viernes, 29 de junio de 2012
Mapa geográfico de Twitter
El Instituto sobre Internet de la Universidad de Oxford realizo a principios de Marzo un estudio basado en la geolocalización de tweets para componer un mapa geográfico de Twitter.
Teniendo en cuenta que estos tweets georeferenciados son menos del 1% de todos los tweets emitidos se tomo una muestra aleatoria del 20% de ese conjunto de datos, que suponen aproximadamente 4,5 millones de tweets que se usaron para mostrar este mapa geográfico.
El tamaño de los países representa el número de tweets que se emiten y su color indica el ratio entre los tweets emitidos y la población de usuarios de Internet en cada país.
Los cinco países que producen más información en Twitter son Estados Unidos, Brasil, Indonesia, Reino Unido y México.
Una muestra pequeña pero que puede ser relevante para conocer de donde proviene el contenido que se genera en Twitter...
Como cambiar la vanity url de una pagina de Facebook
Cuando Facebook permitió que eligiéramos la url de nuestra pagina (llamada vanity url) si seguisteis el proceso y elegisteis un url que no te gusta ahora es posible cambiarla.
Hay unas condiciones previas como son que ya debes tener una vanity url de tu página y solo podrás cambiarla una vez.
Para ello debes ir a Editar tu pagina/Actualizar información y ahí te aparecerá Nombre de usuario/Change Username donde podrás completar el proceso.
Recuerda elegir bien esta vez que solo se puede hacer una vez....
jueves, 28 de junio de 2012
spin.js: Script para generar Imágenes de carga
spin.js es un pequeño script que permite crear esas imágenes que uno ve a menudo cuando de indica que algo se está cargando y debemos esperar.
esta es una imagen


No parecería nada del otro mundo pero hay una diferencia sustancial; no genera imagenes sino animaciones con CSS o usando el lenguaje VML en el caso que estemos usando Internet Explorer incluyendo la versión 6 si es que aún hay dinosaurios caminando por la web.
Se integra fácilmente, basta agregar el script normal o minimizado que descargamos desde la página del autor y agregarlo antes de </head> ya sea, alojándolo en un servidor propio:
Se integra fácilmente, basta agregar el script normal o minimizado que descargamos desde la página del autor y agregarlo antes de </head> ya sea, alojándolo en un servidor propio:
<script type='text/javascript' src='URL_spin.min.js'></script>
o copiando y pegando su contenido:
<script type='text/javascript'>
//<![CDATA[
....... acá copiamos y pegamos el contenido del archivo .......
//]]>
</script>
Ahora, podemos usarlo de dos modos, o agregamos definiciones globales para controlar su aspecto:
<script>
var opts = {
lines: 15, // la cantidad de líneas
length: 36, // el tamaño de cada línea
width: 8, // el grosor de las líneas
radius: 36, // el radio del círculo
color: '#FFF', // el color en formato RGB
speed: 1, // la velocidad
trail: 60, // el efecto luminosidad
shadow: false // habilitar o deshabilitar las sombras
};
</script>
Y generamos la imagen en un DIV:
<div id="spin1"></div>
<script>new Spinner(opts).spin(document.getElementById('spin1'));</script>
esto no es una imagen
O bien podemos generar imágenes individuales, estableciendo opciones diferentes:
<div id="spin2"></div>
<script>new Spinner({color:'#FF0', lines: 12}).spin(document.getElementById('spin2'));</script>
<div id="spin3"></div>
<script>
new Spinner({color:'#77DF', lines: 15, length: 20, width: 6, radius: 20, speed: 2}).spin(document.getElementById('spin3'));
</script>
Retro Social Icons
Retro social media-dock es un set de íconos de conocidos programas, buscadores y redes sociales.
CARACTERÍSTICAS
El pack contiene 34 íconos: deviantART; Digg; Dribbble; Facebook; flickr; Google; ICQ; linked in; myspace; Picasa; Pinterest; RSS; Skype; Twitter; Vimeo; Wordpress; YouTube; Media Player; Music; Folder; Downloads; Windows Explorer; Recycle Bin; My Computer; InternetExplorer; Google Chrome; Safari; Opera; Mozilla Firefox; Illustrator; Flash; Fireworks; Dreamweaver; Photoshop.
Autor : Graphics Vibe
Formato: PNG, ICO.
Tamaños: 256x256, 128x128, 64x64.

Perfiles de usuarios en redes sociales
Cuando queremos usar las redes sociales desde un punto de vista profesional conocer los perfiles de los usuarios que las componen es muy importante para lograr resultados.
Existen mucho artículos describiendo diferentes perfiles pero pocos están basados en estudios reales, Aimia, a finales del 2011 realizo uno para conocer verdaderamente que tipo de perfiles de usuarios existen y como se posicionan en redes sociales.
Según el estudio de Aimia, realizado entre la población estadounidense, existen seis tipos de perfiles en redes sociales que abarcan desde el usuario nada activo, ni colaborativo hasta el usuario ideal, es decir activo, comprometido y colaborativo.
Los usuarios que denominan, No-Show tienen una edad media de 65 años, suponen el 41% de los encuestados, suelen vivir solos y no participan para nada en las redes sociales.
Los llamados Newcomers (recién llegados) suponen el 15% de la muestra, tienen una edad media de 39 años, casados con hijos, mayoritariamente usan Facebook y YouTube, suelen ser observadores y publican poco o nada.
