Ya hemos visto cómo poner un botón para compartir los artículos en Facebook y Twitter, ahora le toca el turno a Bitácoras.com
Pondremos un botón para que los lectores puedan votar un articulo y así facilitar que se posicione en los primeros lugares de la portada de Bitácoras de forma más rápida.
Hay distintos botones (agregadores) que puedes colocar, en todos los casos es el mismo procedimiento.
Entra en Diseño > Edición de HTML, expande los artilugios y localiza esta línea:<data:post.body/>
Debajo de ella agrega lo siguiente:
<a expr:href='"http://bitacoras.com/anotaciones/" + data:post.url'><img alt='votar' expr:src='"http://widgets.bitacoras.com/votar/normal/" + data:post.url' style='vertical-align:middle;border:0;float:right; margin-left:10px;' title='Votar este artículo en Bitacoras.com'/></a>El resultado será el siguiente:

SI quieres un botón más grande entonces el código que debes pegar es este:
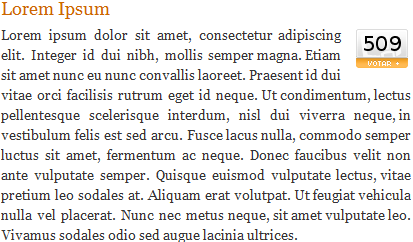
<a expr:href='"http://bitacoras.com/anotaciones/" + data:post.url'><img alt='votar' expr:src='"http://widgets.bitacoras.com/votar/big/" + data:post.url' style='vertical-align:middle;border:0;float:right; margin-left:10px;' title='Votar este artículo en Bitacoras.com'/></a>Y se verá así:

Para un botón más pequeño el código a pegar es el siguiente:
<a expr:href='"http://bitacoras.com/anotaciones/" + data:post.url'><img alt='votar' expr:src='"http://widgets.bitacoras.com/votar/mini/" + data:post.url' style='vertical-align:middle;border:0;float:right; margin-left:10px;' title='Votar este artículo en Bitacoras.com'/></a>Quedará de esta forma:

Y para ese mismo mini botón pero sin imagen de fondo sería con este código:
<a expr:href='"http://bitacoras.com/anotaciones/" + data:post.url'><img alt='votar' expr:src='"http://widgets.bitacoras.com/votar/mini2/" + data:post.url' style='vertical-align:middle;border:0;float:right; margin-left:10px;' title='Votar este artículo en Bitacoras.com'/></a>Y el resultado será este:

Si quieres que el botón se muestre SÓLO en las entradas individuales y no en la página principal del blog entonces encierra el código que hayas elegido en un código condicional. De esta forma:
<b:if cond='data:blog.pageType == "item"'>
...Código del botón...
</b:if>
Cualquiera de esas opciones será estupenda para promocionar tus entradas en Bitácoras y tendrás muchas más posibilidades de conseguir más votos por tu artículo.
No hay comentarios:
Publicar un comentario