Espero sinceramente que este año cumplan todos tus sueños, y que haya amor, paz, salud, esperanza, y prosperidad.
sábado, 31 de diciembre de 2011
Un Nuevo Año: una Nueva Oportunidad
Cada año, tenemos la oportunidad de seguir luchando por conseguir nuestros sueños, de corregir nuestros errores y ser mejores personas, de vivir nuevas y emocionantes experiencias, de compartir con otros lo que tenemos, de volver a sentir que la vida está aquí y ahora, y que es el ahora lo que tenemos, y por lo que debemos vivir y dar siempre lo mejor.
Espero sinceramente que este año cumplan todos tus sueños, y que haya amor, paz, salud, esperanza, y prosperidad.
Espero sinceramente que este año cumplan todos tus sueños, y que haya amor, paz, salud, esperanza, y prosperidad.
Y llegó el 2012 y llegamos al 2012

Año nuevo ... vida nueva
no
La misma vida de siempre salvo que uno quiera cambiarla y para eso no hace falta que el almanaque nos defina el cuando.
Basta hacerlo de una buena vez ...
... ahora mismo.
¡Feliz Año y Feliz Vida para todos !!!
Nuestro resumen de artículos publicados más interesantes del año [2]
Cerramos nuestro resumen del año con otra tanda de artículos que nos gustaron especialmente, que expresan nuestras ideas y opiniones.
 El peligro de los blogs
El peligro de los blogsPensamos que el enmascaramiento de plataformas integrales bajo la denominación de redes sociales es en realidad un intento de atraer los contenidos completos hacia ellas, es el verdadero riesgo que corre la blogosfera.
 SEO conceptos básicos
SEO conceptos básicosDaniel Ulczyk, todo un experto en SEO, colaborador top en los foros de Google, nos enseño los conceptos básicos que debemos conocer a la hora de elaborar una estrategia para posicionar los blogs, toda una lección.
 Manual básico sobre LinkedIn
Manual básico sobre LinkedInRafael Benítez impartió un taller sobre LinkedIn en #Sevillasemueve del que publicamos su Manual y la presentación que realizo, el manual fue todo un éxito llegando incluso a estar entre los primeros visionados y descargados en SlideShare.
 Informe de actividad en Twitter de los candidatos a las elecciones generales
Informe de actividad en Twitter de los candidatos a las elecciones generalesGracias a Pirendo os pudimos mostrar un informe de actividad de los candidatos a la Elecciones Generales en España, Evaristo Nogales nos proporciono su analisis de los resultados obtenidos.
 Como posicionarte en Google Plus si eres un simple usuario
Como posicionarte en Google Plus si eres un simple usuarioPor ultimo, os quisimos explicar, clara y llanamente, sin ambigüedades, como logramos posicionarnos en Google Plus, plataforma por la que hemos apostado plenamente y en la que hemos encontrado un nivel de conocimiento y participación que no hay en otras.
viernes, 30 de diciembre de 2011
8 Tips y Trucos útiles para el Stream o Novedades de Google+
Si empiezas a usar Google+ querrás saber cómo sacar el máximo provecho de todas las características que ofrece este servicio. Google Plus es un servicio con un potencial enorme y además, tenemos a nuestro alcance varias extensiones disponibles para algunos navegadores, que permiten agregar más características y dotarlo de más funcionalidades.
He aquí 8 tips y trucos útiles para aplicarlos a la sección de Novedades o Stream, para l@s que siempre quieren +.
1. Darle estilo o formato a los textos. Si buscamos darle énfasis a los textos de nuestras publicaciones, podemos resaltarlos en negrita, usar cursiva o
Para resaltar un texto con negrita, solo agregas un astedisco al principio y al final del texto, por ejemplo: *negrita*, si queremos el texto en cursiva, usas el guión bajo al principio y al final del texto, por ejemplo: _Cursiva_ y para
2. Utilizar teclas de acceso rápido para movernos más rápido. Desde el Stream o Novedades, podemos desplazarnos de publicación a publicación de forma precisa. Si pulsamos "j" iremos hacia abajo. Si queremos ir para arriba, entonces pulsamos la tecla "k". Así de fácil ;)
3. Evitar que aparezca una publicación nuevamente en el stream. Cuando comentamos en una publicación o nos compartieron una, cada vez que se comente es ésta, aparece nuevamente en el stream, y recibimos una notificación. Podemos evitar esto si silenciamos la publicación, y para ello solo necesitamos seleccionar la opción que dice: "Silenciar Publicación", desde el menú de opciones, situado a la derecha de cada publicación.
4. Hacer menciones a otros usuarios. Podemos mencionar a cualquier usuario, si antes del nombre de éste, escribimos @, o +. Por ejemplo, mencionando mi blog: @compartídisimo, o bien +compartidísimo.
Al empezar a teclear, te arrojará una lista de nombres, y puedes completarlo con solo seleccionarlo. Hay que recalcar que al mencionar a alguien, ést@ recibe una notificación de la mención.
5. Compartir material exclusivo con tus círculos. Este para mi es un sueño hecho realidad, y se puede lograr si compartes una publicación con determinado círculo, de ese modo, solo la verá dicho círculo de personas.
Para cerrar con broche de oro y cumplir el propósito, necesitaremos bloquear la publicación y esta no podrá ser compartida. Para bloquearla, seleccionamos la opción que dice "Bloquear publicación", al publicarla, tal y como se aprecia en la siguiente imagen:
6. Compartir publicaciones de tu stream con otras redes sociales. Seguramente habrá publicaciones que deseas compartir en otras redes sociales que uses como Twitter y Facebook. Para hacer la tarea más fácil y rápida, podemos usar la extensión extended share para Chrome. Al instalarla, seleccionas las redes sociales que desees agregar, y luego aparecerán los iconos de éstas al final de cada publicación, para que puedas compartirla fácilmente.
7. Cambiar la presentación del stream y agregar otras funcionalidades. Hay varias extensiones para Google Chrome que te permiten cambiar la presentación del stream, y agregar otras características interesantes, entre ellas están Google+ for Google Plus con la que podrás plegar publicaciones y comentarios, entre otras cosas.
Otra extensión útil es G+ ultimate para Google Plus, con la que puedes cambiar la forma en que se muestran las publicaciones (una enseguida de la otra) entre otras características. Las dos son muy buenas, y además, de las más populares tomando en cuenta el número de usuarios, y por "mucho" lo es. Pruébalas y elige. Yo uso la primera ;)
8. Ampliar las imágenes de Novedades. Una de las cosas que más se comparten en G+, son las imágenes o fotografías, ¿cierto? Con la extensión para Chrome +Photo Zoom, es posible ampliarlas y verlas del tamaño original, con tan solo poner el puntero del ratón encima de la imagen. No se si estarás de acuerdo conmigo pero, pienso que te brinda una mejor experiencia al verlas. Te la recomiendo.
Otra extensión que amplía las imágenes de muchas otras páginas web (potencialmente en aquellas que tienen un enlace directo al archivo de la imagen) es Hover Zoom, y si ya tienes esta instalada, no será necesario usar la primera. O bien, si solo quieres ampliar las imágenes del stream de Google+ , usa la primera ;)
¿Sabes otro truco que pueda ser útil para dar más rendimiento al stream o Novedades de Google+?, no dudes en compartirlo.
Referencias y más información:
Cinco cosas sobre el stream de G+
Cómo averiguar con quien se ha compartido una publicación
Más sobre las Novedades o Stream
Lo + Nuevo de Google+
Filtrar contenido
Tips & tricks for power users... (in english)
Feliz año nuevo a todos

