var todaystring=montharray[todaym]+" "+todayd+", "+todayy
var paststring=montharray[m-1]+" "+d+", "+yr
var difference=(Math.round((Date.parse(todaystring)-Date.parse(paststring))/(24*60*60*1000))*1)
difference+=" días"
document.write("Este Sitio lleva "+difference+" en Internet desde su creación!")
}
//cambiar la fecha
countup(2009,05,01)
</script>
<marquee>
<script language="JavaScript">
var montharray=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec")
function countup(yr,m,d){
var today=new Date()
var todayy=today.getYear()
if (todayy < 1000)
todayy+=1900
var todaym=today.getMonth()
var todayd=today.getDate()
var todaystring=montharray[todaym]+" "+todayd+", "+todayy
var paststring=montharray[m-1]+" "+d+", "+yr
var difference=(Math.round((Date.parse(todaystring)-Date.parse(paststring))/(24*60*60*1000))*1)
difference+=" días"
document.write("Este Sitio lleva "+difference+" en Internet desde su creación!")
}
//cambiar la fecha
countup(2009,05,01)
</script>
</marquee>
<div style="color: red; font-size: 20px; text-align: center;">
<script language="JavaScript">
var montharray=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec")
function countup(yr,m,d){
var today=new Date()
var todayy=today.getYear()
if (todayy < 1000)
todayy+=1900
var todaym=today.getMonth()
var todayd=today.getDate()
var todaystring=montharray[todaym]+" "+todayd+", "+todayy
var paststring=montharray[m-1]+" "+d+", "+yr
var difference=(Math.round((Date.parse(todaystring)-Date.parse(paststring))/(24*60*60*1000))*1)
difference+=" días"
document.write("Este Sitio lleva "+difference+" en Internet desde su creación!")
}
//cambiar la fecha
countup(2009,05,01)
</script>
</div>


<script src='URL del archivo mootools-core.js' type='text/javascript'/>
<script src='URL del archivo byslidemenu.js' type='text/javascript'/>
<style type='text/css'>
ul.bsm{
margin: 0px auto;
border:1px solid #B0B0B0;
list-style-type: none;
}
ul.bsm li{
border-left:2px solid #FFFFFF;
}
ul.bsm li.first{
border-style: none;
}
ul.vertical li,
div.vertical div{
border-top: 2px solid #FFFFFF;
border-left-style: none;
}
</style>
<script type='text/javascript'>
window.addEvent('load', function(){
var slideMenu = new BySlideMenu();
var verticalmenu = new BySlideMenu('verticalmenu', {vertical: true});
});
</script>
<ul class="bsm" id="byslidemenu">
<li class="first"><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
</ul>
<ul style="display:none; visibility:hidden;" class="bsm" id="byslidemenu">
<li></li></ul>
<ul class="bsm vertical" id="verticalmenu">
<li class="first"><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
<li><a href="URL del enlace"><img src="URL de la imagen" /></a></li>
</ul>
<script LANGUAGE="Javascript">
//<![CDATA[
function popupmensaje() {
text = "<html>\n<head>\n<title></title>\n<body>\n";
text += "<center>\n<br/>";
text += "<font style='color:#0093DD;'>";
text += "¡Hola! ¿Por qué no te animas y dejas algún comentario?";
text += "<br/>";
text += "¡Hola! ¿Por qué no te suscribes y así estar actualizado?";
text += "</font>";
text += "</center>\n</body>\n</html>\n";
setTimeout('windowProp(text)', 1000); //tiempo demora en abrir
}
function windowProp(text) {
newWindow = window.open('','newWin','width=400,height=100'); // ancho y alto de la ventana
newWindow.document.write(text);
setTimeout('closeWin(newWindow)', 10000); //tiempo que se cierra sola la ventana
}
function closeWin(newWindow) {
newWindow.close();
}
popupmensaje()
//]]>
</script>
popupmensaje()
<a href="javascript:popupmensaje()">Texto o imagen para abrir Ventana</a>

<div class='post-footer-line post-footer-line-1'>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'>
<data:post.body/>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div style='text-align:justify;' expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right;'><a expr:href='data:post.url'>Leer más...</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<script type='text/javascript'>
summary_noimg = 400;
summary_img = 300;
img_thumb_height = 125;
img_thumb_width = 125;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:include data='post' name='post'/>
<b:if cond='data:post.isFirstPost'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<div class='post hentry'>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-body entry-content'>
<p><data:post.body/></p>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
</div>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>


