La hoja de estilos es el corazón del blog, y desde ahí podemos cambiar completamente su aspecto, además de eso también podemos crear efectos y galerías como la que proporciona Stu Nicholls en
CSSplay. Instalamos la galería.
En plantilla edición de HTML justo antes de
</head> añadimos el contenido de este
archivo que son los estilos.
Guardamos los cambios y en una entrada o gadget de html sobre las entradas añadimos el contenido de este otro
archivo que es donde añadiremos las imágenes. Como muestra el archivo ya contiene la primera imagen de cada bloque, pero veamos como añadirlas.
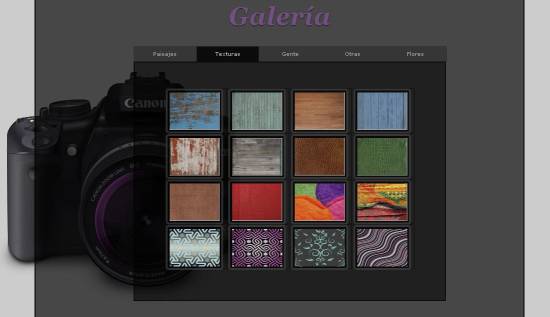
La galería tiene cinco pestañas superiores, en el archivo cada una lleva un nombre.
Portraits - Landscapes - Flowers - Trees - Birds
El primer bloque comienza con:
<a class="set" href="
#Portraits">
Portraits<!--[if gte IE 7]><!--></a>
Portraits lo sustituimos por el nombre de nuestra primera pestaña, donde #Portraits podemos añadir el mismo nombre de la pestaña.
Lo siguiente sería la primera imagen que añadimos en el bloque de
Portraits y como decía ya viene incluida.
<li><a href="
lbox/portrait1.jpg"><img src="
http://www.cssplay.co.uk/menu/lbox/portrait1a.jpg" alt="" title="" /></a></li>
Sustituimos la url que nos proporciona el archivo por la nuestra
http://www.cssplay.co.uk/menu/lbox/portrait1a.jpg =
a nuestra imagenLas imágenes las podemos añadir de cualquier tamaño, pero hay que tener en cuenta que si no es necesario una imagen grande lo que hacemos es cargar el blog y que la imagen pierda calidad.
Donde lbox/portrait1.jpg podemos añadir la imagen de gran tamaño, cuando en la galería pulsemos sobre la imagen ampliada nos llevará a esa imagen en caso de añadirla.
Si no añadimos esa imagen grande lo podemos dejar sin modificar porque la miniatura se ampliará de igual forma al tamaño establecido en los estilos width:200px (ancho) height:150px (alto)
Las siguientes imágenes se añaden de igual forma:
<li><a href="
lbox/portrait2.jpg"><img src="
lbox/portrait2a.jpg" alt="" title="" /></a></li>
Sustituir la url lbox/portrait2.jpg por la url de una imagen mayor si deseamos que al pulsar sobre la miniatura ampliada enlace con la imagen de gran tamaño.
Donde
lbox/portrait2a.jpg añadimos la url de la miniatura.
Con
title="" podemos añadir el título de la imagen
title="aquí el título" para que aparezca al pasar el cursor.
Una vez añadimos todas las imágenes al primer bloque de la galería nos encontramos con el bloque de la segunda pestaña que permanece fija. Esas imágenes siempre estarán a la vista.
<li class="
active"><a class="set" href="#
Landscapes">
Landscapes<!--[if gte IE 7]><!--></a><!--<![endif]-->
Sustituimos Landscapes por el nombre de nuestra pestaña y añadimos las imágenes de igual forma que en la pestaña Portraits.
Luego hacemos lo propio con el tercer bloque de imágenes.
<a class="set" href="#
Flowers">
Flowers<!--[if gte IE 7]><!--></a>
<li><a href="#
flower1"><img src="
http://www.cssplay.co.uk/menu/lbox/flower1.jpg" alt="" title="" /></a>
Más enlaces....
Con el cuarto.
<a class="set" href="#
Trees">
Trees<!--[if gte IE 7]><!--></a>
<li><a href="#
tree1"><img src="
http://www.cssplay.co.uk/menu/lbox/tree1.jpg" alt="" title="" /></a>
Más enlaces....
Y el quinto.
<a class="set" href="#
Birds">
Birds<!--[if gte IE 7]><!--></a>
<li><a href="#
bird1"><img src="
http://www.cssplay.co.uk/menu/lbox/bird1.jpg" alt="" title="" /></a>
Más enlaces....
Ver galería funcionando con los estilos modificados.
Para añadir esta galería al blog su autor pide un enlace a su página reconociendo así su autoría. El enlace no necesariamente debe ponerse en la misma entrada que añadimos la galería puede ser también en la sidebar y conservar también los créditos que llevan los estilos.
Si por el contrario vamos a darle uso comercial o como un trabajo remunerado para un cliente es mejor mandar un correo pidiendo permiso.