Os abrazo, y con mi abrazo me gustaría transmitir mis deseos de PAZ y SALUD para todos.
Ojalá que este año que está a punto de comenzar inunde nuestros corazones de esperanza y nos haga fuertes para soportar todo lo que la vida nos va deparando.
Que no falte nunca el amor en vuestras vidas y ¡que no falte trabajo!
Ojalá que este año que está a punto de comenzar inunde nuestros corazones de esperanza y nos haga fuertes para soportar todo lo que la vida nos va deparando.
Que no falte nunca el amor en vuestras vidas y ¡que no falte trabajo!
!!Feliz Año a todos, que se cumplan todos vuestros sueños¡¡
Nuestro resumen de artículos publicados más interesantes del año [1]
A dos días de cerrar el año os presentamos una selección muy personal de artículos publicados que nos gustaron especialmente
 10 pasos a seguir para iniciarte en Social Media
10 pasos a seguir para iniciarte en Social MediaEvaristo Nogales publico los 10 pasos esenciales sobre como una empresa debe iniciarse en las redes sociales, 10 pasos de obligado cumplimiento sobre los que hicimos también una infografia.
 ¿Sigues pensando que las redes sociales son una moda?
¿Sigues pensando que las redes sociales son una moda?De todas las infografías que publicamos este año, esta es la que mas nos gusto, por el simple hecho de que demuestra claramente que las redes sociales dejaron de ser una moda para convertirse en algo habitual de nuestras visitas a la red.
 Que mide Klout para otorgar los puntos
Que mide Klout para otorgar los puntosYa opinábamos que a Klout había que darle tiempo, eran y son muchas las criticas que recibe pero en su intento de ser transparentes pudimos explicar como nos clasifica Klout.
 Estado de la blogosfera y su relacion con las redes sociales
Estado de la blogosfera y su relacion con las redes socialesRecién iniciado el año dimos nuestra opinión ante el debate sobre si las redes sociales acabarían con los blogs, expresamos claramente que no seria así, si no que ayudarían a hacer la limpieza que necesita la blogosfera, sobraban blogs y siguen sobrando.
 Obligaciones legales de un blog
Obligaciones legales de un blogJesús Pérez Sena nos abría los ojos indicándonos las obligaciones legales que teníamos al editar un blog, muchos pensaban que no existían y se llevaron una sorpresa. También nos sorprendió cunado nos aviso de que Las empresas deben aprobar en junta la creación de una pagina web y no es cachondeo
jueves, 29 de diciembre de 2011
Las entradas más visitadas y comentadas del 2011
No es que ande sin ganas de escribir (ajá), pero sé que muchos sólo tienen oportunidad de retocar su blog en vacaciones pues es de cuando más tiempo disponen; además sirve que hacemos una remembranza de las entradas más relevantes según Analytics y Blogger.
Así que si eres de los que se quedaron frente al ordenador estas vacaciones, éstas son las entradas más visitadas y comentadas que se publicaron en el 2011 dentro de Ciudad Blogger.
Las entradas más visitadas del 2011
- Agregar el botón 'Me gusta' de Facebook en Blogger
- Cooliris: galería de imágenes en el blog
- Precargar el blog con jQuery
- Spacegallery: Una galería de imágenes muy diferente
- Crear un intro para el blog
- Añadir el botón +1 (PlusOne) de Google en Blogger
- Boton Google +1 con mensaje al hacer click
- Agregar botones de redes sociales en el blog
- Caja de aviso para el blog con opción de cerrar
- Carrusel de imágenes con Scriptaculous
- Coda Slider: Galería de imágenes con miniaturas
- Nieve en el blog que se acumula al final de la página
Las entradas más comentadas del 2011
- Leer más con imágenes en miniatura mejorado
- Enmarcar y separar comentarios en Blogger
- Menú horizontal deslizante con Scriptaculous
- Menú horizontal con subpestañas hecho con CSS
- Crear un intro para el blog
- Tabview para agrupar varios gadgets en uno solo
- Botones flotantes para compartir de Facebook, Twitter y Google +1
- El Fanbox de Facebook, flotante y con efecto deslizante
- Botones para compartir deslizantes (Facebook, Twitter, Google+, Taringa, Bitácoras)
- Murciélagos volando por la página
- Fecha tipo calendario en las entradas del blog
- Agregar la caja de comentarios de Facebook en Blogger
Nos leemos en el 2012 :)
¡Feliz Año Nuevo!

Crear objetos arrastrables en Blogger con jQuery UI
En esta oportunidad veremos una forma muy sencilla de crear objetos arrastrables con jQuery UI, la ventaja de esto es que podemos permitir al usuario que mueva los items a su antojo y así tengamos una plantilla con funciones un poco mas dinámicas.

Para comprobar el resultado basta con observar los siguientes ejemplos (Arrastra los cuadros de colores):
Advierto que no sólamente es necesario tener jQuery UI instalado en la plantilla, sino también jQuery.
En "Diseño | Edición HTML" deberás buscar la siguiente línea:
Paso 2: Añadiendo la función en algún elemento:
Este paso es muy sencillo y el código es bastante resumido. Primero, lo que haremos será crear una función en jQuery:
Reemplazaremos los puntos "......" por un selector, al cual le asignaremos la funcionalidad ".draggable". Quedaría de la siguiente forma:
El código completo quedaría así:
Este código debería ir antes de:
Extra: Añadir opciones adicionales:
Si deseas añadir mas funciones, basta con visitar la documentación de jQuery UI y revisar la pestaña "Options". Las opciones están explicadas en inglés pero son fáciles de entender.
Si alguna opción te gusta, deberás insertarla de la siguiente forma:

Toma este elemento con el mouse para comprobar la funcionalidad completa (Se transparenta)
Este ejemplo NO se transparenta al arrastrarlo
El tutorial:
Paso 1: Añadiendo jQuery UI en la plantilla:
Advierto que no sólamente es necesario tener jQuery UI instalado en la plantilla, sino también jQuery.
En "Diseño | Edición HTML" deberás buscar la siguiente línea:
</head>Arriba de ésta pega el siguiente código:
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js" type="text/javascript" />Guarda los cambios y listo.
Paso 2: Añadiendo la función en algún elemento:
Este paso es muy sencillo y el código es bastante resumido. Primero, lo que haremos será crear una función en jQuery:
<script type="text/javascript">
$(function() {
......
});
</script>
Reemplazaremos los puntos "......" por un selector, al cual le asignaremos la funcionalidad ".draggable". Quedaría de la siguiente forma:
$( "#ID-DEL-ELEMENTO" ).draggable();
El código completo quedaría así:
<script type="text/javascript">
$(function() {
$( "#ID-DEL-ELEMENTO" ).draggable();
});
</script>
Este código debería ir antes de:
</head>
Extra: Añadir opciones adicionales:
Si deseas añadir mas funciones, basta con visitar la documentación de jQuery UI y revisar la pestaña "Options". Las opciones están explicadas en inglés pero son fáciles de entender.
Si alguna opción te gusta, deberás insertarla de la siguiente forma:
<script type="text/javascript">En el ejemplo de la opacidad, el código quedaría de la siguiente forma:
$(function() {
$( "#ID-DEL-ELEMENTO" ).draggable({ opción: valor });
});
</script>
<script type="text/javascript">
$(function() {
$( "#ID-DEL-ELEMENTO" ).draggable({ opacity: 0.60 });
});
</script>
Nuestra visión del futuro de los blogs
Acabo de leer un interesante articulo de Milton Ramírez en GeeksRoom, Los blogs de tecnología no están muriendo, sino transformándose!, con el que estoy bastante de acuerdo, en el se refiere al blogging profesional pero creo que ese concepto debe ampliarse al resto de la blogosfera.
A lo largo de este año fuimos desvelando lo que pensamos sobre el futuro de la blogosfera y los pasos que hemos dado en ese sentido. Por resumirlo estamos convencidos que el futuro pasa por:
.- Diferenciarte de los demás
.- Contenidos cortos y directos
.- Integración de varios autores
.- Posicionamiento fuerte en redes sociales
.- Sindicación de blogs
No acabamos de descubrir nada nuevo pero al menos pensamos que no andábamos desencaminados cuando, como bien dice el articulo de GeeksRoom, gente tan influyente asegura lo que hemos explicado durante este año pasado, los blogs deben evolucionar.
.- Diferenciarte de los demás
No queremos ser reiterativos, pero en el nicho que nos ocupa Tecnología y Redes Sociales, ampliable a otros nichos, dedicarte a publicar noticias de agencias, traducciones en otros idiomas o contenido literales de otros grandes blogs, no tiene sentido. La visibilidad que poseen esos sitios, unido a la mejora de las herramientas de traducción hacen que tus publicaciones carezcan de valor y no sean leídas por una amplia mayoría. Es necesario seguir una línea editorial que aporte valor y diferencia.
.- Contenidos cortos y directos
Desde hace ya mas de un año, comprendimos que la saturación de información que recibimos todos los usuarios hace que la curación de contenidos sea imprescindible para hacer atractivo un articulo. Por curación de contenidos no nos referimos al numero de artículos, sino al propio articulo en si, preferimos un articulo con cuatro renglones que realmente muestre la esencia del mismo a un articulo de dos folios en donde el 90% del mismo es relleno. Salvo excepciones, los artículos no deben sobrepasar las 500 palabras. Esto facilita a los usuarios la lectura de tus artículos.
.- Integración de varios autores
Hoy en día, si pretendes alcanzar cierta visibilidad, salvo que seas muy conocido, no tienen ya sentido los blogs personales, de un solo autor. Es importante expresar otros puntos de vistas, otros conocimientos y análisis de tu nicho, un blog debe aportar diversidad de opiniones.
.- Posicionamiento fuerte en redes sociales
En este punto no cabe aclaración alguna, si quieres posicionarte en la blogosfera, posiciónate en redes sociales.
.- Sindicación de blogs
Sobre esto no habíamos hablado, os adelantábamos algo cuando en nuestro balance del año hablamos de novedades por llegar. Llega un momento para un blog que alcanza un techo y superar ese techo solo, se hace muy complicado y además si pretendes rentabilizarlo te enfrentas a un mercado en el que hay sitios con millones de paginas vistas que hacen imposible que puedas generar ingresos con tu sitio. La única manera es la sindicación de blogs, que te va a permitir sumar esas páginas necesarias para que los anunciantes se fijen en ti y puedas generar ingresos.
Desde hace algunos meses hemos estado manteniendo conversaciones para crear esa sindicación con otros sitios conocidos, con un volumen de tráfico parecido al nuestro que nos va a permitir sumar visitas y páginas. Esas conversaciones pronto se convertirán en realidad y este sitio formara parte de esa cooperativa de blogs o red de blogs, con temática variada y diseño unificado.
Hemos decidido apostar por esta formula para avanzar en la generación de ingresos y aportar valor añadido a nuestros visitantes.
Esta cooperativa esta abierta a otros sitios que quieran participar de ella, la única exigencia es que el volumen de visitas sea parecido al nuestro y que el contenido aporte valor, si quieres formar parte de ella solo debes ponerte en contacto con nosotros y lo hablamos.
Esta es nuestra visión del futuro, o más bien presente de la blogosfera…
A lo largo de este año fuimos desvelando lo que pensamos sobre el futuro de la blogosfera y los pasos que hemos dado en ese sentido. Por resumirlo estamos convencidos que el futuro pasa por:
.- Diferenciarte de los demás
.- Contenidos cortos y directos
.- Integración de varios autores
.- Posicionamiento fuerte en redes sociales
.- Sindicación de blogs
No acabamos de descubrir nada nuevo pero al menos pensamos que no andábamos desencaminados cuando, como bien dice el articulo de GeeksRoom, gente tan influyente asegura lo que hemos explicado durante este año pasado, los blogs deben evolucionar.
.- Diferenciarte de los demás
No queremos ser reiterativos, pero en el nicho que nos ocupa Tecnología y Redes Sociales, ampliable a otros nichos, dedicarte a publicar noticias de agencias, traducciones en otros idiomas o contenido literales de otros grandes blogs, no tiene sentido. La visibilidad que poseen esos sitios, unido a la mejora de las herramientas de traducción hacen que tus publicaciones carezcan de valor y no sean leídas por una amplia mayoría. Es necesario seguir una línea editorial que aporte valor y diferencia.
.- Contenidos cortos y directos
Desde hace ya mas de un año, comprendimos que la saturación de información que recibimos todos los usuarios hace que la curación de contenidos sea imprescindible para hacer atractivo un articulo. Por curación de contenidos no nos referimos al numero de artículos, sino al propio articulo en si, preferimos un articulo con cuatro renglones que realmente muestre la esencia del mismo a un articulo de dos folios en donde el 90% del mismo es relleno. Salvo excepciones, los artículos no deben sobrepasar las 500 palabras. Esto facilita a los usuarios la lectura de tus artículos.
.- Integración de varios autores
Hoy en día, si pretendes alcanzar cierta visibilidad, salvo que seas muy conocido, no tienen ya sentido los blogs personales, de un solo autor. Es importante expresar otros puntos de vistas, otros conocimientos y análisis de tu nicho, un blog debe aportar diversidad de opiniones.
.- Posicionamiento fuerte en redes sociales
En este punto no cabe aclaración alguna, si quieres posicionarte en la blogosfera, posiciónate en redes sociales.
.- Sindicación de blogs
Sobre esto no habíamos hablado, os adelantábamos algo cuando en nuestro balance del año hablamos de novedades por llegar. Llega un momento para un blog que alcanza un techo y superar ese techo solo, se hace muy complicado y además si pretendes rentabilizarlo te enfrentas a un mercado en el que hay sitios con millones de paginas vistas que hacen imposible que puedas generar ingresos con tu sitio. La única manera es la sindicación de blogs, que te va a permitir sumar esas páginas necesarias para que los anunciantes se fijen en ti y puedas generar ingresos.
Desde hace algunos meses hemos estado manteniendo conversaciones para crear esa sindicación con otros sitios conocidos, con un volumen de tráfico parecido al nuestro que nos va a permitir sumar visitas y páginas. Esas conversaciones pronto se convertirán en realidad y este sitio formara parte de esa cooperativa de blogs o red de blogs, con temática variada y diseño unificado.
Hemos decidido apostar por esta formula para avanzar en la generación de ingresos y aportar valor añadido a nuestros visitantes.
Esta cooperativa esta abierta a otros sitios que quieran participar de ella, la única exigencia es que el volumen de visitas sea parecido al nuestro y que el contenido aporte valor, si quieres formar parte de ella solo debes ponerte en contacto con nosotros y lo hablamos.
Esta es nuestra visión del futuro, o más bien presente de la blogosfera…
Guía paso a paso para crear tu marca personal
Mattias Gronborg ha creado esta guía que te permite seguir paso a paso el proceso de creación de una marca personal. Son 16 pasos a seguir que nos parecen bastante lógicos y acertados para crear nuestra marca personal en la red.
miércoles, 28 de diciembre de 2011
El gadget de PostRank
PostRank es un servicio de estadísticas orientado a las redes sociales que fue adquirido por Google a mediados de este año y por lo tanto, está en pleno cambio. Entre esos cambios han incluido la posibilidad de agregar un gadget que muestra una lista con las entradas más populares de cualquier blog ... o lo que ellos han evaluado como más populares, claro.
Para quien le gusten estas cosas, basta entrar en la página correspondiente, configurar las opciones y luego, copiar y pegar el código que nos dan, allí donde queramos que se vea.
Quienes usen Wordpress, también disponen de un plugin que hace exactamente lo mismo.
Como el el gadget se adapta al ancho del contenedor donde será insertado, tal vez convenga que se incluya todo el código en un DIV que puede ser dimensionado y centrado; por ejemplo:
Para quien le gusten estas cosas, basta entrar en la página correspondiente, configurar las opciones y luego, copiar y pegar el código que nos dan, allí donde queramos que se vea.
Quienes usen Wordpress, también disponen de un plugin que hace exactamente lo mismo.
Como el el gadget se adapta al ancho del contenedor donde será insertado, tal vez convenga que se incluya todo el código en un DIV que puede ser dimensionado y centrado; por ejemplo:
<div style="margin:0 auto;width:350px;">
<!-- y acá pegamos el código que nos dan -->
</div>
Iniciablog: Un excelente sitio con consejos y tutoriales para Blogger
Hacía tiempo ya que no recomendaba algún sitio, y en esta oportunidad quiero dejarles uno que sin duda puede servirles para orientarse y ser un mejor blogger: iniciablog es un blog en el que se se habla sobre aspectos cruciales que todo Blogger debieran tener en cuenta, desde útiles consejos prácticos hasta la optimización en buscadores (SEO), marketing web y telefonía móvil, todo orientado al mundo de Blogger.

