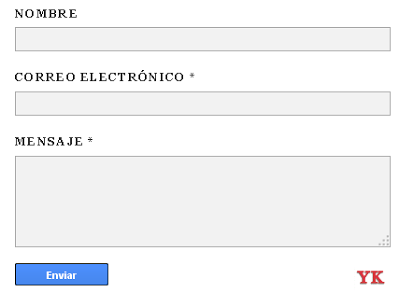
Hoy hablaremos un poco sobre el gadget Formulario de Contacto de Blogger: cómo implementarlo en nuestro blog y cómo personalizarlo.
AGREGAR GADGET DEL FORMULARIO AL BLOG
Es muy sencillo agregar este gadget a la sidebar de nuestro blog; sólo seguimos estos pasos:

1.§ Vamos a Diseño - Añadir un gadget y del menú izquierdo elegimos la pestaña Más gadgets y luego Formulario de Contacto.
2.§ Le colocamos un título a nuestro gadget y le damos en Guardar.
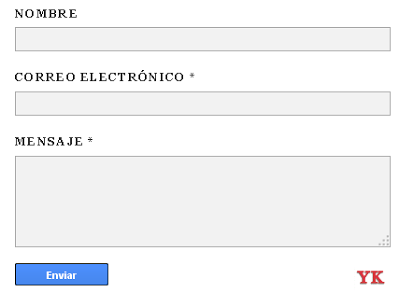
PERSONALIZAR EL GADGET
Ahora añadiremos algunos estilos para personalizar nuestro formulario de contacto.

1.§ Vamos a Plantilla - Editar HTML.
2.§ Con ayuda de CTRL+F buscamos ]]></b:skin> y antes de éste pegamos lo siguiente:
AGREGAR GADGET DEL FORMULARIO AL BLOG
Es muy sencillo agregar este gadget a la sidebar de nuestro blog; sólo seguimos estos pasos:

1.§ Vamos a Diseño - Añadir un gadget y del menú izquierdo elegimos la pestaña Más gadgets y luego Formulario de Contacto.
2.§ Le colocamos un título a nuestro gadget y le damos en Guardar.
PERSONALIZAR EL GADGET
Ahora añadiremos algunos estilos para personalizar nuestro formulario de contacto.

1.§ Vamos a Plantilla - Editar HTML.
2.§ Con ayuda de CTRL+F buscamos ]]></b:skin> y antes de éste pegamos lo siguiente:
.contact-form-widget { /*contenedor del gadget, estilos de texto */3.§ Modificamos los estilos a nuestro gusto, verificamos que todo esté bien y le damos clic en Guardar plantilla.
width: 400px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
font-size:12px;
font-weight: bold;
text-align: left;
}
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-button-submit { /*estilos de las cajas */
color: #000000;
width: 100%;
max-width: 100%;
margin-bottom: 5px;
border: 1px solid #A9A9A9;
background-color: #F2F2F2;
}
.contact-form-button-submit { /*estilos del botón */
width: 100px;
background: #F6F4DA;
border: 1px solid #000000;
color: #FFFFFF;
}
No hay comentarios:
Publicar un comentario