Los "mirones" o On-lookers son el 16%, una edad media de 36 años, también con familia y solo observan pero entran a diario a redes como Facebook o Youtube.
El cuarto perfil es denominado cliquers, están altamente comprometidos en redes sociales pero solo entre sus círculos de amigos y familiares, son el 6% de los encuestados con una edad media de 47 años.
El 19% forman parte del grupo denominado Mix-N-Mingler que participan de varias redes sociales como Facebook, Twitter o LinkedIn, se conectan varias veces cada día y comparten con todo tipo de usuarios.
El ultimo grupo lo componen los jóvenes con una media de edad de 24 años, altamente comprometidos, están siempre conectados y comparten con todo el mundo.
Según este tipo de perfiles Aimia elabora esta grafica con sus intereses:
El informe completo os lo podéis descargar (ingles) desde aqui.
miércoles, 27 de junio de 2012
MetroTwit Cliente Twitter para Windows 8
Metro Twit la aplicación cliente de Twitter para Windows ha lanzado su versión para Windows 8 inspirada claramente en el estilo de diseño Metro.
Aplicación basada en un diseño sencillo, muy fácil de manejar, de todas las aplicaciones que he visto hasta ahora esta es de las que mas me convencen por su facilidad de uso, su facilidad de lectura y su configuración. Puedes fácilmente publicar, subir fotos, subir capturas de webcam hacer rt, replies, etc.
Ya existían versiones previas para Windows de Metro Twit y esta versión para Windows 8 aun esta en fase beta pero funciona perfectamente.
Blogger permite crear enlaces permanentes personalizados
Blogger sigue con novedades interesantes e importantes, según veo en Blogger Buster, ahora podremos definir nuestros permalinks o enlaces permanentes, es decir como serán las url de nuestras entradas.
Hasta ahora la estructura de nuestros enlaces estaba basada en el titulo de la entrada, aparecía como http://NOMBRE_DEL_SITIO/AAAA/MM/PARTE_DEL_TITULO_DE_LA_ENTRADA.html lo que ahora Blogger nos dejara elegir es lo que queramos que aparezca en PARTE_DEL_TITULO_DE_LA_ENTRADA.
Esta nueva opción es interesante de cara a conseguir url más amigables de cara a posicionamiento, aceptan números, letras y algunos caracteres especiales.
Esta opción aparentemente no esta disponible aun para todo el mundo, debería apareceros a la derecha del editor, en Configuración de las entradas, por defecto vendrá marcado como Automático, es decir, seguirá usando el modelo antiguo de url.
Blogger sigue sumando puntos a favor...
Edito: en Blogger Draft si esta disponible
martes, 26 de junio de 2012
Mostrar feeds de cualquier sitio con jQuery
FeedEkes un plugin para jQuery que nos facilita la tarea a la hora de mostrar contenido de sitios externos a través de sus feeds; tanto de nuestro sitio como de cualquier otro..
En la página de los desarrolladores podemos descargar el archivo RAR que contiene un ejemplo completo y del que sólo necesitamos el archivo FeedEk.js que alojamos en un servidor, incluimos en la plantilla o agregamos a un elemento HTML:
En la página de los desarrolladores podemos descargar el archivo RAR que contiene un ejemplo completo y del que sólo necesitamos el archivo FeedEk.js que alojamos en un servidor, incluimos en la plantilla o agregamos a un elemento HTML:
<script type="text/javascript" src="URL_FeedEk.js"></script>Luego, donde quisiéramos que se mostrase el contenido, pondríamos un DIV vacío de este modo:
<div id="divRss"></div>
Lo único que nos faltaría es ejecutar la función:
<script type="text/javascript">
$(document).ready(function(){
$('#divRss').FeedEk({
FeedUrl : 'URL_FEED',
MaxCount : 3,
ShowDesc : true,
ShowPubDate: true
});
});
</script>
donde tenemos una serie de opciones a elegir:
MaxCount es la cantidad de entradas a mostrar (por defecto 5)
ShowDesc permite mostrar u ocultar el contenido (por defecto true)
ShowPubDate permite mostrar u ocultar la fecha de publicación (por defecto true)
El único dato obligatorio s la URL del feed a mostrar que colocaremos en FeedUrl y que puede ser casi cualquiera; sólo es cosa de probar y ver:
http://miblog.blogspot.com/feeds/posts/default
http://miblog.com/feeds/posts/default
http://feeds2.feedburner.com/miblog
http://miblog.com/feed.php
MaxCount es la cantidad de entradas a mostrar (por defecto 5)
ShowDesc permite mostrar u ocultar el contenido (por defecto true)
ShowPubDate permite mostrar u ocultar la fecha de publicación (por defecto true)
El único dato obligatorio s la URL del feed a mostrar que colocaremos en FeedUrl y que puede ser casi cualquiera; sólo es cosa de probar y ver:
http://miblog.blogspot.com/feeds/posts/default
http://miblog.com/feeds/posts/default
http://feeds2.feedburner.com/miblog
http://miblog.com/feed.php
otro feed reset
Obviamente, el estilo con que se mostrarán puede ser personalizado. Para comenzar, pueden usarse algunas de las reglas que se inlcuyen en el archivo FeedEk.css que son bastante sencillas:
#divRss {} es el contenedor general, el DIV donde se mostrará el feed
#divRss .ItemTitle {} es un DIV con el título de cada entrada
#divRss .ItemTitle a {} es el enlace con el título de cada entrada
#divRss .ItemDate {} es un DIV con la fecha
#divRss .ItemContent {} es un DIV con el contenido
Detalles extras que dependerán del contenido pueden ser configuradas por separado:
#divRss .ItemContent p {}
#divRss .ItemContent img {}
#divRss {} es el contenedor general, el DIV donde se mostrará el feed
#divRss .ItemTitle {} es un DIV con el título de cada entrada
#divRss .ItemTitle a {} es el enlace con el título de cada entrada
#divRss .ItemDate {} es un DIV con la fecha
#divRss .ItemContent {} es un DIV con el contenido
Detalles extras que dependerán del contenido pueden ser configuradas por separado:
#divRss .ItemContent p {}
#divRss .ItemContent img {}
Nueva característica del botón +1: Recomendaciones a través de la web
Desde que fue lanzado el botón +1 de Google, los desarrolladores han estado trabajando en conjunto con los usuarios, y están escuchando de éstos sus comentarios y opiniones para proveerlo de nuevas funciones, que permitan compartir contenido en la red de una forma sencilla y organizada.
