En este tutorial veremos cómo crear un vistoso wallpaper estilo Blur en Photoshop, de una forma muy sencilla.
martes, 28 de mayo de 2013
martes, 21 de mayo de 2013
Hogar, dulce hogar

Voy a sacar las telas de araña, limpiar un poco el piso, correr los cortinados y dejar que entre algo de sol. Es inevitable que todo se llene de polvo cuando uno lo deja estar. Puede ser a propósito, un acto deliberado de stop o ser sólo el resultado de esas cosas que pasan cuando por alguna insondable razón, simplemente se posterga lo que antes había sido un hábito impostergable.
No es que uno no tenga cosas que decir porque en realidad, eso poco importa, sino que simplemente no se pone a decirlas y el silencio se vuelve una costumbre de la que a veces no se logra salir.
Si las rutinas son malas, una de las peores es esa: dejarse estar. "Mañana, hoy no tengo ganas"; la fiaca nos invade y nos quedamos quietitos, quietitos, quietitos, esperando no sé qué; esa inspiración que alguna vez soñamos que llegaría de manos de una musa rubia y de piernas largas pero que en realidad, no existe o usa peluca y tiene piernas cortas.
No, no hay inspiraciones posibles, solo hay laburo. Sentarse y empezar a tipear una palabra cualquiera y dejar que las demás se vayan acomodando como puedan en un orden que jamás es el orden perfecto pero ... es lo que hay. Ni más ni menos.
¿Y por qué ahora?
Sólo porque la PC está trabajando tratando de grabar un en un DVD y es aburrido quedarse frente al monitor mirando como la línea avanza lentamente y el "Tiempo restante" en lugar de disminuir, aumenta y aumenta y aumenta porque sabe Dios quién corno inventó esos sistemas contables que sólo estan ahi para confundirnos ya que jamás dicen la verdad. Pasaron 18 minutos y dice que faltan 4 o 3 o 5 o 7; mejor ni lo miro porque es sabido que cuando se los mira tardan más; es la regla número uno de la vida. La leche no hierve si la miramos y se derrama en cuanto apartamos la vista. Las cosas suelen tener vida propia; una vida espantosa, creo yo, porque su único objetivo es arruinarnos la nuestra.
¿Y esto saldrá publicado? ¡Y qué se yo!, a mi no me lo pregunten; yo sólo escribo para pasar el rato ...
UFFFF Qué julepe. Saltó la bandeja del DVD y un pitido me dice que tengo que poner el segundo; podría ser más dulce y decírmelo de otro modo pero no, les gusta atormentarnos con esos mensajes obvios ¿No era suficiente un "Ya termine con el primero, por favor inserte el segundo"? Ni siquiera le pido que diga "No se preocupe, no hay apuro, yo espero, disculpe las molestias". Sólo pido que me trate como si yo fuera el dueño y no al revés pero es inútil pedirle peras al olmo. La PC manda y yo obedezco. Las reglas son así.
En fín, ya me perdí. Bah, estaba perdido desde el principio aunque lo disimulaba ... creo.
"Proceso completado satisfactoriamente". Bien. ya terminó así que vamos a ver qué salió y si la espera valió la pena.
Si no vuelvo, es que me fui.
No es que uno no tenga cosas que decir porque en realidad, eso poco importa, sino que simplemente no se pone a decirlas y el silencio se vuelve una costumbre de la que a veces no se logra salir.
Si las rutinas son malas, una de las peores es esa: dejarse estar. "Mañana, hoy no tengo ganas"; la fiaca nos invade y nos quedamos quietitos, quietitos, quietitos, esperando no sé qué; esa inspiración que alguna vez soñamos que llegaría de manos de una musa rubia y de piernas largas pero que en realidad, no existe o usa peluca y tiene piernas cortas.
No, no hay inspiraciones posibles, solo hay laburo. Sentarse y empezar a tipear una palabra cualquiera y dejar que las demás se vayan acomodando como puedan en un orden que jamás es el orden perfecto pero ... es lo que hay. Ni más ni menos.
¿Y por qué ahora?
Sólo porque la PC está trabajando tratando de grabar un en un DVD y es aburrido quedarse frente al monitor mirando como la línea avanza lentamente y el "Tiempo restante" en lugar de disminuir, aumenta y aumenta y aumenta porque sabe Dios quién corno inventó esos sistemas contables que sólo estan ahi para confundirnos ya que jamás dicen la verdad. Pasaron 18 minutos y dice que faltan 4 o 3 o 5 o 7; mejor ni lo miro porque es sabido que cuando se los mira tardan más; es la regla número uno de la vida. La leche no hierve si la miramos y se derrama en cuanto apartamos la vista. Las cosas suelen tener vida propia; una vida espantosa, creo yo, porque su único objetivo es arruinarnos la nuestra.
¿Y esto saldrá publicado? ¡Y qué se yo!, a mi no me lo pregunten; yo sólo escribo para pasar el rato ...
UFFFF Qué julepe. Saltó la bandeja del DVD y un pitido me dice que tengo que poner el segundo; podría ser más dulce y decírmelo de otro modo pero no, les gusta atormentarnos con esos mensajes obvios ¿No era suficiente un "Ya termine con el primero, por favor inserte el segundo"? Ni siquiera le pido que diga "No se preocupe, no hay apuro, yo espero, disculpe las molestias". Sólo pido que me trate como si yo fuera el dueño y no al revés pero es inútil pedirle peras al olmo. La PC manda y yo obedezco. Las reglas son así.
En fín, ya me perdí. Bah, estaba perdido desde el principio aunque lo disimulaba ... creo.
"Proceso completado satisfactoriamente". Bien. ya terminó así que vamos a ver qué salió y si la espera valió la pena.
Si no vuelvo, es que me fui.

sábado, 18 de mayo de 2013
Unos cuantos íconos especiales
jueves, 16 de mayo de 2013
Formulario de Contacto de Blogger en una Página Estática del Blog
Pues ya tenemos juguetito nuevo, me refiero al formulario de contacto que tantos usuarios echaban de menos en Blogger, y ahora, las dudas e inquietudes surgen, pues al ser un widget, el código que viene en la plantilla no se puede incrustar en una página estática tal y como aparece.
La buena noticia es que, con algunos trucos o chapuzas, podemos hacer que el formulario de contacto aparezca en una página estática.
Básicamente, este truco que te mostraré, consiste en condicionar el formulario de contacto para que se muestre en una página estática que crearemos para este propósito. De ese modo, el formulario se cargará y aparecerá en dicha página. Veamos entonces cómo hacerlo.
Antes de comenzar con ésto, te recomiendo guardar una copia de respaldo de tu plantilla, y para ello, vas a la pestaña Plantilla, y haces click en el botón que dice: "Crear/Restablecer copia de seguridad" y descargas la plantilla completa.
Cómo lograrlo paso a paso
- Crea una página, yendo a la pestaña Páginas, luego, en la lista desplegable que dice Página nueva, seleccionas Página en blanco, y ahí agregas el texto que desees que aparezca arriba del formulario.
- Una vez que hayas creado la página, haz click en la opción "Ver" para que accedas a la página, y copia la URL de ésta, que aparece en la barra de direcciones.

- Copia el siguiente código, y edita lo que resalté de rojo. Donde dice 350px, es el ancho máximo del formulario, edítalo poniendo el mismo valor, en las dos veces que aparece. En font-size:16px, puedes cambiar el tamaño del texto.
<b:widget id='ContactForm1' locked='false' title='' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:blog.url == "URL_DE_LA_PAGINA_ESTATICA"'>
<style type="text/css">
.contact-form-widget {
max-width:350px; font-size:16px;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width:350px;
}
.post-footer{
display:none;
}
.home-link{
display:none;
}
.feed-links {
display:none;
}
</style>
<!-- b:if cond='data:title != ""'>
<h2 class='title'>
<data:title/>
</h2>
</b:if -->
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/>
<span style='font-weight: bolder;'>
*
</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/>
<span style='font-weight: bolder;'>
*
</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget> - Luego, vas a la pestaña Plantilla, después a Editar HTML y en la lista desplegable "Ir al widget", selecciona "Blog1", para que te lleve al código del widget de las entradas. Ahí ubícate antes de </b:section> tal y como puedes ver en la imagen.

