miércoles, 31 de marzo de 2010
Proximamente la plantilla: Fantasía Nocturna
Hola que tal, actualmente estoy trabajando en esta plantilla estilo Grunge, con tonos obscuros para quienes les gusta este tipo de diseño, son pocos los detalles que me faltan, así que pronto estará disponible para que puedan usarla en su blog...
Nos vemos pronto y pásensela muy muy bien!
Brushes huevos de pascua
En PeHaa me encuentro con este fantástico pack de 10 brushes de huevos de pascua con diseños muy bonitos.
Aprovecho la entrada para desearles unas lindas Pascuas
Aprovecho la entrada para desearles unas lindas Pascuas


Barra lateral de desplazamiento (Scroll)
casinotito me preguntaba la forma de añadir una barra de scroll lateral y vamos a añadirla, comenzamos añadiendo los estilos de la barra, nos situamos antes de ]]></b:skin> y añadimos:
Por último añadimos después de <body>
Podemos ver el ejemplo en este blog de pruebas.
.controlup {
top:0;
left:0;
background: #E44B98; /* ---- color de la barra ---- */
text-align:center;
padding:5px;
position:fixed;
height:50%;
width:15px;
cursor:pointer;
text-decoration:none;
color: #ffffff;
font-weight:bold;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;;
-moz-border-radius-bottomright:10px;;
-webkit-border-bottom-right-radius:10px;
}
.controldown {
bottom:0;
left:0;
background: #E44B98; /* ---- color de la barra ---- */
text-align:center;
padding:5px;
position:fixed;
height:50%;
width:15px;
cursor:pointer;
text-decoration:none;
color: #ffffff;
font-weight:bold;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;;
-moz-border-radius-bottomright:10px;;
-webkit-border-bottom-right-radius:10px;
}
<script type='text/javascript'>
function pageScroll() {
window.scrollBy(0,50); scrolldelay = setTimeout('pageScroll()',10); }
function stopScroll() {
clearTimeout(scrolldelay);
}
function pageScrollup() {
parent.scrollBy(0,-50);
scrolldelay = setTimeout('pageScrollup()',10);
}
</script>
Por último añadimos después de <body>
<input class='controlup' onmouseout='stopScroll()' onmouseover='pageScrollup()' type='button' value=''/>
<input class='controldown' onmouseout='stopScroll()' onmouseover='pageScroll()' type='button' value=''/>
Podemos ver el ejemplo en este blog de pruebas.
martes, 30 de marzo de 2010
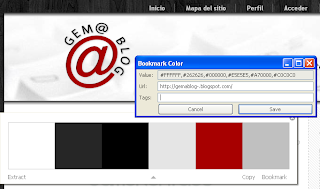
Rainbow extensión para Firefox
Estoy utilizando una extensión para Firefox que me ha gustado mucho, resulta útil porque nos proporciona con exactitud los colores que están siendo usados en cualquier sitio que estemos visitando. Ya no es necesario mirar el código fuente ni utilizar herramientas online, con unos sencillos pasos Rainbow se instala en nuestros complementos añadiendo un icono en la barra de herramientas.

lunes, 29 de marzo de 2010
Mitos sobre los SiteLinks (enlaces del sitio)
Hoy vamos a tratar de aclarar algunas cosas sobre los Sitelinks ya que he recibido bastantes preguntas sobre este tema...Pero quizás deberíamos de empezar por aclarar que es un SiteLink.
¿Qué es un SiteLink?
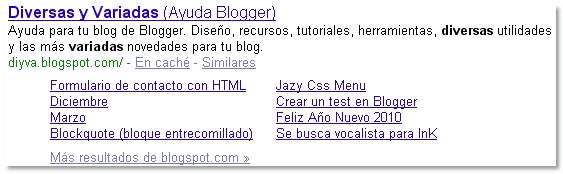
Los SiteLinks son enlaces que ayudan al usuario a encontrar la información que busca de una manera más rápida, o si se quiere, son los enlaces más relevantes de un sitio, porque contienen información útil o importante.
En otras palabras, los enlaces se sitio son accesos directos de las secciones más importantes de nuestro blog o web.
Los enlaces de sitio los podemos ver debajo del nombre de nuestro blog o web en los resultados de búsqueda, como podemos ver en esta imagen:

Ahora que ya sabemos qué es un SiteLink, pasemos a las preguntas frecuentes sobre ellos, pero que sólo contituyen "mitos".
1.§ Primer mito: para que se muestren los enlaces de sitio de una página es necesario tener un dominio propio
Esto es rotundamente falso. En las consultas que me hacen a diario siempre me preguntan dónde se puede conseguir un dominio gratuito para así obtener sitelinks.
Los SiteLinks no dependen en lo absoluto de que una página tenga un dominio del tipo www.ejemplo.com.
No digo que sea malo poseer un dominio propio, pero es un error suponer que al adquirir un dominio se asegura que aparezcan los SiteLinks en los resultados de búsqueda.
2.§ Segundo mito: para que se muestren los enlaces de sitio de una página es necesario que el blog o web tenga una determinada cantidad de años online
Otra afirmación falsa. Los SiteLinks no dependen de la cantidad de tiempo que tenga una página. Me preguntan con frecuencia que cuántos años se debe esperar para que aparezcan los enlaces de sitio, pero como dije, no depende del tiempo.
Los SiteLinks dependen de otros factores que desarrollaremos en un futuro post. En este, sólo estamos aclarando alguna información falsa sobre los enlaces de sitio.
2.§ Tercer mito: para que se muestren los SiteLinks mi blog o web necesariamente debe tener un PageRank alto
Esto también es falso, en cierta forma. No es que sea "necesario" que el PG sea de 8 o 10. Hay sitios que con un PageRank de 4 o 5 puntos ya tienen SiteLinks, lo que demuestra que no es algo vital que una página posea un PG muy alto.
Por otro lado, si una página ya tiene un PageRank tan alto es de suponer que ya tiene Sitelinks.
Estos son los mitos más frecuentes que encontré en las preguntas y consultas que me envían. Como dije en la entrada, en un próximo post hablaremos de algunos aspectos que sí nos pueden ayudar a que nuestra página muestre los SiteLinks.
¿Qué es un SiteLink?
Los SiteLinks son enlaces que ayudan al usuario a encontrar la información que busca de una manera más rápida, o si se quiere, son los enlaces más relevantes de un sitio, porque contienen información útil o importante.
En otras palabras, los enlaces se sitio son accesos directos de las secciones más importantes de nuestro blog o web.
Los enlaces de sitio los podemos ver debajo del nombre de nuestro blog o web en los resultados de búsqueda, como podemos ver en esta imagen:
Ahora que ya sabemos qué es un SiteLink, pasemos a las preguntas frecuentes sobre ellos, pero que sólo contituyen "mitos".
1.§ Primer mito: para que se muestren los enlaces de sitio de una página es necesario tener un dominio propio
Esto es rotundamente falso. En las consultas que me hacen a diario siempre me preguntan dónde se puede conseguir un dominio gratuito para así obtener sitelinks.
Los SiteLinks no dependen en lo absoluto de que una página tenga un dominio del tipo www.ejemplo.com.
No digo que sea malo poseer un dominio propio, pero es un error suponer que al adquirir un dominio se asegura que aparezcan los SiteLinks en los resultados de búsqueda.
2.§ Segundo mito: para que se muestren los enlaces de sitio de una página es necesario que el blog o web tenga una determinada cantidad de años online
Otra afirmación falsa. Los SiteLinks no dependen de la cantidad de tiempo que tenga una página. Me preguntan con frecuencia que cuántos años se debe esperar para que aparezcan los enlaces de sitio, pero como dije, no depende del tiempo.
Los SiteLinks dependen de otros factores que desarrollaremos en un futuro post. En este, sólo estamos aclarando alguna información falsa sobre los enlaces de sitio.
2.§ Tercer mito: para que se muestren los SiteLinks mi blog o web necesariamente debe tener un PageRank alto
Esto también es falso, en cierta forma. No es que sea "necesario" que el PG sea de 8 o 10. Hay sitios que con un PageRank de 4 o 5 puntos ya tienen SiteLinks, lo que demuestra que no es algo vital que una página posea un PG muy alto.
Por otro lado, si una página ya tiene un PageRank tan alto es de suponer que ya tiene Sitelinks.
Estos son los mitos más frecuentes que encontré en las preguntas y consultas que me envían. Como dije en la entrada, en un próximo post hablaremos de algunos aspectos que sí nos pueden ayudar a que nuestra página muestre los SiteLinks.
domingo, 28 de marzo de 2010
jFancyTile slideshow efecto mosaico
En marcofolio.net he visto un efecto que me ha gustado, se trata de un slideshow con efecto tipo mosaico. Requiere el uso de la librería jQuery y un plugin llamado jFancyTile que permite transformar cualquier lista de imágenes en un bello efecto. Es recomendable que las imágenes tengan el mismo tamaño y no hay límite para añadir imágenes. El inconveniente es que con Firefox se ve perfecto pero no así con otros navegadores como por ejemplo Explorer. Si aún así deseas añadirlo al blog buscamos </head> y justo antes añadimos los estilos y los scripts.
<style type='text/css'>
#demo {margin:25px;}
#demo div.jfancytileContainer {
-moz-box-shadow:0 0 10px #222222;
border:5px solid #222222;}
#demo h3.jfancytileTitle {
color:#000000;
font:italic 18px Georgia,Times,Serif;
margin:10px 20px;
position:absolute;
text-shadow:0 2px 4px #222222;
z-index:999;}
#demo div.jfancytilenav {background-position:center center;
background-repeat:no-repeat;
cursor:pointer;position:absolute;
width:50px;z-index:99;}
#demo div.jfancytileForward {background-image:url("url-flecha-derecha");}
#demo div.jfancytileBack {background-image:url("url-flecha-izquierda");}
</style>Las siguientes imágenes las descargamos a nuestro PC para posteriormente subirlas a nuestro álbum Picasa y añadirlas a los estilos donde dice url-flecha-izquierda y url-flecha-derecha