Pues llegó la hora de darle relevancia a las recomendaciones que hacen los amigos desde el botón +1, pues el día de hoy, están lanzando una nueva función que permitirá ver contenido recomendado por los amigos o círculos, cuando se pone el puntero del ratón sobre el botón +1. Así por ejemplo si estás en la tienda de aplicaciones de Google Chrome y pones el puntero del ratón sobre el botón +1 de la aplicación de Gmail, podrás ver otras recomendaciones por parte de los amigos (tus círculos).
Usuario: Julie Farago, Gerente de Ingeniería de Google
Para mantener estas recomendaciones más relevantes y en tema, las recomendaciones siempre se referirán a las mismas páginas del dominio o subdominio. Eso quiere decir que si por ejemplo, un usuario pone el puntero del ratón sobre el botón al estar en una página del blog, éste podrá ver otras recomendaciones que hayan hecho sus amigos de otros posts.
Si ya usas el botón +1 en tu sitio, y quieres que tus usuarios usen esta nueva función, no tendrás que hacer nada, ya que las recomendaciones funcionarán en todos los botones +1. Esta actualización estará funcionando para todos los usuarios en las próximas semanas, así que habrá que esperar a que sea implementado completamente.
¿Qué opinas de esta nueva función? , yo estoy muy emocionada, esperando verla en funcionamiento ;)
Fuente: Launching Google +1 Recommendations Across the Web
Pues llegó la hora de darle relevancia a las recomendaciones que hacen los amigos desde el botón +1, pues el día de hoy, están lanzando una nueva función que permitirá ver contenido recomendado por los amigos o círculos, cuando se pone el puntero del ratón sobre el botón +1. Así por ejemplo si estás en la tienda de aplicaciones de Google Chrome y pones el puntero del ratón sobre el botón +1 de la aplicación de Gmail, podrás ver otras recomendaciones por parte de los amigos (tus círculos).
Usuario: Julie Farago, Gerente de Ingeniería de Google
Para mantener estas recomendaciones más relevantes y en tema, las recomendaciones siempre se referirán a las mismas páginas del dominio o subdominio. Eso quiere decir que si por ejemplo, un usuario pone el puntero del ratón sobre el botón al estar en una página del blog, éste podrá ver otras recomendaciones que hayan hecho sus amigos de otros posts.
Si ya usas el botón +1 en tu sitio, y quieres que tus usuarios usen esta nueva función, no tendrás que hacer nada, ya que las recomendaciones funcionarán en todos los botones +1. Esta actualización estará funcionando para todos los usuarios en las próximas semanas, así que habrá que esperar a que sea implementado completamente.
¿Qué opinas de esta nueva función? , yo estoy muy emocionada, esperando verla en funcionamiento ;)
Fuente: Launching Google +1 Recommendations Across the Web
Concurso internacional para desarrolladores de Aplicaciones: Zyncro Developers Challenge
Desde Zyncro nos informan sobre un concurso para desarrolladores que nos parece interesante, la Zyncro Developers Challenge premia hasta con 5.000€ al ganador.
Os dejamos su nota de prensa:
Hoy desde Zyncro nos gustaría presentaros nuestro primer concurso para desarrolladores, Zyncro Developers Challenge, en el que damos la gran oportunidad a los desarrolladores de todo el mundo que aporten nuevas Zyncro Apps e integraciones, que mejoren el uso de Zyncro a todos los usuarios que nuestra red social corporativa tiene a nivel mundial.
Los desarrolladores interesados pueden comenzar cogiendo ideas de las integraciones que se han hecho en Zyncro, sólo necesitan echarle un vistazo a nuestra sección web ZyncroApps Integrations y a nuestro Zyncro Blog, así de fácil. Sin embargo, las aplicaciones no necesariamente has de basarse en las que ya tenemos desarrolladas… por lo que ¡el cielo es el límite! De hecho, uno de los aspectos que más valoramos es precisamente la creatividad. Es decir, buscamos aplicaciones que se ajusten a la filosofía Zyncro, promoviendo valores como la participación, la colaboración, el aprendizaje, la ética profesional, la productividad del negocio, el trabajo en equipo y la comunicación. Pero que además sean intuitivas, como lo es la interfaz de Zyncro, y que combinen la funcionalidad con el diseño, la originalidad y la innovación.