- Ya que estés ubicad@ exactamente "antes" de dicha linea, pega el código del paso 3, mismo que ya editaste.
- Verifica en vista previa y si todo luce bien, guarda los cambios.
¡Y listo!, ahora el widget con el formulario de contacto aparecerá en una página estática de tu blog. ;)
Puedes ver la demostración en esta página estática.
Otra truco para lograr esto, ya se ha publicado en Oloblogger.
Notas finales
- El código que resalté de azul en el paso 3 es el que hace que aparezca el titulo del formulario. Puedes eliminarlo, si es que no tienes ninguna intención de que aparezca, ya que, la pagina estática mostrará el título. Ahora está comentado, por eso no se interpreta por el navegador.
Última actualización:
00/00/00.
El Author Rank ya es un factor de posicionamiento

Hace pocos días, Matt Cutts nos dejo un video en el que hablaba sobre lo que podríamos esperar en los próximos meses en términos de SEO, es decir en la optimización de sitios y contenidos para posicionar en los buscadores, en este caso en Google. Como hablo de que se avecinaban una actualización de Penguin, tal vez paso desapercibido esta parte de la locución donde dijo (más o menos)
We have also been working on a lot of ways to help regular webmasters. We are doing a doing a better job of detecting when someone is sort of an authority in a specific space. It could be medical, it could be travel, whatever. And trying to makes sure that those rank a little more highly, if you are some sort of authority or a site that according to the algorithms we think might be a little bit more appropriate for users.
Es la primera vez que alguien de Google, y si lo dice este señor aun más, oficializa en cierta manera lo que en el ambiente SEO se llama author rank como un factor de posicionamiento, la autoridad que Google asigna a un autor. En esta parte del video viene a decir que han trabajado en varios caminos para ayudar a los webmasters que son constantes, que han elaborado una mejor forma de detectar si alguien es una autoridad en cierto campo, que eso ayudara a posicionar mejor ya que consideran que esos contenidos serán mas apropiados para los usuarios.
Si, visto lo visto, tenemos un nuevo factor, desconocemos su relevancia, pero algunos pensamos que será creciente ¿como se consigue autoridad?
Aquí ya entramos en el campo de las especulaciones, pero podemos pensar que algunos son:
.- Marcado de autoria, Contenidos. El marcado de autoría no es en si un factor para ganar autoridad pero si debe usarse ineludiblemente para marcar tus contenidos que son los que si te darán autoridad.
.- Autoridad de tu dominio. Si tu dominio tiene una importante autoridad, creemos que será más fácil que el autor la adquiera, ¿relacionado con el page rank? Creo que hay más factores que influyen en la autoridad del dominio.
.- Repercusión en redes sociales. Básicamente Google Plus, no descarto Twitter, en cuanto a Facebook no lo tengo muy claro. Cuando hablo de repercusión me refiero a +1, retweets y demás interacciones que se pueden conseguir, como volumen de comentarios, compartir, numero de seguidores, etc...
.- Dentro de esas interacciones, creo que también influye la autoridad de las personas que interactúan, cuanta más autoridad relacionada contigo tengan, mejor para ti.
.- Un factor a tener en cuenta, las comunidades de Google Plus. Se ha demostrado que poseen una gran fuerza si se sabe usarlas adecuadamente, la mayoría las usan para publicar sus contenidos y marcharse. Si se huye de esa practica dentro de la comunidad y se genera debates, discusiones, preguntas y respuestas, estas comunidades adquieren relevancia para Google y por lo tanto las intervenciones de sus componentes también lo harán (hace tiempo que quiero hablar sobre este tema, usando como ejemplo la comunidad a la que pertenezco en Google Plus, SEO y Marketing)
.- Los hangouts también son una buena vía de conseguir autoridad.
Seguramente habrá mas factores que iremos descubriendo poco a poco pero lo que si es incuestionable es que el uso y hasta abuso de Google Plus (para la mayoría de nuestros perfiles) y el marcado de autoria se hacen imprescindibles. Pero cuidado, cuando digo uso y abuso, no me refiero a lo que la mayoría hacen, entrar, publicar el post de su sitio y hasta luego. Hay que interactuar, colgar contenido variado, comentar, dar +1, compartir... De lo contrario Google puede considerar que eres un spammer, en las comunidades cada vez se ve mas claro este tema.
Y ahora un tema espinoso, sobre el que no tengo nada claro como ira...
Si Google va a englobar a cada autor dentro de unos campos, cuando, profesionalmente hablando, sea necesario la generación de contenido especifico relacionado con el cliente, por ejemplo zapatos, ¿su autor deberá tener autoridad en zapatos para posicionar mas o menos rápidamente? Se va a cotizar alta la autoridad...
Creo que Google intenta evitar la manipulación de sus resultados y de esta manera obliga a que la autoridad del autor aumente a la par que la autoridad del dominio o del posicionamiento del sitio.
Sinceramente me gustan todos los paso que esta dando Google en el sentido de evitar manipulaciones y posicionamientos rápidos, el SEO ha cambiado y sigue evolucionando hacia una especialización cada vez mayor y con mayor esfuerzo...
Nuevo widget en Blogger: Formulario de Contacto
Hace apenas unas horas, Blogger a incorporado un nuevo widget. Se trata de un formulario de contacto que podrás agregar a tu blog fácilmente.
Para ponerlo en tu blog, solo selecciona la pestaña Diseño, luego haces click en agregar gadget en la sección que quieres que aparezca, por ejemplo, en la columna lateral. Después, seleccionas la pestaña Más gadgets y luego lo agregas.
Características:
El formulario de contacto de Blogger, cuenta con las siguientes características:
- Campo para el nombre del usuario
- Campo para el correo electrónico
- Campo para el mensaje (textarea)
- Botón para enviar
- Mensaje de confirmación al ser enviado el formulario, o de error al no cumplirse con los campos requeridos.
El diseño es sencillo, y los colores del texto los heredará de la sección donde lo agregues. Por el momento, este widget no cuenta con opciones de configuración, ni está disponible para las vistas dinámicas.
Los mensajes que se envíen los recibirás a la cuenta de correo electrónico que tengas registrado en Blogger.
Fuente: Página oficial de Blogger en Google+
miércoles, 15 de mayo de 2013
Usuario @amigo, el cliente social

Venimos viendo como la conciencia de lo digital en las empresas está cambiando. Si bien hasta hace poco, muchas o la mayoría de ellas veían el uso de los canales sociales como una oportunidad de oro para publicitarse de forma gratuita y llegar a sus clientes reduciendo costes, hoy nos damos cuenta que el simple hecho de aparecer no es suficiente. La oportunidad de oro aquí es otra, pero vayamos por partes.
Preguntemos primero a las empresas cómo describen a sus clientes, si los conocen o no, si conocen sus gustos. En muchos casos nos encontraríamos ante el gran dilema del público objetivo, tan difícil de determinar y tan fácil de responder.
-¿A quién queremos vender?
-A tod@s.
Pero como todos sabemos, el todo es imposible y el reto se encuentra en determinar a quién y de qué manera dirigir los esfuerzos de la comunicación de nuestra marca. Y es aquí donde se encuentra la oportunidad de introducir la capa digital en nuestro negocio. Las empresas hoy tienen la posibilidad de conocer a fondo al cliente, un cliente que ya no debe ser considerado tan solo como un segmento de población concreto sino como una persona con la que podemos mantener una conversación a través de diferentes canales. O lo que es lo mismo: conocer sus verdaderas necesidades.
Tanto el reto como la oportunidad de conocer a fondo las personas que rodean nuestra marca e impulsar las relaciones con ellas, supone mejorar la experiencia de nuestro usuario hasta allá donde nos propongamos. Los beneficios son evidentes: podremos medir los resultados de nuestra estrategia de negocio e impulsar las acciones exitosas, y aún más importante, desterrar las fallidas y no volver a cometer errores.
