Cuando nos proponemos personalizar el blog nos damos cuenta que hay archivos que necesitamos subir a la red tales como scripts, imágenes, objetos swf, etc., y nos rompemos la cabeza buscando un hosting decente y gratuito que nos saque del apuro.
Si bien hay excelentes servicios sin costo para alojar archivos a veces nos encontramos con que no aceptan todo tipo de archivos o que su interfaz es tan complicada que parecería diseñada sólo para ingenieros informáticos.
Aunque no me gusta depender de tantos servicios externos (pero tampoco quiero pagar por uno propio) una de las mejores opciones es utilizar el servicio de alojamiento de Google a través de Google Sites, total, si nuestros blogs y fotos se alojan en los servicios de Google pues qué más da usar uno más de él.
Lo primero es entrar a
Google Sites y crear un sitio.
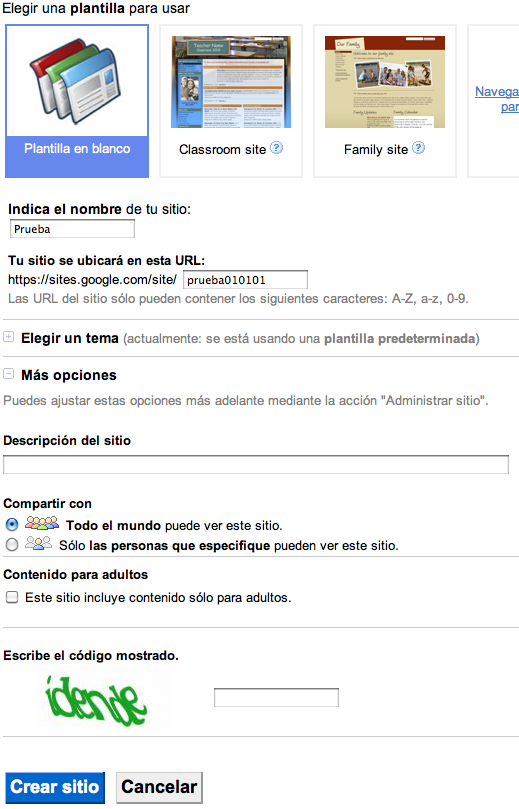
A continuación aparecerán opciones para elegir el diseño y para ponerle un nombre al sitio. Seleccionamos el diseño, indicamos el nombre y abajo hacemos click en Mas opciones, ahí verificamos que esté marcada la casilla Compartir con todo el mundo.
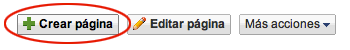
Una vez hecho esto habremos creado el sitio, ahora vamos a la parte superior derecha y hacemos click en
Crear página.
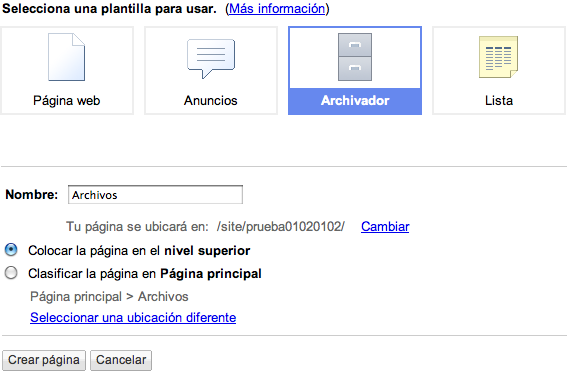
Ahí deberemos seleccionar la plantilla
Archivador y ponerle un nombre.
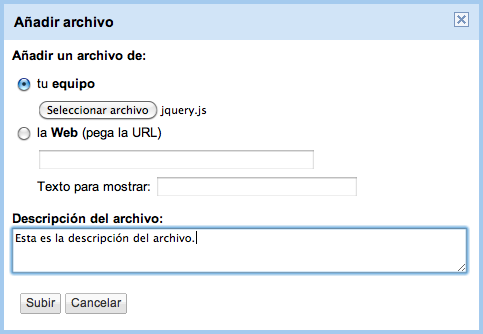
Habiendo hecho esto ya podemos subir archivos a Google Sites, sólo damos click en
Añadir archivo.
Una característica que tiene es que podemos agregar una descripción al archivo que estamos subiendo, esto es para que no nos hagamos un lío cuando tengamos muchos archivos ahí.
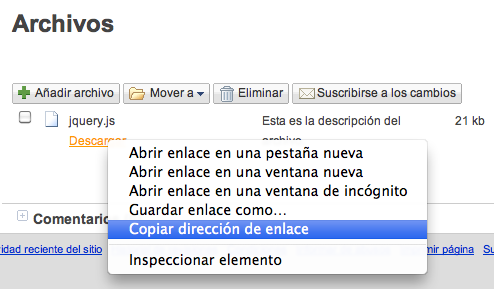
Ya que el archivo se ha subido veremos que aparece en la lista junto con un link que dice
Descargar. Con el botón derecho damos click sobre ese enlace y copiamos la dirección del enlace.
Esa es la URL del archivo que podremos usar en donde lo vayamos a ocupar, sólo deberemos borrar el
?attredirects=0&d=1 que aparece a final de todas las URLs que tomemos de Google Sites.
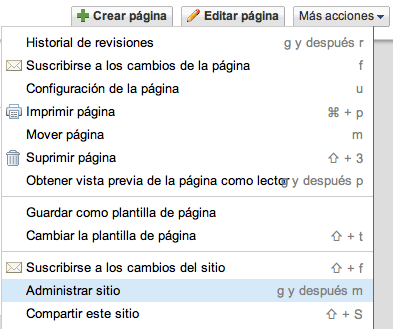
Si quieres que tu página de archivos sea lo primero que se vea cuando entres a tu sitio de Google Sites entonces estando en la página de archivos que has creado haz click en la parte superior derecha donde dice Más acciones y luego en Administrar sitio.
Ahora en el menú del lado izquierdo click en
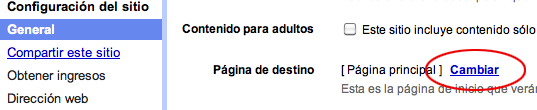
General y donde dice
Página de destino damos click en
Cambiar.
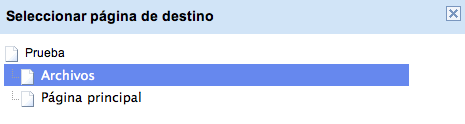
Ahí elegimos la página de archivos que creamos y listo.
Las ventajas de usar Google Sites como alojamiento son que acepta múltiples tipos de archivos, el ancho de banda es bastante bueno y la interfaz es muy sencilla.
Las desventajas es que hay limitación de tamaño en los archivos y que los archivos subidos ahí no funcionan si queremos usarlos en un dominio propio.