iniciablog es un sitio relativamente nuevo, con casi 1 año en la blogósfera ya está bastante orientado, así que todo consejo que pueda venir de manos de Jesús González (Su administrador/Autor) podrá ser útil para que tu blog sea exitoso.
Sin más que decir les recomiendo que se suscriban inmediatamente ya que cada tema que publica está orientado a mejorar tu blog.
Datos de iniciablog:

iniciablog es un sitio relativamente nuevo, con casi 1 año en la blogósfera ya está bastante orientado, así que todo consejo que pueda venir de manos de Jesús González (Su administrador/Autor) podrá ser útil para que tu blog sea exitoso.
Sin más que decir les recomiendo que se suscriban inmediatamente ya que cada tema que publica está orientado a mejorar tu blog.
Datos de iniciablog:
- Página principal: http://www.iniciablog.com
- Autor: Jesús González
- Twitter: @iniciablog
- Facebook: iniciablog
- Youtube: Canal iniciablog
- Google+: iniciablog
El futuro del marketing en 2012: Blogs y Redes Sociales
Esta infografía nos enseña como el futuro del marketing online esta basado en blogs y redes sociales, mostrándonos cifras sobre ello.
Google Plus ya permite habilitar más de un administrador para las páginas de empresas
Google Plus ya permite incorporar administradores diferentes para las paginas de empresas, como ellos mismos indican, cada pagina podrá tener solo un propietario pero hasta 50 administradores. Las diferencias entre ambos tipo, propietario y administrador, radica que solo el propietario podrá eliminar o transferir la pagina como muestra la tabla siguiente.
Para habilitar los administradores solo debes entrar en la configuración de tu pagina de Google Plus y pulsar el enlace Administradores, ahí podrás mandar las invitaciones.
Para habilitar los administradores solo debes entrar en la configuración de tu pagina de Google Plus y pulsar el enlace Administradores, ahí podrás mandar las invitaciones.
martes, 27 de diciembre de 2011
Una ventana modal usando CSS3
CSS3 Lightbox es una fantástica idea de codrops que hace uso de la pseudo-clase target por lo tanto, no funcionará en versiones anteriores a IE9 pero, de todos modos, vale la pena investigar porque permite crear algo así como una ventana modal para mostrar imágenes, son bastante sencillez.
Acá, me he limitado a "destruir" un poco el código de tal modo de hacerlo independiente pero, los demos originales pueden ser descargados del sitio del desarrollador y entendiéndolos, se puede jugar con diseños personales o estructuras diferentes.
Acá, me he limitado a "destruir" un poco el código de tal modo de hacerlo independiente pero, los demos originales pueden ser descargados del sitio del desarrollador y entendiéndolos, se puede jugar con diseños personales o estructuras diferentes.
Básicamente, en este ejemplo, el HTML es el mismo que muestran en sus demos aunque le puse otros nombres a las clases para no confundirme; en lugar de usar una lista, como no quiero crear un álbum sino tener la posibilidad de mostrar esa ventana modal en cualquier circunstancia, uso un DIV:
<div class="vmcc3" id="ejemplo-1">
<!-- la miniatura visible -->
<a href="#image-1">
<img src="URL_miniatura" />
</a>
<!-- la imagen completa oculta -->
<div class="vmoverlay" id="image-1">
<img src="URL_imagen" />
<a href="#ejemplo-1" class="vmcerrar">cerrar</a>
</div>
</div>
Alojando las imágenes en Picasa es bastante sencillo tener las dos direcciones URLs, la de la miniatura y la de la imagen completa.
El único detalle a tener en cuenta al crear el HTML es el ID que debe ser único (no repetido) y que se coloca en el DIV oculto y al que se debe hacer referencia en el enlace de la miniatura, anteponiéndole el carácter # ya que eso es l oque hará que funcione la pseudo-clase target.
A esto, le agregué otro ID al DIV contenedor que se utiliza en el enlace CERRAR para evitar que la página se desplazara demasiado; es algo que hay que perfeccionar y ver alternativas.
El único detalle a tener en cuenta al crear el HTML es el ID que debe ser único (no repetido) y que se coloca en el DIV oculto y al que se debe hacer referencia en el enlace de la miniatura, anteponiéndole el carácter # ya que eso es l oque hará que funcione la pseudo-clase target.
A esto, le agregué otro ID al DIV contenedor que se utiliza en el enlace CERRAR para evitar que la página se desplazara demasiado; es algo que hay que perfeccionar y ver alternativas.
Y ahora el CSS que incluye animaciones varias:
<style>
/* el contenedor */
.vmcc3 {
display: inline-block;
position: relative;
}
.vmcc3 > a, .vmcc3 > a img {display: block;}
.vmcc3 > a {position: relative;}
/* el div oculto donde se mostrará la imagen completa y ocupará toda la pantalla */
.vmoverlay{
background-color: rgba(0, 0, 0, 0.9);
height: 0;
left: 0;
overflow: hidden;
position: fixed;
text-align: center;
top: 0;
width: 0;
z-index: 99;
}
/* el enlace para cerrar la ventana modal es un texto pero puede ser una imagen */
.vmoverlay a.vmcerrar {
color: #FFF;
font-size: 20px;
left: 50%;
line-height: 26px;
margin-left: -25px;
opacity: 0;
overflow: hidden;
position: absolute;
text-align: center;
top: 70px;
z-index: 1001;
-moz-transition: opacity 0.3s linear 1.2s;
-webkit-transition: opacity 0.3s linear 1.2s;
-o-transition: opacity 0.3s linear 1.2s;
-ms-transition: opacity 0.3s linear 1.2s;
transition: opacity 0.3s linear 1.2s;
}
/* la imagen de tamaño completo */
.vmoverlay img {
max-height: 100%;
position: relative;
}
/* la pseudo-clase es la que abrirá la ventana modal */
.vmoverlay:target {
bottom: 0;
height: auto;
padding-top: 100px;
right: 0;
width: auto;
}
/* las animaciones */
.vmoverlay:target img {
-moz-animation: fadeInScale 1.2s ease-in-out;
-webkit-animation: fadeInScale 1.2s ease-in-out;
-o-animation: fadeInScale 1.2s ease-in-out;
-ms-animation: fadeInScale 1.2s ease-in-out;
animation: fadeInScale 1.2s ease-in-out;
}
.vmoverlay:target a.vmcerrar { opacity: 1;}
@-webkit-keyframes fadeInScale {
