
En la entrada anterior vimos cómo poner tooltips sólo con CSS el cual es bastante sencillo y resulta ligero para el blog, sin embargo hay quienes prefieren algo un poco más sofisticado y un poco más fácil para agregar estos mensajes emergentes, así que usando jQuery y tinyTips podemos crear un tooltip con un efecto muy ligero de desvanecimiento pero sobre todo mucho más llamativo.
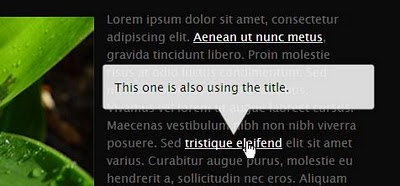
Puedes ver un ejemplo en este blog de pruebas, verás en el texto algunos enlaces que contienen tooltips así como la imagen del final.
La instalación es muy sencilla, primero descarga este archivo, descomprímelo y sube el archivo jquery.tinyTips.js a un alojamiento.
Después entra en Diseño | Edición de HTML y pega antes de </head> pega esto:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script src='URL del archivo jquery.tinyTips.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('a.tTip').tinyTips('title');
$('img.tTip').tinyTips('title');
});
</script>
Agrega donde se indica la URL del archivo que subiste previamente.
Después agrega antes de ]]></b:skin> lo siguiente:
.tinyTip {
width: 325px;
padding: 17px 0px 0px 0px;
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizJMOK1tcATUlSl_1-ec4LwAh5CubV_gdFfJvx0w6ocSDFKSUTzPceoAuqnVeVlQ3Lw3yWdG1bGf3n-Kvr06o5VUDroh09nEV942v56wq318lHGmJLVESAvQcPgZc8YujKn3brtzfG7L4/s1600/tinyTip-top.png) 0px 0px no-repeat;
}
.tinyTip .content {
padding: 0px 15px 0px 15px;
font-size: 14px;
font-family: "Lucida Sans Unicode";
color: #010101;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3TRvP8lqdOTMRtFg1e_uY2emraQrtK095kKPbQM71NlZEDox3eqlYG4X-_CxnDp17ZNx9pbA7Sd9_F-y0B7lAxs9fiO1TUozunf1XNT29nK-09Dkgj9KiIRd-LXbWMQv19ZyTN4X_pIQ/s1600/tinyTip-content.png) 0px 0px repeat-y;
}
.tinyTip .bottom {
height: 47px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimRt78ReNrBxfErVZtzl-HtqiXiLiADpPfHeqhPvQoNN40pgI0fwN3W-lYNCNDyn_iOutXEDPCMNggYg7cLnmeUlaXyN9Q8zfIRISKt6mPG6HR3YxrQYfawdK66eaQ1g4JSAEVXnL6dH8/s1600/tinyTip-bottom.png) 0px 0px no-repeat;
font: 0px/0px sans-serif;
}
Con eso ya tenemos todo listo para que los tooltips funcionen, ahora sólo cuando quieras usar uno dentro de una entrada usa el siguiente código:
<a class="tTip" href="#" title="Este es el contenido del tooltip que quieres mostrar">Texto</a>
Como puedes ver lo único que hemos hecho es agregar la clase tTip que será la que muestre la imagen del globo y dentro del atributo title, (lo que está en color verde) irá el contenido del tooltip.
Y para utilizarlo en una imagen es lo mismo, sólo usamos el siguiente código:
<img class="tTip" title="Este es el contenido del tooltip que quieres mostrar" src="URL de la imagen" />
Del mismo modo agregamos lo que está en negrita, luego el contenido del tooltip y la URL de la imagen donde se indica.
Como ves el procedimiento es mucho más sencillo que el hecho con CSS y el resultado es más llamativo, aunque quienes usen otras librerías como Scriptaculous y Mootools seguramente no podrán utilizarlo. Sin embargo después veremos otras opciones de tooltips para esas librerías.
No hay comentarios:
Publicar un comentario