Ya nos encontramos por el buen camino, es el punto en el que conocemos a nuestro usuario e incluso mantenemos conversaciones con él, un amigo, que nos recomienda y que habla de nosotros.
Y ahora, ¿dónde incide y de qué manera la capa digital?
Una de las grandes ventajas que nos ha concedido este mundo, es la posibilidad de acelerar el proceso de compra. Hoy, gracias a los grandes buscadores como Google, la búsqueda de información sobre aquello que queremos comprar o de lo que estamos interesados la realizamos rápidamente. Los resultados que obtengamos en esa búsqueda dependerá de lo bien, regular o mal que tengamos nuestra presencia digital y dependerá de cómo hemos logrado mostrarnos a nuestro querido “usuario amigo”.
Y, además, los medios digitales permiten intervenir en el mismo instante en el que te estás probando aquello que te gusta, si ese jersey supera nuestras expectativas y nos decidimos a comprarlo.
¿Cómo?
Dando la posibilidad al usuario de compartirlo en las redes sociales. Participando con nuestro amigo en ese mismo instante en el que está analizando las alternativas, en el “¿compro este jersey o no”? Son esos momentos, en los que necesitamos la aprobación de otras personas. El hecho de que el cliente pueda compartir por sus redes sociales aquello que se está comprando, ayuda a acelerar la toma de decisión y una cosa aún más importante…
¿Os imagináis que esa persona a la que ha acudido para pedir su aprobación le gusta el jersey que se está probando su amigo?
Tal vez, en ese mismo instante hayamos provocado una necesidad de compra en otra persona, y esta oportunidad de oro la tenemos al alcance de nuestras manos. Una oportunidad para no perder.

Autora: Naike Calvo. Comunicación y Marketing Digital. Especializada en Big Data. Apasionada de las posibilidades que nos brinda la red.. Puedes encontrarla en Google Plus y Twitter
martes, 14 de mayo de 2013
Plantilla para Blogger: GeekLines
GeekLines es una plantilla para Blogger 100% gratuita, escrita en HTML5 y completamente validada. Útil para sitios webs de tecnología, aplicaciones, etc.

Ver Demo Descargar
Características de la plantilla:
Guía de configuración de la plantilla:
Para que la plantilla funcione en su totalidad, es necesaria una serie de pasos, los cuales detallo a continuación:
Validar plantilla: Para que se mantenga validada es necesario buscar lo siguiente:
Y reemplazarlo por esto:
Incluir información en meta-tags: Necesitas buscar las siguientes líneas por separado de configurarlas según tus preferencias:
Configurar el slider: El slider está basado en Easy Slider 1.7, puedes modificar los siguientes parámetros dentro del script:
También deberás buscar:
Configurar el menú superior: Necesitas direccionar cada elemento de este menú a la URL correspondiente, junto con incluir el texto que desees. Para ello busca el siguiente código y en los atributos href deberás escribir las direcciones de cada enlace:
Modificar la biografía del autor: Si tu blog posee únicamente un autor, entonces busca lo siguiente:
Actualización: Si tu blog posee 2 o más autores, deberás utilizar condicionales:
Configurar el sistema de comentarios: Por defecto la plantilla tiene instalado Disqus, pero puedes optar por otro sistema como IntenseDebate, LiveFyre o comentarios de Google.
Configurar Disqus: Puedes ir a Disqus y configurar tu sitio web, y el ID que hayas registrado para tu sitio, deberás añadirlo aquí:
Configurando otros sistemas de comentarios: Cada sistema es distinto y su instalación también. Puedes implementar cualquier otro tipo de sistema añadiendo el código tal como se indica a continuación:
Suprime el contenido de <div id='comments' />:
Un ejemplo para los comentarios de Google+:
Para incluir un gadget, deberás hacerlo mediante el siguiente código:
Modificar todos los enlaces de redes sociales: Por defecto la plantilla incluye los enlaces de Twitter y Facebook de Ayuda Bloggers, deberás configurarlos manualmente:
Para la caja de suscripciones de la barra lateral:

Ver Demo Descargar
Características de la plantilla:
- Está construída bajo HTML5 a mano.
- Contiene una estructura única en el índice de entradas (Primer post, segundo y tercer posts y todos los demás distintos).
- Slider Basado en Easy Slider 1.7, el cual se puede configurar a partir de las feeds.
- Viene por defecto con Disqus como sistema de comentarios, pero se puede cambiar por el que guste.
- No incluye enlaces de atribución, para que puedas usarla y modificarla con libertad.
- No posee código inútil, se ha suprimido todo el código irrelevante.
Guía de configuración de la plantilla:
Para que la plantilla funcione en su totalidad, es necesaria una serie de pasos, los cuales detallo a continuación:
Validar plantilla: Para que se mantenga validada es necesario buscar lo siguiente:
<html lang='es' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Y reemplazarlo por esto:
<html lang='es'>Este paso es necesario cada vez que se inicie el Editor HTML y se guarden los cambios.
Incluir información en meta-tags: Necesitas buscar las siguientes líneas por separado de configurarlas según tus preferencias:
<meta content='DESCRIPCIÓN DE TU BLOG' property='og:description'/>
<meta content='ETIQUETAS SEPARADAS POR COMA' name='keywords'/>
Configurar el slider: El slider está basado en Easy Slider 1.7, puedes modificar los siguientes parámetros dentro del script:
<script type='text/javascript'>Deberás reemplazar los siguientes valores:
//<![CDATA[
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
speed: 750,
pause: 4000,
continuous: true
});
});
//]]>
</script>
- auto: true (Cambiar por false para que el slider pase a manual).
- speed: 750 (Velocidad de transición)
- pause: 4000 (Tiempo entre imágenes)
- continuous: true (Al terminar de pasar todas las entradas, volverá nuevamente a la primera)
<script src='/feeds/posts/default/-/Smartphones?orderby=published&amp;alt=json-in-script&amp;callback=showgalleryposts&amp;max-results=20'/>Reemplaza Smartphones por la etiqueta que desees mostrar en el índice.
También deberás buscar:
<div id='latest-posts-title'>Últimos Artículos en Smartphones</div>Y reemplazar la línea de texto por la que consideres mejor.
Configurar el menú superior: Necesitas direccionar cada elemento de este menú a la URL correspondiente, junto con incluir el texto que desees. Para ello busca el siguiente código y en los atributos href deberás escribir las direcciones de cada enlace:
<header id='bar-outer'>Un ejemplo:
<nav id='topbar' role='navigation'>
<a href='/' id='blog-logo'>
<data:blog.title/>
</a>
<a href=''>
Android
</a>
<a href=''>
Aplicaciones
</a>
<a href=''>
Windows Phone
</a>
<a href=''>
iOS
</a>
<a href=''>
Redes Sociales
</a>
<a href=''>
Login
</a>
</nav>
</header>
<header id='bar-outer'>
<nav id='topbar' role='navigation'>
<a href='/' id='blog-logo'>
<data:blog.title/>
</a>
<a href='http://www.miblog.com/search/label/Android'>
Android
</a>
<a href='http://www.miblog.com/search/label/Aplicaciones'>
Aplicaciones
</a>
<a href='http://www.miblog.com/search/label/Windows Phone'>
Windows Phone
</a>
<a href='http://www.miblog.com/search/label/iOS'>
iOS
</a>
<a href='http://www.miblog.com/search/label/Redes Sociales'>
Redes Sociales
</a>
<a href='https://accounts.google.com/ServiceLogin?service=blogger'>
Login
</a>
</nav>
</header>
Modificar la biografía del autor: Si tu blog posee únicamente un autor, entonces busca lo siguiente:
<aside id='post-author'>Deberás cambiar la URL de la imagen y el texto por alguno que te describa.
