Estoy en trabajando en mejorar el uso de encabezados en mi blog, y una de las funcionalidades que recientemente implementó Blogger en el panel de edición de entradas, será de gran ayuda. Me refiero a la herramienta que permite agregar encabezados o headings (en inglés) desde los posts. Esto viene a complementar parte del trabajo que pudiera ayudar a mejorar el
SEO del blog desde tus entradas y además le da accesibilidad a tu blog.
¿Qué son los encabezados o headings?
Los encabezados o headings en inglés, nos permiten estructurar el contenido de una página, destacando los títulos de los distintos apartados o secciones de una página. Para definir los encabezados, se utilizan las etiquetas h1, h2, h3, h4, h5, h6.
Blogger incorporó en el panel de edición de entradas las etiquetas h2, h3, y h4 a las que llama respectivamente así:
Encabezado = h2
Subencabezado= h3
Encabezado secundario = h4
¿Cómo agregar o poner los encabezados en los posts?
Como mencionaba al principio, Blogger recientemente dispuso una opción desde el panel de edición de entradas, para que agregar encabezados a los títulos de los distintos apartados de tu post sea más sencillo.
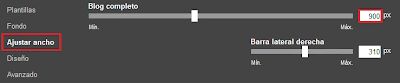
Para poner un encabezado al texto de un apartado en un post, tendrás que seleccionar el texto usando el botón izquierdo del mouse, luego, desplegar las opciones del menú desplegable que aparece en el panel de edición de entradas de Blogger, como se muestra abajo...
...y seleccionar el encabezado. La etiqueta se agrega automáticamente al texto. Lo puedes comprobar si echas un vistazo al HTML de la entrada. Ahí verías algo como esto, (el texto que está dentro es sólo como ejemplo)
<h3> Importancia económica y distribución geográfica del jitomate </h3>
¿Por qué debemos usar encabezados?
Al utilizar encabezados en las páginas del blog, cualquier usuario vidente que ingrese a una página, podrá reconocer a simple vista los distintos apartados o secciones en el post, y así le será posible acceder al contenido que le interese de forma más sencilla. Algunos navegadores como Opera, permiten desplazarse por la página de encabezado a encabezado, así que, si los usamos en el blog, quienes usen ese navegador y dicha opción, se moverán por la página cómodamente.
Pensarás que esto también se puede conseguir fácilmente, si cambiamos el tamaño de la fuente y poniéndola con negrita por ejemplo, al usar las herramientas del panel de edición de entradas. Es cierto, pero en realidad la práctica recomendada es el uso de los encabezados, ya que esto define la importancia de cada puesto dentro del post, más allá de la presentación de los textos.
2. Le da accesibilidad a nuestro sitio Otro punto importante, es que al usar encabezados, les facilitarás la tarea a usuarios invidentes que utilicen un lector de pantalla para leer tu contenido, ya que estos podrán recibir información acerca de la estructura del contenido y además podrán desplazarse de apartado en apartado fácilmente.
3. Pudiera ayudar en el posicionamiento en los motores de búsquedaEl otro beneficio y que pudiera entrar a discusión, es la importancia o valor que le dan los buscadores al contenido de los encabezados para mostrar tu contenido, la cual, puede pensarse tiene cierta lógica ya que, ¿de qué otro modo puede saberse con más exactitud de qué habla una página?, ¿serán únicamente las palabras claves las de mayor trascendencia a la hora de optimizar el blog?
Otro aspecto interesante, y que puedes haber notado es que, el navegador de forma automática asigna un tamaño de mayor a menor, según el encabezado, sin que tu tengas prescritos en tu plantilla código CSS para darle estilos. Así pues un texto que tenga encabezado h2, será más grande que el que tenga h3, el que tenga h3 mayor que el de h4 y así sucesivamente, por lo que su uso también es cómodo y accesible en el sentido y el navegador siempre lo mostrará, aunque no se cargara por ejemplo el CSS de tu página.
¿Cómo usar los encabezados o headings en una página?
Si observamos el ejemplo, podemos apreciar el orden de las jerarquías van desde h1, hasta h3, empezando por el título del post, usando encabezado h1.
Algo que recomiendan es nunca saltarse el orden de los encabezados, por ejemplo usar h2 es los títulos del post, y luego, pasarse al h4.
Ciertos blogs o páginas utilizan el encabezado h1, en los posts, ya que en teoría, esto te ayudaria a posicionarte mejor en los motores de búsqueda, lo cierto es que mantener esa etiqueta en el titulo del blog, y agregarla también al titulo del post, se estaría duplicando el uso de una etiqueta que se recomienda usar solo una vez.
Dependiendo del contenido del post yo agrego encabezados h2 y h3. Los títulos de mis posts, tienen por defecto la etiqueta h2, que cambie y que tú también puedes cambiar desde la edición de HTML de la plantilla.
Las plantillas de Blogger usan la etiqueta h3 en los títulos de las entradas, luego veremos como cambiar esta etiqueta por una h2 y darle más importancia o relevancia al título del post.
Conclusiones:
El uso de encabezados hace nuestro blog o página más accesible a cualquier usuario, y teniendo habilitada la opción para agregarlos desde nuestros posts, hace su uso muy sencillo, no dudes en practicarlo ;)
Referencias:
accesibilidadweb.dlsi.ua.esw3schools SEO