Si estamos utilizando jQuery probablemente tengamos añadida la librería de googleapis sería la siguiente y en ese caso no tendríamos que volver a añadirla.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js' type='text/javascript'/>A continuación descargamos el zip que el autor proporciona, subimos los archivos del zip al sitio donde solemos alojar archivos y añadimos la url de de la siguiente forma:
<script src='url-archivo-jquery.jfancytile.js' type='text/javascript'/><script src='url-archivo-jquery.easing.1.3.js' type='text/javascript'/>
<script src='url-archivo-script.js'type='text/javascript'/>
Una vez guardados los cambios ya podemos añadir las imágenes en una entrada o gadget de HTML
<div id="demo"><ul><li><img alt="" src="url-imagen1" /></li><li><img alt="" src="url-imagen2" /></li><li><img alt="" src="url-imagen3" /></li></ul></div>Las dos caras del Autismo
2 de Abril
La Organización Mundial del Autismo (OMA) propone celebrar el día mundial del autismo entre el 22 y 28 de Marzo, debido a la festividad del 2 de Abril.
Si durante todo el año sólo recuerdas esta fecha por lo que ves en los medios de comunicación ahora, además de recordarla también conocerás la otra cara del autismo, la verdadera, la que todos deberían conocer para que de una vez por todas dejes de mirarlos de forma diferente porque la única diferencia está en la lucha diaria contra la discriminación y su inclusión en la sociedad. Ya es hora de entenderlo, pero si aún te cuesta mira el vídeo realizado por Maite de Hasta la luna ida y vuelta.
La Organización Mundial del Autismo (OMA) propone celebrar el día mundial del autismo entre el 22 y 28 de Marzo, debido a la festividad del 2 de Abril.
sábado, 27 de marzo de 2010
viernes, 26 de marzo de 2010
The promise JavaScript
En la página de dhteumeuleu podemos encontrar scripts espectaculares. Algunos ejemplos los podemos ver en Vagabundia y Oloblogger llevo tiempo jugando con algunos y la verdad que es un empezar y no terminar, el que se muestra en esta entrada se llama "The promise"
Algunos de estos experimentos con scripts los podemos adaptar al blog pero otros como "The promise" son scripts para contemplar o como mucho jugar.
miércoles, 24 de marzo de 2010
cameROnTaGS

Hace unos meses que conozco a Carolina visité su blog para comprobar algo que ella me había comentado y quedé gratamente sorprendida.
Su blog trata sobre PSP y allí podemos encontrar todo lo necesario para iniciarnos en ese maravilloso mundo del diseño y edición de imágenes.
Algunas de sus creaciones son estas estupendas texturas que podéis ver a continuación, os invito a ver las presentaciones de sus tutoriales estoy segura que os va a gustar.









martes, 23 de marzo de 2010
Set de íconos de redes sociales en 3D
3D Social Icons es una colección de íconos con las principales redes sociales cuya peculiaridad es que están dibujados o hechos en 3D lo que les da un efecto muy especial.
CARACTERÍSTICAS
Pack de 20 íconos de las principales redes sociales.
Autor : Pink Moustache
Formato: PNG.
Tamaños: 128x128,64x64 px.
CARACTERÍSTICAS
Pack de 20 íconos de las principales redes sociales.
Autor : Pink Moustache
Formato: PNG.
Tamaños: 128x128,64x64 px.