¿Alguno ejemplos? Estas son algunas de las aplicaciones que ya hemos desarrollado:
.- Doolphy: Solución que permite la planificar, seguir y analizar proyectos y tareas en la nube.
.- Share Point: Zyncro ha desarrollado un conector para agregar una capa social a SharePoint, permitiendo a los usuarios ver e interactuar con el flujo de actividad de Zyncro sin salir de la plataforma SharePoint.
.- Google Calendar (personal y corporativo): Integración para “zyncronizar” tu calendario de Google, o Google Calendar, dentro de tu Zyncro corporativo.
En todo el proceso, los desarrolladores no caminarán sólos, ya que durante el periodo que dura el concurso, habrá algunos webminars internacionales, donde explicaremos más detalles sobre la API de Zyncro y sobre las Zyncro Apps y su integración; estos seminarios web también servirán para resolver dudas sobre la viabilidad de las ideas de los desarrolladores y aprender más sobre Zyncro.
¿Y hay premio? ¡Claro que sí! Repartiremos un total de casi 10.000€ en premios:
Primer premio: 5.000€
Segundo premio: 3.000€
Tercer premio: 1.500€
Además, todas las aplicaciones, resulten o no ganadoras, que el jurado considere originales e innovadoras, se subirán, junto con las premiadas, al Zyncro Market.
Siempre que previamente se establezca un acuerdo comercial con los desarrolladores. Un concurso siempre supone que haya ganadores y no ganadores, pero desde Zyncro no nos gustaría dejar ninguna aplicación innovadora fuera del alcance de nuestros usuarios, así que ¡no pierdas esta oportunidad de desarrollar tu propia aplicación para Zyncro!
¿Cuáles son las fechas clave del Zyncro Developers Challenge?
.- Mayo 16: Comienza el registro en Zyncro Developers Challenge
.- Mayo 23: Acceso al entorno de desarrollo de Zyncro (Sandbox)
.- Mayo 30: Primer Webinar: Mas sobre Zyncro API, ZyncroApps e integraciones (preguntas)
.- Junio 20: Segundo Webinar: Mas sobre Zyncro API, ZyncroApps e integraciones (preguntas)
.- Agosto 31: Finaliza el Zyncro Developers Challenge
.- Octubre 13: Anuncio de los ganadores del Zyncro Developers Challenge
.- Octubre 25: Publicación de las ZyncroApps en el Zyncro Market
Shopinterest Genera una tienda online de Pinterest
Shopinterest es una interesante aplicación, aún en fase cerrada a la que se accede por invitación, que te permitirá transformar un tablero de Pinterest en una tienda online.
Generarla, como detalla el video a continuación, parece muy fácil, solo hay que seleccionar el tablero e indicar los precios de cada producto. Suponemos que el servicio no será completamente gratuito, en estos casos los desarrolladores suelen quedarse con un porcentaje de las ventas, pero puede ser una gran solución dado el interés que ha generado Pinterest como herramienta de venta.
Como usan las redes sociales las empresas angloparlantes
En este mundo en línea si hay algo que hay que tener claro es que los angloparlantes van siempre por delante, la mayoría de cosas que nos entretienen actualmente en la red proviene de ellos.
Partiendo de esa base es bueno conocer como las empresas están abrazando las redes sociales para impulsar sus negocios, esta infografía de MBA Programs.org nos da algunos datos relevantes.
.- El 94% de empresas usan las redes sociales (USA)
.- 85% dicen que las redes sociales les dan más exposición.
.- 74% de ellas ven un incremento de tráfico hacia sus páginas corporativas después de invertir solo 6 horas semanales en redes sociales.
.- 58% reconocen que son muy útiles para generar lealtad entre sus posibles clientes.
.- 76% se plantean incrementar el uso de videos online para sus estrategias de marketing.
.- 65% las consideran muy útiles como fuentes de información para trazar estrategias.
Facebook, Twitter, LinkedIn y los blogs aparecen entre los favoritos de todas ellas, en mayor o menor medida.

En definitiva, el mercado angloparlante siempre es una buena referencia para estas cosas...
lunes, 25 de junio de 2012
Cambiar la imagen "Cargando" en las Vistas Dinámicas
Es cierto que las plantillas de Vistas Dinámicas lucen modernas, pero a muchos no les agrada la idea de tener la marca de Blogger por todas partes. Cada vez que se carga el blog (con estas plantillas) aparece el ícono de "cargando" con la imagen de Blogger:

Me preguntaba Bairo si era posible cambiar esa imagen por otra o bien no mostrar ninguna.
La respuesta es sí y sí. Ambas cosas se pueden hacer.
Puedes verlo en este blog de pruebas, al cargar la página en lugar de que aparezca la imagen tradicional de Blogger con los engranes, aparecerá un ícono distinto:La respuesta es sí y sí. Ambas cosas se pueden hacer.

Si usas la antigua interfaz entra en Diseño | Diseñador de plantillas | Avanzado | Añadir CSS.
