Yo utilizo Windows Live Writter, aunque a veces también uso el editor de blogger; de hecho, en este momento lo estoy usando :P .
Debo decirles que hay algunas cosas que me gustan del editor de blogger y otras que literalmente me sacan de onda, y aveces me hacen perder la paciencia... pero bueno, nadie es perfecto y esa ya es otra historia...
No hace mucho que blogger implementó un editor de entradas nuevo, dotado de más características, como por ejemplo, fijar la ubicación de una imagen con un solo click, insertar videos de Youtube, etc.
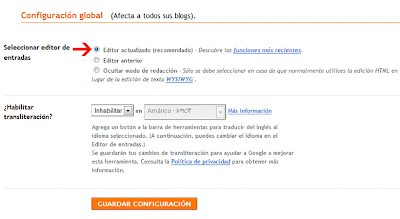
Si aún no lo usas, y quieres probarlo, ve a Configuración►Básico y abajo donde dice Configuración global, en la opción de Seleccionar editor de entradas, habrá que seleccionar la opción de Editor actualizado.
 |
Ahora, mejor vayamos a ver de que se tratan estos presuntos trucos...
Colocar código e interpretar código al mismo tiempo en una entrada
Tal vez tengas la idea de compartir algún código en una entrada, y a la vez quieres que cierto código también sea interpretado, esto es común cuando usamos clases para usar algunas cajas para textos o para que aparezcan ciertos estilos en nuestra entrada. Blogger en el editor nuevo de entradas, permite elegir la opción de interpretar código, y otra opción para mostrarlo literalmente, pero ¿cómo lograr hacer las 2 cosas al mismo tiempo?
Para lograrlo, primero, es necesario elegir en opciones de entrada la opción que dice:
Mostrar HTML literalmente
Luego, estando en Redactar (la pestaña superior derecha) debemos escribir el código que queremos mostrar, después, ir a la Edición de HTML, y agregar ahí el código que debería ser interpretado, por ejemplo, el de una caja con scroll donde quiciéramos poner el código que queremos mostrar literalmente.
Después si nos regresamos a Redactar, veremos que el código de la caja con scroll (por ejemplo), ya aparecerá, y el código que queremos mostrar literalmente no ha sido afectado, sin embargo, desde Edición de HTML, ya pudiera ser publicada la entrada sin ningún problema.
Eliminar el enlace de la(s) imágen(es)
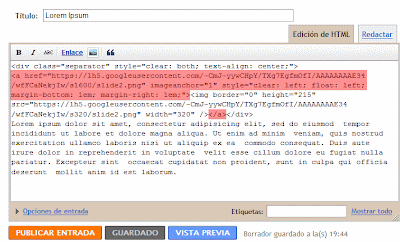
Al subir una imagen a una entrada, blogger, agrega a esta un enlace, y al hacer click en la imagen se abre la imagen en una ventana, con lo que es posible ver el enlace directo a la imagen en cuestión, si lo que quieres es eliminar ese enlace, solo tendrás que dirigirte a la edición de HTLM en el editor de entradas y luego identificar el código de la imagen, que se parecerá a esto:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiwxqeAFbcENSlrkz3wFdgFBCvL1CXNNO1xMJjU0PrLq64M0Rg4JzoM3-f9toDlmJA98Y7fo88mQPO20doJSKwhGlVPMdlsL1pD8VeYjlWQ05-LVkex6_5bdaH6pULerQh7wGufFdyMpaL/s1600/slide2.png" imageanchor="1" style="margin-left:1em; margin-right:1em"><img border="0" height="269" width="400" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiwxqeAFbcENSlrkz3wFdgFBCvL1CXNNO1xMJjU0PrLq64M0Rg4JzoM3-f9toDlmJA98Y7fo88mQPO20doJSKwhGlVPMdlsL1pD8VeYjlWQ05-LVkex6_5bdaH6pULerQh7wGufFdyMpaL/s400/slide2.png" /></a>
Y aquí lo podemos apreciar en la imagen, directamente desde el editor de entradas en la sección de HTML del mismo:
Claro que el enlace de la imagen (URL) será diferente, pero solo necesitarás eliminar el código marcado con rojo. Una vez que hayas eliminado ese código, habrás eliminado el enlace de la imagen.