<b:widget id='HTML1' locked='false' title='TITULO COPIADO' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<h2></h2>


<script language="Javascript">
//<![CDATA[
<!-- http://loseasi.blogspot.com/ -->
var timerID = null
var timerRunning = false
var charNo = 0
var charMax = 0
var lineNo = 0
var lineMax = 4 // Cambiar por el total de link
var lineArr = new Array(lineMax)
var urlArr = new Array(lineMax)
lineArr[1] = "Lo se así - de todo un poco - blogger"
urlArr[1] = "http://loseasi.blogspot.com/"
lineArr[2] = "Dejotas Radio"
urlArr[2] = "http://dejotasradio.blogspot.com/"
lineArr[3] = "Contacto"
urlArr[3] = "http://loseasi.blogspot.com/p/contacto.html"
lineArr[4] = "Messenger"
urlArr[4] = "http://loseasi.blogspot.com/p/messenger.html"
var lineText = lineArr[1]
function StartShow() {
StopShow()
ShowLine()
timerRunning = true
}
function FillSpaces() {
for (var i = 1; i <= lineWidth; i++) {
spaces += " "
}
}
function StopShow() {
if (timerRunning) {
clearTimeout(timerID)
timerRunning = false
}
}
function ShowLine() {
if (charNo == 0) {
if (lineNo < lineMax) {
lineNo++
}
else {
lineNo = 1
}
lineText = lineArr[lineNo]
charMax = lineText.length
}
if (charNo <= charMax) {
document.formFaceVku.buttonFaceVku.value = lineText.substring(0, charNo)
charNo++
timerID = setTimeout("ShowLine()", 200) // Tiempo que aparece o se desliza el botón.
}
else {
charNo = 0
timerID = setTimeout("ShowLine()", 5000) // Tiempo que cambia de un botón o link a otro.
}
}
function GotoUrl(url)
{
top.location.href = url
}
document.write("<form name=\"formFaceVku\">");
document.write("<input style=\"color:#0093DD;cursor:pointer;\" type=\"button\" name=\"buttonFaceVku\" value=\"&{lineText}\" size=\"18\" onClick=\"GotoUrl(urlArr[lineNo])\">");
document.write("</form>");
StartShow();
//]]>
</script>
<script language="javascript">Cambiar los link y personalizar el pop-up.
function abrir2popup()
{
a= window.open("http://link1","",
"toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=500, height=185, top=85, left=140");
b= window.open("http://link2","",
"toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=500, height=185, top=185, left=240");
}
</script>
<a href="javascript:abrir2popup()">Texto o Imagen</a>


onclick="funcion1();funcion2();"


<ul>
<li><a href='URL del enlace'>Pestaña 1</a></li>
<li><a href='URL del enlace'>Pestaña 2</a></li>
<li><a href='URL del enlace'>Pestaña 3</a></li>
</ul>