lunes, 22 de marzo de 2010
Galería con jQuery Fancy Thumbnail
Añadir una vistosa galería no es complicado siempre y cuando no mezclemos librerías que ocasionen conflictos entre sí. La que vamos a ver está creada con jQuery y es una idea de SOHTANAKA
Aunque resulta muy atractiva también es cierto que necesita bastante espacio así que opte por prescindir de la imagen que se muestra a mayor tamaño, de esa forma la podemos añadir en cualquier parte del blog dependiendo claro está del tamaño disponible. Para el ejemplo añadí nueve imágenes pero podemos aumentar la cantidad si así lo deseamos.
Los estilos y los scripts los añadimos justo después de ]]></b:skin>
<style type='text/css'>
ul.thumb {
float: left;
list-style: none;
margin: 0; padding: 10px;
width: 360px;
}
ul.thumb li {
margin: 0; padding: 5px;
float: left;
position: relative;
width: 110px;
height: 110px;
}
ul.thumb li img {
width: 100px; height: 100px;
-ms-interpolation-mode: bicubic;
border: 1px solid #ddd;
padding: 5px;
background: #f0f0f0;
position: absolute;
left: 0; top: 0;
}
ul.thumb li img.hover {
background:url(url-imagen) no-repeat center center;
border: none;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
//Larger thumbnail preview
$("ul.thumb li").hover(function() {
$(this).css({'z-index' : '10'});
$(this).find('img').addClass("hover").stop()
.animate({
marginTop: '-110px',
marginLeft: '-110px',
top: '50%',
left: '50%',
width: '174px',
height: '174px',
padding: '20px'
}, 200);
} , function() {
$(this).css({'z-index' : '0'});
$(this).find('img').removeClass("hover").stop()
.animate({
marginTop: '0',
marginLeft: '0',
top: '0',
left: '0',
width: '100px',
height: '100px',
padding: '5px'
}, 400);
});
//Swap Image on Click
$("ul.thumb li a").click(function() {
var mainImage = $(this).attr("href"); //Find Image Name
$("#main_view img").attr({ src: mainImage });
return false;
});
});
//]]>
</script>
Donde deseamos mostrar la galería añadimos las imágenes de la siguiente forma.
<ul class="thumb">
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
</ul>En url-imagen añadimos la url de cada imagen, para añadir más imágenes añadiremos la siguiente línea por cada imagen:
<li><a href="#"><img src="url-imagen" alt="" /></a></li>
Por último descargamos la siguiente imagen:
La subimos a nuestro álbum de Picasa y pegamos la url en los estilos donde dice:
ul.thumb li img.hover {
background:url(url-imagen) no-repeat center center;
Aviso muy Importante para quienes usan mis plantillas
La mayoría de las imagenes que usan las plantillas que he publicado, las tengo alojadas en photobucket.
Actualmente tengo servicio Pro, ¿qué quiere decir esto?, -bueno, que pago mensualmente el servicio de alojamiento, para almacenar ahí las imagenes, sin preocuparme por el límite de almacenamiento y tener servicio de banda ancha ilimitada*.
Sin embargo, el pasado jueves se venció la renovación de dicho servicio, y debido a que photobucket no pudo hacer el cargo automático del servicio Pro a mi targeta, mi renovación no procedió.
La concecuencia de eso, fue que muchas de las imágenes de las plantillas no se veían, incluyendo la mía, se veía desnuda, por así decirlo, llena de parches de photobucket donde decía "límite de banda ancha excedida",
Afortunadamente, arreglé el problema inmediatamente, y ahora mi servicio Pro, esta cubierto.
Solución al problema de Banda Ancha:
Debido a lo sucedido, he decidido alojar las imágenes en Blogger, quien ofrece, según lo que he leído, servicio de alojamiento con un límite de 1GB de capacidad de memoria para almacenar imágenes y videos, (el cual puedes extender pagando por supuesto), pero la ventaja es que el servicio de banda ancha es ilimitado.
Entonces:
La actualización de las plantillas será en el siguiente orden:
-Cuentos de Noche
-Blog Rockero
-Entre Niños Tv's
-Purpura y lavanda
-Bella primavera
-Metamorfosis
-Papel Azul
-Mi scrapping Blog
-Blogin
-La playa de mi vida
-Autocarreras
Las plantillas que no están incluidas en la lista anterior, como la de "Mis dulces Tentaciones" y la de "Noche de Estrellas" (las dos versiones), es por que las imágenes ya están alojadas en Blogger, además todas las plantillas nuevas que siga publicando estarán alojadas también en blogger.
Cualquier duda, por favor pregunten con confianza.
PD. Iré publicando el nombre de las plantillas que ya han sido actualizadas, en este mismo post.
Gracias.
*Plantillas Actualizadas:
Actualmente tengo servicio Pro, ¿qué quiere decir esto?, -bueno, que pago mensualmente el servicio de alojamiento, para almacenar ahí las imagenes, sin preocuparme por el límite de almacenamiento y tener servicio de banda ancha ilimitada*.
Sin embargo, el pasado jueves se venció la renovación de dicho servicio, y debido a que photobucket no pudo hacer el cargo automático del servicio Pro a mi targeta, mi renovación no procedió.
La concecuencia de eso, fue que muchas de las imágenes de las plantillas no se veían, incluyendo la mía, se veía desnuda, por así decirlo, llena de parches de photobucket donde decía "límite de banda ancha excedida",
Afortunadamente, arreglé el problema inmediatamente, y ahora mi servicio Pro, esta cubierto.
Solución al problema de Banda Ancha:
Debido a lo sucedido, he decidido alojar las imágenes en Blogger, quien ofrece, según lo que he leído, servicio de alojamiento con un límite de 1GB de capacidad de memoria para almacenar imágenes y videos, (el cual puedes extender pagando por supuesto), pero la ventaja es que el servicio de banda ancha es ilimitado.
Entonces:
Voy a cambiar todos los enlaces de las imágenes en las plantillas, por lo pronto la plantilla de Cuentos de Noche ya la he actualizado, ahora, su tarea es volver instalar la plantilla actualizada, o bien, alojar las imágenes de la plantilla que estan usando, en su propio servidor (ya sea blogger, photobucket etc).
La actualización de las plantillas será en el siguiente orden:
-Cuentos de Noche
-Blog Rockero
-Entre Niños Tv's
-Purpura y lavanda
-Bella primavera
-Metamorfosis
-Papel Azul
-Mi scrapping Blog
-Blogin
-La playa de mi vida
-Autocarreras
Las plantillas que no están incluidas en la lista anterior, como la de "Mis dulces Tentaciones" y la de "Noche de Estrellas" (las dos versiones), es por que las imágenes ya están alojadas en Blogger, además todas las plantillas nuevas que siga publicando estarán alojadas también en blogger.
Aún así, siempre es recomendable que cada uno se haga responsable de almacenar las imágenes de las plantillas que estén usando, ya sea las mías o las de otros, para evitar cualquier problema, y no afectar el tiempo de carga de sus respectivos blogs.
Cualquier duda, por favor pregunten con confianza.
PD. Iré publicando el nombre de las plantillas que ya han sido actualizadas, en este mismo post.
Gracias.
*Plantillas Actualizadas:
-Cuentos de Noche
-Blog rockero
-Ente niños Tv's Español
sábado, 20 de marzo de 2010
jueves, 18 de marzo de 2010
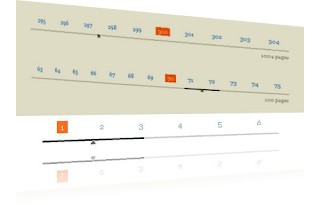
Paginación con barra de scroll