<div id='author-about'>
<img class='left' expr:alt='data:post.author' id='author-image' src='https://lh6.googleusercontent.com/-cQU2h9jqgiw/AAAAAAAAAAI/AAAAAAAAAAA/Gw3x4qIKr3M/s100-c/photo.jpg'/>
<div id='author-name'>Escrito por <a expr:href='data:post.authorProfileUrl' rel='author' title='Perfil del autor'>
<data:post.author/></a></div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</div>
<div class='clearfix'/>
</aside>
Actualización: Si tu blog posee 2 o más autores, deberás utilizar condicionales:
<b:if cond='data:post.author == "Tu nombre"'><!-- Tu mini-biografía -->Reemplazando los nombres por los correspondientes, y añadiendo lo mismo dependiendo de la cantidad de autores.
<aside id='post-author'>
<div id='author-about'>
<img class='left' expr:alt='data:post.author' id='author-image' src='https://lh6.googleusercontent.com/-cQU2h9jqgiw/AAAAAAAAAAI/AAAAAAAAAAA/Gw3x4qIKr3M/s100-c/photo.jpg'/>
<div id='author-name'>Escrito por <a expr:href='data:post.authorProfileUrl' rel='author' title='Perfil del autor'>
<data:post.author/></a></div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</div>
<div class='clearfix'/>
</aside>
</b:if>
<b:if cond='data:post.author == "Nombre de otro autor"'> <!-- La biografía de otro autor-->
<aside id='post-author'>
<div id='author-about'>
<img class='left' expr:alt='data:post.author' id='author-image' src='https://lh6.googleusercontent.com/-cQU2h9jqgiw/AAAAAAAAAAI/AAAAAAAAAAA/Gw3x4qIKr3M/s100-c/photo.jpg'/>
<div id='author-name'>Escrito por <a expr:href='data:post.authorProfileUrl' rel='author' title='Perfil del autor'>
<data:post.author/></a></div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</div>
<div class='clearfix'/>
</aside>
</b:if>
Configurar el sistema de comentarios: Por defecto la plantilla tiene instalado Disqus, pero puedes optar por otro sistema como IntenseDebate, LiveFyre o comentarios de Google.
Configurar Disqus: Puedes ir a Disqus y configurar tu sitio web, y el ID que hayas registrado para tu sitio, deberás añadirlo aquí:
var disqus_shortname = 'demoblogayudabloggers'; // required: replace example with your forum shortnameReemplazando demoblogayudabloggers por el tuyo.
Configurando otros sistemas de comentarios: Cada sistema es distinto y su instalación también. Puedes implementar cualquier otro tipo de sistema añadiendo el código tal como se indica a continuación:
Suprime el contenido de <div id='comments' />:
<div id='comments'>Dejándolo así:
<div id='disqus_thread'/>
<script type='text/javascript'>
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'demoblogayudabloggers'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
</div>
<div id='comments'>E incluye dentro todo el código que necesites para hacer funcionar el otro sistema.
</div>
Un ejemplo para los comentarios de Google+:
<script type='text/javascript'>Configurar la sidebar dentro de cada entrada: Es importante que sepas, que la barra lateral derecha que aparece dentro de entradas y páginas estáticas debe ser escrita manualmente.
//<![CDATA[
window.___gcfg = {lang: 'es'};
(function() {
var crearjsplus = document.createElement('script'); crearjsplus.type = 'text/javascript'; crearjsplus.async = true;
crearjsplus.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(crearjsplus, s);
})();
//]]>
</script><div class="g-comments" expr:data-href="data:post.url" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD" />
Para incluir un gadget, deberás hacerlo mediante el siguiente código:
<div class='sidebar-widget'>El cual deberá ser pegado abajo de esto:
<div class='sidebar-title'>Título del gadget</div>
<div class='sidebar-widget-content'>
Texto o código dentro del gadget.
</div>
</div>
<section class='right' id='post-sidebar'>
Nota: Puedes crear adicionalmente bloques sin espacio interno para así aprovechar el 100% del gadget. Para ello utiliza el siguiente código en lugar del anterior:
<div class='sidebar-widget non-padding'>
<div class='sidebar-widget-content'>
Texto o código dentro del gadget.
</div>
</div>
Modificar todos los enlaces de redes sociales: Por defecto la plantilla incluye los enlaces de Twitter y Facebook de Ayuda Bloggers, deberás configurarlos manualmente:
Para la caja de suscripciones de la barra lateral:
<div id='subscription'>Para los enlaces del pie de la plantilla:
<aside id='twitter-subs'>
<a class='twitter-follow-button' data-lang='es' data-show-count='false' href='https://twitter.com/ayudabloggers'>Seguir a @ayudabloggers</a>
</aside>
<aside id='facebook-sub'>
<div class='fb-like' data-href='http://www.facebook.com/cloudx18admin' data-send='false' data-show-faces='false' data-width='245'/>
</aside>
<aside id='gplus-sub'>
<div class='g-plus' data-height='131' data-href='https://plus.google.com/117852954383455114075' data-width='265'/>
</aside>
</div>
<aside id='about-info'>Configurar los enlaces al final de la plantilla: Bastaría con hacer lo mismo que hicimos con el primer menú, pero modificando el siguiente código:
© 2013 <data:blog.title/> Todos los derechos reservados. <span class='right-text right'><a href='http://www.twitter.com/ayudabloggers'>Twitter</a> | <a href='http://www.facebook.com/cloudx18admin'>Facebook</a> | <a href='https://plus.google.com/u/0/112020346592923778561'>Google+</a></span>
<div class='clearfix'/>
</aside>
<footer id='sub-footer'>
<a href='/'>Inicio</a>
<a href='/'>Publicidad</a>
<a href='/'>Política de privacidad</a>
<a href='/'>Términos de uso</a>
<a href='/'>Mapa del sitio</a>
<a href='/'>Patrocinadores</a>
<a href='/'>Colaborar</a>
<a href='/'>Acerca de</a>
<a href='/'>Contacto</a>
</footer>
Importante: Nunca suprimas el widget con el Identificador HTML65 debido a que funciona como clearfix para los otros widgets, si lo suprimes deberás copiarlo nuevamente desde algún editor de textos, extrayéndolo de la plantilla original sin cambios.
Si necesitas información adicional, no dudes en preguntar.
Si necesitas información adicional, no dudes en preguntar.
Hearts and Stars » pinceles para Photoshop
Hoy les traigo un pack de brushes o pinceles para Photoshop, de corazones y estrellas, que pueden usarse para alguna edición, wallpaper, marco para foto, plantilla, etc.


lunes, 13 de mayo de 2013
Notas desde el navegador
El artículo de Jose Jesus Perez Aguinaga llamado One line browser notepad me llamó la atención, no sólo por lo original de la idea sino por el grado de participación y aportes de los lectores, algo que, no suele ser habitual en estos tiempos donde sólo vale la inmediatez y la "practicidad" de las cosas.
Seguramente, no es algo que maraville ya que es posible que haya decenas de sistemas similares pero, no deja de ser interesante ya que demuestra dos cosas: que siempre se puede darle una vuelta de tuerca más a algo y que vale la pena hacerlo.
La idea es simple; usar el navegador para tomar notas rápidas sin necesidad de agregar plugins o aplicaciones extras, valiéndose sólo de un bookmarklet, algo que puede ser agregado a los marcadores.
¿Cómo funcionaría? Basta abrir una ventana o pestaña y escribir lo siguiente en la barra de direcciones:
Seguramente, no es algo que maraville ya que es posible que haya decenas de sistemas similares pero, no deja de ser interesante ya que demuestra dos cosas: que siempre se puede darle una vuelta de tuerca más a algo y que vale la pena hacerlo.
La idea es simple; usar el navegador para tomar notas rápidas sin necesidad de agregar plugins o aplicaciones extras, valiéndose sólo de un bookmarklet, algo que puede ser agregado a los marcadores.
¿Cómo funcionaría? Basta abrir una ventana o pestaña y escribir lo siguiente en la barra de direcciones:
data:text/html, <html contenteditable>
Haciendo eso, la ventana se convertirá en un editor de textos sencillo donde podremos escribir cualquier cosa. Bastaría guardarla así en los marcadores para no tener que tipear eso cada vez que lo necesitemos.
