Agregar un slideshow a tu blog es muy sencillo, echando mano de los diferentes sitios
que ofrecen widgets para crearlo.
Les tengo aquí una recopilación de los mejores sitios para lograrlo, muchos de ellos cuentan con efectos muy atractivos que harán de tu slideshow todo un espectáculo visual, ó si buscas algo bonito pero más formal, también lo podrás encontrar..., :) ahí te van:
Slide, este es un sitio, de los mas populares en la red, con el que puedes crear tu slideshow y esta disponible en español, y solo te toma tres pasos para crearlo, el mismo programa te lleva de la mano para lograrlo, puedes personalizar el estilo, el fondo, el tema, agregar música, agregar efectos, personalizar el tamaño etc, etc, como puedes ver es muy accesible, además puedes ver la vista previa (de el ejemplo) de todos las características que agregues, así que no habrá sorpresas con el resultado.
Imageloop este sitio es parecido al anterior, aunque tiene algunos estilos diferentes para mostrar tus fotografías ó imágenes, también tiene muchas características que puedes personalizar a tu antojo y para hacerlo solo te tomará 3 pasos.
Photobucket Este es un sitio muy popular para almacenar imágenes ó foto.
También ahí puedes crear tu
slideshow, si ya tienes una cuenta con ellos será muy fácil, estando en
My Home vás a
All albums y luego das click en la opción de
Slideshows, luego seleccionas las imágenes que quieres agregar, cuentan con una gama de estilos atractivos y muy bonitos, (hay uno de una televisión vieja que me gusta mucho), también puedes elegir el tamaño que más te convenga, ¿genial no?
Flickr Este sitio también muy popular para el almacenamiento de imágenes sobre todo para los que quieren compartirlas con otros, puedes acceder a flickr por medio de tu cuenta de
yahoo.
El slideshow que flickr ofrece es muy elegante y lo que más me gusta, sin publicidad (enlaces, botones y demás) alrededor de este, lo cual lo hace ver mas limpio y ordenado, puedes acceder a flickr por medio de tu cuenta de
yahoo.
Será muy fácil crear tu slideshow, ya que solo necesitarás el
código HTML para pegarlo en tu blog, el cual vas a tener con este
Generador de Slideshow, que ellos mismos ofrecen, ahí mismo puedes elegir el tamaño, para que se adapte al espacio de tu columna o de el lugar donde quieras colocarlo dentro de tu plantilla.
Nota: ¿No recuerdas cuál es tu username?… no te preocupes,
es el nombre que aparece al final de el enlace en la barra de navegación, al estar
en de tu galeria.
Ejemplo: http://www.flickr.com/photos/
beatrizlopez/, en este cao
beatrizlopez es el username.
Ah! pero
Blogger tampoco se podía quedar atrás, también puedes agregar un slideshow agregando el gadget o widget que dice
presentación, y mostrar un slideshow de imágenes que tengas almacenadas en picassa, flickr ó photobucket.
Para ello solo tendrás que escribir el nombre de usuario del servicio "
fuente" de las imágenes, seleccionar el álbum si aplica, guardar el contenido y listo.
Tip: Algo muy importante independientemente del servicio que decidas usar, es que las fotos ó imágenes que uses sean del mismo tamaño para que el slideshow luzca mejor.
Opinión personal: A mi en particular me gusta mucho el
slideshow que ofrece
flickr, ya que luce limpio, elegante, sin embargo tu eres el que elige cual es la mejor opción que se adapte a tus gustos y necesidades.
Espero que te sea de utilidad, hasta la próxima.




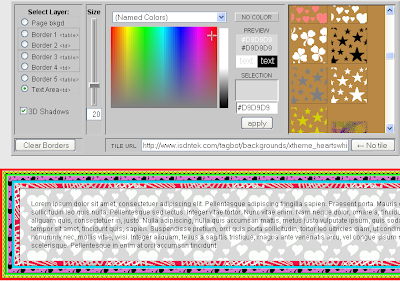
 Crear un marco es tan sencillo como jugar, vamos escogiendo el borde, grosor, color o textura y nos proporciona en la parte inferior el código para añadir en nuestro blog.
Crear un marco es tan sencillo como jugar, vamos escogiendo el borde, grosor, color o textura y nos proporciona en la parte inferior el código para añadir en nuestro blog.