Y si usas la nueva interfaz entra en Plantilla | Personalizar | Avanzado | Añadir CSS
Si no quieres que aparezca ningún icono agrega lo siguiente:
.blogger-gear {background-image:none !important;}Guarda los cambios y listo. Con eso no aparecerá nada mientras cargue el blog.
Pero si quieres que en lugar del ícono tradicional aparezca otro personalizado entonces agrega lo siguiente:
.blogger-gear {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyZNmVhdFwFXVNXIWhofP194jjctkwZA_VbDc5TeuLqJX-u18Wo5ahIyg54OR9DbV7NSsj-l3pJ87QVTEypOKCU62WdfEkXUmkp6mk0i-AsLJ5pTkcFWAUEzF3TsyXpr2hx3BlXZpTk8Q/s0/cargando.gif);
width:128px; /* Ancho de la imagen */
height:128px; /* Alto de la imagen */
}
Si quieres cambiar la imagen por otra, cambia la URL que está en color azul.
En las anotaciones en color verde se indica el tamaño destinado para la imagen, es importante que el tamaño de la imagen concuerde con las medidas que agregues ahí.
Es un pequeño cambio, pero seguro será apreciado por quienes son amantes de la personalización.
Cómo eliminar una imagen de los resultados de búsqueda de Google
Hace tiempo, alguien me comentaba en el blog, que quería eliminar unas imágenes de los resultados de búsqueda de Google. Le respondía que debería eliminar las imágenes del sitio donde las tenía alojadas, y esperar un tiempo para que dejen de aparecer. Sin embargo, el otro día leía una publicación de Google, donde explican cómo acelerar el proceso de eliminación de la imagen en su buscador, utilizando una herramienta de solicitud de eliminación de URL.
Tal vez estés en la misma situación, y quieras eliminar una imagen de los resultados de búsqueda, así que ahora veremos cómo acelerar la eliminación una imagen del motor de búsqueda de Google.
Antes de empezar, es necesario saber que la imagen debe estar eliminada del sitio donde está alojada. De otro modo no funcionará la solicitud. Para utilizar la herramienta de solicitud de eliminación de URL, es necesario conocer la URL exacta de la imagen. Veamos como obtenerla.
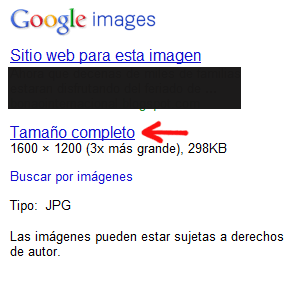
1. Haz clic en la imagen localizada en los resultados de búsqueda de imágenes.
2. Cuando localices la imagen, haz click sobre ésta y luego haz click en la opción de "Tamaño completo" que aparece del lado derecho, y copia la dirección que aparece en la barra de direcciones.
3. Pega la URL a una nota de tu computadora u otro lugar, para que puedas acceder a ella cuando vayas a usar la herramienta.
1. Teniendo la URL de la imagen, accede a la herramienta..
2. Haz click en el botón que dice: Crear una nueva solicitud de eliminación.
3. Introduce la URL de la imagen que quieres eliminar.
4. Haz click en Continuar.
5. Haz click en Eliminar esta página.
Hecho la anterior, sólo queda cruzar los dedos y esperar a que ya no aparezca la imagen en los resultados de búsqueda de Google ;)
Tal vez estés en la misma situación, y quieras eliminar una imagen de los resultados de búsqueda, así que ahora veremos cómo acelerar la eliminación una imagen del motor de búsqueda de Google.
Antes de empezar, es necesario saber que la imagen debe estar eliminada del sitio donde está alojada. De otro modo no funcionará la solicitud. Para utilizar la herramienta de solicitud de eliminación de URL, es necesario conocer la URL exacta de la imagen. Veamos como obtenerla.
Obtener la URL de la imagen que quieres que no aparezca en el motor de búsqueda de Google
1. Haz clic en la imagen localizada en los resultados de búsqueda de imágenes.
2. Cuando localices la imagen, haz click sobre ésta y luego haz click en la opción de "Tamaño completo" que aparece del lado derecho, y copia la dirección que aparece en la barra de direcciones.
3. Pega la URL a una nota de tu computadora u otro lugar, para que puedas acceder a ella cuando vayas a usar la herramienta.
Cómo eliminar la imagen, usando la herramienta de solicitud de eliminación de URL pública de Google
1. Teniendo la URL de la imagen, accede a la herramienta..
2. Haz click en el botón que dice: Crear una nueva solicitud de eliminación.
3. Introduce la URL de la imagen que quieres eliminar.
4. Haz click en Continuar.
5. Haz click en Eliminar esta página.
Hecho la anterior, sólo queda cruzar los dedos y esperar a que ya no aparezca la imagen en los resultados de búsqueda de Google ;)
Notas adicionales
- Si en tu caso la imagen que quieres eliminar no está bajo tu control, por ejemplo, está alojada en un sitio que no es de tu propiedad, deberás contactar al webmaster para que elimine la imagen. Puedes consultar esta página en donde explican cómo ponerte en contacto con el webmaster de un sitio..
