
En una ocasión anterior vimos como eliminar el título de nuestro blog, ahora veremos como personalizarlo.
En realidad lo que haremos es sustituir el título por una imagen, de esta manera lucirá más atractivo, porque podrás utilizar cualquier tipo de fuente, efectos, o agregarle imágenes.
Esto lo haremos en tres pasos:
Paso 1. Creación de la imagen que contenga el título de tu blog.
Paso 2. Colocación de la imagen en tu blog.
Paso 3. Definir la posición de tu imagen.
Paso 1.- Lo primero que tenemos que hacer es encontrar un programa que te ayude a hacerlo, puedes utilizar algo tan sencillo como el Paint, pero si tienes Photoshop u otro similar, mucho mejor.
Hay un programa en la red que me encanta, y servirá muy bien para nuestro propósito, te estoy hablando de
Nota: Recuerda que la imagen deberá tener el mismo color de fondo de donde lo colocarás o utilizar un fondo transparente.
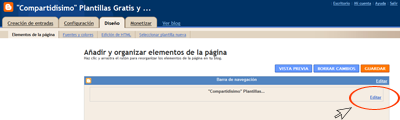
Paso 2. Bien, una vez que has creado la imagen con el título, hay que colocarlo en el blog, para eso tienes que ir a Diseño ►Editar en la sección de la cabecera:
Luego sube la imagen, elige la opción dependiendo de la ubicación de esta, luego, vas a marcar la casilla que dice: En lugar del título y la descripción, Después guardas los cambios.
Paso 3. Mover la imagen.
En tus opciones del panel, vas a Plantilla > Personalizar > Avanzado > Añadir CSS y agregas esto:
#header-inner{margin: 20px 50px 0 0;}
Lo anterior quiere decir que hay un margen de 20px arriba, un margen de 50px a la derecha, cero abajo y cero a la izquierda.
Nota: los valores son solo ejemplos, tu tienes que ponerlos según la ubicación que necesites.
También puedes dar en efecto hover al poner el puntero sobre la imagen de tu título, esto sería interesante por que puedes sumarle algún efecto como agregar alguna imagen a un lado como en mi caso, etc.
Para eso necesitarás una segunda imagen y este es el CSS que necesitas para agregarla y lo haces también en añadir CSS del diseñador de plantillas como te decía en el paso anterior.
#header-inner a:hover{background:url(URL_DE LA IMAGEN) no-repeat top center; }
Luego guardas los cambios en Aplicar al blog.


No hay comentarios:
Publicar un comentario