<li><a href='URL del enlace'>Pestaña 1</a></li>
http://nombre-de-mi-blog.blogspot.com/search/label/NombreDeLaEtiqueta
<h5 style="cursor: pointer">Acá sin ser un link, cambia por una mano</h5>
<script type="text/javascript">
//<![CDATA[
var bits=100; // cuantos bits
var intensity=7; // que tan "poderosa" es la explosión. (recomendado entre 3 y 10)
var speed=20; // rapidez (a menor numero, mas rapido)
var colours=new Array("#03f", "#f03", "#0e0", "#93f", "#0cc", "#f93");//azul rojo verde purpura cyan, naranjo
var dx, xpos, ypos, bangheight;
var Xpos=new Array();
var Ypos=new Array();
var dX=new Array();
var dY=new Array();
var decay=new Array();
var colour=0;
var swide=800;
var shigh=600;
function write_fire() {
var b, s;
b=document.createElement("div");
s=b.style;
s.position="absolute";
b.setAttribute("id", "bod");
document.body.appendChild(b);
set_scroll();
set_width();
b.appendChild(div("lg", 3, 4));
b.appendChild(div("tg", 2, 3));
for (var i=0; i<bits; i++) b.appendChild(div("bg"+i, 1, 1));
}
function div(id, w, h) {
var d=document.createElement("div");
d.style.position="absolute";
d.style.overflow="hidden";
d.style.width=w+"px";
d.style.height=h+"px";
d.setAttribute("id", id);
return (d);
}
function bang() {
var i, X, Y, Z, A=0;
for (i=0; i<bits; i++) {
X=Math.round(Xpos[i]);
Y=Math.round(Ypos[i]);
Z=document.getElementById("bg"+i).style;
if((X>=0)&&(X<swide)&&(Y>=0)&&(Y<shigh)) {
Z.left=X+"px";
Z.top=Y+"px";
}
if ((decay[i]-=1)>14) {
Z.width="3px";
Z.height="3px";
}
else if (decay[i]>7) {
Z.width="2px";
Z.height="2px";
}
else if (decay[i]>3) {
Z.width="1px";
Z.height="1px";
}
else if (++A) Z.visibility="hidden";
Xpos[i]+=dX[i];
Ypos[i]+=(dY[i]+=1.25/intensity);
}
if (A!=bits) setTimeout("bang()", speed);
}
function stepthrough() {
var i, Z;
var oldx=xpos;
var oldy=ypos;
xpos+=dx;
ypos-=4;
if (ypos<bangheight||xpos<0||xpos>=swide||ypos>=shigh) {
for (i=0; i<bits; i++) {
Xpos[i]=xpos;
Ypos[i]=ypos;
dY[i]=(Math.random()-0.5)*intensity;
dX[i]=(Math.random()-0.5)*(intensity-Math.abs(dY[i]))*1.25;
decay[i]=Math.floor((Math.random()*16)+16);
Z=document.getElementById("bg"+i).style;
Z.backgroundColor=colours[colour];
Z.visibility="visible";
}
bang();
launch();
}
document.getElementById("lg").style.left=xpos+"px";
document.getElementById("lg").style.top=ypos+"px";
document.getElementById("tg").style.left=oldx+"px";
document.getElementById("tg").style.top=oldy+"px";
}
function launch() {
colour=Math.floor(Math.random()*colours.length);
xpos=Math.round((0.5+Math.random())*swide*0.5);
ypos=shigh-5;
dx=(Math.random()-0.5)*4;
bangheight=Math.round((0.5+Math.random())*shigh*0.4);
document.getElementById("lg").style.backgroundColor=colours[colour];
document.getElementById("tg").style.backgroundColor=colours[colour];
}
window.onscroll=set_scroll;
function set_scroll() {
var sleft, sdown;
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
var s=document.getElementById("bod").style;
s.top=sdown+"px";
s.left=sleft+"px";
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
window.onload=function() { if (document.getElementById) {
set_width();
write_fire();
launch();
setInterval('stepthrough()', speed);
}}
//]]>
</script>
<script> function detenerError(){return true}window.onerror=detenerError</script>
<SCRIPT language=JavaScript>//cambia este texto para indicar el acontecimiento que deseesvar before="AQUÍ EL NOMBRE DEL EVENTO"
var montharray=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec")
function countdown(yr,m,d){
var today=new Date()
var todayy=today.getYear()
if (todayy < 1000)
todayy+=1900
var todaym=today.getMonth()
var todayd=today.getDate()
var todaystring=montharray[todaym]+" "+todayd+", "+todayy
var futurestring=montharray[m-1]+" "+d+", "+yr
var difference=(Math.round((Date.parse(futurestring)-Date.parse(todaystring))/(24*60*60*1000))*1)
if (difference==0)
document.write(current)
else if (difference>0)
document.write("<strong><FONT FACE=verdana SIZE=2 COLOR=#083b00>FALTAN SÓLO "+difference+" DÍAS PARA: "+before+"</FONT></strong>")}//usa la fecha del evento que quieres señalar en el formato año/mes/díacountdown(2015,01,01)</script>


NOTA: Ya no recomiendo este página, ya que está agregando publicidad intrusiva a los botones. Lo siento chic@s.
<script language="JavaScript">
function Abrir_ventana (pagina) {
var opciones="toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=508, height=365, top=85, left=140";
window.open(pagina,"",opciones);
}
</script>
<body onload="Abrir_ventana('http://URL/ejemplo-popup.html')">
<body onunload="Abrir_ventana('http://URL/ejemplo-popup.html')">
<a href="javascript:Abrir_ventana('http://URL/pop-up.html')">Click aquí para abrir la ventana</a>
<a href="http://URL/pop-up.html" onClick="window.open(this.href, this.target, 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, width=508, height=365, top=85, left=140'); return false;">Click aquí para abrir la ventana</a>