De ahí en más, comenzaron a aparecer variaciones de todo tipo:
De ahí en más, comenzaron a aparecer variaciones de todo tipo:
data:text/html, <textarea style="font-size: 1.5em; width: 100%; height: 100%; border: none; outline: none" autofocus />
data:text/html, <body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;">
data:text/html, <title>Text Editor</title><body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;">
data:text/html;charset=utf-8, <html contenteditable>
data:text/html;charset=utf-8, <title>TextEditor</title><body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;" spellcheck="false">
data:text/html;charset=utf-8, <title>TextEditor</title><body contenteditable style="font-size:2rem;font-family:monaco;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;" spellcheck="false"><h1>Text Editor</h1><p>Start Here.
data:text/html, <style>html,body{margin: 0; padding: 0;}</style><textarea style="font-size: 1.5em; line-height: 1.5em; background: %23000; color: %23EEE; width: 100%; height: 100%; border: none; outline: none; margin: 0; padding: 90px;" autofocus placeholder="empezar a escribir" />
data:text/html,<pre onkeyup="(function(d,t){d[t]('iframe')[0].contentDocument.body.innerHTML = d[t]('pre')[0].textContent;})(document,'getElementsByTagName')" style="width:100%;height:48%;white-space:pre-wrap;overflow:auto;" contenteditable></pre><iframe style="width:100%;height:48%">
Una vez que terminamos de escribir, sólo necesitamos guardar el resultado como haríamos con cualquier página web.
Incluso hay quien llevó la idea al extremo de crear un bookmarklet que guarda cualquier contenido seleccionado.
Incluso hay quien llevó la idea al extremo de crear un bookmarklet que guarda cualquier contenido seleccionado.
martes, 7 de mayo de 2013
La óptica del mundo digital, algo está pasando ahí fuera
 ¿Quién se ha llevado mi queso?, como casi todo el mundo sabe, fué, y es, un librito sobre gestión empresarial que tuvo un éxito importante, hace unos años, cuando los cambios tecnológicos explotaban en el ecosistema empresarial, amenazando con acabar con aquéllos proyectos que no supieran adaptarse a ellos.
¿Quién se ha llevado mi queso?, como casi todo el mundo sabe, fué, y es, un librito sobre gestión empresarial que tuvo un éxito importante, hace unos años, cuando los cambios tecnológicos explotaban en el ecosistema empresarial, amenazando con acabar con aquéllos proyectos que no supieran adaptarse a ellos.Yo lo leí. Creo que lo entendí e incluso ví la amenaza que se cernía sobre mi empresa. Decidí adaptarme a los cambios promoviendo un nuevo proyecto empresarial paralelo, orientado al uso de las nuevas tecnologías en el ámbito de mi actividad. Pero lo hice mal. Posiblemente fallaron las personas que teóricamente debían conocer en profundidad las herramientas tecnológicas adecuadas a las necesidades del mercado.
Sabían mucho más que yo de esas tecnologías, pero no lo suficiente o lo suficientemente enfocado a nuestro negocio. Y, como digo, el proyecto fracasó y nos arrastró posteriormente al limbo de las empresas "convencionales". para acabar en el purgatorio....
Pero algo aprendí en el camino.
Hoy, cuando digo que alguien se está llevando tu queso, me refiero a que muchos empresarios saben, sospechan, intuyen que algo está pasando ahí fuera. Algo que no controlan y que puede suponer una amenaza. De hecho es una amenaza que, si no diagnostica adecuadamente, puede, poco a poco, como se acaba el frasco de líquido de lentillas (al final se acaba), acabar con su empresa.
Esa amenaza proviene del mundo de las tecnologías digitales. Es tal el volumen de avances del mundo digital que todos los procesos empresariales deben analizarse bajo su óptica, porque se van a ver afectados profundamente por ellos.
Reflexionar sobre el Plan Estratégico de una empresa, hoy, sin conocer las herramientas y posibilidades que aporta el mundo digital y que están a nuestra disposición, es un suicidio.
Por eso, hay que ponerse en manos de expertos. Personas que tienen un profundo conocimiento de gestión empresarial y de las herramientas digitales y su aplicación en los procesos estratégicos clave del negocio. El acierto aquí, puede ser la garantía de sostenibilidad de la empresa.
Pero no hablamos de las herramientas de moda, sólo, como la web, RRSS, etc....Hablamos de un cambio de paradigma que va a obligarnos a superponer la "capa digital" a toda la organización empresarial.
Hoy hablamos de consultoría digital más que de consultoría de comunicación. Del nuevo negocio...
Hablamos de algo mucho más amplio, más global.
Y es ahí donde hemos encontrado nuestra misión.

Autor: Alberto Luque Lezcano es socio director de Walnuters (zona norte). Últimos veinte años socio director de Visual (empresa de servicios de comunicación). Socio de Mediasal/Carat/Aegis. Puedes encontrarlo en Google Plus
8 Trucos Sencillos para Personalizar la Plantilla Magazine de las Vistas Dinámicas
En la comunidad Todo Blogger en español, se ha estado preguntado cómo cambiar ciertas cosas en el diseño de la plantilla "Magazine" de las vistas dinámicas.
A raíz de estar probando en distintos navegadores algunas cosas, me di cuenta de algunos detalles que hoy veremos cómo mejorar/cambiar, y también pensé en otras cosas que pudieras estar interesado en personalizar si usas las vistas dinámicas y hoy las voy a compartir contigo.
Aunque la mayoría de los trucos son para la plantilla "Magazine", algunos de ellos afectan al resto de las vistas dinámicas.
Todo el código CSS que facilito, lo vas a pegar en el diseñador de plantillas de Blogger, en la opción Añadir Css.
Veamos de qué se trata cada truco ;)
La plantilla "Magazine" muestra primero una entrada que ocupa todo el ancho, luego, debajo, cuatro entradas lineales en forma horizontal, y debajo, el resto de las entradas que ocupan mas o menos dos terceras parte del ancho completo. Esa es la parte que vamos a ampliar, para que ocupe el ancho completo.
Para lograrlo, solo vas a la pestaña Plantilla, luego a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
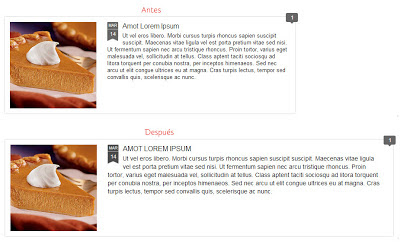
Luego, guardas los cambios en Aplicar al blog. Puedes ver el resultado en la siguiente imagen. :
Esta imagen, muestra también el texto del título en mayúsculas, y el texto del sumario más grande y más separado (ver truco #4)
Las vistas dinámicas, muestran algunos gadgets en unas pestañas que están a la derecha, en la ventana del navegador, y tienes que poner el puntero del ratón encima para que sean visibles.
Lo que haremos entonces es que, el icono de la pestaña siempre sea visible. En la siguiente imagen puedes ver el antes y después de implementar el truco.
Para lograr ésto, solo tienes que ir a la pestaña Plantilla, luego a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
Luego, guarda los cambios en "Aplicar al blog".
Nota: Este es un truco que afectará a todas las vistas, y en la vista Mosaico, los iconos quedan arriba de las imágenes a la derecha, en la vista "Mosaico".
La plantilla Magazine, como te lo mencionaba, muestra las entradas en tres secciones distintas. En la segunda sección, donde se muestran cuatro entradas lineales en forma horizontal, la última linea de texto no se ve completa en algunos navegadores como Internet Explorer, cuando el título de la entrada es largo.
El texto se ve incompleto cuando el título es largo.
En la imagen a la derecha, hemos forzado a que el título ocupe solo una linea. La letra se muestra en mayúsculas, ver truco #5. y la fuente del sumario es más grande ver truco #4.
La solución más sencilla, es forzar al título a que ocupe una sola linea, y separar el texto de los resúmenes, tal y como ocurre en la vista "Timeslide".
Para hacer lo anterior, haces click en pestaña Plantilla del panel de Blogger, luego vas a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
Luego, guarda los cambios en "Aplicar al blog".
