Aunque hay librerías de scripts que permiten darle un efecto de zoom a las imágenes de tamaño grande, en ocasiones estas librerías no son compatibles con otros scripts que tenemos, o bien, puede hacer un tanto pesada la carga del blog.
Es en esos momentos en los que agradecemos de servicios gratuitos que nos permiten hacer lo mismo pero sin tener que modificar la plantilla ni hacer malabares que nos den dolores de cabeza.
Un ejemplo de ello es Zoom It, un sitio que nos permite de la manera más simple insertar una imagen en el blog con la opción de aumentar la misma imagen con tan solo darle click sobre ella.
El procedimiento es tan simple que está al alcance hasta de los más novatos. Sólo basta subir la imagen a un alojamiento (incluso en Blogger puede ser). Luego entrar a Zoom It, y ahí ingresar la URL de la imagen que hemos subido y que deseamos mostrar.
Al dar click en Create tendremos lista la imagen con la opción de darle zoom a cualquier parte de ella.
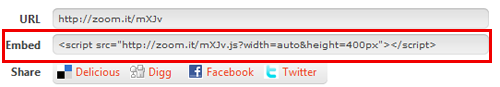
Debajo aparecerán dos opciones, una es la URL para que tus lectores puedan entrar al sitio a verla, y la otra es un script que nos permitirá insertar la imagen dentro del blog, sólo basta copiar el código que está dentro de Embed y pegarlo en una entrada del blog.

En el código podremos observar que se pueden modificar los valores del tamaño.
<script src="http://zoom.it/mXJv.js?width=auto&height=400px"></script>
De modo que width=auto hará que el ancho se ajuste automáticamente al ancho de la entrada, y height=400px es el alto en pixeles que tendrá dicho gadget, se puede ajustar por otro valor más pequeño o más grande, según se desee.
Enlace | Zoom It
No hay comentarios:
Publicar un comentario