Mejoras en el programa de anuncios de afiliados de Google para Blogger
En abril de este año fue lanzado el programa de anuncios de afiliados de Google para Blogger, un programa que permite ganar dinero al efectuarse una compra a un negocio afiliado de Google, como resultado de la visita generada desde un anuncio publicado en la entrada del blog. Pues hace unas horas, anunciaron en el blog de Blogger que hicieron mejoras al programa y básicamente las mejoras consisten en dos puntos:
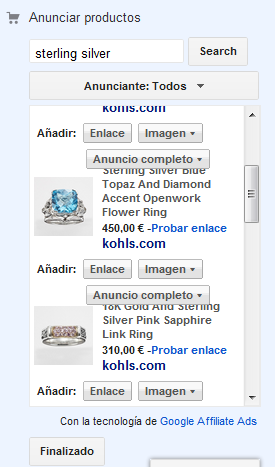
Agregar estos anuncios es muy sencillo, basta con escribir el nombre de una categoría o producto en el campo de búsqueda y elegir qué anuncio mostrar de los resultados que arroja, eligiendo el tipo de anuncio por tamaño, y el anunciante.
Este es un ejemplo de los resultados que arroja una búsqueda con las nuevas categorías, en el gadget:
Pues ahora la selección será más amplia y fácilmente podrás agregar un anuncio de un producto que pueda resultar de interés, en una entrada. Recuerda que este gadget sólo está disponible para blogs de los Estados Unidos y que cuenten con una cuenta de Adsense.
Así que, amigos cubanos, puertorriqueños, mexicanos o de otras nacionalidades que residan en Estados Unidos, no esperen más y como usuarios de Blogger y AdSense, comiencen a ganar dinero con su blog usando este programa ;)
- Mayor disponibilidad. Al parecer, cuando fue lanzado el gadget para agregar anuncios desde la edición de entradas, no todos los usuarios de Blogger en Estados Unidos y con una cuenta de Adsense podían verlo. Esto ha cambiado, ya que ahora todos los usuarios de Blogger que cumplan con lo anterior, tendrán disponible el gadget, y podrán agregar anuncios a las entradas.
- Más anunciantes y más productos. Desde que se introdujo el programa a Blogger, los tipos de anunciantes y productos estaban disponibles en categorías, tales como accesorios deportivos, hogar, jardin, etc. Ahora han añadido más de 40 anunciantes, y ampliado las categorías y productos incluyendo productos de salud y belleza, joyería, flores comestibles, regalos, educación y otras categorías.
Agregar estos anuncios es muy sencillo, basta con escribir el nombre de una categoría o producto en el campo de búsqueda y elegir qué anuncio mostrar de los resultados que arroja, eligiendo el tipo de anuncio por tamaño, y el anunciante.
Este es un ejemplo de los resultados que arroja una búsqueda con las nuevas categorías, en el gadget:
Pues ahora la selección será más amplia y fácilmente podrás agregar un anuncio de un producto que pueda resultar de interés, en una entrada. Recuerda que este gadget sólo está disponible para blogs de los Estados Unidos y que cuenten con una cuenta de Adsense.
Así que, amigos cubanos, puertorriqueños, mexicanos o de otras nacionalidades que residan en Estados Unidos, no esperen más y como usuarios de Blogger y AdSense, comiencen a ganar dinero con su blog usando este programa ;)
domingo, 24 de junio de 2012
El gadget traductor de Blogger
 Hace poco, Blogger Buzz anunciaba que ya estaba disponible un nuevo gadget que permite agregar un traductor en el blog pero, a mi entender, lo anunciaba de modo erróneo (o a propósito) haciendo hincapié en que funcionaba en las Vistas Dinámicas cuando, en realidad, la información debería decir que TAMBIÉN funciona en ese tipo de plantillas pero que está disponible para cualquier otra pero, ya se sabe que la gente de Blogger se enamora fácil de sus fracasos ya que las las Vistas Dinámicas son eso, un juguete que muy pocas personas utilizan.
Hace poco, Blogger Buzz anunciaba que ya estaba disponible un nuevo gadget que permite agregar un traductor en el blog pero, a mi entender, lo anunciaba de modo erróneo (o a propósito) haciendo hincapié en que funcionaba en las Vistas Dinámicas cuando, en realidad, la información debería decir que TAMBIÉN funciona en ese tipo de plantillas pero que está disponible para cualquier otra pero, ya se sabe que la gente de Blogger se enamora fácil de sus fracasos ya que las las Vistas Dinámicas son eso, un juguete que muy pocas personas utilizan.De todos modos, allá vamos y respondo a un par de consultas generales advirtiendo desde ya que, como casi cualquier otro gadget, las posibilidades de configurarlo visualmente son escasas. De hecho, cuando lo agregamos, nos da muy pocas opciones; podemos colocarle un título y seleccionar un estilo (Vertical, Horizontal, Solo desplegable) aunque, al parecer, en una plantilla normal, esos estilos no existen y siempre se ve igual, elijamos lo que elijamos.

