Aunque la mayoría ya sabe hacer un menú de categorías basado en las etiquetas cada día son más los usuarios nuevos de Blogger que preguntan cómo hacerlo, así que vamos a ver cómo crear un menú (cualquiera que sea) basado en las etiquetas del blog.
Lo primero que necesitamos es tener etiquetadas las entradas, es decir, asignarles una catagoría a cada una según el tema del que hable o la información que contenga. Por ejemplo, una entrada que contengas videos podemos ponerle la etiqueta Videos.
Para hacerlo tenemos que editar las entradas yendo a Entradas y click en Editar sobre la entrada que desees.
Ahí veremos en la parte derecha las opciones de entrada; daremos click en Etiquetas y ahí escribimos la etiqueta que le corresponde, en nuestro ejemplo se llamará Videos.

Si quisieras que la entrada tenga más de una etiqueta sólo agrega una coma y después agrega la otra etiqueta, por ejemplo Videos, Música
Hacemos lo mismo para todas las entradas tanto las ya publicadas como las nuevas que publiquemos.
Ahora vamos a Diseño | Añadir un gadget y seleccionamos el gadget que se llama Etiquetas y guardamos los cambios.
El siguiente paso es buscar un menú que nos agrade, en la sección Menús de Ciudad Blogger puedes encontrar algunos, pero también encontrarás estupendos menús buscando un poco en Google.
Escoge el que quieras e instálalo en tu blog, cada menú requiere distintos pasos, pero al final y la parte que ahora nos interesa es cuando tenemos que poner los enlaces del menú, generalmente veremos algo muy parecido a esto:
<ul>
<li><a href='URL del enlace'>Pestaña 1</a></li>
<li><a href='URL del enlace'>Pestaña 2</a></li>
<li><a href='URL del enlace'>Pestaña 3</a></li>
</ul>
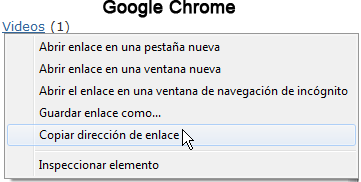
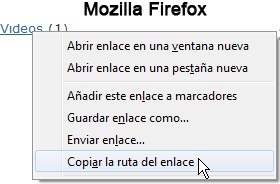
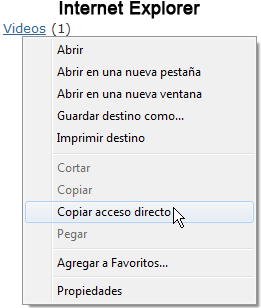
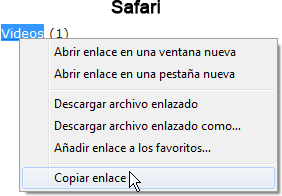
Bien, para poder llenar esos enlaces hacemos lo siguiente, entramos a nuestro blog y buscamos el gadget de etiquetas que pusimos, nos posicionamos en el nombre de la etiqueta a la que queremos conseguir su URL y damos click con el botón derecho.
Según sea el navegador que usen será la opción que debamos elegir, pero lo que haremos será copiar la URL del enlace. Así es como se ve en los distintos navegadores:





Ya que hemos copiado la URL de la etiqueta la pegamos en la parte del menú que corresponde:
<li><a href='URL del enlace'>Pestaña 1</a></li>
Lo mismo haremos con todas las etiquetas que queremos agregar en el menú.
En general, las URL de las etiquetas son algo así:
Podemos ponerlas así para evitar el paso anterior, pero en el caso de que tus etiquetas tengan acentos, espacios o caracteres especiales entonces será mejor seguir los pasos tal como lo he explicado
Y así de simple habremos creado un menú por categorías. Ahora verás que al dar click en una pestaña del menú, por ejemplo Videos, aparecerán todas las entradas que contengan esa etiqueta.
En general, las URL de las etiquetas son algo así:
http://nombre-de-mi-blog.blogspot.com/search/label/NombreDeLaEtiqueta
Podemos ponerlas así para evitar el paso anterior, pero en el caso de que tus etiquetas tengan acentos, espacios o caracteres especiales entonces será mejor seguir los pasos tal como lo he explicado
Y así de simple habremos creado un menú por categorías. Ahora verás que al dar click en una pestaña del menú, por ejemplo Videos, aparecerán todas las entradas que contengan esa etiqueta.
En el mismo menú se pueden agregar otros enlaces, ya sea de páginas estáticas o de otra dirección web, de modo que puedes personalizar tu menú como tú quieras.
No hay comentarios:
Publicar un comentario