Con anterioridad mostraba un widget para añadir paginación, esta vez el tema también trata sobre paginación pero los estilos son distintos y en lugar de mostrar los cuadritos de navegación nos muestra una línea con efecto scroll, atrás quedó también el texto "Pages"que tantos tuvieron que modificar para perderlo de vista. Y según cuenta su autor Abu Farhan ha conseguido algo muy importante que su funcionamiento vaya más allá de los 500 post.
Justo antes de ]]></b:skin> añadimos los estilos:
.paginator {
margin-top:60px;
font-size:1em;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%;height:3px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:3px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-5px; left:50%;
margin-left:-10px;
width:20px; height:20px;
overflow:hidden;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/slider_knob.gif) no-repeat 50% 50%;
cursor:pointer; cursor:hand;
}
.paginator .current_page_mark {
position:absolute;
z-index:1;
top:0; left:0;
width:0; height:3px;
overflow:hidden;
background:#ff6c24;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:600px;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
Buscamos </body> al final de la plantilla y justo antes añadimos:
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js' type='text/javascript'/>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=6;
</script>
<script src='http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.js' type='text/javascript'/>
En "var postperpage" es el número de post que mostramos por página, debe coincidir con el número a mostrar que tenemos en Configuración.
Donde "var numshowpage" será la cantidad de números que mostramos en cada página.
Modificaciones que podemos hacer respecto al color.
- La línea de color la podemos cambiar en background de "paginator .current_page_mark"
- Así como el de background de "paginator span strong" para la numeración de la página donde nos encontramos.
-El color de la numeración en "paginator span"
- La línea gris en "paginator .scroll_trough"
- Hay una imagen en los estilos que recomiendo descargar y alojar en otro sitio para asegurarnos que no la vamos a perder, la imagen es la siguiente
 y la url la podemos sustituir por la nuestra en los estilos donde dice:
y la url la podemos sustituir por la nuestra en los estilos donde dice:http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/slider_knob.gif- Hay un detalle que tenemos que tener en cuenta, al final del script que añadimos veremos que hay otro script es conveniente descargarlo porque si algún día la banda ancha del sitio donde se encuentra fuera superada nos encontraremos que el script no funcionará.
Podemos pegar la siguiente dirección en la barra del navegador y descargar el script a nuestro PC para luego proceder a subirlo a nuestro alojamiento.
http://all-in-one-blogger-widget.googlecode.com/files/paginator3000-forblogger-v1.0.0.jsmiércoles, 17 de marzo de 2010
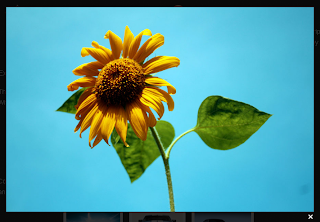
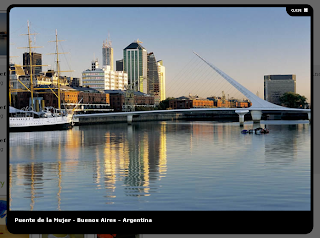
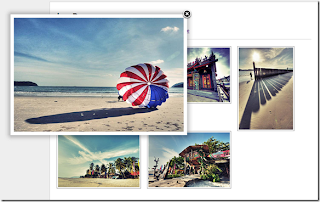
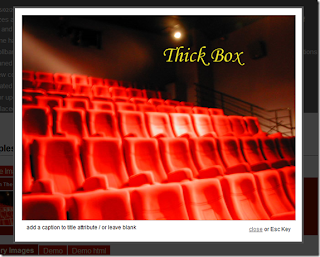
Modal jQuery





Vistosas ventanas modales creadas con jQuery, en cada uno de los enlaces puede verse el efecto.
REFERENCIA:coder +
Introduciendo la plantilla para Blogger: Mis Dulces Tentaciones
Por fin tengo lista la primer plantilla para postres, ideal para recetas dulces como pasteles, panecillos, galletas, y todo ese tipo de delicias que a todos nos encantan...-mmm , que rico!-, si tienes blogs de pastelillos por favor invítame, ya que los pastelillos son mi gran debilidad; bueno, volviendo a lo de la plantilla, esta hecha con colores pasteles y detalles alusivos a la repostería, los créditos por los elementos de Scrapping son para DeliciousScraps, gracias a Deliciousscraps por permitirme usar sus elementos de scrapping; espero que te guste, bienvenidos comentarios y/o sugerencias.
DEMOSTRACION | DESCARGAR | DOWNLOAD "EN" VERSION
Características:
- Plantilla de tres columnas
- Archivo en forma de Calendario
- Resumen automático en las entradas con imagen miniatura.
Agregué iconos Sociales en el footer de (Facebook, Twinter, icono de enviar a un amigo, y RSS),
Actualización, 17/14/2011:
He habilitado los botones de compartir de Blogger, en sustitución a los que tenía la plantilla, y ya no es necesario configurar nada ;).
Pixlr » editor de imágenes muy completo

