
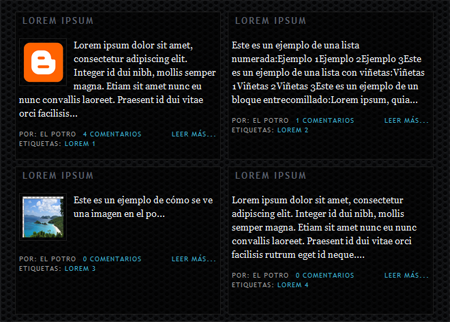
Hay diversas formas de lograr que las entradas se muestren así; la opción que les mostraré se logra usando el script de Leer más y una condicional que hará que los post tengan un tamaño más pequeño en la portada del blog.
Empecemos, primero entra en Diseño | Edición de HTML, marca la casilla Expandir plantillas de artilugios y busca esta línea:
<data:post.body/>Elimínala y en su lugar pon esto:
<b:if cond='data:blog.pageType != "item"'>Ahora pega antes de </head> lo siguiente:
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Leer más...</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<script type='text/javascript'>Y debajo de ello pega también esto:
summary_noimg = 200;
summary_img = 180;
img_thumb_height = 60;
img_thumb_width = 60;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post {
border: 1px solid #2E2E2E; /* borde de las entradas */
float:left;
height: 210px; /* alto de las entradas */
width: 290px; /* ancho de las entradas */
margin: 5px;
padding: 0px 5px 5px 5px;
overflow: hidden;
background: #D8D8D8; /* color de fondo de las entradas */
}
.post h3 a {
padding-left: 5px;
color: #5A606D; /* color del título de las entradas */
}
.rmlink a {
color: #39ADCE; /* color del texto Leer más */
text-decoration:none;
}
h2.date-header { /* Con esto escondemos la fecha */
height:0px;
visibility:hidden;
display:none
}
.post-footer { /* Estilos del post-footer */
text-transform: uppercase;
font: normal normal 68% 'Trebuchet MS', Trebuchet, Arial;
line-height: 1.4em;
}
#blog-pager {
clear:both;
}
</style>
</b:if>
</b:if>
Con esto ya debemos tener las entradas resumidas tipo revista, ahora viene la parte de la personalización.
En el primer código que hemos pegado aparece en color rojo el texto Leer más... ese puedes cambiarlo por otro, o si lo deseas puedes poner en su lugar una imagen usando este código:
En el primer código que hemos pegado antes de </head> aparece esta parte:
El segundo número es el número de caracteres cuando hay una imagen.
El tercero y último es el alto y ancho de la imagen en miniatura.
<img src="URL de la imagen" border="0" />Ahí cambia la URL de la imagen por la tuya y listo.
En el primer código que hemos pegado antes de </head> aparece esta parte:
summary_noimg = 200;El primer número es el número de caracteres que se motrarán en las entradas cuando no haya una imagen.
summary_img = 180;
img_thumb_height = 60;
img_thumb_width = 60;
El segundo número es el número de caracteres cuando hay una imagen.
El tercero y último es el alto y ancho de la imagen en miniatura.
El último código pertenece a la condicional que dará los estilos a las entradas, en color verde está la indicación de para qué sirve cada cosa. Pero hay una parte muy importante a tomar en cuenta es donde dice:
height: 210px; /* alto de las entradas */
width: 290px; /* ancho de las entradas */
Eso corresponde justamente al ancho y alto de las entradas, si el ancho es muy reducido habrá más espacio para que haya más columnas, así que podrás jugar un poco con las medidas para que veas cómo se ven las entradas en columnas de dos, tres o cuatro.
Por último configura el número de entradas a mostrar en la página principal de modo que nunca vaya a quedar vació un espacio, por ejemplo, si ajustaste el tamaño para mostrar columnas de tres entradas entonces deberás configurar el blog para que muestra 6, 9, 12 o 15 entradas en la página principal; si fueran columnas de dos entonces tendrás que mostrar ya sea, 4, 6, 8 o 10 entradas.
Para hacerlo ve a Configuración | Formato | Mostrar un máximo de y ahí elige el número de entradas que se mostrarán.
Quizá todo esto pueda parecer un poco complicado pero ya en la práctica verás que no lo es.
No hay comentarios:
Publicar un comentario