Con el CSS del primer bloque, estamos forzando al texto para que no de el salto en linea. Por defecto, las vistas dinámicas traen consigo otro CSS que hace que se corte la linea del título para que no se desborde, y agrega tres puntos al final (...).
Con el segundo bloque, estamos dando una altura a la linea de texto, para que se separe, y esto evitará que vea incompleto el texto en algunos navegadores como Internet Explorer.
Por defecto, el texto de los sumarios es de 13 pixeles y el texto se ve algo pegado entre cada linea. Podemos cambiar ésto, y apara ello, vas a la pestaña Plantilla, luego a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
Luego, guardas los cambios en "Aplicar al blog".
Con font-size:14px,cambiamos el tamaño de la fuente.
Con line-height: 19px, separamos las lineas de texto de los sumarios.
El valor que uses, dependerá de el tamaño de la fuente que uses. Este no debe ser mayor al valor asignado a line-height, para obtener resultados satisfactorios. Tú puedes probar y ver los resultados ;)
Desde el diseñador de plantillas, podemos cambiar el color que muestra el título de la entrada, pero no el color al poner el puntero encima de éste (:hover).
Para personalizar el color del texto al poner el puntero del ratón encima, agregas lo siguiente, haces click en la pestaña Plantilla, luego vas Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
La regla de CSS anterior, hará que cambie el color del título de la entrada al poner el puntero del ratón encima, y además los puntos al final de ésta (...), pensando en que has aplicado el truco #3. El color es: #8A0829. Para poner el color que quieras, consulta esta tabla de colores.
Podemos hacer que el título de la entrada se muestre en mayúsculas (ver imagen del truco 3) y para ello, ve a la pestaña Plantilla > Personalizar > Avanzado > Añadir CSS
Luego, guarda los cambios en "Aplicar al blog".
Si ya usaras el truco #3, solo agrega la linea que resalte de azul, al primer bloque de CSS. Entonces dicho bloque quedaría así:
Si bien es posible cambiar el color de fondo del listón, así como el color del texto desde el diseñador de plantillas yendo a Plantilla, luego a Personalizar > Avanzado > Cinta de fecha, no es posible cambiar el color del listón cuando pones el puntero del ratón encima del listón, desde el diseñador de plantillas.
Por defecto, el fondo cambia al poner el puntero encima. Este color es como marrón, es este que ves de fondo.
Para cambiar el color de fondo, y el color de texto, haces click en la pestaña Plantilla, luego vas a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
Luego, guarda los cambios en "Aplicar al blog".
En la plantilla Magazine de las vistas dinámicas, la segunda sección muestra 4 imágenes lineales, esa sección en Firefox, se desborda el fondo en ambos lados, no es muy notorio, pero, al desbordarse no se ve ningún borde, como en el resto de la plantilla.
Lo que haremos entonces es poner un borde a todo el contenido, anular el borde que ya tiene esa vista y no se ve en dicha sección, y poner sombra en el contenido. Para ello, haces click en la pestaña Plantilla del panel de Blogger, luego vas a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
Luego, guarda los cambios en "Aplicar al blog".
En border: 1px solid #ddd, cambias el color del borde. #ddd es el color que tiene. Puedes consultar esta tabla de colores. Lo mismo para las sombras, todos los valores de la sombras deben quedar igual como se muestra.
Puedes ver todos los cambios hechos en este blog.
Espero sea útil, y no olvides compartirlo con tus amigos, solo toma unos segundos ;)
Crédito por las imágenes en los posts de la demostración y que se muestan en este tutorial: nonsen sesociety.
A raíz de estar probando en distintos navegadores algunas cosas, me di cuenta de algunos detalles que hoy veremos cómo mejorar/cambiar, y también pensé en otras cosas que pudieras estar interesado en personalizar si usas las vistas dinámicas y hoy las voy a compartir contigo.
Aunque la mayoría de los trucos son para la plantilla "Magazine", algunos de ellos afectan al resto de las vistas dinámicas.
Todo el código CSS que facilito, lo vas a pegar en el diseñador de plantillas de Blogger, en la opción Añadir Css.
Veamos de qué se trata cada truco ;)
Truco #1. Ampliar el ancho de la entrada de la tercera sección.
La plantilla "Magazine" muestra primero una entrada que ocupa todo el ancho, luego, debajo, cuatro entradas lineales en forma horizontal, y debajo, el resto de las entradas que ocupan mas o menos dos terceras parte del ancho completo. Esa es la parte que vamos a ampliar, para que ocupe el ancho completo.
Para lograrlo, solo vas a la pestaña Plantilla, luego a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
#fold .item {
width: 97.5% !important;
}
#fold .has-thumbnail .story {
width: 630px !important;
}
Luego, guardas los cambios en Aplicar al blog. Puedes ver el resultado en la siguiente imagen. :
Esta imagen, muestra también el texto del título en mayúsculas, y el texto del sumario más grande y más separado (ver truco #4)
Truco #2. Hacer visible los iconos de cada gadget.
Las vistas dinámicas, muestran algunos gadgets en unas pestañas que están a la derecha, en la ventana del navegador, y tienes que poner el puntero del ratón encima para que sean visibles.
Lo que haremos entonces es que, el icono de la pestaña siempre sea visible. En la siguiente imagen puedes ver el antes y después de implementar el truco.
Para lograr ésto, solo tienes que ir a la pestaña Plantilla, luego a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
#gadget-dock {
right: 0 !important;
}
Luego, guarda los cambios en "Aplicar al blog".
Nota: Este es un truco que afectará a todas las vistas, y en la vista Mosaico, los iconos quedan arriba de las imágenes a la derecha, en la vista "Mosaico".
Truco #3. Hacer que el texto de la última linea sea visible...
La plantilla Magazine, como te lo mencionaba, muestra las entradas en tres secciones distintas. En la segunda sección, donde se muestran cuatro entradas lineales en forma horizontal, la última linea de texto no se ve completa en algunos navegadores como Internet Explorer, cuando el título de la entrada es largo.
El texto se ve incompleto cuando el título es largo.
En la imagen a la derecha, hemos forzado a que el título ocupe solo una linea. La letra se muestra en mayúsculas, ver truco #5. y la fuente del sumario es más grande ver truco #4.
La solución más sencilla, es forzar al título a que ocupe una sola linea, y separar el texto de los resúmenes, tal y como ocurre en la vista "Timeslide".
Para hacer lo anterior, haces click en pestaña Plantilla del panel de Blogger, luego vas a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
.item .title {
white-space: nowrap;
}
#feature .story {
line-height: 19px;
}
Luego, guarda los cambios en "Aplicar al blog".
Con el CSS del primer bloque, estamos forzando al texto para que no de el salto en linea. Por defecto, las vistas dinámicas traen consigo otro CSS que hace que se corte la linea del título para que no se desborde, y agrega tres puntos al final (...).
Con el segundo bloque, estamos dando una altura a la linea de texto, para que se separe, y esto evitará que vea incompleto el texto en algunos navegadores como Internet Explorer.
Truco #4 Separar todas las lineas y cambiar el tamaño de la fuente del texto de los sumarios
Por defecto, el texto de los sumarios es de 13 pixeles y el texto se ve algo pegado entre cada linea. Podemos cambiar ésto, y apara ello, vas a la pestaña Plantilla, luego a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
.summary.entry-summary{
font-size: 14px; /*El tamaño del texto*/
line-height: 19px; /*la altura de linea*/
}
Luego, guardas los cambios en "Aplicar al blog".
Con font-size:14px,cambiamos el tamaño de la fuente.
Con line-height: 19px, separamos las lineas de texto de los sumarios.
El valor que uses, dependerá de el tamaño de la fuente que uses. Este no debe ser mayor al valor asignado a line-height, para obtener resultados satisfactorios. Tú puedes probar y ver los resultados ;)
Truco #5 Cambiar el color del título de la entrada, al poner el puntero del ratón encima de éste.