0% { -webkit-transform: scale(0.6); opacity: 0; }
100% { -webkit-transform: scale(1); opacity: 1; }
}
@-moz-keyframes fadeInScale {
0% { -moz-transform: scale(0.6); opacity: 0; }
100% { -moz-transform: scale(1); opacity: 1; }
}
@-o-keyframes fadeInScale {
0% { -o-transform: scale(0.6); opacity: 0; }
100% { -o-transform: scale(1); opacity: 1; }
}
@-ms-keyframes fadeInScale {
0% { -ms-transform: scale(0.6); opacity: 0; }
100% { -ms-transform: scale(1); opacity: 1; }
}
@keyframes fadeInScale {
0% { transform: scale(0.6); opacity: 0; }
100% { transform: scale(1); opacity: 1; }
}
</style>
En el demo original podrán ver muchas más alternativas tales como agregar títulos y textos así que parecería que todo se reduce a ir probando y viendo que sale:
Como colocar más de un botón +1 de Google en una sola pagina
Con los cambios introducidos en la pagina principal de pizcos.net, hemos insertado la función de compartir los artículos, si pulsáis el botón "Compartir" os aparecerán los botones para hacerlo. Colocar los botones de Twitter y Facebook no tiene mayor dificultad pero hacer que funcione el botón +1 de Google Plus es una autentica odisea.
Me ha llevado tres días hacerlo, seguí las instrucciones del propio Google, leí los foros de ayuda y busque por la red en busca de respuestas, los intentos de que funcionaran correctamente eran nulos, no había manera. Hoy se me ha encendido la luz y en dos minutos lo he logrado, así que paso a explicarlo por si os sirve de ayuda.
Cuando uno sigue las instrucciones que dan, para insertar varios botones +1 en una misma pagina con diferentes urls para compartir, no funciona. El botón no aparece, o aparece en un solo post, o aparece en todos pero solo comparte la url principal del blog y no las individuales, es decir no sirve para nada.
Hay dos detalles importantes a tener en cuenta para lograr que funcionen:
.- El script del botón de Google solo debemos de cargarlo una vez, normalmente lo cargamos para las entradas individuales y otra vez para el home, eso no es necesario y solo debemos insertarlo una vez, de lo contrario el botón no ira en la pagina principal.
.- En el código del botón +1 que Google nos proporciona debemos realizar una corrección para poder compartir las urls individuales, al menos para Blogger.
Este es el código habitual que Google nos da si usamos su generador y que funciona para páginas individuales
Para hacer que funcione también el botón +1 en la pagina principal con varios artículos debemos quitar de ese código el script <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> e insertarlo al final de la plantilla antes de la etiqueta </body>
En la página principal deberemos insertar el siguiente código
De esta forma es la única que he conseguido que funcione correctamente... Google ¿tan difícil es explicarlo?
Me ha llevado tres días hacerlo, seguí las instrucciones del propio Google, leí los foros de ayuda y busque por la red en busca de respuestas, los intentos de que funcionaran correctamente eran nulos, no había manera. Hoy se me ha encendido la luz y en dos minutos lo he logrado, así que paso a explicarlo por si os sirve de ayuda.
Cuando uno sigue las instrucciones que dan, para insertar varios botones +1 en una misma pagina con diferentes urls para compartir, no funciona. El botón no aparece, o aparece en un solo post, o aparece en todos pero solo comparte la url principal del blog y no las individuales, es decir no sirve para nada.
Hay dos detalles importantes a tener en cuenta para lograr que funcionen:
.- El script del botón de Google solo debemos de cargarlo una vez, normalmente lo cargamos para las entradas individuales y otra vez para el home, eso no es necesario y solo debemos insertarlo una vez, de lo contrario el botón no ira en la pagina principal.
.- En el código del botón +1 que Google nos proporciona debemos realizar una corrección para poder compartir las urls individuales, al menos para Blogger.
Este es el código habitual que Google nos da si usamos su generador y que funciona para páginas individuales
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall"></g:plusone>
<g:plusone size="tall"></g:plusone>
Para hacer que funcione también el botón +1 en la pagina principal con varios artículos debemos quitar de ese código el script <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> e insertarlo al final de la plantilla antes de la etiqueta </body>
En la página principal deberemos insertar el siguiente código
<g:plusone expr:href='data:post.url ' size='tall'/>
En las páginas individuales podéis mantener el anterior
<g:plusone size="tall"></g:plusone>
En las páginas individuales podéis mantener el anterior
<g:plusone size="tall"></g:plusone>
De esta forma es la única que he conseguido que funcione correctamente... Google ¿tan difícil es explicarlo?
Comparte fácilmente tus entradas desde Blogger a Google+
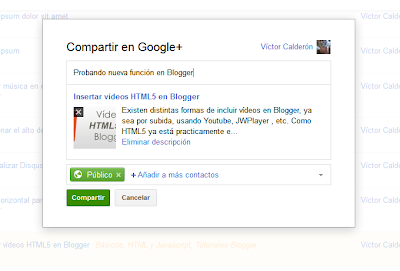
Google+ carece de un sistema automático de recepción de feeds para compartir en esta red. Por suerte desde BloggerBuzz han anunciado un nuevo sistema de posteo, que pregunta cada vez que termines de crear un post si deseas compartirlo en Google+. De momento esta función está disponible a los usuarios que utilizan el nuevo escritorio Blogger y han combinado su perfil con Blogger.

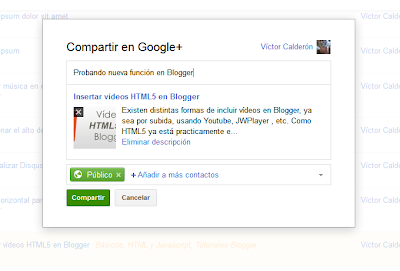
Lo novedoso de esto es que ya no será necesario buscar el dichoso botón Plus One, sino que lo tendrás la opción de compartir siempre a mano:

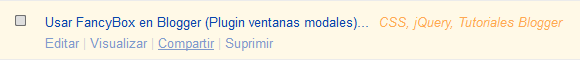
Además esta nueva función añade un enlace en las entradas antiguas para facilitar aún más el compartir las entradas que ya hayas escrito:

Primero, deberás ir a Blogger (Recuerda tener combinado tu perfil con el de Google+ y habilitar la nueva apariencia).
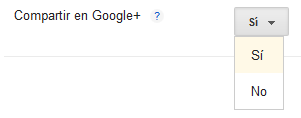
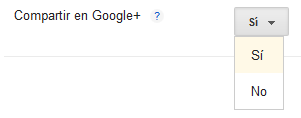
Posteriormente deberás ir a "Configuración | Entradas y comentarios", en donde aparecerá una nueva opción, Compartir en Google+:

Luego guardas la configuración y listo:

Consideraciones:

Lo novedoso de esto es que ya no será necesario buscar el dichoso botón Plus One, sino que lo tendrás la opción de compartir siempre a mano:

Además esta nueva función añade un enlace en las entradas antiguas para facilitar aún más el compartir las entradas que ya hayas escrito:

¿Cómo habilitar la función?
Primero, deberás ir a Blogger (Recuerda tener combinado tu perfil con el de Google+ y habilitar la nueva apariencia).
Posteriormente deberás ir a "Configuración | Entradas y comentarios", en donde aparecerá una nueva opción, Compartir en Google+:

Luego guardas la configuración y listo:

Consideraciones:
- Recuerda que es crucial que mantengas el escritorio 2011 y la integración de la cuenta, tal vez al principio sea dificil acostumbrarse (En el caso de usar Blogger antiguo), pero valdrá la pena ya que tarde o temprano te acostumbrarás al actual, el cual contiene y traerá más funciones.
La importancia de los colores en las decisiones de compras online
Identificar una marca con un color es un elemento básico tanto en el mundo real como en la red, pero los colores también son importantes a la hora de realizar sitios de ecommerce. KissMetrics ha realizado esta infografía que nos muestra la importancia de los colores, sus significados y como afectan en las decisiones de compra de los usuarios.
Guarda tus mensajes de Google Plus aún no publicados
Autosave es una extensión para Chrome que te permite guardar los mensajes que estas redactando en el stream de Google Plus, evitando así que por cualquier motivo se pierda todo lo escrito hasta ese momento. Una vez instalada te aparecerá un nuevo botón en el stream de G+ que podrás pulsar cada vez que quieras guardar lo redactado.
3 Fantásticas Extensiones de Google Chrome muy útiles para Blogueros
Espero que la estés pasando muy bien esta temporada de celebraciones, te envío un fuerte abrazo y buenos deseos :D
Me encontraba explorando extensiones para Google Chrome, provechosas para Google+, y terminé enfocándome en investigar las extensiones que pudieran resultar útiles para los que somos blogueros y ahora mismo te paso el dato:
1. Blog this. Como ya sabrás, Blogger dispone de una opción para que puedas compartir un artículo que te gusto, de cualquier blog, publicando una entrada a tu blog. Esta opción sólo funcionará si el administrador del blog la tiene habilitada de algún modo. Si no sabes de lo que te hablo, esta opción aparece en las nuevas plantillas, con los botones de compartir, y es el icono de Bloger.
Pues bien, esta extensión hace la tarea muy fácil, para que puedas compartir cualquier contenido que encuentres en la web, con un sólo click en tu blog, sin depender de que el administrador de un blog facilite hacerlo desde ahí, y de que use Blogger o no.
 2. Vistas Dinámicas de Blogger. Con esta extensión, podrás ver cualquier blog de Blogger usando las vistas dinámicas, independientemente del diseño que use dicho blog. ¡Así es!, puedes elegir cómo verás el blog de las siete opciones que dispone, con tan sólo elegirlo.
2. Vistas Dinámicas de Blogger. Con esta extensión, podrás ver cualquier blog de Blogger usando las vistas dinámicas, independientemente del diseño que use dicho blog. ¡Así es!, puedes elegir cómo verás el blog de las siete opciones que dispone, con tan sólo elegirlo.
Simplemente instalas la extensión, y el icono de Blogger aparecerá al lado de la estrella de añadir a marcadores de la barra de direcciones, cada vez que esta pueda actuar y ofrecerte esta posibilidad, entonces, despliegas las siete opciones de las vistas dinámicas, haciendo click sobre el icono y luego, eliges la que quieras. Fantástico ¿verdad?.
3. ScribeFire. Esta es una extensión que inicialmente estuvo disponible para Firefox, y te permite publicar y editar tus entradas de una manera sencilla, en otras palabras, es un editor que se integra al navegador. Está disponible en español, y también puede ser usado en otros servicios además de Blogger, como en TypePad, Windows Live Spaces, Tumblr, Posterous, Xanga, LiveJournal, entre otros.
Su interfaz es muy sencilla, y cuenta con todas las herramientas necesarias para que puedas crear tu publicación, o editar otras ya publicadas. Para empezar a usarla, después de la instalación, accedes al panel desde su icono que aparece en la barra de direcciones, y agregas la URL de tu blog o los blogs, en donde dice: "Agregar un nuevo blog" y los demás datos que te pide.
Recientemente está integrado a Zamanta, que es un programa que pudiera ayudarte escribir artículos ricos en contenido, ya que reconoce el tema de tu post, y te sugeriere imágenes y enlaces relacionados, para que sirvan de referencia a tu artículo.
Otro dato interesante de este editor, es que desde su panel, te ofrece la opción para que monetices tu blog con adbull, que es un servicio de publicidad que paga por click como AdSense. Para ver mas información sobre este servicio, echa un vistazo a su página.
Felices fiestas!!
Me encontraba explorando extensiones para Google Chrome, provechosas para Google+, y terminé enfocándome en investigar las extensiones que pudieran resultar útiles para los que somos blogueros y ahora mismo te paso el dato:
1. Blog this. Como ya sabrás, Blogger dispone de una opción para que puedas compartir un artículo que te gusto, de cualquier blog, publicando una entrada a tu blog. Esta opción sólo funcionará si el administrador del blog la tiene habilitada de algún modo. Si no sabes de lo que te hablo, esta opción aparece en las nuevas plantillas, con los botones de compartir, y es el icono de Bloger.
Pues bien, esta extensión hace la tarea muy fácil, para que puedas compartir cualquier contenido que encuentres en la web, con un sólo click en tu blog, sin depender de que el administrador de un blog facilite hacerlo desde ahí, y de que use Blogger o no.
 2. Vistas Dinámicas de Blogger. Con esta extensión, podrás ver cualquier blog de Blogger usando las vistas dinámicas, independientemente del diseño que use dicho blog. ¡Así es!, puedes elegir cómo verás el blog de las siete opciones que dispone, con tan sólo elegirlo.
2. Vistas Dinámicas de Blogger. Con esta extensión, podrás ver cualquier blog de Blogger usando las vistas dinámicas, independientemente del diseño que use dicho blog. ¡Así es!, puedes elegir cómo verás el blog de las siete opciones que dispone, con tan sólo elegirlo.Simplemente instalas la extensión, y el icono de Blogger aparecerá al lado de la estrella de añadir a marcadores de la barra de direcciones, cada vez que esta pueda actuar y ofrecerte esta posibilidad, entonces, despliegas las siete opciones de las vistas dinámicas, haciendo click sobre el icono y luego, eliges la que quieras. Fantástico ¿verdad?.
3. ScribeFire. Esta es una extensión que inicialmente estuvo disponible para Firefox, y te permite publicar y editar tus entradas de una manera sencilla, en otras palabras, es un editor que se integra al navegador. Está disponible en español, y también puede ser usado en otros servicios además de Blogger, como en TypePad, Windows Live Spaces, Tumblr, Posterous, Xanga, LiveJournal, entre otros.
Su interfaz es muy sencilla, y cuenta con todas las herramientas necesarias para que puedas crear tu publicación, o editar otras ya publicadas. Para empezar a usarla, después de la instalación, accedes al panel desde su icono que aparece en la barra de direcciones, y agregas la URL de tu blog o los blogs, en donde dice: "Agregar un nuevo blog" y los demás datos que te pide.
Recientemente está integrado a Zamanta, que es un programa que pudiera ayudarte escribir artículos ricos en contenido, ya que reconoce el tema de tu post, y te sugeriere imágenes y enlaces relacionados, para que sirvan de referencia a tu artículo.
Otro dato interesante de este editor, es que desde su panel, te ofrece la opción para que monetices tu blog con adbull, que es un servicio de publicidad que paga por click como AdSense. Para ver mas información sobre este servicio, echa un vistazo a su página.
Felices fiestas!!
lunes, 26 de diciembre de 2011
Personalizar el gadget "Enlaces de Suscripción" de Blogger
En XarDesigns he visto una forma de personalizar el gadget de "Enlaces de Suscripción" que me ha gustado mucho. Y es que ese gadget no es tan usado, quizá por lo poco atractivo que puede parecer para algunos. Sin embargo, ofrecerles a los lectores un medio para suscribirse al feed del blog debe ser primordial.
Con esta forma de personalizarlo el gadget luce más "sexi" según el autor, pero lo mejor es que está hecho a base de CSS3 así que podemos cambiarle los colores sin problemas. Además, se le ha agregado la suscripción por correo electrónico con lo cual el gadget se vuelve más completo.
Este es el gadget original:

Y después de modificarlo quedará así:

Y al desplegarse se verá de esta forma:

Si aún no usas el gadget entra en Diseño | Elementos de la página | Añadir un gadget | Enlaces de suscripción, o si usas la nueva interfaz entra en Diseño | Añadir un gadget | Enlaces de suscripción.

Ya teniéndolo en tu blog, o si ya lo tenías puesto, entra en la Edición HTML de la plantilla, y SIN expandir los artilugios busca esta línea:
<b:widget id='Subscribe1' locked='false' title='Suscribirse a' type='Subscribe'/>Elimínala y en su lugar pon este código:
<b:widget id='Subscribe1' locked='false' title='Suscribirse a' type='Subscribe'>En donde dice Nombre-de-mi-feed pon el nombre que le has dado a tu feed en Feedburner, por ejemplo, en mi caso, esta es la URL de mi feed de Feedburner:
<b:includable id='main'>
<b:if cond='data:isPublic'>
<div style='white-space:nowrap'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:loop values='data:feeds' var='feed'>
<div expr:class='"subscribe-wrapper subscribe-type-" + data:feed.type'>
<div expr:class='"subscribe expanded subscribe-type-" + data:feed.type' expr:id='"SW_READER_LIST_" + data:widgetId + data:feed.type' style='display:none;'>
<div class='top'>
<span class='inner' expr:onclick='"return(_SW_toggleReaderList(event, \"" + data:widgetId +data:feed.type + "\"));"'>
<div class='subscribe-arrow-collapse'/>
<data:feed.title/>
</span>
<div class='feed-reader-links'>
<div class='subscribe-add-platform'>
<div class='subscribe-add-bubble-wrapper'>
<div class='subscribe-add-bubble'>+</div>
<div class='subscribe-add-bubble-arrow'/>
</div>
<a class='feed-reader-link' expr:href='"http://www.google.com/ig/add?source=bstp&feedurl=" + data:feed.encodedUrl' target='_blank'>Agregar a Google</a>
</div>
<div class='subscribe-add-platform'>
<div class='subscribe-add-bubble-wrapper'>
<div class='subscribe-add-bubble'>+</div>
<div class='subscribe-add-bubble-arrow'/>
</div>
<a class='feed-reader-link' expr:href='"http://www.netvibes.com/subscribe.php?url=" + data:feed.encodedUrl' target='_blank'>Agregar a Netvibes</a>
</div>
<div class='subscribe-add-platform'>
<div class='subscribe-add-bubble-wrapper'>
<div class='subscribe-add-bubble'>+</div>
<div class='subscribe-add-bubble-arrow'/>
</div>
<a class='feed-reader-link' expr:href='"http://www.newsgator.com/ngs/subscriber/subext.aspx?url=" + data:feed.encodedUrl' target='_blank'>Agregar a NewsGator</a>
</div>
<div class='subscribe-add-platform'>
<div class='subscribe-add-bubble-wrapper'>
<div class='subscribe-add-bubble'>+</div>
<div class='subscribe-add-bubble-arrow'/>
</div>
<a class='feed-reader-link' expr:href='"http://add.my.yahoo.com/content?url=" + data:feed.encodedUrl' target='_blank'>Agregar a MyYahoo!</a>
</div>
<div class='subscribe-add-platform'>
<div class='subscribe-add-bubble-wrapper'>
<div class='subscribe-add-bubble'>+</div>
<div class='subscribe-add-bubble-arrow'/>
</div>
<a class='feed-reader-link' expr:href='data:feed.url' target='_blank'>Suscribirse vía Atom</a>
</div>
</div>
</div>
<div class='bottom'/>
</div>
<div class='subscribe' expr:id='"SW_READER_LIST_CLOSED_" + data:widgetId +data:feed.type' expr:onclick='"return(_SW_toggleReaderList(event, \"" + data:widgetId +data:feed.type + "\"));"'>
<div class='top'>
<span class='inner'>
<div class='subscribe-arrow-expand'/>
<span expr:onclick='"return(_SW_toggleReaderList(event, \"" + data:widgetId +data:feed.type + "\"));"'>
<data:feed.title/>
</span>
</span>
</div>
<div class='bottom'/>
</div>
</div>
</b:loop>
<div class="subscribe-via-email-wrapper">
<form action='http://feedburner.google.com/fb/a/mailverify' expr:onsubmit='"window.open(\"http://feedburner.google.com/fb/a/mailverify?uri=Nombre-de-mi-feed\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"' method='post' target='popupwindow'>
<input class='follow-by-email-address' name='email' placeholder='dirección de correo....' size='14' type='text'/>
<input class='follow-by-email-submit' type='submit' value='Submit'/>
<input name='uri' type='hidden' value='Nombre-de-mi-feed'/>
<input name='loc' type='hidden' value='es_ES'/>
</form>
</div>
<div style='clear:both'/>
</div>
</div>
</b:if>
</b:includable>
</b:widget>
http://feeds.feedburner.com/CiudadBloggerPor lo tanto, el nombre de mi feed, en mi caso es CiudadBlogger
Para que esa opción de correo funcione deberás tener activado en Feedburner la suscripción por correo electrónico.
Ahora antes de ]]></b:skin> agrega los estilos:
div.subscribe div.top, div.subscribe div.bottom {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='');}
div.subscribe div.top, div.subscribe div.bottom {
background: none !important;
padding:3px;
}
.feed-reader-links {
background-color: #222 !important; /* Color de fondo del contenedor desplegable */
padding: 1px 0 !important;
border-radius: 3px !important;
color: #000 !important;
-khtml-border-radius: 3px !important;
-webkit-border-radius: 3px !important;
-moz-border-radius: 3px !important;
-moz-box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
-khtml-box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
width:170px;
}
.subscribe-arrow-expand {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #333; /* Color de la flecha */
float: right;
margin-top: 6px;
}
.subscribe-arrow-collapse {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid #333; /* Color de la flecha */
float: right;
margin-top: 6px;
}
.subscribe-add-bubble-wrapper {
float: left;
margin-right: 10px;
padding-top: 2px;
}
.subscribe-add-bubble {
background: #444; /* Color del ícono dentro de los enlaces */
font-size: 8px;
padding: 3px;
border-radius: 2px;
-khtml-border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,0.5);
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,0.5);
-khtml-box-shadow: 1px 1px 1px rgba(0,0,0,0.5);
box-shadow: 1px 1px 1px rgba(0,0,0,0.5);
}
.subscribe-add-bubble-arrow {
width: 0;
height: 0;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
border-top: 3px solid #444; /* Color del ícono dentro de los enlaces */
margin-left: 2px;
}
.subscribe-add-platform {
border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
line-height: 0.4;
background: #111; /* Color de fondo de los enlaces */
font-size: 12px;
margin: 4px 5px;
padding: 2px 3px;
}
.subscribe-add-platform:hover {
background: #333; /* Color de fondo de los enlaces al pasar el cursor */
}
.subscribe-add-platform a {
text-shadow: 1px 1px #000;
color:#F9F0D7; /* Color de los enlaces */
font-size:11px;
font-family:Verdana;
}
.subscribe-add-platform a:hover {
text-shadow: 1px 1px #000;
color:#FF8400; /* Color de los enlaces al pasar el cursor */
}
.subscribe-add-platform a:hover {
text-decoration: none;
}
.subscribe-via-email-wrapper {
margin: 8px 0 0 7px;
font-size: 1em;
}
.follow-by-email-address {
font-size: 11px;
background-color: #444; /* Color de fondo de la suscripción por correo */
padding:3px;
border: none;
color: #222; /* Color del texto "dirección de correo" */
width:120px;
}
.follow-by-email-submit {
font-size: 12px;
background-color: #000; /* Color del botón "Suscribir" */
border: 1px solid #000;
margin-left: -4px;
color: #999; /* Color del texto "Suscribir" */
padding:3px;
}
.follow-by-email-submit:hover {
background-color: #333; /* Color del botón "Suscribir" al pasar el cursor */
position: relative;
top: 1px;
left: 1px;
color: #FFF; /* Color del texto "Suscribir" al pasar el cursor */
}
Guarda los cambios y listo.
En color verde están las anotaciones a lo que corresponde cada área que se puede cambiar.
Recuerda que está hecho con CSS3, así que algunas características como el sombreado y los bordes redondeados no se verán en navegadores antiguos.
De esta forma el tradicional gadget de suscripción al feed puede verse más atractivo, funcional, y versátil.
En color verde están las anotaciones a lo que corresponde cada área que se puede cambiar.
Recuerda que está hecho con CSS3, así que algunas características como el sombreado y los bordes redondeados no se verán en navegadores antiguos.
De esta forma el tradicional gadget de suscripción al feed puede verse más atractivo, funcional, y versátil.
Entradas resumidas para Blogger con vista previa [Enlace Actualizado]
BloggerPlugins tiene un increíble script con el que se pueden establecer resúmenes automáticos para Blogger. Al script le he hecho varias modificaciones para simplificar el uso y las personalizaciones de éste, además de alivianar el peso del plugin y del código en general.