El gadget se agrega como widget cuyo ID es Translate:
<b:widget id='Translate1' locked='false' title='Translate' type='Translate'/>
Sólo podemos cambiar algunas cosas mediante CSS, agregando las reglas correspondientes antes de </b:skin>. Un ejemplo con un poco de todo:
#Translate1 { /* centramos todo */
text-align: center;
}
#Translate1 select { /* cambiamos el elemento SELECT a gusto */
background: #DDD;
border: 2px solid #EEE;
border-radius: 4px;
color: #000;
font-family: Tahoma;
margin: 10px 0;
padding: 2px 10px;
width: 200px;
}
#Translate1 option { /* cambiamos la forma en que se verán las opciones */
font-style: italic;
padding-left: 10px;
}
#Translate1 span { /* ocultamos el texto "Traductor de Google" que es demasiado ancho y se ve cortado */
display: inline-block;
overflow: hidden;
vertical-align: middle;
width: 55px;
}
#Translate1 a {
color: transparent;
}
sábado, 23 de junio de 2012
Cuatro packs de íconos pequeños
Compartimos demasiadas cosas personales en redes sociales
Los usuarios comparten mucha información en las redes sociales, hasta un 90% de los adultos piensan que se comparte demasiada información personal.
Para que seamos conscientes de que debemos ser cuidadosos con lo que compartimos en línea, Online Education ha realizado esta infografía, donde además podemos ver como aun son demasiados los que no configuran correctamente su privacidad en Facebook.
También el uso de los teléfonos inteligentes esta ayudando mucho a cometer este tipo de errores y un dato, en Reino Unido hasta un 78% de los ladrones confirman que usan Facebook para identificar posibles victimas.

viernes, 22 de junio de 2012
Las alertas de color de Photoshop
Puede que te haya sucedido que, al momento de imprimir tu trabajo de Photoshop no salgan los colores que escogiste o puede haberte sucedido que al colgar determinada imagen en tu sitio web el color elegido se haya vuelto distinto o no se note muy bien.
Si te ha pasado esto, en este video tutorial veremos por qué sucede esto y qué podemos hacer al respecto.
Si te ha pasado esto, en este video tutorial veremos por qué sucede esto y qué podemos hacer al respecto.
jueves, 21 de junio de 2012
Velocidades, resúmenes y paginación
 Estas son dudas comunes:
Estas son dudas comunes:- el blog es lento
- Blogger no respeta la cantidad de entradas que he indicado en al Configuración
- la cantidad de entradas es variable cuando navego hacia atrás o hacia adelante
y las respuestas son siempre las mismas, objetivas, subjetivas, de todo un poco:
- por defecto, Blogger ES LENTO porque incluye una enorme cantidad de scripts sobre los cuales nada podemos hacer excepto soportarlos
- la cantidad de entradas a mostrar por página debe ser un valor "bajo" ya que las páginas excesivamente largas suelen ser poco amigables
- las imágenes deben ser optimizadas y su tamaño original debe ser adecuado; de nada sirve re-dimensionarlas con CSS; si son grandes, seguirá siendo grandes aunque las veamos pequeñas
- todo servicio externo implica una demora en la carga, que sea un script de una línea no lo hace más liviano
- audio, videos, Flash, cada archivo multimedia suma y suma de modo sustancial
- muchos archivos con scripts cortos tardan en cargarse bastante más que uno solo más largo
- todo lo que está en la plantilla se carga más rápido que si se aloja en un servidor externo
- la longitud de la plantilla no es un detalle a tener en cuenta, puede tener pocas líneas y generar páginas pesadas
- si se usa jSon, no hay que abusar del valor establecido en &max-results, ese número indica cuántas entradas se leerán del feed por lo tanto, pueden ser volúmenes significativos; es usual ver que se coloca 9999 porque se cree que con eso se cargaran todas pero eso es falso ya que el máximo es 500 sin importar el valor que coloquemos y cargar y procesar 500 entradas de un feed puede colapsar el navegador hasta tal punto que este nos muestre una ventana de advertencia
Si bien la lentitud o agilidad de un sitio depende de muchas cosas incluyendo nuestra conexión, que a veces veamos que el home muestra cantidades de entradas diferentes a las definidas por nosotros se debe a una limitación establecida por el mismo Blogger que, hace ya bastante tiempo, ha decido que si la página a mostrar excede determinado tamaño, se recortará SI O SI y no hay apelación posible.
Pero, aún sabiendo eso, muchas veces se argumenta que: "Tengo las entradas resumidas, ¿cómo puede ocurrir eso?"
La respuesta es otra pregunta ¿el resumen es realmente un resumen?
Para poder contestar eso hay que entender que una plantilla no es una página web, es una serie de instrucciones que ejecuta el servidor (Blogger) y que la ejecución de esas instrucciones es la parte rápida del asunto. Ese servidor crea la página, la envía al navegador y recién allí comienza el asunto.
Cuando usamos la opción MORE, el resumen es REAL e instantáneo, esa instrucción es interpretada por el servidor que no envía la entrada completa sino sólo una parte de ella por lo tanto, el navegador recibe una página más corta y obviamente, tarda menos en mostrarla.
Por el contrario, si el resumen es generado con JavaScript (que es lo que usamos muchos de nosotros), el servidor envía las entradas completas y el navegador ejecuta el script, mostrando sólo una parte de ellas. Que no las veamos completas NO significa que no se hayan cargado completas, como mucho, dependiendo del script que usemos, habremos evitado que se carguen imágenes u otros detalles pero el volumen seguirá siendo el mismo y ese es el volumen el que Blogger puede detectar como "excesivo" y mostrar entonces, una cantidad menor de entradas que las que suponíamos.
Pero, aún sabiendo eso, muchas veces se argumenta que: "Tengo las entradas resumidas, ¿cómo puede ocurrir eso?"
La respuesta es otra pregunta ¿el resumen es realmente un resumen?
