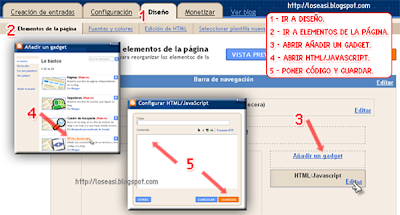
Añadir un nuevo gadget HTML/Javascript y pegar el siguiente código:
<div id='bgcolor' style="padding:10px;font-size:20px;text-align:center;width:95%;margin:auto">El color del fondo y del texto cambia cada segundo!!!</div>
<script language='JavaScript'>
bgrcolor = document.getElementById('bgcolor');
function color_uno() {
bgrcolor.style.backgroundColor='#000000';
bgrcolor.style.color='#00ff00';
setTimeout('color_dos()', 1000);
}
function color_dos() {
bgrcolor.style.backgroundColor='#3366CC';
bgrcolor.style.color='#ffffff';
setTimeout('color_tres()', 1000);
}
function color_tres() {
bgrcolor.style.backgroundColor='#ff0000';
bgrcolor.style.color='#ffff00';
setTimeout('color_uno()', 1000);
}
color_uno()
</script>
Modificar el texto dentro del Div y adaptar el estilo.
En el script cambiar los colores y velocidad.
1000 = 1 segundo.
Tabla de colores
Mover el gadget a al lugar que quierán mostrar el mensaje.
El color del fondo y del texto cambia cada segundo!!!

No hay comentarios:
Publicar un comentario