Buscando en internet me encuentro con Pixlr, una herramienta online que no sólo nos servirá para editar imágenes sino que también nos permitirá crear imágenes online.
El área de trabajo es similar a Photoshop al igual que sus herramientas.
En pocas palabras, un editor sencillo de usar, completo y muy útil
El área de trabajo es similar a Photoshop al igual que sus herramientas.
En pocas palabras, un editor sencillo de usar, completo y muy útil
Click sobre la imagen para ampliar
Pixlr
martes, 16 de marzo de 2010
Primavera en el blog
Me comentaba Charo que le gustaría decorar su blog con algún efecto primaveral, me sugería un efecto como el que vemos en Navidades de copos cayendo por la página.
Recordé uno de Dynamic Drive con mariposas revoloteando y sustituí algunas mariposas por florecillas que es la idea que ella tiene.
Para añadirlo a nuestro blog nos situamos al final de la plantilla justo antes de </body> y añadimos lo siguiente:
<script language="JavaScript1.2">
//<![CDATA[
/*Flying Butterfly script (By BGAudioDr@aol.com)
Modified slightly/ permission granted to Dynamic Drive to feature script in archive
For full source, visit http://www.dynamicdrive.com */
var Ymax=8; //MAX # OF PIXEL STEPS IN THE "X" DIRECTION
var Xmax=8; //MAX # OF PIXEL STEPS IN THE "Y" DIRECTION
var Tmax=10000; //MAX # OF MILLISECONDS BETWEEN PARAMETER CHANGES
//FLOATING IMAGE URLS FOR EACH IMAGE. ADD OR DELETE ENTRIES. KEEP ELEMENT NUMERICAL ORDER STARTING WITH "0" !!
var floatimages=new Array();
floatimages[0]='url-imagen-mariposas';
floatimages[1]='url-imagen-flor';
floatimages[2]='url-imagen-hoja-verde';
floatimages[3]='url-imagen-mariposas';
floatimages[4]='url-imagen-flor';
floatimages[5]='url-imagen-hoja-verde';
floatimages[6]='url-imagen-flor';
//*********DO NOT EDIT BELOW***********
var NS4 = (navigator.appName.indexOf("Netscape")>=0 && parseFloat(navigator.appVersion) >= 4 && parseFloat(navigator.appVersion) < 5)? true : false;
var IE4 = (document.all)? true : false;
var NS6 = (parseFloat(navigator.appVersion) >= 5 && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var wind_w, wind_h, t='', IDs=new Array();
for(i=0; i<floatimages.length; i++){
t+=(NS4)?'<layer name="pic'+i+'" visibility="hide" width="10" height="10"><a href="javascript:hidebutterfly()">' : '<div id="pic'+i+'" style="position:absolute; visibility:hidden;width:10px; height:10px">
<a href="javascript:hidebutterfly()">';
t+='<img src="'+floatimages[i]+'" name="p'+i+'" border="0">';
t+=(NS4)? '</a></layer>':'</a></div>
';
}
document.write(t);
function moveimage(num){
if(getidleft(num)+IDs[num].W+IDs[num].Xstep >= wind_w+getscrollx())IDs[num].Xdir=false;
if(getidleft(num)-IDs[num].Xstep<=getscrollx())IDs[num].Xdir=true;
if(getidtop(num)+IDs[num].H+IDs[num].Ystep >= wind_h+getscrolly())IDs[num].Ydir=false;
if(getidtop(num)-IDs[num].Ystep<=getscrolly())IDs[num].Ydir=true;
moveidby(num, (IDs[num].Xdir)? IDs[num].Xstep : -IDs[num].Xstep , (IDs[num].Ydir)? IDs[num].Ystep: -IDs[num].Ystep);
}
function getnewprops(num){
IDs[num].Ydir=Math.floor(Math.random()*2)>0;
IDs[num].Xdir=Math.floor(Math.random()*2)>0;
IDs[num].Ystep=Math.ceil(Math.random()*Ymax);
IDs[num].Xstep=Math.ceil(Math.random()*Xmax)
setTimeout('getnewprops('+num+')', Math.floor(Math.random()*Tmax));
}
function getscrollx(){
if(NS4 || NS6)return window.pageXOffset;
if(IE4)return document.body.scrollLeft;
}
function getscrolly(){
if(NS4 || NS6)return window.pageYOffset;
if(IE4)return document.body.scrollTop;
}
function getid(name){
if(NS4)return document.layers[name];
if(IE4)return document.all[name];
if(NS6)return document.getElementById(name);
}
function moveidto(num,x,y){
if(NS4)IDs[num].moveTo(x,y);
if(IE4 || NS6){
IDs[num].style.left=x+'px';
IDs[num].style.top=y+'px';
}}
function getidleft(num){
if(NS4)return IDs[num].left;
if(IE4 || NS6)return parseInt(IDs[num].style.left);
}
function getidtop(num){
if(NS4)return IDs[num].top;
if(IE4 || NS6)return parseInt(IDs[num].style.top);
}
function moveidby(num,dx,dy){
if(NS4)IDs[num].moveBy(dx, dy);
if(IE4 || NS6){
IDs[num].style.left=(getidleft(num)+dx)+'px';
IDs[num].style.top=(getidtop(num)+dy)+'px';
}}
function getwindowwidth(){
if(NS4 || NS6)return window.innerWidth;
if(IE4)return document.body.clientWidth;
}
function getwindowheight(){
if(NS4 || NS6)return window.innerHeight;
if(IE4)return document.body.clientHeight;
}
function init(){
wind_w=getwindowwidth();
wind_h=getwindowheight();
for(i=0; i<floatimages.length; i++){
IDs[i]=getid('pic'+i);
if(NS4){
IDs[i].W=IDs[i].document.images["p"+i].width;
IDs[i].H=IDs[i].document.images["p"+i].height;
}
if(NS6 || IE4){
IDs[i].W=document.images["p"+i].width;
IDs[i].H=document.images["p"+i].height;
}
getnewprops(i);
moveidto(i , Math.floor(Math.random()*(wind_w-IDs[i].W)), Math.floor(Math.random()*(wind_h-IDs[i].H)));
if(NS4)IDs[i].visibility = "show";
if(IE4 || NS6)IDs[i].style.visibility = "visible";
startfly=setInterval('moveimage('+i+')',Math.floor(Math.random()*100)+100);
}}
function hidebutterfly(){
for(i=0; i<floatimages.length; i++){
if (IE4)
eval("document.all.pic"+i+".style.visibility='hidden'")
else if (NS6)
document.getElementById("pic"+i).style.visibility='hidden'
else if (NS4)
eval("document.pic"+i+".visibility='hide'")
clearInterval(startfly)
}
}
if (NS4||NS6||IE4){
window.onload=init;
window.onresize=function(){ wind_w=getwindowwidth(); wind_h=getwindowheight(); }
}
//]]>
</script>
Las imágenes las debemos añadir donde dice "url-imagen-flor" "url-imagen-mariposa" "url-imagen-hoja-verde"