Desde el diseñador de plantillas, podemos cambiar el color que muestra el título de la entrada, pero no el color al poner el puntero encima de éste (:hover).
Para personalizar el color del texto al poner el puntero del ratón encima, agregas lo siguiente, haces click en la pestaña Plantilla, luego vas Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
.item .title:hover, .item .title a:hover{
color:#8A0829;
}La regla de CSS anterior, hará que cambie el color del título de la entrada al poner el puntero del ratón encima, y además los puntos al final de ésta (...), pensando en que has aplicado el truco #3. El color es: #8A0829. Para poner el color que quieras, consulta esta tabla de colores.
Truco #6. Transformar el texto del título de la entrada a mayúsculas
Podemos hacer que el título de la entrada se muestre en mayúsculas (ver imagen del truco 3) y para ello, ve a la pestaña Plantilla > Personalizar > Avanzado > Añadir CSS
.item .title {
text-transform: uppercase;
}
Luego, guarda los cambios en "Aplicar al blog".
Si ya usaras el truco #3, solo agrega la linea que resalte de azul, al primer bloque de CSS. Entonces dicho bloque quedaría así:
.item .title {
white-space: nowrap;
text-transform: uppercase;
}
Truco #7. Cambiar el color de los listones, al poner el puntero del ratón sobre éste (:hover)
Si bien es posible cambiar el color de fondo del listón, así como el color del texto desde el diseñador de plantillas yendo a Plantilla, luego a Personalizar > Avanzado > Cinta de fecha, no es posible cambiar el color del listón cuando pones el puntero del ratón encima del listón, desde el diseñador de plantillas.
Por defecto, el fondo cambia al poner el puntero encima. Este color es como marrón, es este que ves de fondo.
Para cambiar el color de fondo, y el color de texto, haces click en la pestaña Plantilla, luego vas a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
a.ribbon:hover .ribbon-piece {
background-color: #aaa; /*color de fondo*/
color: #fff; /*Color del texto*/
}
Luego, guarda los cambios en "Aplicar al blog".
Truco #8. Personalizar el borde y sombra del blog y evitar que se desborde el fondo en Firefox.
En la plantilla Magazine de las vistas dinámicas, la segunda sección muestra 4 imágenes lineales, esa sección en Firefox, se desborda el fondo en ambos lados, no es muy notorio, pero, al desbordarse no se ve ningún borde, como en el resto de la plantilla.
Lo que haremos entonces es poner un borde a todo el contenido, anular el borde que ya tiene esa vista y no se ve en dicha sección, y poner sombra en el contenido. Para ello, haces click en la pestaña Plantilla del panel de Blogger, luego vas a Personalizar > Avanzado > Añadir CSS, y ahí pegas lo siguiente:
#content {
border-image: none !important;
border: 1px solid #ddd; /*El color del borde*/
-moz-box-shadow: 0 0 5px #ddd; /*Las sombras*/
-webkit-box-shadow: 0 0 5px #ddd;
box-shadow: 0 0 5px #ddd;
}
Luego, guarda los cambios en "Aplicar al blog".
En border: 1px solid #ddd, cambias el color del borde. #ddd es el color que tiene. Puedes consultar esta tabla de colores. Lo mismo para las sombras, todos los valores de la sombras deben quedar igual como se muestra.
Puedes ver todos los cambios hechos en este blog.
Espero sea útil, y no olvides compartirlo con tus amigos, solo toma unos segundos ;)
Crédito por las imágenes en los posts de la demostración y que se muestan en este tutorial: nonsen sesociety.
lunes, 6 de mayo de 2013
Sobre si Blogger va a desaparecer...

Llevo ya leídos algunos artículos donde se hace una comparativa entre Blogger y las dos plataformas de Wordpress, la gratuita y la de "gastos" (por que realmente no es de pago, si no que te obliga a unos gastos que con las otras no tienes). En esas comparativas aparece un nuevo argumento últimamente, "es mejor usar Wordpress por que Blogger puede desaparecer".
Se toma como argumento la ultima decisión de Google de eliminar Reader, que se quiere integrar con Google Plus y que últimamente desde su blog oficial se publica poco.
Unos pequeños apuntes sobre estos argumentos:
.- Hace ya bastantes meses que se integro Blogger con G+, y lo único que van es ampliando funciones poco a poco, como siempre ha hecho Blogger.
.- No recuerdo que sean muy prolijos a la hora de publicar desde su blog oficial, siempre ha sido así.
.- La desaparición del Reader, nos ha extrañado a casi todos y nadie sabe muy bien el motivo, lo ultimo que he leído, en una entrevista a un googler, es que era debido a que los usuarios "se estaban acomodando demasiado", extraña respuesta.
No dudo de que los usuarios de Blogger no estemos expuestos a que un día la plataforma desaparezca, como ocurre con cualquier plataforma de terceros sea gratuita o no. ¿Quien me asegura a mí que el servidor donde tengo alojado mi wordpress no vaya a cerrar? Si pero "entonces me lo puedo llevar a otra parte ¿acaso no me puedo llevar mi contenido de Blogger a otro sitio?
Hoy en día, al usar plataformas de terceros, lo realmente importante es que nos aseguremos, antes de volcarnos en ellas, que se puedan realizar copias de todo y salvaguardarlas en nuestros equipos. Desde ahí podremos llevárnosla a donde queramos, ya sea la misma plataforma o a otras, existen posibilidades de migración prácticamente entre todas las plataformas.
Pero hay algo sobre lo que quiero reflexionar relacionado con estos argumentos de desaparición de Blogger, ¿se desconoce que en número de usuarios y visitantes es la segunda plataforma en el mundo? Pero aun hay un argumento mucho mas poderoso que todo el mundo olvidamos ¿cual es el negocio de Google?
El negocio de Google es la venta de publicidad, la mayoría de sus productos van enfocados a mostrarla e intenta que otros las muestren. ¿Va a despreciar una plataforma como Blogger? ¿con su posicionamiento y la posibilidad de insertar publicidad en miles y miles de sitios?
A mi me extrañaría mucho que lo hiciera, igual que en Reader seguramente no le funcionaba la inserción de publicidad en los feeds, ni la mostraba en su interfaz y ese si que considero que puede ser un gran argumento para la desaparición del producto. Desde hace ya algún tiempo, Google decidió que los productos que no sean rentables, desaparecen y lo lleva demostrando los últimos años. Estoy convencido que ahora solo se guía por rentabilidades en sus productos, económicas o no, pero deben aportar algo. Y por favor que no se piense ahora ¿y Google Plus?
Google Plus no es una apuesta, es una evolución de Google...
Luego discutir si una plataforma es mejor que otra, es lo de siempre, dependiendo de cada usuario todas tienen sus ventajas e inconvenientes y lo mejor es que cada uno use la que pueda permitirse y le sea más cómoda.
Defender una u otra en muchos casos depende de la zona de confort de quien escribe sobre ello, y esto últimamente me molesta mucho, veo demasiados ataques o defensas según se conozca más o menos un tema, lo mismo ocurre con el uso de las redes sociales, se defiende lo que uno conoce, atacando lo que desconoce.
No juguemos con el desconocimiento de los usuarios...
jueves, 2 de mayo de 2013
BrandColors

BrandColors es una colección de códigos hexadecimales, que une en un solo lugar los colores de las marcas y páginas web que más son visitadas hoy en día.
