Como en Blogger no podemos subir un mísero archivito, en un tiempo, cuando existían las Google Pages, las usábamos a destajo hasta que kaput porque "a los que saben" se les ocurrió crear Google Sites que no era lo mismo aunque ellos creían que si.
Nos quedamos colocados, mudando archivos de lado a lado, buscando alternativas, las encontramos, cada una con sus bemoles pero, acá seguimos.
Ahora, resulta que se les ha ocurrido que podemos usar Google Drive para guardar páginas web completas y, la verdad, yo ya no sé si creerles que esto durará pero, de todos modos, por ahora, ahí está la opción que, imagino, deberá usarse prudentemente.
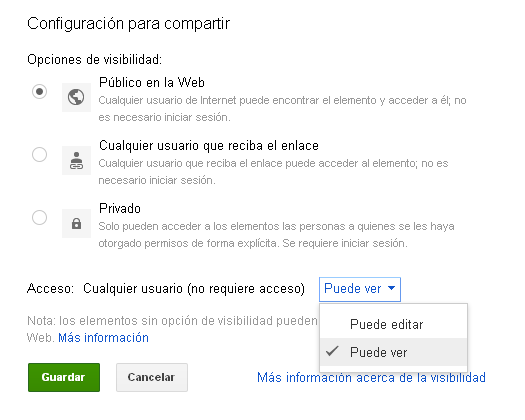
El procedimiento es sencillo; entramos en Google Drive https://drive.google.com/ y creamos una carpeta nueva. Luego, con botón derecho, hacemos click en Compartir | Cambiar y marcamos que sea Publica:
Nos quedamos colocados, mudando archivos de lado a lado, buscando alternativas, las encontramos, cada una con sus bemoles pero, acá seguimos.
Ahora, resulta que se les ha ocurrido que podemos usar Google Drive para guardar páginas web completas y, la verdad, yo ya no sé si creerles que esto durará pero, de todos modos, por ahora, ahí está la opción que, imagino, deberá usarse prudentemente.
El procedimiento es sencillo; entramos en Google Drive https://drive.google.com/ y creamos una carpeta nueva. Luego, con botón derecho, hacemos click en Compartir | Cambiar y marcamos que sea Publica:


Ahora, subimos nuestro archivo HTML a esa carpeta, lo editamos y, haciendo click en Vista Previa, copiamos la dirección url que nos muestra que será del tipo:
https://googledrive.com/host/xxxxxxxxxxxxx/nombre_archivo.html
Eso es todo, con esa dirección, podemos mostrarlo donde se nos ocurra, como en este ejemplo que lo abre en una ventana modal:
En este caso, el HTML no tiene nada especial, solo código normal, scripts internos y CSS pero, podemos ampliar las posibilidades y utilizar archivos externos que también alojamos en la misma carpeta y a los que accedemos desde el HTML, usando las direcciones url relativas.
Hasta ahí, es una forma sencilla de manejarse aunque no es cómodo que no sea posible crear o editar esos archivos desde el mismo Google Drive salvo que se agreguen aplicaciones externas como Drive Notepad que sólo funcionan en Chrome.
Hasta ahí, es una forma sencilla de manejarse aunque no es cómodo que no sea posible crear o editar esos archivos desde el mismo Google Drive salvo que se agreguen aplicaciones externas como Drive Notepad que sólo funcionan en Chrome.
No hay comentarios:
Publicar un comentario