La mariposa al ser un gif si lo subimos a Blogger queda estática, pero podemos subirla a ImageShack y solucionamos el problema.
Provisionalmente se puede ver el resultado aquí.
Introduciendo la plantilla para Blogger "Noche de estrellas versión 2"
Hola, como te lo había dicho antes al publicar la plantilla Noche de estrellas, aquí te tengo lista otra versión de la plantilla, me dices cuál de las dos les gusta más ;)
Demo | Descargar
En este caso, lo que cambié fue la colocación de la galería de imágenes al fondo de la página. Ahora tendrás que copiar el código y añadirlo en el gadget que está al final del diseño, y por supuesto sustituir los enlaces de las imágenes por los propios. Esto, ya que algun@s personas no quieren colocar las imágenes, y si es tu caso, pues no necesitarás agregar el código a la plantilla.
Instrucciones para añadir las imágenes en la galería
PASO 1. Copia el siguiente código y pégalo en una nota de tu computadora para puedas trabajar con él:
<h2> Mis mejores Recuerdos</h2> <div id='imagenes'><ul>
<li>
<a href='#' title=’titulo_imagen'><img alt='texto_alternativo' src='
URL_DE_IMAGEN'/></a></li><li>
<a href='#' title='titulo_imagen'><img alt='texto_alternativo' src='
URL_DE_IMAGEN'/></a></li><li>
<a href='#' title='titulo_imagen'><img alt='texto_alternativo' src='URL_DE_IMAGEN'/></a></li><li>
<a href='#' title='titulo_imagen'><img alt='texto_alternativo' src='
URL_DE_IMAGEN'/></a></li>
</ul>
PASO 2. Edita el código, siguiendo estas indicaciones:
- Pon la URL de la imagen donde dice: URL_DE_IMAGEN respectivamente.
- # ►por la URL de la página a la que quieras que se dirija, cuando se haga click sobre la imagen, por ejemplo a un post.
- tilulo_imagen ► por el texto que quieres que aparezca cuando pongas el puntero del ratón sobre la imagen.
- texto_alternativo ►Este es el texto alternativo,se ve en sustitución de la imagen, cuando no se puede mostrar por alguna razón.
Y por último los enlaces de las imágenes, por los propios, son 4 en total.
*Nota: ten cuidado de no borrar las comillas que están antes y después de los textos de los enlaces.
PASO 3. Luego, vé a Diseño, y añade el código en el gadget (elemento de página) que está al fondo (en el footer) eligiendo la opción HTML /Javascript.
Ponle el título que gustes a tus imágenes...
Guardas los cambios y listo, ya tienes plantilla nueva, disfrútala.
Crédito y agradecimento por los elementos de scrapping: ChrisScraps.
Crédito y agradecimiento por la imamgen del papel negro: DeliciousScraps.
lunes, 15 de marzo de 2010
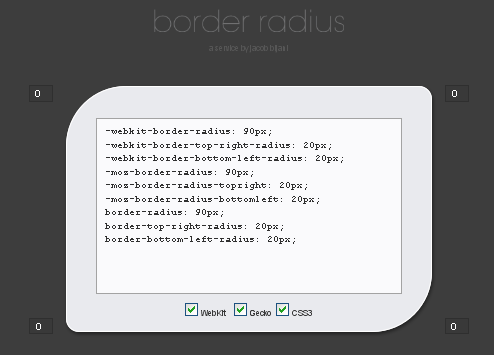
Border Radius herramienta online