4ormat
#fb0a2a
About.me (blue)
#00405d
About.me (yellow)
#ffcc33
Adobe
#ff0000
Aim
#fcd20b
Amazon
#e47911
Android
#a4c639
Angie's List
#7fbb00
AOL
#0060a3
Atlassian
#003366
Behance
#053eff
Big Cartel
#97b538
Blogger
#fc4f08
Carbonmade
#613854
Delicious
#205cc0
Dell
#3287c1
Designmoo
#e54a4f
Deviantart
#4e6252
Designer News
#2d72da
Disqus (blue)
#59a3fc
Disqus (orange)
#db7132
Dribbble
#ea4c89
Dropbox
#3d9ae8
Drupal
#0c76ab
eBay
#89c507
Ember
#f05e1b
Engadget
#00bdf6
Envato
#528036
Etsy
#eb6d20
Evernote
#5ba525
Fab.com
#dd0017
#3b5998
Flickr (blue)
#0063dc
Flickr (pink)
#ff0084
Forrst
#5b9a68
Foursquare
#25a0ca
Garmin
#007cc3
GetGlue
#2d75a2
Gimmebar
#f70078
GitHub
#4183c4
Google+
#db4a39
Grooveshark
#f77f00
Groupon
#82b548
Hacker News
#ff6600
HootSuite
#003366
Heroku (light)
#c7c5e6
Heroku (dark)
#6567a5
HTML5
#ec6231
IMDb
#f3ce13
#634d40
Intel
#0071c5
Intuit
#365ebf
Kickstarter
#87c442
kippt
#e03500
LastFM
#c3000d
#0e76a8
Meetup
#e51937
Nokia
#183693
NVIDIA
#76b900
Path
#e41f11
PayPal (dark)
#1e477a
PayPal (light)
#3b7bbf
Pinboard
#0000e6
#c8232c
PlayStation
#665cbe
#ee4056
Pusha
#0f71b4
Quora
#a82400
QUOTE.fm
#66ceff
Rdio
#008fd5
Readability
#9c0000
Red Hat
#cc0000
RSS
#ee802f
Samsung
#0c4da2
Skype
#00aff0
Snagajob
#f47a20
Softonic
#008ace
SoundCloud
#ff7700
Spotify
#81b71a
Sprint
#fee100
Squarespace
#121212
Staples
#cc0000
Status Chart
#d7584f
Stripe
#008cdd
StumbleUpon
#f74425
T-Mobile
#ea0a8e
Technorati
#40a800
The Next Web
#ef4423
Trulia
#5eab1f
Tumblr
#34526f
Twitch.tv
#6441a5
#00a0d1
TYPO3
#ff8700
Ubuntu
#dd4814
Ustream
#3388ff
Verizon
#ef1d1d
Vimeo
#86c9ef
Virb
#06afd8
Virgin Media
#cc0000
Wooga
#5b009c
WordPress (blue)
#21759b
WordPress (orange)
#d54e21
WordPress (grey)
#464646
XBOX
#9bc848
Yahoo!
#720e9e
Yandex
#ffcc00
Yelp
#c41200
YouTube
#c4302b
Zendesk
#78a300
Zerply
#9dcc7a
Zootool
#5e8b1d
miércoles, 1 de mayo de 2013
7 Puntos Básicos para Ganar Credibilidad y Confianza con las Entradas del Blog
Ganar credibilidad y confianza por parte de quienes visitan nuestro blog, es crucial cuando empezamos a forjar una audiencia que nos siga.
Algunos pequeños detalles y que no tomamos en cuenta, pueden hacer que perdamos posibles lectores. Como no queremos que eso pase, tenemos que ser muy cuidadosos al redactar las entradas del blog.
Veamos cuáles son aquellos detalles que generan confianza y credibilidad por parte de nuestros lectores, enfocándonos en el contenido que compartimos.
1. Ser claro en la idea que exponemos. Al redactar nuestras entradas, debemos esforzarnos por ser claros en el tema que estamos exponiendo, y para lograrlo, en gran parte, hay que conocer y entender bien el tema que estamos tratando. Para ello, es necesario informarnos lo mejor posible.
Informarse bien sobre un tema, y comprenderlo del todo, hará que lo abordemos con más claridad y seguridad, misma que proyectaremos a nuestros lectores. No olvides que todo lo nuevo que puedas aportar, añadirá valor a tu publicación.
Investiga si hay actualizaciones importantes que debas tomar en cuenta, aunque siempre elige fuentes de información fiables.
2. Ser objetivo. Cuando redactamos una entrada, a veces es muy difícil no involucrar sentimientos, ideologías o intereses personales. Hay que evitar en lo posible entremezclar opiniones y el hecho de una noticia.
Si bien a las personas nos gustan los consejos y/o recomendaciones, inclinarse demasiado a favor o en contra de algo, sin mencionar todos los aspectos que permitan una valoración más completa, puede hacer que el artículo pierda credibilidad.
Si referimos un hecho opinable, es importante sustentar con argumentos razonables y verificables, la información que exponemos.
Cuando la información parte de un conocimiento exacto y cierto, de una reflexión consciente y de una rectitud intachable de intenciones "en esto consiste la imparcialidad, o la absoluta objetividad", sentencia Luka Brajnovic.
3. Citar la fuente. Siempre que usamos contenido de terceros, porque se nos ha permitido, es importante citar la fuente mediante un enlace. De ese modo un lector podrá saber cuál es el origen de nuestra noticia o publicación. Esto generará confianza en el lector, y si éste ve el mismo contenido en otro lado, tendrá claro que nosotros solo "compartimos/difundimos" dicho contenido.
4. Agregar referencias bibliográficas y más información sobre un tema. Aunque parezca que es lo mismo que mencionar la fuente, no lo es del todo. La fuente representa el sitio de donde obtuvimos la información que estamos compartiendo y se aplica más a entradas del tipo noticioso, aunque tampoco se limita a éstas. Por otro lado, las referencias bibliográficas, son todas aquellas fuentes de donde se pudo haber derivado nuestra entrada, o bien, que complementan la información que estamos dando.
Nosotros podemos usar las referencias para darle al lector más información relativa al tema de la entrada, y/o reforzar el contenido de la misma. También, ésto hará que un lector pueda ahondar en un tema que le interese, y facilitará que la información pueda ser verificable, entre otras cosas.
5. Cuidar la ortografía. Seguro que a todos se nos va por ahí, una que otra metida de pata en la ortografía. Lo ideal es que tuviéramos un editor profesional que verifique el contenido pero, no siendo posible, hay que esforzarnos por escribir las palabras correctamente.
Si usas el editor de Blogger, puedes auxiliarte de la herramienta que comprueba la ortografía, y aunque no identifica todas palabras para que sean rectificadas, sí es de gran ayuda.
6. Agregar la fecha de publicación. Hace algún tiempo, +Olmo Axayacatl quien es autor de diversos blogs, comentaba que cuando él lee un post o entrada, siempre se fija en la fecha de publicación, de ese modo, se da cuenta si la entrada es actual o no. También decía que de no tenerla ya no regresaba al sitio. El que como lectores hagamos eso, tiene mucho sentido, ya que se entiende que estamos en constante cambio en todos los ámbitos, y muchos temas, pueden verse afectados por actualizaciones.
Al poner la fecha, un lector tendrá una idea más clara sobre si es o no una publicación en la que pueda confiar o pudiera ser obsoleta. Hay temas en los que estamos más obligados a hacerlo, sobre todo aquellos en los que está implicada la tecnología. Así que, habilitemos la fecha de las entradas;)
7. Ser respetuoso. Esto se refiere a la forma en que manejamos la información de terceros y que referimos en nuestra publicación para opinar sobre ésta. Siempre hay que hacerlo con respeto y consideración.
También, hay que cuidar los términos o palabras que usamos en nuestras publicaciones. Recordemos que la información estará disponible para cualquiera en la red.
+1 Relájate, sé tu mismo. ¡Disfruta todo el proceso de creación de la entrada!. Si bien hay que ser cuidadosos en la redacción, no le des demasiadas vueltas al asunto buscando la perfección, ya que ésta no existe. Usa el sentido común y dirígete a la audiencia como te gustaría que se dirigieran a ti.
Conclusiones.
Todos esos aspectos hablan por sí mismos de nosotros y crean una imagen nuestra, en los lectores del blog. Ganar o no credibilidad y confianza, dependerá de nuestro desempeño en el blog.
Es imposible no cometer errores, y éstos, al final de cuentas pueden hacer que mejoremos ;)
¿Qué haces para ganar la credibilidad y confianza de tus lectores? Ya me contarás...
Imagen obtenida de Social Media Network
Suscribirse a:
Entradas (Atom)







.jpg)
.jpg)
.jpg)
.jpg)

