
Hola a todos, sé que hay entre mis seguidores varios chicos, (agradezco a todos por seguir mi blog), y seguramente también entre mis suscriptores, aprovecho para dar las gracias a todos los que están suscritos a mi blog, para mi es muy motivante tener lectores leales, que se interesan por mi contenido, para ellos he creado esta plantilla, y para una que otra chica que le guste (¿por qué no?) y se adapte al tema de su blog.
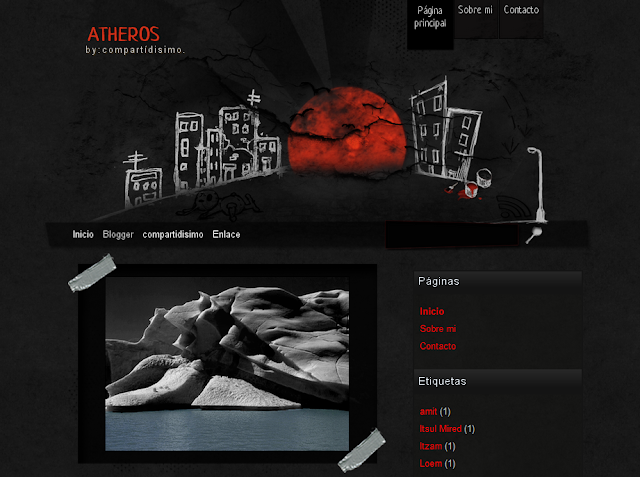
Con colores gris, blanco y rojo para darle contraste, use unos brushes de los edificios, entre otros, son de: invisiblesnow, a quien doy sus muy merecidos créditos, (me encantaron), también use unos brushes muy realistas de pared cuarteada, que están super, pero no podré dar el crédito correspondiente a su creador, ya que su página en deviantArt a desaparecido :(. Espero que les guste, se aceptan críticas.
Características:
- Plantillas de dos columnas
- Menú en el top que son los títulos de las paginas estáticas
- Menú horisontal que funciona como lista de enlaces (widget)
- Buscador interno
- Icono de RSS en la parte de la cabecera
- Sección especial para colocar un SlideShow
- Fecha en forma de calendario
- Resumen automático en las entradas que nos proporciona Oloman
- Link de comentarios en forma de burbuja
- Comentarios personalizados
- Tres columnas Adicionales en el footer
- Sala de chat, para que puedas colocar una cajita como la de xat y otro widget reservado para tu perfil
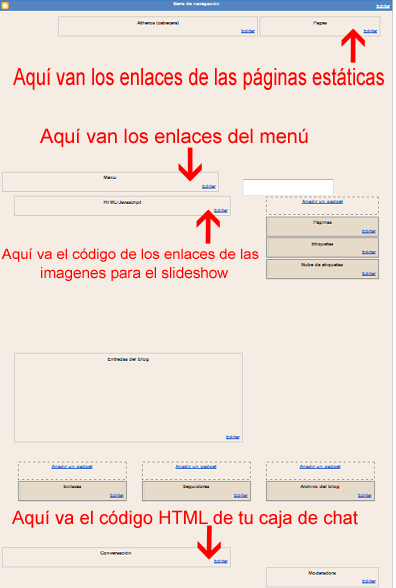
Los elementos del diseño de tu plantilla lucen así, y los podrás editar sin tener que ingresar al código de tu plantilla, ya que están integrados para que funcionen como widgets :)

Al usar esta plantilla, solo tendrás que:
✓ Configurar la fecha para que se muestre correctamente.
✓ Agregar el código en un gadget para que funcione el slideshow.
✎ Configuración de la Fecha
Para que la fecha se muestre correctamente tienes que ir a Configuración►Formato y en la opción que dice Formato de cabecera de fecha seleccionar la penúltima opción.
✎ Configuración de el Slideshow
Solo tienes que agregar el siguiente código, al widget correspondiente para el slideshow, claro, tendrás que poner el enlace de las imágenes propias y los enlaces de las páginas a donde quieras que se dirija, al hacer click sobre estas.
<div id="slideshow">
<ul id="slide-images">
<li><a href="URL_DE_ LA_ PAGINA_ A_DONDE_ SE _DIRIGIRA _AL _HACER_ CLICK _SOBRE_ LA_ IMAGEN"><img src="URL_DE_LA_IMAGEN" /></a></li>
<li><a href="URL_DE_ LA_ PAGINA_A _DONDE_ SE _DIRIGIRA _AL _HACER_ CLICK _SOBRE_ LA_ IMAGEN"><img src="URL_DE_LA_IMAGEN" /></a></li>
</ul>
</div>
Repetirás:
<li><a href="URL_A _DONDE_ SE _DIRIGIRA _AL _HACER_ CLICK _SOBRE_ LA_ IMAGEN"><img src="URL_DE_LA_IMAGEN" /></a></li>
...tantas veces sea necesario, según las imágenes que quieras mostrar en el slideshow.
Tamaño de imágenes recomendadas:
420px de ancho x 300px de alto.
♥ Términos de Uso
Esta plantilla puede ser redistribuida en otros blogs.
No puedes agregar otros links (para que la plantilla sea bajada desde tu página), o eliminar el mío, de ese modo otros llegan a mi blog y encuentran las plantillas. Si no estás de acuerdo por favor contáctame.
Atention Distributors: you may redistribute this template, but you can't add any link on the footer section. Thank you.
Actualización: Estoy trabajando en actualizar los comentarios anidados, dándole estilos. Gracias por tu paciencia.
Demostración Descargarla Download EN version
No hay comentarios:
Publicar un comentario