Para poder contestar eso hay que entender que una plantilla no es una página web, es una serie de instrucciones que ejecuta el servidor (Blogger) y que la ejecución de esas instrucciones es la parte rápida del asunto. Ese servidor crea la página, la envía al navegador y recién allí comienza el asunto.
Cuando usamos la opción MORE, el resumen es REAL e instantáneo, esa instrucción es interpretada por el servidor que no envía la entrada completa sino sólo una parte de ella por lo tanto, el navegador recibe una página más corta y obviamente, tarda menos en mostrarla.
Por el contrario, si el resumen es generado con JavaScript (que es lo que usamos muchos de nosotros), el servidor envía las entradas completas y el navegador ejecuta el script, mostrando sólo una parte de ellas. Que no las veamos completas NO significa que no se hayan cargado completas, como mucho, dependiendo del script que usemos, habremos evitado que se carguen imágenes u otros detalles pero el volumen seguirá siendo el mismo y ese es el volumen el que Blogger puede detectar como "excesivo" y mostrar entonces, una cantidad menor de entradas que las que suponíamos.
Facebook y las redirecciones por país de Blogger bloqueadas por supuesto SPAM
Desde hace unos días algunos usuarios han reportado problemas al compartir las entradas en Facebook, aparece un mensaje que dice: "El contenido que intentas compartir incluye un enlace que fue bloqueado por ser spam o inseguro."

Salvo los casos de que un enlace de verdad haya sido reportado por considerarse SPAM, parece que el problema está en las redirecciones de los dominios por país que Blogger implementó hace algún tiempo, y aunque curiosamente no sucede con todas las extensiones, parece que al menos con la extensión .MX sí pasa esto, por qué, quién sabe.
Pero si ese es el problema entonces la solución es compartir las entradas con la URL canónica, es decir, la que termina en .com nada más, o bien, usar un script que evite la redirección, tal como Oloman ha explicado en esta entrada.
Puedes ver un ejemplo poniendo en práctica lo siguiente, intenta compartir este enlace en Facebook:
http://nombre-de-mi-blog.blogspot.mx/2011/10/blog-post.html
Como verás, tiene la extensión .mx y al querer publicarlo aparece el mensaje de advertencia que dice que la URL ha sido bloqueda.
Pero si compartes el mismo enlace sin la extensión del país entonces no ocurre lo mismo y se publica sin problema:
http://nombre-de-mi-blog.blogspot.com/2011/10/blog-post.html
Así que si ese fuera tu caso la solución como dije es, al compartir las entradas quitar la extensión del país, o mejor aun, usar un script que evite la redirección.
Ten cuidado con los chollos online para tus vacaciones
Infografía con buenos consejos para que no te engañen a la hora de elegir tus vacaciones online que uno piensa que nunca le va a tocar y al final...
Vía
Que a Microsoft le fallen los productos en sus presentaciones se esta convirtiendo en algo habitual
No se si recordareis el día que se hizo la presentación de Windows 98, a Bill Gates se le colgó el sistema y le apareció la famosa pantallita azul de Windows.
En este video podéis ver aquel momento.
Que te ocurra esto no es bueno pero que se repita lo es menos, hace unos días Windows presento su tablet denominada Surface y en plena presentación, volvió a fallar.
Fijaros bien en el siguiente video como el presentador intenta reiniciarla y cubrir el fallo, y ante la imposibilidad de hacerlo, corre rápidamente a coger otra.
Eso no da muy buena impresión ¿no?
Comparativa entre blogueros americanos y europeos I: Diferencias generales
La plataforma de blogs, Overblog, ha realizado un estudio entre 5.000 de los más influyentes blogueros estadounidenses y europeos para mostrarnos las diferencias principales entre ellos.
El estudio es ciertamente revelador y muestra como los europeos aun tenemos mucho que avanzar en el tema del blogging y si hablamos de ganar dinero con ello, mejor irnos a Estados Unidos.
Los blogueros estadounidense tienen una media de 3 blogs frente a los 2 de los europeos, también visitan mas blogs, unos 18 por días frente a los 12 de los europeos.
Si hablamos de blogueros profesionales vemos como existe una gran diferencia sobre todo entre los que trabajan para terceros, un campo aun por explotar en Europa, en Estados Unidos un 43% trabaja para terceros como bloguero frente al 11% de Europa.
También existe una gran diferencia entre los tipos de blogs, en Estados Unidos son mucho más frecuentes los blogs de nicho, 39% frente a solo un 6%. Los europeos sin embargo los usamos mas como categorías, 52% frente a un 12%.
El tiempo que llevan blogueando también indica que la mayor experiencia que poseen los estadounidenses frente a los europeos.
Sorprende lo reacio que somos a mostrar nuestra identidad real, 94% frente a solo un 32%, si hablamos de blogueros profesionales la diferencia disminuye, 98% frente a un 53%.
A la hora de bloguear sobre nuestra vida personal, los europeos nos llevamos la palma, 40% frente a un 15%.
Fijaros, ante la pregunta de que información das primero cuando conoces a alguien, como en Estados Unidos esta mucho más extendido el uso de Twitter.
El informe es verdaderamente muy amplio, hemos decidido publicarlo por partes por qué nos parece de lo más interesante, del cual podemos aprender mucho...
Suscribirse a:
Entradas (Atom)