Recordar que es importante hacer un respaldo de la plantilla antes de hacer cualquier cambio.
Paso 1: Añadiendo el script en la plantilla:
En "Diseño | Edición HTML" deberás marcar la casilla "Expandir plantillas de artilugios". Deberás buscar la siguiente línea:
Paso 2: Añadiendo los resúmenes automáticos en Blogger:
Ahora, deberás buscar la siguiente línea:
Arriba de esta línea deberás pegar el siguiente código:
En este paso es necesario que apliques flotaciones, dimensiones y todo lo que desees para hacer que las entradas resumidas se vean de forma correcta. Como me encargué de editar el script, los ID's nuevos para crear los atributos son los siguientes:
Ahora bien, les dejo este código ya elaborado para que no sea necesaria tanta intervención, llevan comentarios destacados en verde para que puedan entender más fácilmente:

El tutorial:
Recordar que es importante hacer un respaldo de la plantilla antes de hacer cualquier cambio.
Paso 1: Añadiendo el script en la plantilla:
En "Diseño | Edición HTML" deberás marcar la casilla "Expandir plantillas de artilugios". Deberás buscar la siguiente línea:
</head>Arriba de ésta pega el siguiente código:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 420;
summary_img = 380;
</script>
<script src='http://yourjavascript.com/4613105437/entradas-resumidas.js.txt.js' type='text/javascript'/>
Paso 2: Añadiendo los resúmenes automáticos en Blogger:
Ahora, deberás buscar la siguiente línea:
<div class='post-body entry-content'>Si no la encuentras busca la siguiente:
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>Nota: Si no encuentras ninguna de las 2, entonces busca el </div> que contenga dichas clases (Es decir: post-body entry-content)
Arriba de esta línea deberás pegar el siguiente código:
<!-- resúmenes inicio -->
<b:if cond='data:blog.pageType == "index"'><style>.post-body {display:none;} .resumen {display:block;} </style></b:if>
<b:if cond='data:blog.pageType == "item"'><style>.post-body {display:block;} .resumen , .enlace-salto {display:none;} </style></b:if>
<b:if cond='data:blog.pageType == "static_page"'> <style>.post-body {display:block;} .resumen, .enlace-salto {display:none;} </style></b:if>
<div expr:id='"summary" + data:post.id' class="resumen"><data:post.body/></div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<a class='enlace-salto' expr:href='data:post.url' rel='bookmark'>Leer más</a>
<!-- resúmenes fin -->
Paso 3: Aplicando CSS:
En este paso es necesario que apliques flotaciones, dimensiones y todo lo que desees para hacer que las entradas resumidas se vean de forma correcta. Como me encargué de editar el script, los ID's nuevos para crear los atributos son los siguientes:
#resumen-entrada { /*Aplica acá los atributos al resúmen/texto*/
}
#imagen-entrada { /*Aplica los atributos al contenedor de la imagen del post*/
}
#imagen-entrada img { /*Los estilos alojados acá modificarán la imagen del contenedor*/
}
.enlace-salto { /*Corresponde al enlace "Leer más"*/
}
Ahora bien, les dejo este código ya elaborado para que no sea necesaria tanta intervención, llevan comentarios destacados en verde para que puedan entender más fácilmente:
#imagen-entrada {Este código deberás pegarlo antes de:
width:150px; /*Reemplaza este valor por el ancho que tendrá la miniatura*/
height:150px; /*Reemplaza este valor por el alto que tendrá la miniatura*/
overflow:hidden; /*Permite ocultar la imagen cuando ya no haya espacio en el cuadro*/
float:left; /*Cambiar por right para cambiar la imagen a la derecha*/
border:5px solid #fff; /*Color y tamaño del borde*/
box-shadow: 0 0 1px #222; /*Sombra tenue en los bordes del cuadro*/
}
#imagen-entrada img { /*Algunos valores impresindibles para que la imagen se vea correctamente*/
min-width:150px; /*Ancho mínimo de la imagen, para no dejar espacios en blanco si es muy pequeña*/
min-height:150px; /*Altura mínima de la imagen, para no dejar espacios en blanco si es muy pequeña*/
}
#resumen-entrada {
float:right; /*Cambiar por left para alinear el resúmen a la izquierda*/
width:400px; /*Ancho del resúmen*/
}
.enlace-salto {
background:orange; /*Color del fondo enlace*/
color:#fff; /*Color del texto*/
padding:5px; /**/
border-radius:5px; /*Bordes redondeados*/
float:right; /*Orientación*/
}
]]></b:skin>Te aconsejo que suprimas el código en verde ya que ocupará mucho espacio.
Como las empresas deben manejar su e-reputación
Excelente infografía de KBSD, vista en Venture Beat, que nos muestra como manejar y conseguir una buena reputación online por parte de las empresas.
Suscribirse a:
Entradas (Atom)