Colocar otro enlace a una imagen
Si no deseas eliminar el enlace de la imagen, pero si cambiarlo por otro, entonces lo que harás es ir a la edición de HTML en el editor de entradas, identificar el código de la imagen en cuestión y cambiar el enlace , que, siguiendo el mismo ejemplo anterior, la he marcado de rojo:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiwxqeAFbcENSlrkz3wFdgFBCvL1CXNNO1xMJjU0PrLq64M0Rg4JzoM3-f9toDlmJA98Y7fo88mQPO20doJSKwhGlVPMdlsL1pD8VeYjlWQ05-LVkex6_5bdaH6pULerQh7wGufFdyMpaL/s1600/slide2.png" imageanchor="1" style="margin-left:1em; margin-right:1em"><img border="0" height="269" width="400" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiwxqeAFbcENSlrkz3wFdgFBCvL1CXNNO1xMJjU0PrLq64M0Rg4JzoM3-f9toDlmJA98Y7fo88mQPO20doJSKwhGlVPMdlsL1pD8VeYjlWQ05-LVkex6_5bdaH6pULerQh7wGufFdyMpaL/s400/slide2.png" /></a></div>
Colocar el atributo alt en las imágenes
El atributo alt, es un atributo obligatorio en las imágenes; Windows Live Writer, si agrega este atributo a las imágenes, incluso otro atributo llamado title*, por su parte Blogger nos lo sigue debiendo, y tendremos que hacerlo nosotros...
A continuación podemos ver como insertarla:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiwxqeAFbcENSlrkz3wFdgFBCvL1CXNNO1xMJjU0PrLq64M0Rg4JzoM3-f9toDlmJA98Y7fo88mQPO20doJSKwhGlVPMdlsL1pD8VeYjlWQ05-LVkex6_5bdaH6pULerQh7wGufFdyMpaL/s1600/slide2.png" imageanchor="1" style="margin-left:1em; margin-right:1em"><img alt="mi texto alternativo" border="0" heightwidth="400" src="http://4.bp.blogspot.comTXkrPiTmLqI/AAAAAAAAE4g/64WCHra3r4E/s400/slide2.png" /></a></div>
Como puedes ver, lo puse inmediatamente despues de img, para ubicarse más rápido, además pensando que blogger de todos modos lo cambiará a esa ubicación, aunque lo colocaras al final, después del enlace de la imagen.
Pero, ¿que escribir dentro de alt?
Una descripción corta, pero clara que denote el significado de la imagen, siempre y cuando sea necesario; si la imagen forma parte de un formato para ser mostrada con fines decorativos, por ejemplo, como parte de la presentacion de plantilla, solo necesitaremos dejarla vacía:
alt=""
Recuerda que si la imagen no puede ser mostrada por el navegador, ese texto aparecerá en sustitución de esta, para más información, puedes leer como especificar texto alternativo.
Debo confesar, que en mi blog, hay mucho trabajo por hacer en lo que respecta a esto, y aún tengo imágenes que arreglar, que he subido desde el editor de blogger..., si eres olvidadiso como yo, pudieras poner una notita en el monitor escribiendo alt, para que cada vez que lo veas te cuerdes y lo lleves a la práctica ;).
Colorear y aumentar el tamaño de los caracteres unicode
Los caracteres unicode son unos símbolitos que seguramente ya has usado, y no sabias que se llaman así, pueden ser visualizados en nuestros blog's, ya que el encabezado de nuestra plantilla, tiene consigo un formato de codificación de caracteres llamado UTF-8, por ello cada vez que escribimos el código respectivo de un simbolo, este se muestra como tal.
Una muestra de caracteres unicode la puedes ver a continuación:
★ ♪ ♫ ❆ ✉ ❤ ✔
...y estos sus respectivos códigos (coloreados para que coincidan con los simbolitos y se identifiquen facilmente)...
★ ♪ ♫ ❆ ✉ ❤ ✔
Cuando tu escribes el código para cada uno, estos se ven obscuros, pero ¿cómo colorearlos?
Hace poco, Gema en una entrada titulada La etiqueta span y los caracteres unicode, explicó como darles estilos (colorearlos y cambiarles el tamaño), usando la etiqueta span, me gusto mucho esa idea y puede resultar muy útil si es que los utilizamos en la sección HTML de la plantilla, como por ejemplo en una flecha de "ir arriba".
Sin embargo, si es que los vas a usar en las entradas, podemos ahorrarnos poner la etiqueta span en cada caracter, ya que solo bastará con colorearlos usando la misma técnica que usamos para colorear texto, -sombrear el símbolo (o código del simbolito), y luego seleccionar el color y el tamaño con las respectivas herramientas del panel de edición de entradas.
Si inspeccionas en Edición de HTML de la entrada, te darás cuenta que también le es agregado la etiqueta span para darle los estilos, como también ocurre con los textos, pero haciendolo de este modo, no necesitamos hacerlo nosotros.
Espero sea útil :)

No hay comentarios:
Publicar un comentario