De todos es sabido que las herramientas online facilitan cualquier tarea, border radius es una de esas herramientas. Sirve para crear bordes redondeados de forma rápida, simplemente añadimos un valor a las esquinas y nos devuelve el código necesario para incluirlo en la hoja de estilos.
Un ejemplo para redondear los widgets de la sidebar, nos situamos en plantilla edición de HTML y buscamos sidebar .widget copiaríamos el código proporcionado en la herramienta online y lo pegaríamos de la siguiente forma:.sidebar .widget {
border: 1px solid #cc6666;
código proporcionado
....................
....................
margin:10px;
padding:5px;
}

REFERENCIA:Toni de Cosas sencillas
Resumen novedades Blogger
Durante los últimos meses, Blogger nos ha traído varias novedades. Aquí, un pequeño resumen.
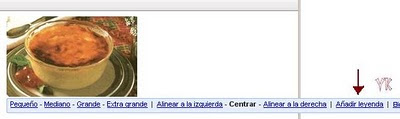
1.§ Añadir leyenda a imágenes
Nueva opción en las imágenes, disponible de momento sólo en Blogger in Draft. Con esta opción, subiremos nuestra imagen como siempre desde el editor de entradas, y aparecerá un cuadro con opciones, una de ellas, es "Añadir leyenda".

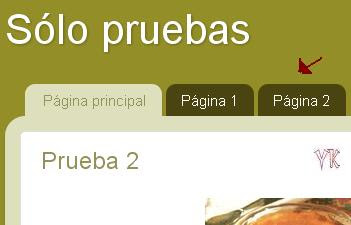
2.§ Páginas en Blogger
Opción disponible ya está disponible en Blogger. Con esta herramienta podremos crear páginas independientes, con estilo propio.
Para añadir una página, vamos a Crecación de entradas - Editar páginas y Añadir página; también podemos añadir una página desde Disño - Elementos de la página - Añadir un Gadget y Páginas.

3.§ Diseñador de plantillas
Esta nueva herramienta está diponible sólo en Blogger in Draft. Con este diseñador, podremos crear, de manera fácil, nuevas plantillas; además encontraremos plantillas ya hechas con estilos muy modernos.
El diseñador de plantillas de Blogger, también nos permite añadir otra sidebar con un solo click, al igual que tener un footer con tres columnas.
Para acceder al diseñador, ve a Diseño y Diseñador de plantillas; recuerda, sólo está disponible en Blogger in Draft
En el siguiente video-tutorial podrás ver cómo usar el diseñador:

En este blog de pruebas, podrás ver estas nuevas opciones aplicadas a un blog; la plantilla está hecha con el Diseñador de plantillas: Sólo Pruebas
1.§ Añadir leyenda a imágenes
Nueva opción en las imágenes, disponible de momento sólo en Blogger in Draft. Con esta opción, subiremos nuestra imagen como siempre desde el editor de entradas, y aparecerá un cuadro con opciones, una de ellas, es "Añadir leyenda".
2.§ Páginas en Blogger
Opción disponible ya está disponible en Blogger. Con esta herramienta podremos crear páginas independientes, con estilo propio.
Para añadir una página, vamos a Crecación de entradas - Editar páginas y Añadir página; también podemos añadir una página desde Disño - Elementos de la página - Añadir un Gadget y Páginas.
3.§ Diseñador de plantillas
Esta nueva herramienta está diponible sólo en Blogger in Draft. Con este diseñador, podremos crear, de manera fácil, nuevas plantillas; además encontraremos plantillas ya hechas con estilos muy modernos.
El diseñador de plantillas de Blogger, también nos permite añadir otra sidebar con un solo click, al igual que tener un footer con tres columnas.
Para acceder al diseñador, ve a Diseño y Diseñador de plantillas; recuerda, sólo está disponible en Blogger in Draft
En el siguiente video-tutorial podrás ver cómo usar el diseñador:
Click en la imagen para ver el video

En este blog de pruebas, podrás ver estas nuevas opciones aplicadas a un blog; la plantilla está hecha con el Diseñador de plantillas: Sólo Pruebas
Suscribirse a:
Entradas (Atom)